�ͥåȤ˥��ꥸ�ʥ륳��ƥ�Ĥ�livedoor�˥塼���ˤ����륳��ƥ�Ĥȹ���ΰ��β��¸�
����ˤ��ϡ������������livedoor�˥塼���ʤɤι������ô�����Ƥ���ץ��ǥ塼������ë���ޥ����Ǥ���
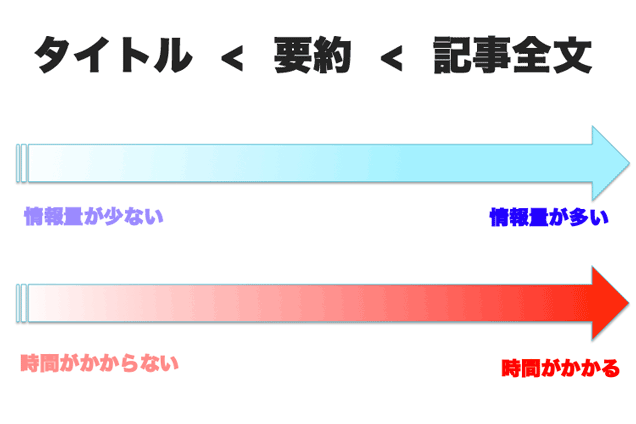
�����Υǥ��쥯�����֥����ε������ѥ������Υ��ƥ���ƥ�Ĥ��ä���10�ܤΥ������������ä����פǤ��Ҳ𤷤��褦�ˡ���Υ�����Ǥ����㤬���ޤ�ʤ�����������˼���Ȥ�Ǥ���ޤ���������桢�������������ʲ��δ�褬ȿ�����礭���ä��Τǡ����������طʤȥͥåȻ���Υ���ƥ�Ĥ�����ˤĤ��ƻ�ιͤ���Ҳ𤵤��Ƥ������������Ȼפ��ޤ���
�����θץ���Υ��Х�����227ʬ�ǡ��Ȥ��Ƥߤ��� - livedoor �˥塼��
��http://news.livedoor.com/article/detail/7722925/
��������ε����ϻ���Ŀ֥ͥ��������ž�ܤǤ���
���꤬�������Ȥˡ����ε������ɤ��¿�������ˡ֥�������פȥ����Ȥ������ޤ�����
¾�ˤ�����̤˹���Ǥ��ʤ��Τ���wwwww�סֹ���ʤΤ����������פȤ��ä������Ȥ⤢��ޤ������֥���פȤϡ�����ʤΤˡ����Τ���Dz����Ȥ��̤ˡ��ʤ�������˥���ƥ�Ĥ�����Ƥ��롢�Ȥ������Ǥ��礦��
�Ĥޤꡢ������ϥ���ƥ�ĤǤϤʤ����Ĥޤ�ʤ�����פ�¿�������˻פ��Ƥ���ΤǤ���
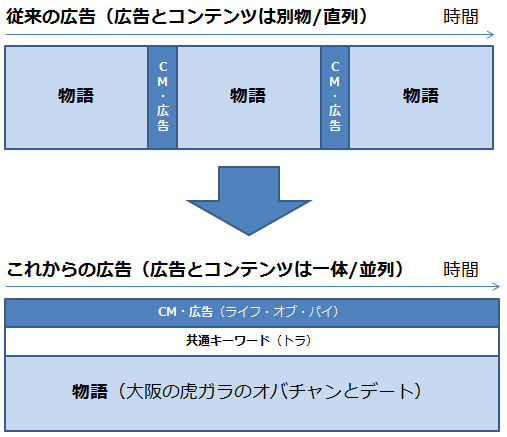
��������ϡ��ƥ�����Ȥ�CM�Τ褦�ˡ�����ƥ�Ĥȹ������ʪ�Ǥ����פȤ�������Ǥιͤ��Ǥ����������䤬������ǯ��Ƥ���Τϡ��ͥåȤǡ�����ƥ�Ĥȹ������β��Ǥ��ʤ������פȤ������Ǥ����ޤˤ���Ȥ�������������ǡ����⤽��ξ�����Ȥ������Ѥ��Ƥ��ޤ��ΤǤ���

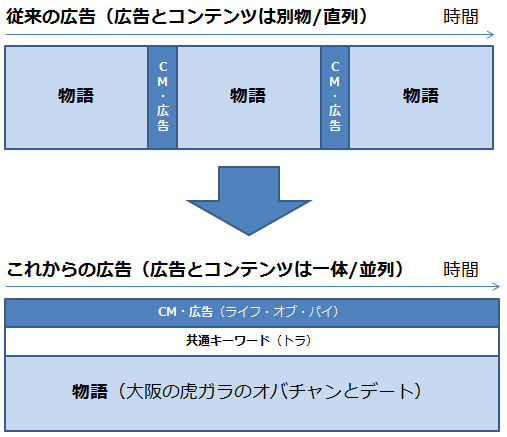
�ʤ���οޤΤ褦�ʾ�����Ȥ�����Τ����������ʤ���С����ΥͥåȤǤϡ���������������ƥ���ƥ�Ĥ��뤳�Ȥ��Ǥ��ʤ����Ȼפ�����Ǥ���
�������ޤǤˤ⡢����ޤ�Ȥ�褦�ʡ�����ƥ�ĤȤ�����Ω���Ƥ��빭��Ϥ���ޤ�����������������Ϥ����ޤǸġ��ι�����ʤǤ��ꡢ�䤬��ꤿ���Τϡ�����ȥ���ƥ�Ĥ����Τˤʤä��ե����ޥåȡ������ν����Υƥ�ץ졼�ȤǤ��ꡢ����������������пȤˤĤ��뤳�Ȥ��Ǥ����ΤǤ���
�ͥåȤǤ⡢���̤Ϲ���ȥ���ƥ�Ĥ�ʬ�����Ƥ��ޤ��������֥�ǥ������̾�ϡ�����ƥ�Ĥǽ��Ҥ������Υ���ƥ�Ĥμ�����ۤ��줿����������褦�Ȥ��ޤ������Τ褦�˹���ȥ���ƥ�Ĥ��̤ξ�硢PV���ʤ��顢�����˥���ƥ�Ĥ�������Ȥ��뤫�ξ���ˤʤäƤ��ޤ���
����ƥ�Ĥ�������Ȥ�ɤ�ɤ��Ƥ����С�����������Ǥ��礦����
������ƥ�Ĥ���ʤ������褤�פȤ��������ˤ�����Ԥ��Ĥ��Ǥ��礦��
ï������ä�����ƥ�Ĥ˥�����ꤹ��Ф褤���Ȥ������ˤʤäƤ��ޤ��ޤ���
���줬���ư������ȤǤϤʤ��Ǥ��礦�����𤷤Ƥ�������ޤȤ��ʤɡ���ۤ���Ͽ�Τ褦���Խ�����Ƥ����Τϲ��ͤ����롣�������ξ�����ۤǤ������ܡɤȤ�������ƥ�ĤϥͥåȤ�ï�����Τ����פȤ�������Ϥޤ��Ĥ�ޤ���
�����ǹͤ������Τϡ�����ƥ�ĤϤ��⤽���������Ψ�ʤ�ΤǤϤʤ������Ȥ������Ǥ�����ü����Ǥ����������Ȥλ�������80�Фǥ��٥쥹�Ȥ���ĺ�������������ϡ�¿���οͤ˴�ư��Ϳ���ޤ������ͤ���ư�����Τϡ����줬�����ĤƤʤ�����ʹ٤ǡ����Ψ�ǡ�ï����ʤ��ä���������ǤϤʤ��Ǥ��礦����
�㤨�Ф��줬�⤷�Ż����ä��顢���ݶȤ�80�Ф������ˡ����٥쥹�Ȥ�ĺ����ݽ����Ƥ�餦�Τϸ�Ψ�������Ǥ��礦���Ż��ϴ��ܡ���Ψ���ɤ��Ȥ��ޤ���������ƥ�Ĥ˸¤äƤϡ�ɬ�����⤽���ǤϤ���ޤ��ष���ո��������Ϥ�ɬ�פǤ��������ơ����Υ�������Ϥ��ͤ�ư�������ͤ����ޤꡢ���줬�ӥ��ͥ��ˤĤʤ���ޤ���
�Ĥޤꥳ��ƥ�ĥӥ��ͥ��ϡ��ɤ���äơȥ���ɤ��ΨŪ�����߽Ф������Ȥ��������⤽���̷��������Ƥ���ΤǤ����㤨�Хƥ�Ӥϡ�����ƥ�Ĥ�CM�߹��ळ�Ȥǡ��ȥ���ɤʥƥ�ӥ���ƥ�Ĥ����߽Ф����Ȥߤ���ޤ������⤷CM��̵���ä��顢�ɤ��ʤäƤ����Ǥ��礦��
CM�νй��餯�������ʤ���С�����ƥ�Ĥ��뤳�ȤϤǤ��ʤ��ʤ�ޤ����ƥ���������ˡ��Ǥ⥳��ƥ�Ĥ��äƤ����ΤϱDz軺�ȤǤ������Ǥϡ��Dz���ɾ�Ȥ��ä����Dz襳��ƥ�Ĥ˾�ä��뤳�Ȥǰ¤��������褦���ȥƥ�����Ȥ�����Ԥ��ͤ��Ƥ⤪�������Ϥʤ��ä��Ǥ��礦��
��̡��ƥ�Ӥϱ䡹�ȿ���Dz�ξҲ�Ƥ�������Υ�ǥ������ä����⤷��ޤ���������ϲ����äǤϤ���ޤ����ΥͥåȤϥƥ�����Ȥ����߽Ф�����˾�ä��ä�����ƥ�Ĥ�褯�������ޤ�����������û��Ū�ˤϡ��¾夬���PV���Ȥ�뤫��Ǥ�������������˥ͥåȤΥ�ǥ����Ȥ��Ƥ�̤��Ϥ���ޤ���
��ǥ����ϡ����Υ�ǥ������Ȥǡ��ȥ���ɤʥ���ƥ�Ĥ����߽Ф����Ȥߤ�⤿�ʤ���м�Ω�Ǥ��ޤ�����Ψ���ɤ��ʤ���Х�ǥ�����¸�ߤǤ��ޤ��������̵����С����Υ�ǥ�����¸�ߤ����̣��䤬�Ƽ��äƤ��ޤ��ޤ����ǤϤɤ���äƥ���ƥ�Ĥ����߽Ф��ΤǤ��礦����
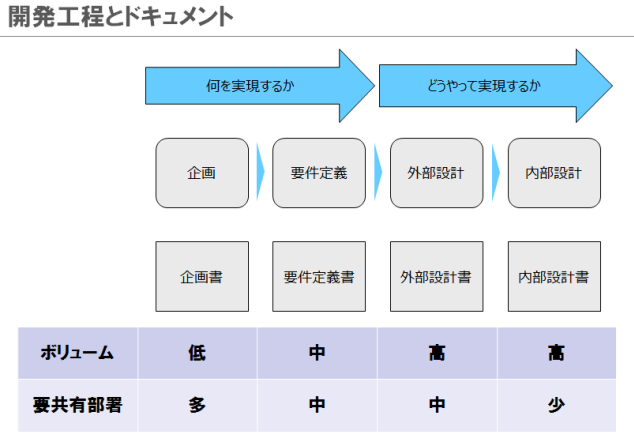
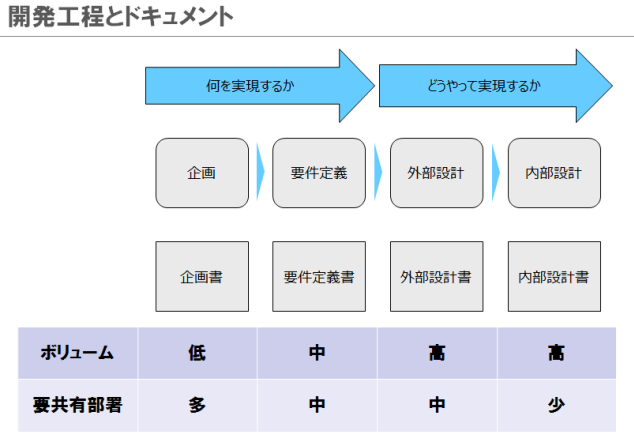
�ͥåȤǤ�TVCM�Τ褦�ʡ�����ƥ�Ĥ��ڤ�Υ���줿����ϥ桼�����˺���������åפ���Ƥ��ޤ��ޤ��������ǡ�����ƥ�Ĥȹ������碌������ƥ�Ĥȹ��𤬶��˥���������ǥ�����dzȻ����뤳�Ȥ��ܻؤ��ޤ�������������С�����ƥ�Ĥ�����Ⱥ��ۤɹ�����̤���������ˤʤꡢ����������̣���ǤƤ��뤫��Ǥ���
����ƥ�Ĥȹ������碌�뤿��ˤϡ��ޤ��϶��̤Υ�����ɤ����ꤷ��ξ�Ԥ����դ��ޤ�������Ǹ����С��֥饤�ա����֡��ѥ��ס�ָסס�����Υ��Х����פȤ��������Ǥ��������Ƽºݤε����Ǥϡ�������ɤˡ�����ƥ�Ĥȹ�����ߤ˸����ޤ���
�ºݤ˺���δ���ϡ��Ӥǡ��ץ���Υե��å��������Τ��Ф����ȥ������ɺή���Ƥ����ͻҤƤ�������ˤ���ȶ��˱Dz��Ҳ𤷤ޤ��������Ͼ����Ǥ��ä��Ϥ��Υ��Х�����ʤ��ץ�������褦�ˤʤä��Τ����Ȥ������Х����ο������ष���Dz�Υ��ȡ���ȹ�碌�ƾҲ��Ԥ��ޤ��פȤ��������Τ�ΤǤ�������Ǵ�褬�̤ä��Τϡ�PR��Ҥ��Ϥȡ��Dz��Ҥδ���礭���⤢��ޤ�����
�դλ����褦�Ǥ��������β���Ʊ���ˡ��֥���ƥ�ġפȡֹ���פϤ��줾����Ω���Ƥ��ʤ��Ȥ����ʤ��Ȼפ��ޤ����֤��ξ��ʤ��ɤ���Ǥ��äơ��פʤ�ƤΤϥ���ƥ�ĤǤϤʤ������⤽��Ȼ����ʤ�����Ǥ����������äơ�����ΡָספΤ褦�ʥ�����ɤϡ�����ȥ���ƥ�Ĥ��ӤĤ���ȤȤ�ˡ����줾����̡���ʬ���Ƥ⤤�ޤ���
���Τ褦�ˤ����������DZ�Ф��Ƥ⡢�ͥåȹ���ξ�硢����ͽ���ϥƥ�Ӥ仨��ʤɤ���٤�����˾��ʤ��Τ����¤Ǥ����ʤΤǡ���������ʤ���⡢�����˰¤��Ǥ��뤫���Ȥ��������Ȥθ�ľ�����ˤ��ʤ��ƤϤ����ޤ�������������⡢������餹���ᡢ����������عԤä��Τϻ��ͤǡ�¾�Υ����åդ����Ƹ���Ĵã���ޤ�����
��¸�λ����ƥ�ӤΥ���ƥ�Ĥκ�����ǤϥͥåȤǤϥڥ��Ǥ��ޤ�����äȥ���ץ�˺����ˡ��ɬ�פˤʤ�ޤ���
Ʊ���褦���ä沰���줬������ȿ��������פDz��⤷�Ƥ��ޤ����Dz�ȳ������ष����ͳ�Ǥ�������31ǯ�ˤϡ��Dz��Ҥγ����Ͼ����ŵ���ȥ西��ư�֤��⤫�ä��ΤǤ���������ͳ�ϡ��ƥ�Ӥ���ڤ���ȡ����Υ���ƥ�������Dz��Ҥ��Ԥä��٤���Ȼפ��Ƥ�������Ǥ���
���������ºݤˤϤ����ʤ�ޤ���Ǥ������Dz�Τ褦���緿�Υ���ƥ�Ĥ��������ϡ��ƥ�Ӥˤϲ����ä������Ǥ�����̡����������ⵡ���ʤ���ͭ̾��ͥ��Ȥ��ʤ����٥ץ����������ˡ����Ƥ����Dz��Ҥ����ष���Ȥ������Dz��Ҥ�3���ߤ�����1���֤Υƥ�ӥɥ�ޤ��������٤�3�����ߤǺ�ꡢ��İΨ���餱�ʤ��ä��ΤǤ���
�沰���˸����С��Dz��Ҥϡ��֡ʱDz��¤ߤΡ�������ȡ�Ŭ�������Ŭ�����ʡפȤ�����������Ѥ��ޤ����������絬�Ϥ������������Ǥ������äƤ������ᡢ�ޤ��ϥ����Ȥ��������������Ȥ�������Ǿ���Ƥ��ޤ�������������¦�ϡ��֡ʥƥ��¦���鸫����Ŭ������ - ���ס�������ȡפǸ��Ѥ��ޤ�����
�����Υƥ�Ӷɤdz��ݤǤ���������ˤᡢ�����ϰϤ�����Ǥ���褦������������Dz���⥷��ץ�ˤ��ޤ���������Ϸ����֤��Ǥ��礦���ƥ�ӥ���ƥ�Ĥ��������ϥͥåȤǤϲ���ǡ��㤨�ФɤΥƥ�ӶɤΥͥå�ư�������⡢�����Υ˥��˥�ư��ˡ����ʤ��Ȥ��İ���ǤϤޤ�Ǥ��ʤ��ޤ���
�ºݤˡ���ǯ���˥ͥåȤǤ⥳��ƥ�Ĥ������Ȼפ�Ω�ä��Ȥ����ޤ����ƥ�ӷϤ����Ȥ��äƤ����ץ��������������̤����������ʤ��ޤ�礤�ޤ���Ǥ������Ĥޤꡢ�֡ʥƥ���¤ߤΡ�������ȡ�Ŭ�������Ŭ�����ʡפǤϥӥ��ͥ�������Ω���ʤ��Τǡ��֡ʥͥåȹ���Ρ�Ŭ������ - ���ס�������ȡפ��ϰ��ǡ�����Ǥ��뤳�Ȥ��Ϻ����뤳�Ȥˤʤä��ΤǤ���
�����ơ�����ƥ�Ĥ˥���������ǥ����ǤγȻ��Ϥ�������뤳�Ȥǡ�����Ŭ�����ʤ��褦�Ȼפ��ޤ������Ȼ�����PV��������Τʤ顢�����Ϥ�äȻ�ʧ�äƤ�褤�ȻפäƤ����Ǥ��礦���Ǥϡ��ɤΤ褦�˥���ƥ�Ĥ˳Ȼ��Ϥ��������Ф褤�ΤǤ��礦����
�ޤ��ͤ����Τϡ�����ѥ��Ȥ�����̿��ꤪ�����Ǻ�뤳�ȤǤ����̿��ʤ餽��ʤ˥����ȤϤ�����ʤ������ߤ�ʤ��������Ȥ��ʤ����ޤ��褹�������ˤʤ�ޤ����ʤˤ��⡢�̿��ϰ�֤Ǵ��������䤹���Τǡ���֤������Ƥ���ʤ��ͥåȤȹ�äƤ��ޤ���
���˹ͤ����Τϡ�������ʸ�ϼ��ΤǤϤʤ����̿���Ȥä���ǵ�Τ褦�ʷ����ˤ������ȤǤ����ͥåȤǤ�Ĺ��ʸ�Ϥ��桹�ɤޤ�ʤ��Τǡ��̿��Ƥ���Фʤ�Ȥʤ��狼��褦�ˤ��ޤ����������֥ե��Ȼ�ǵ�����פΥե����ޥåȤǡ����ʤ��������ǥ����dzȻ�����褦�ˤʤ�ޤ�����
�Ȼ�����Τǥͥåȹ������Ŭ�����ʤ�¿�������ꡢ���Τ���ǿ����ʼ̿����褦�ˤʤ�ޤ���������ĩ�路���Τ�ư��Ǥ����������ͥåȤ�ư��ϸ����ˤ�������������ޤ��������ǥ��˥�ǣɣƤ�¿�Ѥ��ơ��������ܤ�����褦�ˤ��ޤ��������ε����ʤɤϤ���ŵ���Ǥ������ʤߤ˿��ջդ�ۤ�ͽ�����ʤ��ä����ᡢľ�ܼ�ʬ�ǿ����դ��ޤǤ��ޤ�����
��OLȬ�˷������ե����Ǥθ�ȽѤ��������Ѥޤǡ�����ˡ����������ǻȤäƤߤ�����
��http://news.livedoor.com/article/detail/7715082/

���˥�GIF���ΨŪ�˺�뤿�ᡢ�ޤ�1ʬ�ۤɤ�ư�����ꡢ��������¿���Υ��˥�GIF���ڤ�Ф��褦�ˤ��ޤ����������ƥ��˥�GIF��Ȼ������䤹�����뤿�ᡢ��ĤΥե�����Υ������������Ͱʲ��ˤʤ�褦Ĵ�����ޤ����������Tumblr�ǡ����˥�ǣɣƤåץ����ɤǤ����¥������ǡ����˥�GIF���Ǥ�Ȼ������Τ�Tumblr�ʤΤǺ�Ŭ�������������̤��Ǥ뤫��Ǥ����ºݤˡ���ε����ˤĤ��ơ�����̾��Tumblr�ǥ�������Ǹ����פ���С����˥�GIF���Ȼ����Ƥ����ͻҤ��狼��ޤ���
����ˤ�ä�ư���Ȼ��Ǥ���Τǡ�����˥ͥåȹ������Ŭ�����ʤ������ꡢ���Τ���ǿ�����ư����褦�ˤʤ�ޤ����������ƺ���ĩ�路�Ƥ���Τϡ��������Ǥ�������ϻϤ�Ф���ʤΤǡ����줫�鿧���ʹ��פƤ��������Ǥ���
����ʲ������Ȥǥ˥��˥�ư�褵��ȸ����˥��å����Ȥ�������ɥ����Υ����åդ�ͥ����������ޤ������������ٶ��ˤʤ뤳�ȤФ���ǡ�����ʬ��Ϥ��줫���ؤ�Ǥ��������Ǥ���
��ï�Ǥ�Ⱥ������ɤȥǡ��ȤǤ���ޥ�����ȡ����ܣ����ԻԤ��������о졪
��http://news.livedoor.com/article/detail/7739311/
�ä��ᤷ�֥ͥåȤǥ���ƥ�Ĥ��뤿��ˡ�����ȥ���ƥ�Ĥ���β�����פȤ�����ߤξ�������ͤ��ޤ����ӥ��ͥ��Ȥ�����Ω����ˤϡ����μ���˷�³����̵����Фʤ�ޤ������ޤ�����ϡ��ºݤ�PV�����̤�����Υ������å�����5�ܡ�20�ܤǤƤ���Τǡ�PR��Ҥζ��Ϥ⤢�ꡢ��ԡ���ȯ����³���Ƥ��ޤ���
���˳��������Ĥޤꡢ��¸�Υ�ԡ��Ȥ����Ǥʤ��������ܵҤ���Ǥ��뤫���ˤĤ��Ƥ⡢�嵭���ͻҤ�¾�αDz��۵��Ҥ������������ĺ���Ƥ��ꡢ�Dz�ȳ��ʳ���������̤�¿���ʤäƤ��ޤ��������Ƥ�äȤ���פʤΤ�ȯŸ���ǡ����Υӥ��ͥ����������뤹��Τ����Ȥ�������Ǥ���
���Τ褦�ʥ���ƥ�Ĥ����Ȥ�°�������⤯������Ǥ��ʤ���ͤο��ϸ¤��뷹��������ޤ������Τ��ᡢ�����Ǥ�����˸³������ꡢ�礭�ʥӥ��ͥ���ȯŸ���ʤ����Ȥˤʤ꤫�ͤޤ���������ϡ�����˥������¤ä��äǡ����㤢�����Υ��ꥨ��������Ϣ�Ȥ���Ф����ΤǤ���
�ץ��ǥ塼���ȴƽ������ǹԤ��������Ȥ�ҳ��Υ��ꥨ��������Ϣ�Ȥ���Х�������Ǥ��ޤ��������ǵ����륯�ꥨ�������ϡ��ͥåȤǥ����ơ�����˹���ȥ���ƥ�Ĥ���β��Ǥ���ͤǤ����ɤ��������֤��Ƥ����ơ��ƥ�����Ȥ�ƥ�ӶɤȤ�����ǥ����������ҤȤ������ꥨ��������Ϣ�Ȥ��ƺ�äƤ��ޤ����ͥåȥ�ǥ����Ǥ�Ǥ��ʤ��Ϥ��Ϥ���ޤ���
�ʾ塢�ͥåȥ�ǥ����Ǥ����ˡȥ���ɤʥ���ƥ�Ĥ��ΨŪ�����߽Ф������Ȥ��������ΡȰ�ġɤˤʤ�ޤ����Ǥ��礦����������ƥ�Ĥ����������פȤ������դϡ��ͥåȤǤ�Ʊ�����Ȼפ��ޤ�����ǥ�����ץ�åȥե�����ϡ�����ƥ�Ĥ��Ƥ��Τǡ��ƤǤ��ꡢ����Ǥ����ΤǤ���
�⤷�ָ�ΨŪ�˥����֥�ǥ����Ĥ���ˤϡ�����ƥ�Ĥ���ʤ������褤�פȤ����ո��ˤ����顢ʹ���ƤߤƤۤ������֤���ǤϤ��Υ�ǥ����ϡ����Τ���ˤ���ΤǤ������פȡ�
��Ψ�Ȥ���������̾�Τ�Ȥˡ���ǥ�����ץ�åȥե�����Ȥ�����������ƥ�ĤȤ���������褦�ʻ������äƤϤʤ�ʤ����ȡ����餿��ƶ����פ��ޤ�������ϡ��䤬�Ƽ�����Ǥܤ����ˤʤ꤫�ͤʤ�����Ǥ���
LINE������ҤǤϡ��֥�������ץ���ƥ�Ĥ�ͥåȤǺ�ꤿ�����Ȥ����ǥ��쥯�������罸���Ƥ��ޤ���
���ޤ��ϡ����Ҥ��ʤ����ɳ����֥졼��ޤ��ϥ��ꥨ���������饤�����Ȥ��ư��������ĺ��������õ���Ƥ��ޤ���
���ξ���ë���ޥ��ȡ�masatot@linecorp.com�ˤˤ�Ϣ�����������ޤ���
�����Ѷ����桪LINE������Һ��Ѿ��� - Web����ǥ��쥯�����ʹ��������̡�
��https://linecorp.com/career/position/34
�����Υǥ��쥯�����֥����ε������ѥ������Υ��ƥ���ƥ�Ĥ��ä���10�ܤΥ������������ä����פǤ��Ҳ𤷤��褦�ˡ���Υ�����Ǥ����㤬���ޤ�ʤ�����������˼���Ȥ�Ǥ���ޤ���������桢�������������ʲ��δ�褬ȿ�����礭���ä��Τǡ����������طʤȥͥåȻ���Υ���ƥ�Ĥ�����ˤĤ��ƻ�ιͤ���Ҳ𤵤��Ƥ������������Ȼפ��ޤ���
�����θץ���Υ��Х�����227ʬ�ǡ��Ȥ��Ƥߤ��� - livedoor �˥塼��
��http://news.livedoor.com/article/detail/7722925/
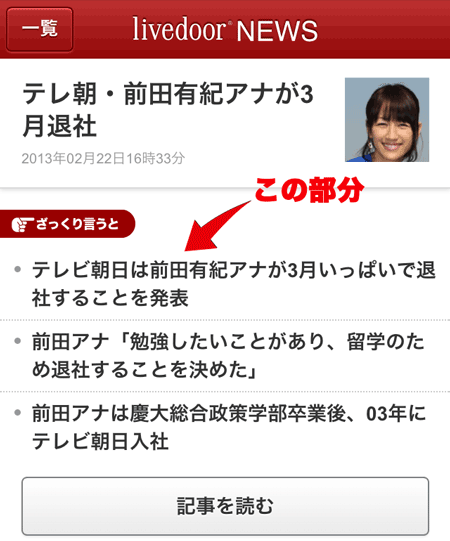
��������ε����ϻ���Ŀ֥ͥ��������ž�ܤǤ���
����ϤĤޤ�ʤ���ΤȤ�����������ꤹ��
���꤬�������Ȥˡ����ε������ɤ��¿�������ˡ֥�������פȥ����Ȥ������ޤ�����
-@sasakitoshinao
�Dz�֥饤�ա����֡��ѥ��פ����������� ��������������ɤ�ä�������ˤ��Ƥ⥪�Х����Ϥʤ�ɿ��פ������ʤΤ��������θץ���Υ��Х�����227ʬ ��ɺή�ɥǡ��Ȥ��Ƥߤ��� http://t.co/P6CgJvVTUd
2013/06/01 08:17:06
-@ninagawamika
���� RT @higashimura_a: ���ȡ��ط��ʤ����ɺ��Ż����ʤ��餿�ޤ��ޤ��츫�Ĥ��ơ��⤦���Ф������ƻŻ��ˤʤ�ʤ����http://t.co/PrLhoi309T
2013/06/05 17:06:45
¾�ˤ�����̤˹���Ǥ��ʤ��Τ���wwwww�סֹ���ʤΤ����������פȤ��ä������Ȥ⤢��ޤ������֥���פȤϡ�����ʤΤˡ����Τ���Dz����Ȥ��̤ˡ��ʤ�������˥���ƥ�Ĥ�����Ƥ��롢�Ȥ������Ǥ��礦��
�Ĥޤꡢ������ϥ���ƥ�ĤǤϤʤ����Ĥޤ�ʤ�����פ�¿�������˻פ��Ƥ���ΤǤ���
��������ϡ��ƥ�����Ȥ�CM�Τ褦�ˡ�����ƥ�Ĥȹ������ʪ�Ǥ����פȤ�������Ǥιͤ��Ǥ����������䤬������ǯ��Ƥ���Τϡ��ͥåȤǡ�����ƥ�Ĥȹ������β��Ǥ��ʤ������פȤ������Ǥ����ޤˤ���Ȥ�������������ǡ����⤽��ξ�����Ȥ������Ѥ��Ƥ��ޤ��ΤǤ���

�ʤ���οޤΤ褦�ʾ�����Ȥ�����Τ����������ʤ���С����ΥͥåȤǤϡ���������������ƥ���ƥ�Ĥ��뤳�Ȥ��Ǥ��ʤ����Ȼפ�����Ǥ���
�������ޤǤˤ⡢����ޤ�Ȥ�褦�ʡ�����ƥ�ĤȤ�����Ω���Ƥ��빭��Ϥ���ޤ�����������������Ϥ����ޤǸġ��ι�����ʤǤ��ꡢ�䤬��ꤿ���Τϡ�����ȥ���ƥ�Ĥ����Τˤʤä��ե����ޥåȡ������ν����Υƥ�ץ졼�ȤǤ��ꡢ����������������пȤˤĤ��뤳�Ȥ��Ǥ����ΤǤ���
�ͥåȤ�ï�⥳��ƥ�Ĥ���ʤ������ؤδ�����
�ͥåȤǤ⡢���̤Ϲ���ȥ���ƥ�Ĥ�ʬ�����Ƥ��ޤ��������֥�ǥ������̾�ϡ�����ƥ�Ĥǽ��Ҥ������Υ���ƥ�Ĥμ�����ۤ��줿����������褦�Ȥ��ޤ������Τ褦�˹���ȥ���ƥ�Ĥ��̤ξ�硢PV���ʤ��顢�����˥���ƥ�Ĥ�������Ȥ��뤫�ξ���ˤʤäƤ��ޤ���
����ƥ�Ĥ�������Ȥ�ɤ�ɤ��Ƥ����С�����������Ǥ��礦����
������ƥ�Ĥ���ʤ������褤�פȤ��������ˤ�����Ԥ��Ĥ��Ǥ��礦��
ï������ä�����ƥ�Ĥ˥�����ꤹ��Ф褤���Ȥ������ˤʤäƤ��ޤ��ޤ���
���줬���ư������ȤǤϤʤ��Ǥ��礦�����𤷤Ƥ�������ޤȤ��ʤɡ���ۤ���Ͽ�Τ褦���Խ�����Ƥ����Τϲ��ͤ����롣�������ξ�����ۤǤ������ܡɤȤ�������ƥ�ĤϥͥåȤ�ï�����Τ����פȤ�������Ϥޤ��Ĥ�ޤ���
�֥�����ΨŪ�����߽Ф��פȤ���̷�����ۤ���
�����ǹͤ������Τϡ�����ƥ�ĤϤ��⤽���������Ψ�ʤ�ΤǤϤʤ������Ȥ������Ǥ�����ü����Ǥ����������Ȥλ�������80�Фǥ��٥쥹�Ȥ���ĺ�������������ϡ�¿���οͤ˴�ư��Ϳ���ޤ������ͤ���ư�����Τϡ����줬�����ĤƤʤ�����ʹ٤ǡ����Ψ�ǡ�ï����ʤ��ä���������ǤϤʤ��Ǥ��礦����
�㤨�Ф��줬�⤷�Ż����ä��顢���ݶȤ�80�Ф������ˡ����٥쥹�Ȥ�ĺ����ݽ����Ƥ�餦�Τϸ�Ψ�������Ǥ��礦���Ż��ϴ��ܡ���Ψ���ɤ��Ȥ��ޤ���������ƥ�Ĥ˸¤äƤϡ�ɬ�����⤽���ǤϤ���ޤ��ष���ո��������Ϥ�ɬ�פǤ��������ơ����Υ�������Ϥ��ͤ�ư�������ͤ����ޤꡢ���줬�ӥ��ͥ��ˤĤʤ���ޤ���
���̿�������ι����赭�����ܥļ̿����
�Ĥޤꥳ��ƥ�ĥӥ��ͥ��ϡ��ɤ���äơȥ���ɤ��ΨŪ�����߽Ф������Ȥ��������⤽���̷��������Ƥ���ΤǤ����㤨�Хƥ�Ӥϡ�����ƥ�Ĥ�CM�߹��ळ�Ȥǡ��ȥ���ɤʥƥ�ӥ���ƥ�Ĥ����߽Ф����Ȥߤ���ޤ������⤷CM��̵���ä��顢�ɤ��ʤäƤ����Ǥ��礦��
CM�νй��餯�������ʤ���С�����ƥ�Ĥ��뤳�ȤϤǤ��ʤ��ʤ�ޤ����ƥ���������ˡ��Ǥ⥳��ƥ�Ĥ��äƤ����ΤϱDz軺�ȤǤ������Ǥϡ��Dz���ɾ�Ȥ��ä����Dz襳��ƥ�Ĥ˾�ä��뤳�Ȥǰ¤��������褦���ȥƥ�����Ȥ�����Ԥ��ͤ��Ƥ⤪�������Ϥʤ��ä��Ǥ��礦��
��̡��ƥ�Ӥϱ䡹�ȿ���Dz�ξҲ�Ƥ�������Υ�ǥ������ä����⤷��ޤ���������ϲ����äǤϤ���ޤ����ΥͥåȤϥƥ�����Ȥ����߽Ф�����˾�ä��ä�����ƥ�Ĥ�褯�������ޤ�����������û��Ū�ˤϡ��¾夬���PV���Ȥ�뤫��Ǥ�������������˥ͥåȤΥ�ǥ����Ȥ��Ƥ�̤��Ϥ���ޤ���
��ǥ����ϡ����Υ�ǥ������Ȥǡ��ȥ���ɤʥ���ƥ�Ĥ����߽Ф����Ȥߤ�⤿�ʤ���м�Ω�Ǥ��ޤ�����Ψ���ɤ��ʤ���Х�ǥ�����¸�ߤǤ��ޤ��������̵����С����Υ�ǥ�����¸�ߤ����̣��䤬�Ƽ��äƤ��ޤ��ޤ����ǤϤɤ���äƥ���ƥ�Ĥ����߽Ф��ΤǤ��礦����
����ȥ���ƥ�İ��β��Τ���Υ�å�
�ͥåȤǤ�TVCM�Τ褦�ʡ�����ƥ�Ĥ��ڤ�Υ���줿����ϥ桼�����˺���������åפ���Ƥ��ޤ��ޤ��������ǡ�����ƥ�Ĥȹ������碌������ƥ�Ĥȹ��𤬶��˥���������ǥ�����dzȻ����뤳�Ȥ��ܻؤ��ޤ�������������С�����ƥ�Ĥ�����Ⱥ��ۤɹ�����̤���������ˤʤꡢ����������̣���ǤƤ��뤫��Ǥ���
����ƥ�Ĥȹ������碌�뤿��ˤϡ��ޤ��϶��̤Υ�����ɤ����ꤷ��ξ�Ԥ����դ��ޤ�������Ǹ����С��֥饤�ա����֡��ѥ��ס�ָסס�����Υ��Х����פȤ��������Ǥ��������Ƽºݤε����Ǥϡ�������ɤˡ�����ƥ�Ĥȹ�����ߤ˸����ޤ���
�ºݤ˺���δ���ϡ��Ӥǡ��ץ���Υե��å��������Τ��Ф����ȥ������ɺή���Ƥ����ͻҤƤ�������ˤ���ȶ��˱Dz��Ҳ𤷤ޤ��������Ͼ����Ǥ��ä��Ϥ��Υ��Х�����ʤ��ץ�������褦�ˤʤä��Τ����Ȥ������Х����ο������ष���Dz�Υ��ȡ���ȹ�碌�ƾҲ��Ԥ��ޤ��פȤ��������Τ�ΤǤ�������Ǵ�褬�̤ä��Τϡ�PR��Ҥ��Ϥȡ��Dz��Ҥδ���礭���⤢��ޤ�����
�դλ����褦�Ǥ��������β���Ʊ���ˡ��֥���ƥ�ġפȡֹ���פϤ��줾����Ω���Ƥ��ʤ��Ȥ����ʤ��Ȼפ��ޤ����֤��ξ��ʤ��ɤ���Ǥ��äơ��פʤ�ƤΤϥ���ƥ�ĤǤϤʤ������⤽��Ȼ����ʤ�����Ǥ����������äơ�����ΡָספΤ褦�ʥ�����ɤϡ�����ȥ���ƥ�Ĥ��ӤĤ���ȤȤ�ˡ����줾����̡���ʬ���Ƥ⤤�ޤ���
���̿�������ι����赭�����ܥļ̿����
����ƥ���������ͽ������
���Τ褦�ˤ����������DZ�Ф��Ƥ⡢�ͥåȹ���ξ�硢����ͽ���ϥƥ�Ӥ仨��ʤɤ���٤�����˾��ʤ��Τ����¤Ǥ����ʤΤǡ���������ʤ���⡢�����˰¤��Ǥ��뤫���Ȥ��������Ȥθ�ľ�����ˤ��ʤ��ƤϤ����ޤ�������������⡢������餹���ᡢ����������عԤä��Τϻ��ͤǡ�¾�Υ����åդ����Ƹ���Ĵã���ޤ�����
��¸�λ����ƥ�ӤΥ���ƥ�Ĥκ�����ǤϥͥåȤǤϥڥ��Ǥ��ޤ�����äȥ���ץ�˺����ˡ��ɬ�פˤʤ�ޤ���
Ʊ���褦���ä沰���줬������ȿ��������פDz��⤷�Ƥ��ޤ����Dz�ȳ������ष����ͳ�Ǥ�������31ǯ�ˤϡ��Dz��Ҥγ����Ͼ����ŵ���ȥ西��ư�֤��⤫�ä��ΤǤ���������ͳ�ϡ��ƥ�Ӥ���ڤ���ȡ����Υ���ƥ�������Dz��Ҥ��Ԥä��٤���Ȼפ��Ƥ�������Ǥ���
���������ºݤˤϤ����ʤ�ޤ���Ǥ������Dz�Τ褦���緿�Υ���ƥ�Ĥ��������ϡ��ƥ�Ӥˤϲ����ä������Ǥ�����̡����������ⵡ���ʤ���ͭ̾��ͥ��Ȥ��ʤ����٥ץ����������ˡ����Ƥ����Dz��Ҥ����ष���Ȥ������Dz��Ҥ�3���ߤ�����1���֤Υƥ�ӥɥ�ޤ��������٤�3�����ߤǺ�ꡢ��İΨ���餱�ʤ��ä��ΤǤ���
�沰���˸����С��Dz��Ҥϡ��֡ʱDz��¤ߤΡ�������ȡ�Ŭ�������Ŭ�����ʡפȤ�����������Ѥ��ޤ����������絬�Ϥ������������Ǥ������äƤ������ᡢ�ޤ��ϥ����Ȥ��������������Ȥ�������Ǿ���Ƥ��ޤ�������������¦�ϡ��֡ʥƥ��¦���鸫����Ŭ������ - ���ס�������ȡפǸ��Ѥ��ޤ�����
�����Υƥ�Ӷɤdz��ݤǤ���������ˤᡢ�����ϰϤ�����Ǥ���褦������������Dz���⥷��ץ�ˤ��ޤ���������Ϸ����֤��Ǥ��礦���ƥ�ӥ���ƥ�Ĥ��������ϥͥåȤǤϲ���ǡ��㤨�ФɤΥƥ�ӶɤΥͥå�ư�������⡢�����Υ˥��˥�ư��ˡ����ʤ��Ȥ��İ���ǤϤޤ�Ǥ��ʤ��ޤ���
�ºݤˡ���ǯ���˥ͥåȤǤ⥳��ƥ�Ĥ������Ȼפ�Ω�ä��Ȥ����ޤ����ƥ�ӷϤ����Ȥ��äƤ����ץ��������������̤����������ʤ��ޤ�礤�ޤ���Ǥ������Ĥޤꡢ�֡ʥƥ���¤ߤΡ�������ȡ�Ŭ�������Ŭ�����ʡפǤϥӥ��ͥ�������Ω���ʤ��Τǡ��֡ʥͥåȹ���Ρ�Ŭ������ - ���ס�������ȡפ��ϰ��ǡ�����Ǥ��뤳�Ȥ��Ϻ����뤳�Ȥˤʤä��ΤǤ���
�����ơ�����ƥ�Ĥ˥���������ǥ����ǤγȻ��Ϥ�������뤳�Ȥǡ�����Ŭ�����ʤ��褦�Ȼפ��ޤ������Ȼ�����PV��������Τʤ顢�����Ϥ�äȻ�ʧ�äƤ�褤�ȻפäƤ����Ǥ��礦���Ǥϡ��ɤΤ褦�˥���ƥ�Ĥ˳Ȼ��Ϥ��������Ф褤�ΤǤ��礦����
����ƥ�Ĥ˳Ȼ��Ϥ�⤿����ˤ�
�ޤ��ͤ����Τϡ�����ѥ��Ȥ�����̿��ꤪ�����Ǻ�뤳�ȤǤ����̿��ʤ餽��ʤ˥����ȤϤ�����ʤ������ߤ�ʤ��������Ȥ��ʤ����ޤ��褹�������ˤʤ�ޤ����ʤˤ��⡢�̿��ϰ�֤Ǵ��������䤹���Τǡ���֤������Ƥ���ʤ��ͥåȤȹ�äƤ��ޤ���
���˹ͤ����Τϡ�������ʸ�ϼ��ΤǤϤʤ����̿���Ȥä���ǵ�Τ褦�ʷ����ˤ������ȤǤ����ͥåȤǤ�Ĺ��ʸ�Ϥ��桹�ɤޤ�ʤ��Τǡ��̿��Ƥ���Фʤ�Ȥʤ��狼��褦�ˤ��ޤ����������֥ե��Ȼ�ǵ�����פΥե����ޥåȤǡ����ʤ��������ǥ����dzȻ�����褦�ˤʤ�ޤ�����
�Ȼ�����Τǥͥåȹ������Ŭ�����ʤ�¿�������ꡢ���Τ���ǿ����ʼ̿����褦�ˤʤ�ޤ���������ĩ�路���Τ�ư��Ǥ����������ͥåȤ�ư��ϸ����ˤ�������������ޤ��������ǥ��˥�ǣɣƤ�¿�Ѥ��ơ��������ܤ�����褦�ˤ��ޤ��������ε����ʤɤϤ���ŵ���Ǥ������ʤߤ˿��ջդ�ۤ�ͽ�����ʤ��ä����ᡢľ�ܼ�ʬ�ǿ����դ��ޤǤ��ޤ�����
��OLȬ�˷������ե����Ǥθ�ȽѤ��������Ѥޤǡ�����ˡ����������ǻȤäƤߤ�����
��http://news.livedoor.com/article/detail/7715082/

�����˥�ɽ������ʤ����Ͼ�β�����å����ƤߤƤ���������
���˥�GIF���ΨŪ�˺�뤿�ᡢ�ޤ�1ʬ�ۤɤ�ư�����ꡢ��������¿���Υ��˥�GIF���ڤ�Ф��褦�ˤ��ޤ����������ƥ��˥�GIF��Ȼ������䤹�����뤿�ᡢ��ĤΥե�����Υ������������Ͱʲ��ˤʤ�褦Ĵ�����ޤ����������Tumblr�ǡ����˥�ǣɣƤåץ����ɤǤ����¥������ǡ����˥�GIF���Ǥ�Ȼ������Τ�Tumblr�ʤΤǺ�Ŭ�������������̤��Ǥ뤫��Ǥ����ºݤˡ���ε����ˤĤ��ơ�����̾��Tumblr�ǥ�������Ǹ����פ���С����˥�GIF���Ȼ����Ƥ����ͻҤ��狼��ޤ���
����ˤ�ä�ư���Ȼ��Ǥ���Τǡ�����˥ͥåȹ������Ŭ�����ʤ������ꡢ���Τ���ǿ�����ư����褦�ˤʤ�ޤ����������ƺ���ĩ�路�Ƥ���Τϡ��������Ǥ�������ϻϤ�Ф���ʤΤǡ����줫�鿧���ʹ��פƤ��������Ǥ���
����ʲ������Ȥǥ˥��˥�ư�褵��ȸ����˥��å����Ȥ�������ɥ����Υ����åդ�ͥ����������ޤ������������ٶ��ˤʤ뤳�ȤФ���ǡ�����ʬ��Ϥ��줫���ؤ�Ǥ��������Ǥ���
��ï�Ǥ�Ⱥ������ɤȥǡ��ȤǤ���ޥ�����ȡ����ܣ����ԻԤ��������о졪
��http://news.livedoor.com/article/detail/7739311/
�������ꥨ�������Ȥ�Ϣ��
�ä��ᤷ�֥ͥåȤǥ���ƥ�Ĥ��뤿��ˡ�����ȥ���ƥ�Ĥ���β�����פȤ�����ߤξ�������ͤ��ޤ����ӥ��ͥ��Ȥ�����Ω����ˤϡ����μ���˷�³����̵����Фʤ�ޤ������ޤ�����ϡ��ºݤ�PV�����̤�����Υ������å�����5�ܡ�20�ܤǤƤ���Τǡ�PR��Ҥζ��Ϥ⤢�ꡢ��ԡ���ȯ����³���Ƥ��ޤ���
���˳��������Ĥޤꡢ��¸�Υ�ԡ��Ȥ����Ǥʤ��������ܵҤ���Ǥ��뤫���ˤĤ��Ƥ⡢�嵭���ͻҤ�¾�αDz��۵��Ҥ������������ĺ���Ƥ��ꡢ�Dz�ȳ��ʳ���������̤�¿���ʤäƤ��ޤ��������Ƥ�äȤ���פʤΤ�ȯŸ���ǡ����Υӥ��ͥ����������뤹��Τ����Ȥ�������Ǥ���
���Τ褦�ʥ���ƥ�Ĥ����Ȥ�°�������⤯������Ǥ��ʤ���ͤο��ϸ¤��뷹��������ޤ������Τ��ᡢ�����Ǥ�����˸³������ꡢ�礭�ʥӥ��ͥ���ȯŸ���ʤ����Ȥˤʤ꤫�ͤޤ���������ϡ�����˥������¤ä��äǡ����㤢�����Υ��ꥨ��������Ϣ�Ȥ���Ф����ΤǤ���
�ץ��ǥ塼���ȴƽ������ǹԤ��������Ȥ�ҳ��Υ��ꥨ��������Ϣ�Ȥ���Х�������Ǥ��ޤ��������ǵ����륯�ꥨ�������ϡ��ͥåȤǥ����ơ�����˹���ȥ���ƥ�Ĥ���β��Ǥ���ͤǤ����ɤ��������֤��Ƥ����ơ��ƥ�����Ȥ�ƥ�ӶɤȤ�����ǥ����������ҤȤ������ꥨ��������Ϣ�Ȥ��ƺ�äƤ��ޤ����ͥåȥ�ǥ����Ǥ�Ǥ��ʤ��Ϥ��Ϥ���ޤ���
���̿�������ι����赭�����ܥļ̿����
�ʾ塢�ͥåȥ�ǥ����Ǥ����ˡȥ���ɤʥ���ƥ�Ĥ��ΨŪ�����߽Ф������Ȥ��������ΡȰ�ġɤˤʤ�ޤ����Ǥ��礦����������ƥ�Ĥ����������פȤ������դϡ��ͥåȤǤ�Ʊ�����Ȼפ��ޤ�����ǥ�����ץ�åȥե�����ϡ�����ƥ�Ĥ��Ƥ��Τǡ��ƤǤ��ꡢ����Ǥ����ΤǤ���
�⤷�ָ�ΨŪ�˥����֥�ǥ����Ĥ���ˤϡ�����ƥ�Ĥ���ʤ������褤�פȤ����ո��ˤ����顢ʹ���ƤߤƤۤ������֤���ǤϤ��Υ�ǥ����ϡ����Τ���ˤ���ΤǤ������פȡ�
��Ψ�Ȥ���������̾�Τ�Ȥˡ���ǥ�����ץ�åȥե�����Ȥ�����������ƥ�ĤȤ���������褦�ʻ������äƤϤʤ�ʤ����ȡ����餿��ƶ����פ��ޤ�������ϡ��䤬�Ƽ�����Ǥܤ����ˤʤ꤫�ͤʤ�����Ǥ���
LINE������ҤǤϡ��֥�������ץ���ƥ�Ĥ�ͥåȤǺ�ꤿ�����Ȥ����ǥ��쥯�������罸���Ƥ��ޤ���
���ޤ��ϡ����Ҥ��ʤ����ɳ����֥졼��ޤ��ϥ��ꥨ���������饤�����Ȥ��ư��������ĺ��������õ���Ƥ��ޤ���
���ξ���ë���ޥ��ȡ�masatot@linecorp.com�ˤˤ�Ϣ�����������ޤ���
�����Ѷ����桪LINE������Һ��Ѿ��� - Web����ǥ��쥯�����ʹ��������̡�
��https://linecorp.com/career/position/34
�����֥����ӥ����ļԤʤ��ΤäƤ�����������δ����μ���1�ˡ֤��������ʪ�ʤΤ�����
����ˤ��ϡ��饤�֥ɥ��֥�����BLOGOS���ޥ���ô�����Ƥ���ޤ��ǥ��쥯������@kohtan�Ǥ���
�����֥����ӥ���ȯ�����Ĥ��Ƥ���ݤˡ����������ˤĤ���Ǻ��Ǥ��ޤ����̤����뤫�Ȼפ��ޤ����ճ��ȴ���Ū���Ѹ�䳵ǰ�ˤĤ��Ƥ��İ����Ƥ��ʤ��ǥ��쥯����������¿���ΤǤϤʤ��Ǥ��礦��������ϡ�����ǹԤ�줿����˴ؤ����ٶ�������Ƥ��椫�顢����ʪ�Ȥ��Ƥ���Ω��ˤĤ��ƥ�ݡ��Ȥ������Ȼפ��ޤ���
���������ƤˤĤ��Ƥϡ��ٶ�����Ť���ˡ̳���ˤ��ǧ��ȤäƤ���ޤ������ºݤΥ����ӥ��ˤ����뱿��Ƚ�ǤʤɤˤĤ��Ƥϡ���ˡ̳ô���Ԥ˳�ǧ���뤳�Ȥ�侩���ޤ���

�ޤ�����������ʪ�˳������뤫�ݤ��Ȥ������Ȥ��ΤäƤ������Ȥ�����������ˤĤ��ƹͤ����ǤΥ������ȤȤʤ�ޤ������ˡ�Ǥϡ�����ʪ������ϰʲ��Τ褦�ˤʤäƤ��ޤ���
����ʪ����Ȥ������Ϻ������������Ƥ��ޤ������ݽ�Ū�ʲ��ͤ������������뤫�Ȥ������Ȥޤǵ����Ƥ���櫓�ǤϤʤ������餫�η�������Ԥθ������оݤ˸���Ƥ��뤳�Ȥ����Ȥ���Ƥ��ޤ����դˡ��Ϻ������ʤ��ᤢ��դ줿ɽ���Ǥ��������ʪ�ǤϤʤ��������ˡ�Ǥ��ݸ��ޤ���
�⤦�ҤȤĽ��פ���Ȥ��ơ���ɽ��������Ƥ���ɬ�פ�����ޤ����Ĥޤꡢ�����ǥ����ˡ�ʤɤ����Ū�ʳ�ǰ�϶���Ū�ʡ�ɽ���פ�ȼ�äƤ��ʤ����ᡢ����ʪ�Ȥ��Ƥ�����������ʤ����Ȥˤʤ�ޤ���
����ˡ�����ʪ�Ǥ��뤿��ˤϡ�ʸ�ݡ��ؽѡ��������ϲ��ڤ��ϰϡפ�°����ɬ�פ�����ޤ����㤨�С��֤���Ťʤɤι������ʤ�����ʤˤĤ��ƤϹ��٤��������������������ơ�����ʪ�����ʤ���Ƚ�ǤǤ���褦�Ǥ���������������60ǯ��ˡ�����ǡ֥ץ�����������ʪ�פ�����ʪ���㼨���ɲä��줿���ᡢ���եȥ��������ϴ���Ū��������ݸ��оݤȤʤ�ޤ�����
�����Ǥϡ������֥����ӥ��α��Ĥ䳫ȯ��Ԥ��ǥ��쥯������Ω�줫���ΤäƤ����������פ�Ƚ����Ĥ��Ҳ𤷤ޤ���
����ʹ���Ф�̵�ǥͥå����Ѥ����̿�ᡡ����ʪ���ϺƤ����� - ITmedia �˥塼��
http://www.itmedia.co.jp/news/articles/0510/06/news081.html
���俷ʹ���ͥåȸ������ۿ����Ƥ����˥塼���θ��Ф���̵�Ǥ��ۿ����Ƥ����ͥåȥ˥塼���ۿ���Ҥ��ۿ����ߤ��»���������ʾ٤Ǥ������俷ʹ����ĥ���Ƥ����˥塼���θ��Ф�������ˤĤ��Ƥϡ��Ϻ�����̵���Ȥ���ǧ����ޤ���Ǥ�����
���������ָ��Ф��ϡ�¿���ϫ�Ϥ����Ѥ�����ƻ���ؤγ�ư����¤�����ΡפȤ���ˡŪ�ݸǧ���졢���Ф��������Ū��̵�Ǥ�ȿ����³�����ۿ���������λ��ƤǤ���ˡ�٤���Ω����Ȥ�»�������̿�����ޤ������Ϻ����Τ�����ʪ�����ʤ��Ƥ�ˡŪ�ݸǧ������礬�������Ȥ����ܤ������Ǥ���
�����Ԥδ� - �ͥåȷǼ��Ľ��ߤˤ���� - ����Ϻۤ���Ƚ�ǡ�ITpro
http://itpro.nikkeibp.co.jp/free/ITPro/OPINION/20020416/1/
�ۥƥ�Υ������߾������ƷǼ��Ĥ˽줿���Ƥ��ȱ��ļԤ餬ʸ���ܤȤ��ƽ��Ǥ����Τ��Ф����Ǽ��Ĥؤ���ƼԤ����Ҥ����ԤȽ��ǼҤ�»������Ƚ��Ǻ��ߤ���ʤ�������Ǥ���
��̤Ȥ��Ƥϡ�����μ�ĥ�Ǥ��������ο����פ��ۤ�����Ū��ǧ����ޤ��������Ҥ����ԤȽ��ǼҤϡ���Ƥ�ƿ̾�ǹԤ�줿������ַǼ��Ĥ����Ƥ�����������Τߤ���ʤ�����ʤɤ��顢�Ǽ��Ĥؤν��ߤϡֻ��ۤ䴶����Ϻ�Ū��ɽ��������ΡפȤϸ���������ʪ�ˤ�����ʤ��Ȥ�����ĥ��Ԥ��ޤ������ऱ���ޤ�����
����Ƚ�㤫��⡢CGM�ϤΥ����ӥ��Ĥ��Ƥ�����ʤɤǡ��桼��������Ƥʤɤ���Ҳ������ꡢ���Խ������ꤹ���ǽ����������ϡ�������Ƥ�����ʪ�Ǥ����ǽ����ǰƬ�ˤ����Ĥġ����ѵ������Ǥ��μ谷�ˤĤ��������������桼�����������ä����Ť��б���ɬ���Ǥ��뤳�Ȥ��狼��ޤ���
��ʿ��10(��)332����֥��ʽ��λ���ǹ��ʿ��12ǯ09��07 - �õ���̳����
http://d.hatena.ne.jp/Nbenrishi/20080102
������Ҽ̸��ȳ�����ҥ�ꥵ���ξ�Ҥ���ȯ�����ե���ȤˤĤ��Ƥ��ߤ�������������ĥ��������Ǥ������ե���Ȱ��̤ˤĤ�������ʪ�ǤϤʤ��Ȥ���Ƚ�Ǥ���������ޤ������ֽ���ΰ����ѽ��Τ��椷�Ƹ�������ħ��ͭ����Ȥ��ä���������������פ��ġ��֤��켫�Τ����Ѵվޤ��оݤȤʤ�������Ū�����������Ƥ��ʤ���Фʤ�ʤ��פȤ����ե���Ȥ�����ʪ�Ȥ���ǧ�ꤵ��뤿�������ޤ�����
���������ե���ȥץ������̵�ǥ��ȡ�������ǡ���±�ǤΥե���ȥץ������ȡ��뤷������ԥ塼���������Ԥä���Ҥ��Ф���»�������̿����줿�褦�ˡ��ե���ȥץ������ϥץ�����������ʪ�Ȥ���Ƚ�Ǥ���Ƥ��ޤ��Τǡ��ե���Ȥ�����ʪ�ǤϤʤ����鼫ͳ�˻Ȥ���Ȥ�����ΤǤϤʤ����Ȥ����դ��ޤ��礦��
����ϡ�����Ԥ�����Ԥΰ㤤�ʤɤˤĤ��ơ���Ϣ����Ƚ���ޤ����ʤ���Ҳ𤷤����Ȼפ��ޤ���
�����֥����ӥ���ȯ�����Ĥ��Ƥ���ݤˡ����������ˤĤ���Ǻ��Ǥ��ޤ����̤����뤫�Ȼפ��ޤ����ճ��ȴ���Ū���Ѹ�䳵ǰ�ˤĤ��Ƥ��İ����Ƥ��ʤ��ǥ��쥯����������¿���ΤǤϤʤ��Ǥ��礦��������ϡ�����ǹԤ�줿����˴ؤ����ٶ�������Ƥ��椫�顢����ʪ�Ȥ��Ƥ���Ω��ˤĤ��ƥ�ݡ��Ȥ������Ȼפ��ޤ���
���������ƤˤĤ��Ƥϡ��ٶ�����Ť���ˡ̳���ˤ��ǧ��ȤäƤ���ޤ������ºݤΥ����ӥ��ˤ����뱿��Ƚ�ǤʤɤˤĤ��Ƥϡ���ˡ̳ô���Ԥ˳�ǧ���뤳�Ȥ�侩���ޤ���

�оݤ�����ʪ�Ǥ��뤫�ݤ�
�ޤ�����������ʪ�˳������뤫�ݤ��Ȥ������Ȥ��ΤäƤ������Ȥ�����������ˤĤ��ƹͤ����ǤΥ������ȤȤʤ�ޤ������ˡ�Ǥϡ�����ʪ������ϰʲ��Τ褦�ˤʤäƤ��ޤ���
����ʪ���������ϴ�����Ϻ�Ū��ɽ��������ΤǤ��Ĥơ�ʸ�ݡ��ؽѡ��������ϲ��ڤ��ϰϤ�°�����Τ���
����ʪ����Ȥ������Ϻ������������Ƥ��ޤ������ݽ�Ū�ʲ��ͤ������������뤫�Ȥ������Ȥޤǵ����Ƥ���櫓�ǤϤʤ������餫�η�������Ԥθ������оݤ˸���Ƥ��뤳�Ȥ����Ȥ���Ƥ��ޤ����դˡ��Ϻ������ʤ��ᤢ��դ줿ɽ���Ǥ��������ʪ�ǤϤʤ��������ˡ�Ǥ��ݸ��ޤ���
�⤦�ҤȤĽ��פ���Ȥ��ơ���ɽ��������Ƥ���ɬ�פ�����ޤ����Ĥޤꡢ�����ǥ����ˡ�ʤɤ����Ū�ʳ�ǰ�϶���Ū�ʡ�ɽ���פ�ȼ�äƤ��ʤ����ᡢ����ʪ�Ȥ��Ƥ�����������ʤ����Ȥˤʤ�ޤ���
����ˡ�����ʪ�Ǥ��뤿��ˤϡ�ʸ�ݡ��ؽѡ��������ϲ��ڤ��ϰϡפ�°����ɬ�פ�����ޤ����㤨�С��֤���Ťʤɤι������ʤ�����ʤˤĤ��ƤϹ��٤��������������������ơ�����ʪ�����ʤ���Ƚ�ǤǤ���褦�Ǥ���������������60ǯ��ˡ�����ǡ֥ץ�����������ʪ�פ�����ʪ���㼨���ɲä��줿���ᡢ���եȥ��������ϴ���Ū��������ݸ��оݤȤʤ�ޤ�����
�ΤäƤ�������Ƚ��
�����Ǥϡ������֥����ӥ��α��Ĥ䳫ȯ��Ԥ��ǥ��쥯������Ω�줫���ΤäƤ����������פ�Ƚ����Ĥ��Ҳ𤷤ޤ���
���䥪��饤�����Ф�����
����ʹ���Ф�̵�ǥͥå����Ѥ����̿�ᡡ����ʪ���ϺƤ����� - ITmedia �˥塼��
http://www.itmedia.co.jp/news/articles/0510/06/news081.html
���俷ʹ���ͥåȸ������ۿ����Ƥ����˥塼���θ��Ф���̵�Ǥ��ۿ����Ƥ����ͥåȥ˥塼���ۿ���Ҥ��ۿ����ߤ��»���������ʾ٤Ǥ������俷ʹ����ĥ���Ƥ����˥塼���θ��Ф�������ˤĤ��Ƥϡ��Ϻ�����̵���Ȥ���ǧ����ޤ���Ǥ�����
���������ָ��Ф��ϡ�¿���ϫ�Ϥ����Ѥ�����ƻ���ؤγ�ư����¤�����ΡפȤ���ˡŪ�ݸǧ���졢���Ф��������Ū��̵�Ǥ�ȿ����³�����ۿ���������λ��ƤǤ���ˡ�٤���Ω����Ȥ�»�������̿�����ޤ������Ϻ����Τ�����ʪ�����ʤ��Ƥ�ˡŪ�ݸǧ������礬�������Ȥ����ܤ������Ǥ���
HP�Ǽ������ʸ�Ͻ��ҽ��ǻ���
�����Ԥδ� - �ͥåȷǼ��Ľ��ߤˤ���� - ����Ϻۤ���Ƚ�ǡ�ITpro
http://itpro.nikkeibp.co.jp/free/ITPro/OPINION/20020416/1/
�ۥƥ�Υ������߾������ƷǼ��Ĥ˽줿���Ƥ��ȱ��ļԤ餬ʸ���ܤȤ��ƽ��Ǥ����Τ��Ф����Ǽ��Ĥؤ���ƼԤ����Ҥ����ԤȽ��ǼҤ�»������Ƚ��Ǻ��ߤ���ʤ�������Ǥ���
��̤Ȥ��Ƥϡ�����μ�ĥ�Ǥ��������ο����פ��ۤ�����Ū��ǧ����ޤ��������Ҥ����ԤȽ��ǼҤϡ���Ƥ�ƿ̾�ǹԤ�줿������ַǼ��Ĥ����Ƥ�����������Τߤ���ʤ�����ʤɤ��顢�Ǽ��Ĥؤν��ߤϡֻ��ۤ䴶����Ϻ�Ū��ɽ��������ΡפȤϸ���������ʪ�ˤ�����ʤ��Ȥ�����ĥ��Ԥ��ޤ������ऱ���ޤ�����
����Ƚ�㤫��⡢CGM�ϤΥ����ӥ��Ĥ��Ƥ�����ʤɤǡ��桼��������Ƥʤɤ���Ҳ������ꡢ���Խ������ꤹ���ǽ����������ϡ�������Ƥ�����ʪ�Ǥ����ǽ����ǰƬ�ˤ����Ĥġ����ѵ������Ǥ��μ谷�ˤĤ��������������桼�����������ä����Ť��б���ɬ���Ǥ��뤳�Ȥ��狼��ޤ���
���ʽ��λ���
��ʿ��10(��)332����֥��ʽ��λ���ǹ��ʿ��12ǯ09��07 - �õ���̳����
http://d.hatena.ne.jp/Nbenrishi/20080102
������Ҽ̸��ȳ�����ҥ�ꥵ���ξ�Ҥ���ȯ�����ե���ȤˤĤ��Ƥ��ߤ�������������ĥ��������Ǥ������ե���Ȱ��̤ˤĤ�������ʪ�ǤϤʤ��Ȥ���Ƚ�Ǥ���������ޤ������ֽ���ΰ����ѽ��Τ��椷�Ƹ�������ħ��ͭ����Ȥ��ä���������������פ��ġ��֤��켫�Τ����Ѵվޤ��оݤȤʤ�������Ū�����������Ƥ��ʤ���Фʤ�ʤ��פȤ����ե���Ȥ�����ʪ�Ȥ���ǧ�ꤵ��뤿�������ޤ�����
���������ե���ȥץ������̵�ǥ��ȡ�������ǡ���±�ǤΥե���ȥץ������ȡ��뤷������ԥ塼���������Ԥä���Ҥ��Ф���»�������̿����줿�褦�ˡ��ե���ȥץ������ϥץ�����������ʪ�Ȥ���Ƚ�Ǥ���Ƥ��ޤ��Τǡ��ե���Ȥ�����ʪ�ǤϤʤ����鼫ͳ�˻Ȥ���Ȥ�����ΤǤϤʤ����Ȥ����դ��ޤ��礦��
����ϡ�����Ԥ�����Ԥΰ㤤�ʤɤˤĤ��ơ���Ϣ����Ƚ���ޤ����ʤ���Ҳ𤷤����Ȼפ��ޤ���
�����֥ǥ��쥯�������������᤹�롢�Ȥˤ���Ľ��Google Chrome�γ�ĥ��ǽ�ʥ������ƥ���20��
����ˤ��ϡ������������LINE��Naver�ޤȤᡢlivedoor�ι������ô�����Ƥ���ޤ��ǥ��쥯�����ΰ����Ǥ���
�����֥ǥ��쥯�����γ��������ǤⰦ�Ѥ��Ƥ�������¿���Ȼפ���Google�Υ����֥֥饦����Google Chrome������®���ˤ���ɾ������ޤ������ǥ��쥯�����λŻ����Ľ�餻�Ƥ�����ĥ��ǽ��Extensions�ˤϳ��Ѥ��Ƥ��ޤ�����
����ϡ��䤬���Ѥ��Ƥ���Chrome�γ�ĥ��ǽ�쵤��20�ľҲ𤷤����Ȼפ��ޤ���������ζ�̳��Ψ������Ω�Ĥ褦�ʤ鹬���Ǥ���
��������ε����ϻ���Ŀ֥ͥ��������ž�ܤǤ���
Active�ˤ��Ƥ���֡�Google������̤�1ǯ����Τ�Τ˸��ꤹ���ĥ��ǽ���ե�å���ʾ���Τߤ�����������������
������
[A] ������1ǯ����ε����˹ʤäƸ��������ato-ichinen�פޤ��Τ�ʤ��ä��Τ�»�Ǥ����� | ��������Ҥ�Web���
������̤�2�ڡ����ʾ夢��web�����ȤΡ����ڡ����ʹߤ�ưŪ���ɤ߹���Ǥ�����ĥ��ǽ�Ǥ������˥ݥԥ�顼�ʥ������ƥ��Ǥ����������Ƥ��������Ǥ��͡�
������GooglePreview�Ȥ���̾�ΤǤ�������̾�����Ѥ��SearchPreview�Ȥ���̾���ˡ�������̤ΰ������̤ˤ����ơ�������̤Υ����Ȥβ��̤�ץ�ӥ塼ɽ�����Ƥ���ޤ���
������
��SearchPreview�۰��ܤǤ狼�롪õ���䤹���� Chrome �����֥��ȥ� �������ᥢ�ץ�
����Υɥᥤ��Υ����֥ڡ�������̤�����������ĥ��ǽ�����٥����Ȥ�����ʤӤȤ��������ưŪ���������ڡ����ʳ��ΰ���Ź����Ȥ������ʥ���ʳ��θĿ֥ͥ����Υ�ӥ塼���������ʤ�ƻ��������Ǥ������ե������ʥ�����ɥ�ǥ����ξ���ǤϤʤ����軰�Ԥ�ɾ���䥳���Ȥʤɡ������ƥ��ե������ʾ��������������Ȥ��ʤɤ˻Ȥ��ޤ���
������
����� - ��NEWS��Google���ȥ���ƥ�ĥե�������к��Ρ�Google Chrome���ѳ�ĥ��ǽ�����
Amazon�dz������Ƥ���ڡ������ܤ�����������Ͽ������ۤˤ��뤫�ɤ����������å����Ƥ���륨�����ƥ�ݥ������˥��å������ä����Ȥ��롣
������
Amazon���ܤ���ۤˤ��뤫����������Chrome��ĥ�֤����ܡ���ۤˤ���ޤ����פ����� - �ͤȤ��
web�ڡ����Υ���ץ������������ĥ��ǽ���ڡ������Τ������ץ��㡼�����Ƽ�ο���ʸ���������Ĥ������å��ǥ���������¸�䡢web���åץ����ɤ��ƶ�ͭ����ʤɤλȤ������Ǥ��ޤ��������륵���ȥ���ץ���ġ���Τʤ��Ǥ�ư��ڲ��ǰ��ꤷ�Ƥ�����ݤǤ���
������
�������åȤ�Chrome�������ƥ���Awesome Screenshot�������ɤ��ä� - �����Ӥ�.net
web�����ޤ�ط��ʤ������Τ�ʤ����ɡ��֥�������˷빽�����Ǥ���web�ڡ�������ʬŪ�˥���ץ��㤷�ơ�Ž���դ��뤿���html�������Ǥ��Ƥ���ޤ���
������
���ѥ����Ȥ���鸫���Ǥ���Chrome�������ƥ��"kwout"���Ȥ��롪�� - Gadget Girl
ɽ�����Ƥ���ڡ��������פ�������̵���������ɤߤ䤹�����Ƥ���ޤ��������Evernote��Post���뤳�Ȥ�Ǥ��ޤ�����ϡ�Evernote�ؤ�Post��ǽ��ᥤ��˻ȤäƤ��ޤ������ˤʤ뵭���Ĥ�����¨���ѡ�
������
Evernote�����ɤߡɤ˽���Ǥ���Google Chrome��ĥ��ǽ��Clearly�ץ��� - ITmedia �˥塼��
��ǽ��Clearly�Ȥۤ�Ʊ�������ɡ��礭�ʰ㤤��2�ġ�1�Ĥϡ��ڡ��������פ�������̵���������ɤߤ䤹�����Ƥ������ӥ�ƥ����ʤ�����˥쥤�����Ȥ��ݻ�����Clip���Ƥ���뤳�ȡ��⤦1�Ĥϡ�Clip���˵������ʸ�����ɤߡ���¸��ΥΡ��ȥ֥å��������Ȥ��Ƥ������NAVER�ޤȤ�ΤޤȤᵭ���Ϥ��ä���Clip��Clearly�ȻȤ�ʬ����
������
Evernote Web ����åѡ���Ȥ��С�Web �ڡ����Υƥ����Ȥ�����������å�����¸��ǽ | Evernote
�֤����͡��פ������Τˡ֤����͡��ץܥ����դ��Ƥ��ʤ����Ȥ��ä����Ǥ�Facebook�����ͤ������褦�ˤʤ�ץ饰���Ǥ���������ʾ�˺����Ƥ���ڡ����Τ����͡��ο���Facebook Social Plugin�Υ��������˥Хå�ɽ�����������Ū�ʵ�ǽ�������֤������Υڡ���ͭ�פ���פȤ������Ȥ�¨�¤�ʬ���ꡢ�������ä��ꤷ�ޤ���
������
�����Ȥ�facebook�Τ����͡��ܥ��ʤ��Ƥ⤤���͡��Ǥ���Chrome�������ƥ���Facebook Social Plugin�� | Last Day. jp
�ֲ��ͤ�������Υڡ�����֥å��ޡ������������ܤ�ʬ���ꡢ�͵��Υڡ������ɤ������Ƚ�ǤǤ��ޤ��פȤ����������ƥ������Υڡ��������Ϥƥֳ����ǤɤΤ褦������ˤʤäƤ���Τ������å����뤳�Ȥ��Ǥ��ޤ���
���Facebook��Ϥƥ֤Υ������Ȱ�Twitter�ǡ��������������ɬ�ܤο͵�¬�ꥨ�����ƥ��Ǥ��͡�
������
Google Chrome�Ǻ����Ƥ���ڡ����Υĥ����ȿ����Τ뤳�Ȥ��Ǥ����ĥ��ǽ��Twitter�Ĥ֤䤭�������� | bl6.jp
������ǥ٥��åѡ��ġ���Υ����ΤҤȤġ����ߤ�������Ȼפ����ɡ�UI��ʬ����䤹���Τǻ�Ϥ����ȤäƤޤ���
������
WEB��ȯ�Ԥϥ��ȡ���ɬ�ܤ�Chrome��ĥ��Pendule��| phpspot��ȯ����
������å���˥塼����ڡ�����β��������������뤳�ȤΤǤ��륨�����ƥ�ԥ����륵�����Ȥ��ǡ������̤ʤ�����å��Ǥ����ˡ�EXIF����ʤ⸫�뤳�Ȥ��Ǥ��롣
������
Chrome�Ǥⱦ����å���������Υץ��ѥƥ��������˺�Ŭ�ʥ��ɥ����Image Properties Context Menu��| �饤�եϥå����������ǡ�
���å��䱦����å���˥塼���顢�ץ쥤��ƥ����Ȥ�HTML�Ȥ��ä�ͽ����ꤷ���ե����ޥåȤǥ����ȥ롢URL�ʤɤ����ԡ��Ǥ���Ȥ�����ĥ��ǽ��target blank�Ȥ�ͽ��HTML���������������褦�ˤ��Ȥ��ȡ���ȯ��target blank���Ҥ��줿�ڡ��������ȥ��URL������åץܡ��ɤ˥��ԡ�����ޤ���
������
Google Chrome��Ǥ�դη����ǥ����ȥ롢URL�ԡ������Create Link��| �����ץ��������եȥ�������IT�˥塼���������Ҳ𤹤륨�˥����ǥ����ʡ������֥���
�������ȥڡ��������ޥ����Ǥ���ġ��롣�Ȥ�������Ǥϥ֥å��ޡ����С���ɽ�������פˤʤ�Τǡ��֥饦���α����Ļ��ΰ褬������Τ�̥�ϡ�
������
[Chrome]��ǽ��ȴ������Х����餤�Ȥ��䤹���������ȥڡ���������ĥ��ǽ��Speed Dial 2��| Sunabox
ʣ���Υѥ�����dz����Ƥ���Chrome�Υ��֤饦�ɷ�ͳ��Ʊ�����Ƥ�����ĥ��ǽ����ξ�硢Mac�dz������ڡ��������֤�����Windows����ʤ���ư���ʤ��Τ������פʤ�ƻ��˻ȤäƤ��ޤ���
������
��TabCloud�ץ��֤�������ʣ��PC��Ʊ���Ǥ���Google Chrome��ǽ��ĥ��iPhone/Android/Firefox��Ʊ����| �ͥ��ե�
ʣ������������ư쵤�˿������֤dz����Ƥ���롣�����äȥɥ�å����������ϰϤ���ꡢ������å���˥塼������å����������
������
Chrome Web Store ���Ҳ� ��App��Extensions��Theme��UserScript�� | Libre Free Gratis!
�ڡ������YouTubeư���URL��������Ф��ƥץ쥤�ꥹ�Ȳ����Ƥ�����ĥ��ǽ��NAVER�ޤȤ��YouTubeư��ޤȤᵭ���ʤ�Ŭ�Ѥ���Ⱥ����BGM�Υץ쥤�ꥹ�Ȥ���֤ǽ���夬�ä�������
������
�ڡ������YouTubeư�����֤˺������Ƥ����Chrome��ĥ��ǽ��Play all video�� | �˻ҥϥå�
Amazon���Ƥơ��֤��������ŷ���ä����äȰ¤��Τ��ʤ��פʤ�ƻפäƳ�ŷ������å������֤�ʤ��Ƥ�����ĥ��ǽ���¤����Υڡ�����ݥåץ��åפ��Ƥ���롣���Ƚ�����ޤ���
������
���߸��Ƥ��뾦�ʥڡ������¤����ʤ��㤨�륵���Ȥ�ݥåץ��åפ�ɽ������Google Chrome��ĥ��Price Checker��| Mac�μ��������
�ʾ塢�쵤��20�Ĥλ�Υ�������γ�ĥ��ǽ��Ҳ𤷤ޤ������������ä��Ǥ��礦����
LINE������ҤǤϡ���Ȱ��˹������ǥ��쥯�����ĺ����ǥ��쥯�������罸���Ƥ��ޤ��������ڼ¤Ǥ����������ꤴ���礪�ꤤ���ޤ���
��
LINE������� ���Ѿ���| �罸��� Web����ǥ��쥯�����ʹ��������̡�
�����֥ǥ��쥯�����γ��������ǤⰦ�Ѥ��Ƥ�������¿���Ȼפ���Google�Υ����֥֥饦����Google Chrome������®���ˤ���ɾ������ޤ������ǥ��쥯�����λŻ����Ľ�餻�Ƥ�����ĥ��ǽ��Extensions�ˤϳ��Ѥ��Ƥ��ޤ�����
����ϡ��䤬���Ѥ��Ƥ���Chrome�γ�ĥ��ǽ�쵤��20�ľҲ𤷤����Ȼפ��ޤ���������ζ�̳��Ψ������Ω�Ĥ褦�ʤ鹬���Ǥ���
��������ε����ϻ���Ŀ֥ͥ��������ž�ܤǤ���
������Ľ�餻���
ato-ichinen
Active�ˤ��Ƥ���֡�Google������̤�1ǯ����Τ�Τ˸��ꤹ���ĥ��ǽ���ե�å���ʾ���Τߤ�����������������
������
[A] ������1ǯ����ε����˹ʤäƸ��������ato-ichinen�פޤ��Τ�ʤ��ä��Τ�»�Ǥ����� | ��������Ҥ�Web���
AutoPagerize
������̤�2�ڡ����ʾ夢��web�����ȤΡ����ڡ����ʹߤ�ưŪ���ɤ߹���Ǥ�����ĥ��ǽ�Ǥ������˥ݥԥ�顼�ʥ������ƥ��Ǥ����������Ƥ��������Ǥ��͡�
SearchPreview
������GooglePreview�Ȥ���̾�ΤǤ�������̾�����Ѥ��SearchPreview�Ȥ���̾���ˡ�������̤ΰ������̤ˤ����ơ�������̤Υ����Ȥβ��̤�ץ�ӥ塼ɽ�����Ƥ���ޤ���
������
��SearchPreview�۰��ܤǤ狼�롪õ���䤹���� Chrome �����֥��ȥ� �������ᥢ�ץ�
Personal Blocklist
����Υɥᥤ��Υ����֥ڡ�������̤�����������ĥ��ǽ�����٥����Ȥ�����ʤӤȤ��������ưŪ���������ڡ����ʳ��ΰ���Ź����Ȥ������ʥ���ʳ��θĿ֥ͥ����Υ�ӥ塼���������ʤ�ƻ��������Ǥ������ե������ʥ�����ɥ�ǥ����ξ���ǤϤʤ����軰�Ԥ�ɾ���䥳���Ȥʤɡ������ƥ��ե������ʾ��������������Ȥ��ʤɤ˻Ȥ��ޤ���
������
����� - ��NEWS��Google���ȥ���ƥ�ĥե�������к��Ρ�Google Chrome���ѳ�ĥ��ǽ�����
�����ܡ���ۤˤ���ޤ���
Amazon�dz������Ƥ���ڡ������ܤ�����������Ͽ������ۤˤ��뤫�ɤ����������å����Ƥ���륨�����ƥ�ݥ������˥��å������ä����Ȥ��롣
������
Amazon���ܤ���ۤˤ��뤫����������Chrome��ĥ�֤����ܡ���ۤˤ���ޤ����פ����� - �ͤȤ��
�ڡ�������ץ���ȥڡ���Clip��Ľ�餻���
Awesome Screenshot
web�ڡ����Υ���ץ������������ĥ��ǽ���ڡ������Τ������ץ��㡼�����Ƽ�ο���ʸ���������Ĥ������å��ǥ���������¸�䡢web���åץ����ɤ��ƶ�ͭ����ʤɤλȤ������Ǥ��ޤ��������륵���ȥ���ץ���ġ���Τʤ��Ǥ�ư��ڲ��ǰ��ꤷ�Ƥ�����ݤǤ���
������
�������åȤ�Chrome�������ƥ���Awesome Screenshot�������ɤ��ä� - �����Ӥ�.net
kwout
web�����ޤ�ط��ʤ������Τ�ʤ����ɡ��֥�������˷빽�����Ǥ���web�ڡ�������ʬŪ�˥���ץ��㤷�ơ�Ž���դ��뤿���html�������Ǥ��Ƥ���ޤ���
������
���ѥ����Ȥ���鸫���Ǥ���Chrome�������ƥ��"kwout"���Ȥ��롪�� - Gadget Girl
Clearly
ɽ�����Ƥ���ڡ��������פ�������̵���������ɤߤ䤹�����Ƥ���ޤ��������Evernote��Post���뤳�Ȥ�Ǥ��ޤ�����ϡ�Evernote�ؤ�Post��ǽ��ᥤ��˻ȤäƤ��ޤ������ˤʤ뵭���Ĥ�����¨���ѡ�
������
Evernote�����ɤߡɤ˽���Ǥ���Google Chrome��ĥ��ǽ��Clearly�ץ��� - ITmedia �˥塼��
Evernote Web Clipper
��ǽ��Clearly�Ȥۤ�Ʊ�������ɡ��礭�ʰ㤤��2�ġ�1�Ĥϡ��ڡ��������פ�������̵���������ɤߤ䤹�����Ƥ������ӥ�ƥ����ʤ�����˥쥤�����Ȥ��ݻ�����Clip���Ƥ���뤳�ȡ��⤦1�Ĥϡ�Clip���˵������ʸ�����ɤߡ���¸��ΥΡ��ȥ֥å��������Ȥ��Ƥ������NAVER�ޤȤ�ΤޤȤᵭ���Ϥ��ä���Clip��Clearly�ȻȤ�ʬ����
������
Evernote Web ����åѡ���Ȥ��С�Web �ڡ����Υƥ����Ȥ�����������å�����¸��ǽ | Evernote
����������Ϣ��Ľ���
Facebook Social Plugin
�֤����͡��פ������Τˡ֤����͡��ץܥ����դ��Ƥ��ʤ����Ȥ��ä����Ǥ�Facebook�����ͤ������褦�ˤʤ�ץ饰���Ǥ���������ʾ�˺����Ƥ���ڡ����Τ����͡��ο���Facebook Social Plugin�Υ��������˥Хå�ɽ�����������Ū�ʵ�ǽ�������֤������Υڡ���ͭ�פ���פȤ������Ȥ�¨�¤�ʬ���ꡢ�������ä��ꤷ�ޤ���
������
�����Ȥ�facebook�Τ����͡��ܥ��ʤ��Ƥ⤤���͡��Ǥ���Chrome�������ƥ���Facebook Social Plugin�� | Last Day. jp
�ϤƤʥ֥å��ޡ��� GoogleChrome ��ĥ
�ֲ��ͤ�������Υڡ�����֥å��ޡ������������ܤ�ʬ���ꡢ�͵��Υڡ������ɤ������Ƚ�ǤǤ��ޤ��פȤ����������ƥ������Υڡ��������Ϥƥֳ����ǤɤΤ褦������ˤʤäƤ���Τ������å����뤳�Ȥ��Ǥ��ޤ���
�ĥ����ȥ����� for Twitter
���Facebook��Ϥƥ֤Υ������Ȱ�Twitter�ǡ��������������ɬ�ܤο͵�¬�ꥨ�����ƥ��Ǥ��͡�
������
Google Chrome�Ǻ����Ƥ���ڡ����Υĥ����ȿ����Τ뤳�Ȥ��Ǥ����ĥ��ǽ��Twitter�Ĥ֤䤭�������� | bl6.jp
�ǥ٥��åѡ��ġ����
Pendule
������ǥ٥��åѡ��ġ���Υ����ΤҤȤġ����ߤ�������Ȼפ����ɡ�UI��ʬ����䤹���Τǻ�Ϥ����ȤäƤޤ���
������
WEB��ȯ�Ԥϥ��ȡ���ɬ�ܤ�Chrome��ĥ��Pendule��| phpspot��ȯ����
Image Properties Context Menu
������å���˥塼����ڡ�����β��������������뤳�ȤΤǤ��륨�����ƥ�ԥ����륵�����Ȥ��ǡ������̤ʤ�����å��Ǥ����ˡ�EXIF����ʤ⸫�뤳�Ȥ��Ǥ��롣
������
Chrome�Ǥⱦ����å���������Υץ��ѥƥ��������˺�Ŭ�ʥ��ɥ����Image Properties Context Menu��| �饤�եϥå����������ǡ�
Create Link
���å��䱦����å���˥塼���顢�ץ쥤��ƥ����Ȥ�HTML�Ȥ��ä�ͽ����ꤷ���ե����ޥåȤǥ����ȥ롢URL�ʤɤ����ԡ��Ǥ���Ȥ�����ĥ��ǽ��target blank�Ȥ�ͽ��HTML���������������褦�ˤ��Ȥ��ȡ���ȯ��target blank���Ҥ��줿�ڡ��������ȥ��URL������åץܡ��ɤ˥��ԡ�����ޤ���
������
Google Chrome��Ǥ�դη����ǥ����ȥ롢URL�ԡ������Create Link��| �����ץ��������եȥ�������IT�˥塼���������Ҳ𤹤륨�˥����ǥ����ʡ������֥���
¾�ˤ�ɤ���ҤȤ���뤫���Τ�ʤ��桼�ƥ���ƥ���
Speed dial 2
�������ȥڡ��������ޥ����Ǥ���ġ��롣�Ȥ�������Ǥϥ֥å��ޡ����С���ɽ�������פˤʤ�Τǡ��֥饦���α����Ļ��ΰ褬������Τ�̥�ϡ�
������
[Chrome]��ǽ��ȴ������Х����餤�Ȥ��䤹���������ȥڡ���������ĥ��ǽ��Speed Dial 2��| Sunabox
TabCloud
ʣ���Υѥ�����dz����Ƥ���Chrome�Υ��֤饦�ɷ�ͳ��Ʊ�����Ƥ�����ĥ��ǽ����ξ�硢Mac�dz������ڡ��������֤�����Windows����ʤ���ư���ʤ��Τ������פʤ�ƻ��˻ȤäƤ��ޤ���
������
��TabCloud�ץ��֤�������ʣ��PC��Ʊ���Ǥ���Google Chrome��ǽ��ĥ��iPhone/Android/Firefox��Ʊ����| �ͥ��ե�
LinkMiner (Open all links)
ʣ������������ư쵤�˿������֤dz����Ƥ���롣�����äȥɥ�å����������ϰϤ���ꡢ������å���˥塼������å����������
������
Chrome Web Store ���Ҳ� ��App��Extensions��Theme��UserScript�� | Libre Free Gratis!
Play all video
�ڡ������YouTubeư���URL��������Ф��ƥץ쥤�ꥹ�Ȳ����Ƥ�����ĥ��ǽ��NAVER�ޤȤ��YouTubeư��ޤȤᵭ���ʤ�Ŭ�Ѥ���Ⱥ����BGM�Υץ쥤�ꥹ�Ȥ���֤ǽ���夬�ä�������
������
�ڡ������YouTubeư�����֤˺������Ƥ����Chrome��ĥ��ǽ��Play all video�� | �˻ҥϥå�
Price Checker
Amazon���Ƥơ��֤��������ŷ���ä����äȰ¤��Τ��ʤ��פʤ�ƻפäƳ�ŷ������å������֤�ʤ��Ƥ�����ĥ��ǽ���¤����Υڡ�����ݥåץ��åפ��Ƥ���롣���Ƚ�����ޤ���
������
���߸��Ƥ��뾦�ʥڡ������¤����ʤ��㤨�륵���Ȥ�ݥåץ��åפ�ɽ������Google Chrome��ĥ��Price Checker��| Mac�μ��������
�ʾ塢�쵤��20�Ĥλ�Υ�������γ�ĥ��ǽ��Ҳ𤷤ޤ������������ä��Ǥ��礦����
LINE������ҤǤϡ���Ȱ��˹������ǥ��쥯�����ĺ����ǥ��쥯�������罸���Ƥ��ޤ��������ڼ¤Ǥ����������ꤴ���礪�ꤤ���ޤ���
��
LINE������� ���Ѿ���| �罸��� Web����ǥ��쥯�����ʹ��������̡�
��̲�桼�������ӥ��˼���᤹���桼��������HTML���ǵ���Ĥ������ݥ����
����ˤ��ϡ��饤�֥ɥ��֥�����ô�����Ƥ���ޤ��ǥ��쥯�����ξ��ӤǤ���
�����ӥ���������Ƥ��ä��������˥桼������Ͽ���Ƥ��äƤ⡢�桼�����������ӥ�����äƤ��ʤ��Ȥ���Ǻ�ߤ�¿���Υ����֥ǥ��쥯�����������Ƥ���Ȼפ��ޤ������ץ�ʤɤǤϥ��ޡ��ȥե���OS�Υץå������ε�ǽ��Ȥäƥ桼�����˥�ޥ���ɤ�Ԥ������ӥ��������Ƥ��ޤ�����e����Ȥä��桼�����ؤΥ�ޥ���ɤˤĤ��Ƥ�ޤ��������Ƥ��������Ȥ����Ǥ���
�饤�֥ɥ��֥����Ǥϡ������˥֥�����������Ƥ��줿�桼����������HTML������e����Ȥä��ե�������Ϥ���ޤ������֥֥������ä��Ϥ�����ΤΤޤ��ɤ�����Ф褤�Τ��狼��ʤ��פȤ����鿴�Ԥ����䡢�μ��ˤ�����餺����˷��ˤʤ꤬����������礹��Τ���Ū�Ǥ�������ϥ饤�֥ɥ��֥����Ǥμ�����Ȥˡ��桼�����ؤ�HTML����ۿ��ǵ���Ĥ������Ȥ�����Ҳ𤷤����Ȼפ��ޤ���
�饤�֥ɥ��֥����Ǥϡ��֥�������ľ�塦��������������5����ȿ����桼�����ե������Τ���Υ������餻��ĺ���Ƥ��ޤ���������Ʊ��ʸ�̡����Ƥ�����ΤǤϤʤ������������֥����Υǥ�����ƥ�ץ졼�Ȥ����ꤷ�Ƥ��뤫�䵭����Ƥ�̵ͭ�ʤɤ����Ƥ�Ф�ʬ���Ƥ��ޤ���
�������ä���ޥ�����ˤ��꤬���ʡ֤���⤦��ä��衪�פȤ������ˤϤʤ�ʤ��褦�ˡ���ȯ�ι����Ϥ����뤫�⤷��ޤ��������Ƥ��ä�������̤Ǥ�̵�̤ˤ��ʤ��褦���֤ޤ���äƤʤ����Ȥ������Ȥ���פΤ�����Ȥ����߷�����Ȥ褤�Ǥ��礦��
�饤�֥ɥ��֥����Υ������Ǥϡ��ޤ��֥����˵�����Ƥ�餦���Ȥ����פ������Ǥ��Τǡ��������Ƥ��ʤ����ˤϡ��֥�����ƤΥ��ɥХ�����֥����Υͥ��������Ȥ��ޤ������ޤ����������̤äƤ�餦���������äƤ�餦�Ȥ�����̣�ǥǥ������ǥե���Ȥ����Ѥ��Ƥ�餦�Τ����פȹͤ������ᡢ�ǥ�����ƥ�ץ졼�Ȥ���������ɽ�������Ƥ��ޤ���
2008ǯ��ˡ�����ˤ�ꡢ�����������ޤ����ƤΥ��ϥ桼���ξ����������������������뤳�Ȥ���̳�դ����ޤ�����
�����͡�Network������� - ���ץȥ���/���ץȥ����� �Ȥϡ�ITpro
http://itpro.nikkeibp.co.jp/article/Keyword/20080729/311680/
�������ä������ӥ��Υ�ޥ�����Υ��������˳������Ƥ��ޤ���礬����Τǡ��桼���Υ�륢�ɥ쥹���ݻ����Ƥ��뤫��ȸ��ä�̵������������ȡ������Żҥ��ˡ��Ŀ;����ݸ�ˡ�������ǽ��������ޤ���
����ϻ��֤��Υ��Ͼ��ʤι����ʤɤ��櫓�ǤϤʤ����ᥪ�ץȥ����ȡʾ����ʤ����������������˼�����ߤ�Ƴ���������ˤ�����ʤ��������פȻפäƤ��ޤ������������ּ��Ҥ������פ����˴ޤޤ�뤳�Ȥ�ǰƬ���֤��ȡ���Ͽ����Τߤܤ�������ѥ���ɥ�ޥ�����ʳ��Ϥۤܥ��ץȥ�������ˤ���Τ�˾�ޤ������Ȼפ��ޤ���
�桼���������Υ���ۿ��β��ݤ�������̤ˤ����Ƥϡ��ֶ��Υ����å��ܥå����ˤĤ������롿���Ǥ˥����å�����Ƥ��Ƴ�����פȤ����ΤϤɤ���Ǥ�����ʤ��褦�Ǥ���������Ū������Ǥ���褦�ˤʤäƤ��ʤ����ϰ�ȿ�����Ȥʤ���⤢��ޤ����狼��䤹�������å��ܥå����ʤɤ��ߤ����������Ʊ�դ������������������ޤ��礦��
�Υ����֤Υޡ������åפǤ�ɽ���μ�ͳ�٤����ʤ�夬�äƤ��ޤ�����HTML���ǤΥޡ������åפˤ����¤�¿����ͳ�٤��㤯�ʤ�ޤ�������CSS��javascript�������Ȥ��ʤ����ᡢHTML��table�������濴�˥쥤�����Ȥ�����饤��˥��������Τ����ܤȤʤ�ޤ���
���ä������Ū��˭���ʥǥ������������Ƥ�����Ƥ��ޤäƤϰ�̣���ʤ��Τǡ�����֥饦���ʤɤδĶ��ˤ�ä�ɽ�������ʤ��Ѥ�뤳�Ȥ��θ�������פʥ�顦�֥饦���Ǥγ�ǧ��ǰ����˹Ԥ����Ȥ����ᤷ�ޤ���
������Τ����ϥ饤�֥ɥ��֥����ξ��ϡ�650px�Ȥ��Ƥ��ޤ����������֤Ǥ�960px�����뤤�Ϥ���ʾ��������ή�ȤʤäƤ��Ƥ��ޤ��������Ǥ�ɽ���ΰ�϶����Ȥ��Dz��̤�Ⱦʬ���٤Ȥʤ���⤢���Τǡ���������Ȥ��ޤ������ޤ����������٤����˲������뤳�Ȥǥ��ޡ��ȥե���Ǹ������⤢�����ٸ��䤹��ɽ���ˤʤ�ޤ���
���ˤ�ä�ɽ������륹�������ۤʤ�Τǡ��Ѵݤʤɤ�μ¤�ɽ�����������ϲ�����Ȥä��ۤ����¿��Ǥ���������������桼��������ˤ��������ǥե���ȤǤ�ɽ������ʤ����Ȥ⤢��ΤǤ�������θ��ɬ�פˤʤ�ޤ���
�Ѵݤ������ʤ�ľ�����Ƥ˴ؤ��Τʤ������Ǥ����ɽ������ʤ��Ƥ⤽���ޤ�����ʤ��ΤǤ��������Ф��Υƥ����Ȥʤɤ������ɽ�������ꤹ��������Ƥ��狼��ʤ��ʤ��ǽ��������ޤ����к��Ȥ��ơ�������img������ɬ��alt=""�ʲ�����ɽ������ʤ��������إƥ����ȡˤ����ޤ����ָ��Ф�����1�פʤɤǤϤʤ����ʲ�����ˤ���褦�ˡ�������Υƥ����ȤΤޤƤ����ޤ��礦��
�ʾ塢HTML����桼�������ۿ������ǵ���Ĥ������ݥ���Ȥ��Ĥ����������ޤ������������Ǥ����Ǥ��礦����
LINE������ҤǤ�LINE�����ǤϤʤ������ɤ�ǥ��쥯�������罸���Ƥ��ޤ���
�����ӥ���������Ƥ��ä��������˥桼������Ͽ���Ƥ��äƤ⡢�桼�����������ӥ�����äƤ��ʤ��Ȥ���Ǻ�ߤ�¿���Υ����֥ǥ��쥯�����������Ƥ���Ȼפ��ޤ������ץ�ʤɤǤϥ��ޡ��ȥե���OS�Υץå������ε�ǽ��Ȥäƥ桼�����˥�ޥ���ɤ�Ԥ������ӥ��������Ƥ��ޤ�����e����Ȥä��桼�����ؤΥ�ޥ���ɤˤĤ��Ƥ�ޤ��������Ƥ��������Ȥ����Ǥ���
�饤�֥ɥ��֥����Ǥϡ������˥֥�����������Ƥ��줿�桼����������HTML������e����Ȥä��ե�������Ϥ���ޤ������֥֥������ä��Ϥ�����ΤΤޤ��ɤ�����Ф褤�Τ��狼��ʤ��פȤ����鿴�Ԥ����䡢�μ��ˤ�����餺����˷��ˤʤ꤬����������礹��Τ���Ū�Ǥ�������ϥ饤�֥ɥ��֥����Ǥμ�����Ȥˡ��桼�����ؤ�HTML����ۿ��ǵ���Ĥ������Ȥ�����Ҳ𤷤����Ȼפ��ޤ���
(photo: iOS mailbox by ekkiPics)
�桼�����Υ����ӥ������٤ˤ�ä����Ƥ��Ŭ��
�饤�֥ɥ��֥����Ǥϡ��֥�������ľ�塦��������������5����ȿ����桼�����ե������Τ���Υ������餻��ĺ���Ƥ��ޤ���������Ʊ��ʸ�̡����Ƥ�����ΤǤϤʤ������������֥����Υǥ�����ƥ�ץ졼�Ȥ����ꤷ�Ƥ��뤫�䵭����Ƥ�̵ͭ�ʤɤ����Ƥ�Ф�ʬ���Ƥ��ޤ���
�������ä���ޥ�����ˤ��꤬���ʡ֤���⤦��ä��衪�פȤ������ˤϤʤ�ʤ��褦�ˡ���ȯ�ι����Ϥ����뤫�⤷��ޤ��������Ƥ��ä�������̤Ǥ�̵�̤ˤ��ʤ��褦���֤ޤ���äƤʤ����Ȥ������Ȥ���פΤ�����Ȥ����߷�����Ȥ褤�Ǥ��礦��
�饤�֥ɥ��֥����Υ������Ǥϡ��ޤ��֥����˵�����Ƥ�餦���Ȥ����פ������Ǥ��Τǡ��������Ƥ��ʤ����ˤϡ��֥�����ƤΥ��ɥХ�����֥����Υͥ��������Ȥ��ޤ������ޤ����������̤äƤ�餦���������äƤ�餦�Ȥ�����̣�ǥǥ������ǥե���Ȥ����Ѥ��Ƥ�餦�Τ����פȹͤ������ᡢ�ǥ�����ƥ�ץ졼�Ȥ���������ɽ�������Ƥ��ޤ���
����ۿ��ϥ��ץȥ�����
2008ǯ��ˡ�����ˤ�ꡢ�����������ޤ����ƤΥ��ϥ桼���ξ����������������������뤳�Ȥ���̳�դ����ޤ�����
�����͡�Network������� - ���ץȥ���/���ץȥ����� �Ȥϡ�ITpro
http://itpro.nikkeibp.co.jp/article/Keyword/20080729/311680/
�������ä������ӥ��Υ�ޥ�����Υ��������˳������Ƥ��ޤ���礬����Τǡ��桼���Υ�륢�ɥ쥹���ݻ����Ƥ��뤫��ȸ��ä�̵������������ȡ������Żҥ��ˡ��Ŀ;����ݸ�ˡ�������ǽ��������ޤ���
����ϻ��֤��Υ��Ͼ��ʤι����ʤɤ��櫓�ǤϤʤ����ᥪ�ץȥ����ȡʾ����ʤ����������������˼�����ߤ�Ƴ���������ˤ�����ʤ��������פȻפäƤ��ޤ������������ּ��Ҥ������פ����˴ޤޤ�뤳�Ȥ�ǰƬ���֤��ȡ���Ͽ����Τߤܤ�������ѥ���ɥ�ޥ�����ʳ��Ϥۤܥ��ץȥ�������ˤ���Τ�˾�ޤ������Ȼפ��ޤ���
�桼���������Υ���ۿ��β��ݤ�������̤ˤ����Ƥϡ��ֶ��Υ����å��ܥå����ˤĤ������롿���Ǥ˥����å�����Ƥ��Ƴ�����פȤ����ΤϤɤ���Ǥ�����ʤ��褦�Ǥ���������Ū������Ǥ���褦�ˤʤäƤ��ʤ����ϰ�ȿ�����Ȥʤ���⤢��ޤ����狼��䤹�������å��ܥå����ʤɤ��ߤ����������Ʊ�դ������������������ޤ��礦��
HTML���Υޡ������å�
�Υ����֤Υޡ������åפǤ�ɽ���μ�ͳ�٤����ʤ�夬�äƤ��ޤ�����HTML���ǤΥޡ������åפˤ����¤�¿����ͳ�٤��㤯�ʤ�ޤ�������CSS��javascript�������Ȥ��ʤ����ᡢHTML��table�������濴�˥쥤�����Ȥ�����饤��˥��������Τ����ܤȤʤ�ޤ���
���ä������Ū��˭���ʥǥ������������Ƥ�����Ƥ��ޤäƤϰ�̣���ʤ��Τǡ�����֥饦���ʤɤδĶ��ˤ�ä�ɽ�������ʤ��Ѥ�뤳�Ȥ��θ�������פʥ�顦�֥饦���Ǥγ�ǧ��ǰ����˹Ԥ����Ȥ����ᤷ�ޤ���
������Τ����ϥ饤�֥ɥ��֥����ξ��ϡ�650px�Ȥ��Ƥ��ޤ����������֤Ǥ�960px�����뤤�Ϥ���ʾ��������ή�ȤʤäƤ��Ƥ��ޤ��������Ǥ�ɽ���ΰ�϶����Ȥ��Dz��̤�Ⱦʬ���٤Ȥʤ���⤢���Τǡ���������Ȥ��ޤ������ޤ����������٤����˲������뤳�Ȥǥ��ޡ��ȥե���Ǹ������⤢�����ٸ��䤹��ɽ���ˤʤ�ޤ���
���ˤ�ä�ɽ������륹�������ۤʤ�Τǡ��Ѵݤʤɤ�μ¤�ɽ�����������ϲ�����Ȥä��ۤ����¿��Ǥ���������������桼��������ˤ��������ǥե���ȤǤ�ɽ������ʤ����Ȥ⤢��ΤǤ�������θ��ɬ�פˤʤ�ޤ���
�Ѵݤ������ʤ�ľ�����Ƥ˴ؤ��Τʤ������Ǥ����ɽ������ʤ��Ƥ⤽���ޤ�����ʤ��ΤǤ��������Ф��Υƥ����Ȥʤɤ������ɽ�������ꤹ��������Ƥ��狼��ʤ��ʤ��ǽ��������ޤ����к��Ȥ��ơ�������img������ɬ��alt=""�ʲ�����ɽ������ʤ��������إƥ����ȡˤ����ޤ����ָ��Ф�����1�פʤɤǤϤʤ����ʲ�����ˤ���褦�ˡ�������Υƥ����ȤΤޤƤ����ޤ��礦��
�ʾ塢HTML����桼�������ۿ������ǵ���Ĥ������ݥ���Ȥ��Ĥ����������ޤ������������Ǥ����Ǥ��礦����
LINE������ҤǤ�LINE�����ǤϤʤ������ɤ�ǥ��쥯�������罸���Ƥ��ޤ���
�ǥ��쥯�����ʤ�ޤ��������Ƥ����������桼������ư�����ɤ������Google Analytics���ѽ�
����ˤ��ϡ����־����ӥ��䥯���ݥ��ӥ��Υǥ��쥯�����Ƥ�����ӤǤ���
��������ʬ�ϤΤ����Google Analytics�����Ѥ��Ƥ����衦��ȯô���Ԥ�¿���Ȼפ��ޤ��������Ҥΰ����Υ����ӥ��Ǥ�Google Analytics���Ѥ��ƥ����ӥ������Ѥ�ʬ�Ϥ�ԤäƤ��ޤ���
Google Analytics�ε�ǽ��̵���ġ���Ȥϻפ��ʤ��ۤ�˭�٤ǡ�ñ�˥����Ȥ�PV��UU�פ���¾�ˤ��͡��ʤ��Ȥ��Τ뤳�Ȥ��Ǥ��ޤ�������ϥ����ӥ���ǤΥ桼������ư�����ɤ������Google Analytics�γ��ѽѤ�Ҳ𤷤ޤ���
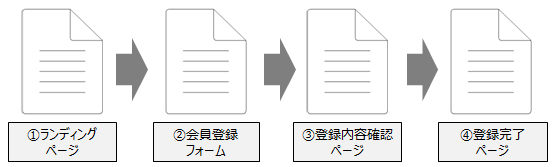
����Ū�ʲ�����Υ����֥����ӥ��ʤɤǤϡ��桼�����ϲ����Ͽ��λ����ޤǤ˲��οޤΤ褦�˥��ǥ��ڡ�������Ͽ�ե����ࡢ��Ͽ���Ƥγ�ǧ�ڡ����ʤɡ�ʣ���Υڡ������̲᤹�뤳�Ȥˤʤ�ޤ������������ä��桼������Ϣ³Ū�ʹ�ư�ˤĤ���ʬ�Ϥ���ݤˡ���ɸã���ץ�������ǽ�����Ω���ޤ���

����ɸã���ץ�������ǽ���Ѥ���ȡ������ΰ�İ�ĤΥڡ����˴ؤ����ѻ���ʬ�Ϥʤ��Ƥ⡢��Ϣ�Υե�������ǤΥ桼������ư���οޤΤ褦�ʲ��̤dz��Ѥ��뤳�Ȥ��Ǥ��ޤ���
������β��̤���ϡ����ǥ��ڡ����˥������������桼��������Ͽ��λ�ޤǤΤ��줾��Υڡ����ǡ��ɤ�����Υæ���Ƥ��ä������ñ�˳�ǧ���뤳�Ȥ��Ǥ��ޤ����ɤ����ܥȥ�ͥå��ˤʤäƤ��뤫�����������٤��ݥ���Ȥ���Ū��ʬ����Τ����������Ǥ��͡�
���Ρ���ɸã���ץ�������ǽ���Ѥ���ˤϡ����餫����Google Analytics�δ������̤ǡ���ɸ�Ȥ����ã������ޤǤ˥桼�������̤�ʤ���Фʤ�ʤ����ƥåפ���Ͽ����ɬ�פ�����ޤ��������Ǹ����ȡ���ɸ����Ͽ��λ�ڡ����ǡ����ƥåפϥ��ǥ��ڡ����������Ͽ�ե����ࡢ��Ͽ���Ƴ�ǧ�ڡ�����3�Ĥˤʤ�ޤ���
��ɸ�ȥ��ƥåפ���Ͽ�ϡ��������̤Ρ֥��ʥ�ƥ���������פ��鳺�������ӥ��Υץ��ե��������������ɸ�ץ��֤����ɲä��뤳�Ȥ��Ǥ��ޤ�����2013/4/25���ߡ�

����Τ褦�ʾ��Ǥϡ���ɸ�����פˡ�URL�ؤΥ��������פ����ơ���ɸ�Ȥ��줾��Υ��ƥåפΥڡ���URL�ȡ��ڡ���̾����Ͽ���ޤ���
���꤬��λ����Ƚ��פ��Ϥޤꡢ��ݡ��Ȳ��̤Υ�˥塼�ǡ֥���С������ס����ɸ�ס����ɸã���ץ������פȤ��ɤ�ȳ�ǧ�Ǥ���褦�ˤʤ�ޤ�����2013/4/25���ߡ�
����ڡ����Υ��������ˤĤ��ơ��ɤ�ʥڡ����������ܤ��Ƥ��ơ����θ�ɤ�ʥڡ��������ܤ��Ƥ������������Τꤿ���Ȥ��ϡ֥ʥӥ�������ޥ�פȤ�����ǽ�������Ǥ���
Ĵ�٤����ڡ����Υ�ݡ��Ȳ��̤ǡ��֥ʥӥ�������ޥ�פΥ��֤�����ȸ��뤳�Ȥ��Ǥ��ޤ���

�ʥӥ�������ޥ�Ǥϲ��οޤβ��̤Τ褦�ˡ���Ⱦʬ���������Υڡ�������Ⱦʬ�ˤϼ������ܤ����ڡ����˴ؤ������ɽ������ޤ�����������Τɤ�����ɤ�����ή�����Ƥ��ơ��ɤ��ؤɤ�����ή�Ф��Ƥ����Τ��Ȥ������Ȥ��Τ뤳�Ȥ��Ǥ��ޤ���
�ʾ塢�䤬����Ǥ褯���Ѥ��Ƥ���ʬ�ϵ�ǽ���Ĥ�Ҳ𤷤ޤ�����������¾�ˤ�Google Analytics�ˤ�������ʬ�ϡ����ϵ�ǽ����������ޤ������ͤ��İ����뤳�Ȥϲ����ؤ������Ǥ������Τ���ΰ����Ф������䤷�Ƥ������Ȥ�����ʤ��ȤǤ��͡�
LINE������ҤǤϡ��桼������ư������Ͳ������İ��������ӥ�������Ǥ���ǥ��쥯�������罸���Ƥ��ޤ���
��������ʬ�ϤΤ����Google Analytics�����Ѥ��Ƥ����衦��ȯô���Ԥ�¿���Ȼפ��ޤ��������Ҥΰ����Υ����ӥ��Ǥ�Google Analytics���Ѥ��ƥ����ӥ������Ѥ�ʬ�Ϥ�ԤäƤ��ޤ���
Google Analytics�ε�ǽ��̵���ġ���Ȥϻפ��ʤ��ۤ�˭�٤ǡ�ñ�˥����Ȥ�PV��UU�פ���¾�ˤ��͡��ʤ��Ȥ��Τ뤳�Ȥ��Ǥ��ޤ�������ϥ����ӥ���ǤΥ桼������ư�����ɤ������Google Analytics�γ��ѽѤ�Ҳ𤷤ޤ���
(photo: Google Analytics on Computer Screen by bluefountainmedia)
�桼������ư����Ļ벽�������ɸã���ץ�������ǽ
����Ū�ʲ�����Υ����֥����ӥ��ʤɤǤϡ��桼�����ϲ����Ͽ��λ����ޤǤ˲��οޤΤ褦�˥��ǥ��ڡ�������Ͽ�ե����ࡢ��Ͽ���Ƥγ�ǧ�ڡ����ʤɡ�ʣ���Υڡ������̲᤹�뤳�Ȥˤʤ�ޤ������������ä��桼������Ϣ³Ū�ʹ�ư�ˤĤ���ʬ�Ϥ���ݤˡ���ɸã���ץ�������ǽ�����Ω���ޤ���

����ɸã���ץ�������ǽ���Ѥ���ȡ������ΰ�İ�ĤΥڡ����˴ؤ����ѻ���ʬ�Ϥʤ��Ƥ⡢��Ϣ�Υե�������ǤΥ桼������ư���οޤΤ褦�ʲ��̤dz��Ѥ��뤳�Ȥ��Ǥ��ޤ���
������β��̤���ϡ����ǥ��ڡ����˥������������桼��������Ͽ��λ�ޤǤΤ��줾��Υڡ����ǡ��ɤ�����Υæ���Ƥ��ä������ñ�˳�ǧ���뤳�Ȥ��Ǥ��ޤ����ɤ����ܥȥ�ͥå��ˤʤäƤ��뤫�����������٤��ݥ���Ȥ���Ū��ʬ����Τ����������Ǥ��͡�
������ˡ
���Ρ���ɸã���ץ�������ǽ���Ѥ���ˤϡ����餫����Google Analytics�δ������̤ǡ���ɸ�Ȥ����ã������ޤǤ˥桼�������̤�ʤ���Фʤ�ʤ����ƥåפ���Ͽ����ɬ�פ�����ޤ��������Ǹ����ȡ���ɸ����Ͽ��λ�ڡ����ǡ����ƥåפϥ��ǥ��ڡ����������Ͽ�ե����ࡢ��Ͽ���Ƴ�ǧ�ڡ�����3�Ĥˤʤ�ޤ���
��ɸ�ȥ��ƥåפ���Ͽ�ϡ��������̤Ρ֥��ʥ�ƥ���������פ��鳺�������ӥ��Υץ��ե��������������ɸ�ץ��֤����ɲä��뤳�Ȥ��Ǥ��ޤ�����2013/4/25���ߡ�

����Τ褦�ʾ��Ǥϡ���ɸ�����פˡ�URL�ؤΥ��������פ����ơ���ɸ�Ȥ��줾��Υ��ƥåפΥڡ���URL�ȡ��ڡ���̾����Ͽ���ޤ���
���꤬��λ����Ƚ��פ��Ϥޤꡢ��ݡ��Ȳ��̤Υ�˥塼�ǡ֥���С������ס����ɸ�ס����ɸã���ץ������פȤ��ɤ�ȳ�ǧ�Ǥ���褦�ˤʤ�ޤ�����2013/4/25���ߡ�
�����ԤϤɤ�������ơ��ɤ��˹Ԥ����֥ʥӥ�������ޥ��
����ڡ����Υ��������ˤĤ��ơ��ɤ�ʥڡ����������ܤ��Ƥ��ơ����θ�ɤ�ʥڡ��������ܤ��Ƥ������������Τꤿ���Ȥ��ϡ֥ʥӥ�������ޥ�פȤ�����ǽ�������Ǥ���
Ĵ�٤����ڡ����Υ�ݡ��Ȳ��̤ǡ��֥ʥӥ�������ޥ�פΥ��֤�����ȸ��뤳�Ȥ��Ǥ��ޤ���
�ʥӥ�������ޥ�Ǥϲ��οޤβ��̤Τ褦�ˡ���Ⱦʬ���������Υڡ�������Ⱦʬ�ˤϼ������ܤ����ڡ����˴ؤ������ɽ������ޤ�����������Τɤ�����ɤ�����ή�����Ƥ��ơ��ɤ��ؤɤ�����ή�Ф��Ƥ����Τ��Ȥ������Ȥ��Τ뤳�Ȥ��Ǥ��ޤ���
�ʾ塢�䤬����Ǥ褯���Ѥ��Ƥ���ʬ�ϵ�ǽ���Ĥ�Ҳ𤷤ޤ�����������¾�ˤ�Google Analytics�ˤ�������ʬ�ϡ����ϵ�ǽ����������ޤ������ͤ��İ����뤳�Ȥϲ����ؤ������Ǥ������Τ���ΰ����Ф������䤷�Ƥ������Ȥ�����ʤ��ȤǤ��͡�
LINE������ҤǤϡ��桼������ư������Ͳ������İ��������ӥ�������Ǥ���ǥ��쥯�������罸���Ƥ��ޤ���
Ǻ���ǥ��쥯����������ݥ��ƥ���Ǿ���ڤ��ؤ��뤿��Υ��ȥ쥹�ޥ͡������Ƚ�
����ˤ��ϡ�����ƥ�Ĥβݶ⥵���ӥ���ô�����Ƥ���law�Ǥ���
�ƥ��˥���ʥΥ��ϥ���¿���ǥ��쥯�����֥���������ϼ�����Ѥ��ơ������ζ�̳����ǥ��ȥ쥹��ί������Ȥ����ǥ��쥯�����Τ��ʤ��Τ���ˡ��ݥ��ƥ���Ǿ���ڤ��ؤ��뤿��λ�ˡ�������������ޤ���
���ߥ�˥�������Ż�����Ⱦ������ǥ��쥯�����ο���������ʬ�Υߥ��ؤμ��ʷ����䡢���ߥ�˥�����������ǵ����������Ǻ��ͤ�¿���ΤǤϤʤ��Ǥ��礦�������ޤ���������ȯ���Ǥ���ͤˤϺ���Υ���ȥ�����פ��⤷��ޤ��������֤����ǹͤ����μ�ʬ���ʤ����������ˡ���������ޤ���

�ǥ��쥯������4ǯ�������ɲ��ʤ��ʤ��餤�������ϡ��ѡ��ȥʡ��ؤο������ӥ��ͥ���ǥ����Ƥλ������ȥ����ӥ������Ū�ʹ����Υ��������Ťʤꡢ���紶�˶���Ƥ��ޤ���
�ޤ��������4������Ұ���OJTô���ˤʤä����Ȥ����ڤȤ��Ƹ��ܤˤʤ�ʤ��ƤϤ����ʤ��Ȥ����ץ�å��㡼�ⴶ���Ƥ���褦�Ǥ���������������������������Υ�������¿���ν�����ȯ�������פäƤ�������Ĵ���˻��֤�������ޤ�����
�ĶȤƻ������äƤ⡢�ʤ��ʤ������̤�Τ�Τ���줺���ɤ��Ǥ���ݤ���褦�ʼ�ʬ�Υߥ���¿ȯ�ǥ��ȥ쥹�ζ˸¤Τ褦�Ǥ���
��ʬ�����ȥ쥹�θ����ȻפäƤ���Ǥ����Ȥ�ʸ�Ϥ˵������Ƥߤޤ���������Ф����ɤΤ褦�ʴ��𤬵����뤫�ä���ȼ�ʬ���ο��ͤˤ��Ƥߤޤ������ͤϼ�ʬ���Ǥ������椵���100�����¤����ꤷ�Ƥߤޤ�����
Step1�ξ������������Ȥ��ˤɤ�ʥ�������襤�������ɤ�ʹͤ���������ޤ���
Step2�ξ������Ф�����ݤ�ͤ��Ƥ�����˵����봶���վ�ˤ��ޤ������δ����ڸ�����Τ�ʬ�Ϥ���ɸ�Ȥʤ�ޤ���
Step3�ε������λ��˼ºݤɤ�������ư��Ȥä�����פ��Ф��ƽޤ���
�ִ�Ū�ʥ��ȥ쥹�Ǥϴ���˱ƶ�����ۤɤ�ʤ����Ų�����Ȼפ��ޤ������ͥ��ƥ��֤ʻͤ����ޤ�ʤ�����ɬ������������ޤ���Ĺ���ˤ錄�륹�ȥ쥹�Ϥ��������Ĵ�ˤ�ƶ����Ƥ��ޤ��Τǡ����λ��ˤɤΤ褦���Ѳ������ä�����ޤ���
���ι��ܤˤ��ä�Step3�δ��𤬰�����������뤳�Ȥǥ��ȥ쥹����Τǡ����δ��𤬼��ޤ뤿�����ͳ�դ������¤˴�Ť���Ƚ�Ǥ��Ƥ����ޤ���
����ï���˸������ΤǤϤʤ��Τǡ���ʬ�ε�����Ǽ���Ǥ���ޤǺ٤����Ƥ����ޤ���������Ƥ������狼��ʤ����ϡ��ǽ�˾��������������ä���������ٵ�����������褹��褦�˽Ƥ����Τ⤤���Ȼפ��ޤ���
���椵��ϰʲ��Τ褦��ʬ�Ϥ��Ƥߤޤ�����
���Τ褦��Ƴ���Ф����ͤ��������ʹ�����Ƥߤơ���δ��𤬼��ޤ���н�Ȥ��Ƥ����������Ȥ��Ǥ��Ƥ���ȸ����ޤ�����������Ĥ��ʤ��Ȥ����ʤ��Τϡ������Ĥ��Ǵ�������Ĥ�̵���˼�ʬ��Ǽ���������ꡢ���¤�ʤ��ƴ����������ΤǤϺ���Ū�ʲ��ˤϤʤ�ޤ���
祤�����ʤ��ʡĤȴ��������ϡ�ή���դ�é�äơ������å����Ƥ�����ܤ�����δط�����ӤĤ��Ƥ��뤫�ɤ�������Ƥ��ʤ����ʤ��������õ��ľ���ޤ���
���μ�ˡ��ǧ�ι�ư��ؤ�����˶���ä���ˡ�ˤʤ�ޤ�������ץ��Ѥ˺������������襷���Ȥ�PDF�åפ��ޤ����Τǡ����ˤʤä����ϥ���������ɤ��ƻ�ƤߤƤ��������͡�
[PDF�Ϥ�����]
�����͡�ǧ�ι�ư��ˡ - Wikipedia
http://ja.wikipedia.org/wiki/ǧ�ι�ư��ˡ
����Ū�˹ͤ���������ˡ�ʤΤǡ����ȥ쥹���䤹���ͤϾ������������ƹͤ�������֤������ˡ����ȥ쥹�˶����ͤ����ˤ��Ѥ�äƤ����ޤ����������ʬ�λ��Ǥ�Ȥ��ޤ������Ż���Ʊν��ͧã��Ǻ��Ǥ������ˤ�Ʊ����ˡ�ǥ��ȥ쥹�θ�����õ�äƤ����뤳�Ȥ�Ǥ��ޤ���
�Ҵ�Ū�ʻͤ��Ǥ���褦�ˤʤ���ǡ���̳����Ǥ��Ѥˤʤ꤬���ʽ��¿���̤���Ƚ�Ǥ����ʤ��Ĥ��ΤǤ�������Ǥ�����ξ��ϡ������佢�ȸ�λ��֤�Ʊν��ͧ�ͤ����̤뤳�Ȥǡ���������Υ��ȥ쥹��ί�᤹�����ˤ����ޤ���
LINE������ҤǤϡ����Ѥʻ��ˤ���˺�������ڤäƤ�����ǥ��쥯�������罸���Ƥ��ޤ���
�ƥ��˥���ʥΥ��ϥ���¿���ǥ��쥯�����֥���������ϼ�����Ѥ��ơ������ζ�̳����ǥ��ȥ쥹��ί������Ȥ����ǥ��쥯�����Τ��ʤ��Τ���ˡ��ݥ��ƥ���Ǿ���ڤ��ؤ��뤿��λ�ˡ�������������ޤ���
���ߥ�˥�������Ż�����Ⱦ������ǥ��쥯�����ο���������ʬ�Υߥ��ؤμ��ʷ����䡢���ߥ�˥�����������ǵ����������Ǻ��ͤ�¿���ΤǤϤʤ��Ǥ��礦�������ޤ���������ȯ���Ǥ���ͤˤϺ���Υ���ȥ�����פ��⤷��ޤ��������֤����ǹͤ����μ�ʬ���ʤ����������ˡ���������ޤ���

(Photo: Close up of The Thinker by Brian Hillegas)
�褯����ǥ��쥯�����Υ��ȥ쥹������
�ǥ��쥯������4ǯ�������ɲ��ʤ��ʤ��餤�������ϡ��ѡ��ȥʡ��ؤο������ӥ��ͥ���ǥ����Ƥλ������ȥ����ӥ������Ū�ʹ����Υ��������Ťʤꡢ���紶�˶���Ƥ��ޤ���
�ޤ��������4������Ұ���OJTô���ˤʤä����Ȥ����ڤȤ��Ƹ��ܤˤʤ�ʤ��ƤϤ����ʤ��Ȥ����ץ�å��㡼�ⴶ���Ƥ���褦�Ǥ���������������������������Υ�������¿���ν�����ȯ�������פäƤ�������Ĵ���˻��֤�������ޤ�����
�ĶȤƻ������äƤ⡢�ʤ��ʤ������̤�Τ�Τ���줺���ɤ��Ǥ���ݤ���褦�ʼ�ʬ�Υߥ���¿ȯ�ǥ��ȥ쥹�ζ˸¤Τ褦�Ǥ���
���ȥ쥹�θ���ʬ�ʤ��ʬ�Ϥ��Ƥߤ�
Step1. �������������������ʬ�ʤ�˿��Ͳ�����
��ʬ�����ȥ쥹�θ����ȻפäƤ���Ǥ����Ȥ�ʸ�Ϥ˵������Ƥߤޤ���������Ф����ɤΤ褦�ʴ��𤬵����뤫�ä���ȼ�ʬ���ο��ͤˤ��Ƥߤޤ������ͤϼ�ʬ���Ǥ������椵���100�����¤����ꤷ�Ƥߤޤ�����
��)�Ż���˻�������Ȥˤ�������ʻ���ˤ���֤��ʤ��ƺ��äƤ��롣���֤�̵�¤��ߤ����Ǥ��͡ġ��Ǥ뵤������狼��ޤ���
�������ʤϤ��ʤ��褦�ʥߥ��Ƥ��ޤ������ڤθ��ܤˤ�ʤ�ʤ���ʬ���𤱤ʤ�(�Ǥ�:90)
Step2. �������Ф�����ݤ�ޤ�
Step1�ξ������������Ȥ��ˤɤ�ʥ�������襤�������ɤ�ʹͤ���������ޤ���
��)�ӥ��ͥ���ǥ����Ƥ��礭�ʰƷ�˷Ҥ����ǽ��������Τ�ͥ���٤��⤤���Ż����ʤޤʤ����Ȥ�������ʤ��ơ��Ѥ��������⤢�ä��褦�Ǥ���
����������������Υ������ϻߤ�뤳�Ȥ��Ǥ��ʤ����ɤ����褦��
�ߥ��Ƽ����Ƥ���Ȥ�������Τ��Ѥ���������
Step3. ��ʬ�������վ�ˤ���
Step2�ξ������Ф�����ݤ�ͤ��Ƥ�����˵����봶���վ�ˤ��ޤ������δ����ڸ�����Τ�ʬ�Ϥ���ɸ�Ȥʤ�ޤ���
��)�Ǥꡢ���饤�顢�������ᤷ�����𤱤ʤ�����Ф졢���椵��ġ�
Step4. ��ʬ���Ȥä���ư��ޤȤ��
Step3�ε������λ��˼ºݤɤ�������ư��Ȥä�����פ��Ф��ƽޤ���
��)���饤��Ȥ�����������˽Ф��Ƥ��ޤ����⤦����ͤ�;͵�⤢��ޤ���
Step5. ���ȥ쥹����ʬ����Ĵ�˱ƶ��������Ȥ�ޤȤ��
�ִ�Ū�ʥ��ȥ쥹�Ǥϴ���˱ƶ�����ۤɤ�ʤ����Ų�����Ȼפ��ޤ������ͥ��ƥ��֤ʻͤ����ޤ�ʤ�����ɬ������������ޤ���Ĺ���ˤ錄�륹�ȥ쥹�Ϥ��������Ĵ�ˤ�ƶ����Ƥ��ޤ��Τǡ����λ��ˤɤΤ褦���Ѳ������ä�����ޤ���
��)̵���ϡ�����١�������㲼���ܤ�äݤ��ʤ��ˤ����Ρ�
ʬ�Ϥ�Ƨ�ޤ��ơ��ºݤˤɤ��н褷�Ƥ�����
���ι��ܤˤ��ä�Step3�δ��𤬰�����������뤳�Ȥǥ��ȥ쥹����Τǡ����δ��𤬼��ޤ뤿�����ͳ�դ������¤˴�Ť���Ƚ�Ǥ��Ƥ����ޤ���
����ï���˸������ΤǤϤʤ��Τǡ���ʬ�ε�����Ǽ���Ǥ���ޤǺ٤����Ƥ����ޤ���������Ƥ������狼��ʤ����ϡ��ǽ�˾��������������ä���������ٵ�����������褹��褦�˽Ƥ����Τ⤤���Ȼפ��ޤ���
���椵��ϰʲ��Τ褦��ʬ�Ϥ��Ƥߤޤ�����
���֤��ʤ��ΤǾǤ�Τ��������Ѥ��������Ȼפ��Τ����ڤȤ��ƤΥץ饤�ɤ����������Ƥ��롣��ʬ�Τ��Ȥ��Թ���ʤ��ȴ�����Τ�ץ饤�ɤ����Ĥ������鵯���봶��ǡ����Τ��Ȥ��ᤷ����Ͷȯ���Ƥ��롣�Ĥޤꡢ��ʬ�����ܤ�����Ф��δ���ϵ����ʤ��ʤ롣���������夤�Ƥ������μ�ʬ�Ǥ���Ф��Τ褦�ʥߥ��Ϥʤ��ä��Ϥ������Ω�Ƥ�������������뤳�Ȥǡ����ξ����˼�ʬ�ʤ��Ǽ�����Ǥ������椵���Ǻ��Ǥ������ȥ쥹���������ޤ������������Ϥä��ꤹ��С������Ʊ�������֤��ʤ��ȿ��˷��뤳�ȤǤ��ä��ꤷ�ޤ��͡�
�Ǥ�����Ϥʤ���������ȹͤ���ȡ���̲���֤��äƻ������������ƤƤ����Τ⤢�꼫�ʴ���������Ƥ��ʤ��ä��Ȥ����˸����ΰ�ĤϤ��ꤽ�����������ޤǻ��֤���ʤ��ʤä����ä����ϲ����Ȼפ��ȡ��ѡ��ȥʡ��ؤλ����δ��������Τ˸��Ѥ���ڤ�Ƥ��ʤ��ä��ΤǤϤʤ����Ȥ������Ȥ˵��Ť��������Ū�ʹ������̾�Υ������塼��ϸ��Ѥ��˴ޤ�Ǥ�����ΤΡ�������������Ȥ����ޡ�������äƤ��ʤ��ä����Ȥ�������ä���
���Ĥ�ʤ餷�ʤ��ߥ����ΤϿ������Ķ�(OJT)�ؤΥץ�å��㡼�⤢�ä����⤷��ʤ�������ɤϥ������塼��θ��Ѥ�꤬�Ť��ä��Τȡ����Ϥؤξ���ͭ���㤨�Хإ�פ����ʤɡĤ���ǡ���Ƥ��ޤäƤ�����������������줿���ȥ쥹���ä���
���Τ褦��Ƴ���Ф����ͤ��������ʹ�����Ƥߤơ���δ��𤬼��ޤ���н�Ȥ��Ƥ����������Ȥ��Ǥ��Ƥ���ȸ����ޤ�����������Ĥ��ʤ��Ȥ����ʤ��Τϡ������Ĥ��Ǵ�������Ĥ�̵���˼�ʬ��Ǽ���������ꡢ���¤�ʤ��ƴ����������ΤǤϺ���Ū�ʲ��ˤϤʤ�ޤ���
祤�����ʤ��ʡĤȴ��������ϡ�ή���դ�é�äơ������å����Ƥ�����ܤ�����δط�����ӤĤ��Ƥ��뤫�ɤ�������Ƥ��ʤ����ʤ��������õ��ľ���ޤ���
�Ǹ�ˤޤȤ�
���μ�ˡ��ǧ�ι�ư��ؤ�����˶���ä���ˡ�ˤʤ�ޤ�������ץ��Ѥ˺������������襷���Ȥ�PDF�åפ��ޤ����Τǡ����ˤʤä����ϥ���������ɤ��ƻ�ƤߤƤ��������͡�
[PDF�Ϥ�����]
�����͡�ǧ�ι�ư��ˡ - Wikipedia
http://ja.wikipedia.org/wiki/ǧ�ι�ư��ˡ
����Ū�˹ͤ���������ˡ�ʤΤǡ����ȥ쥹���䤹���ͤϾ������������ƹͤ�������֤������ˡ����ȥ쥹�˶����ͤ����ˤ��Ѥ�äƤ����ޤ����������ʬ�λ��Ǥ�Ȥ��ޤ������Ż���Ʊν��ͧã��Ǻ��Ǥ������ˤ�Ʊ����ˡ�ǥ��ȥ쥹�θ�����õ�äƤ����뤳�Ȥ�Ǥ��ޤ���
�Ҵ�Ū�ʻͤ��Ǥ���褦�ˤʤ���ǡ���̳����Ǥ��Ѥˤʤ꤬���ʽ��¿���̤���Ƚ�Ǥ����ʤ��Ĥ��ΤǤ�������Ǥ�����ξ��ϡ������佢�ȸ�λ��֤�Ʊν��ͧ�ͤ����̤뤳�Ȥǡ���������Υ��ȥ쥹��ί�᤹�����ˤ����ޤ���
LINE������ҤǤϡ����Ѥʻ��ˤ���˺�������ڤäƤ�����ǥ��쥯�������罸���Ƥ��ޤ���
�ͥåȥ������ô���Ԥ����Google AdSense�ǥͥåȥ�ǥ����μ��פ���粽����ݥ����
����ˤ��ϡ�������������ڸ��Ǥ������livedoor��NAVER�Υ�ǥ����˷Ǻܤ��Ƥ���Google AdSense��YDN�ʵ쥤�쥹�ȥޥå��ˡ��ޥ��������ɡ����ɥ���Ȥ��ä��ͥåȥ������α��Ѥ�ô�����Ƥ��ޤ���
�桦�絬�ϥ����ȤΥͥåȥ�ǥ�����Ŀͥ�ǥ������Ѥ���Ƥ���Web�ǥ��쥯���������Ǥ⡢�ʤ��ʤ������פ�������ʤ���Ǻ��Ǥ�����¿���ΤǤϤʤ����Ȼפ�����������ѼԤ�¿��Google AdSense�Ȥ������ʤ�Ū��ʤäƴ���Ū���Ȥߤ���������˷Ҥ����Ŭ���ƤˤĤ��Ƥ������������Ȼפ��ޤ���
��¸�Τ�����¿���Ȼפ��ޤ�����Google�Ҥ�ˡ�͡��Ŀͥ�ǥ����ι����Ȥ�«�ͤ����˹���礫���¤��ä�������ۿ������פ�Google�Ҥȥ�ǥ���¦�ǥ������������ȤߤǤ���
����ȯ���Υ����ߥ�CPC���ʥ���å���˼���ȯ���ˡ�CPM���ʹ���ɽ�����줿������ȯ���ˤΣ��Ĥ�����ޤ��������ԤΥ����פ�¿���Ǥ���
����η��Τˤ⤤���Ĥ����ब���ꡢ���̤Υ桼����������饤��ǿ�����ǽ�ʥ���饤�������ξ�����������ˡ�ͤ������ǽ�ʥ����쥯�ȷ�����ޤ��������Ƕ�Ǥ�Google�Ҥȥꥻ�顼�������Ǥ�������Ź��ͳ�ǷǺܤ�Ȥ�����ˡ�⤢��ޤ���
�����Google AdSense�˸¤ä��äǤϤ���ޤ��ͥåȥ����������Ѥ��Ƽ��פ�����ˡ��ñ�㲽����ȣ��Ĥǡ����줾����åȥǥ��åȤ�����ޤ���
����ץ�å����ʹ���ɽ������ˤ���
�������Ȥ����䤹���ޤ���PV��������б�����뤿��¨�������⤤�Ǥ��������������ߤ��Ȥ����䤹�ȥ���å���ʬ�����Ʒ��1PVñ�̤Υѥե����ޥ��Ƥ��ޤ���ǽ��������ޤ���
�����Ȥ�CPM����
������ץ�å����θ������ټ㴳�μ���ɬ�פȤʤäƤ��뤿��ϡ��ɥ뤬�⤯�����̤�ľ���ˤϽФƤ��ʤ����Ȥ�¿���Ǥ�������������꤯���ä����Υ���ѥ��Ȥ�Ĺ��Ū�˸����礭����ˡ�Ǥ���
��ݡ��Ȳ��̤�ɽ������Ƥ����Ѹ�����Τ��������Ƥ��ޤ�����Google AdSense�ˤĤ��ơ���˼��䤵���������Ǥ�ּ�����ʬ�������Ƥ��ʤ��פȤ����ͤ��ȤƤ�¿���ä����ݤ�����ޤ������װʳ��ι��ܤˤⶽ̣��������Τ˳Ф��Ƥ����ȹ����Ŭ����������Ω���ޤ��ΤǤ����˳Ф��ƤߤƤ���������
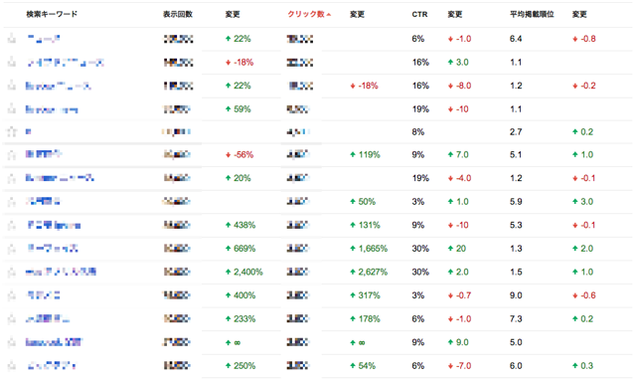
������ꥯ������
Google���Ф��ƹ����ꥯ�����Ȥ�������Ǥ���
��ɽ�����
����Υꥯ�����Ȥ��Ф��ƹ���ɽ�����줿����Ǥ���
���𥤥�ץ�å����Ȥ�ƤӤޤ���
�����Х�å��ʹ���ɽ��Ψ��
����ꥯ�����Ȥ��Ф��ƹ��𤬡������ɽ�����褿�׳��Ǥ���95%�ʾ��ɽ��Ψ�Ǥ���Ф��ۤɵ��ˤ���ɬ�פϤ���ޤ�������褦�Ǥ�����������Ǥ���
����߸ˤ�˭�٤�Google AdSense�Ǥ⥳��ƥ�Ĥ��Խ�ʬ�ʥڡ����ˤϹ���ɽ������ʤ���礬����ޤ������ä�������ꥯ�����Ȥ����äƤ��ɽ������ʤ���а�̣������ޤ���Τǡ������ɽ�������뤿��ξ���ʵ��������ơ��̡ˤ���ʬ�Ǥ��뤫���������ʥե��륿���Ƥ��ʤ����Ƴ�ǧ����1����ץ�å����Ǥ�̵�̤ˤ��ʤ��褦�ˤ��ޤ��礦���礭��PV����ĥ�ǥ����ۤɵ���»���ۤ��礭���ʤ�ޤ���
�ޤ������𥿥��פ��ۤɤ�����꤬�ʤ��¤�֥ƥ����Ȥȥ����/��å���ǥ�������פ��������Ƥ����ޤ��礦���ɤ��餫���������������ꥪ���������Υץ�å��㡼�������깭��ñ�������Х�å����ˤĤʤ���ޤ���Google AdSense�������̾����Ρֹ�������ע��ֹ��𥿥��פ��Խ��פ��������ѹ�����ǽ�Ǥ�
��CPC
1����å��������ʿ�ѹ���ñ���Ǥ���������3�12��Ȥ��ä����״��ˤϤ��ο��ͤ��徺���뷹��������ޤ������״��Ϲ���߸ˤ�˭�٤ʤ����Ȥ���Ū�����䤷�Ƥߤ�Τ⤤�����⤷��ޤ���
��eCPM
1,000��ɽ�����줿������������פ��ܰ¤Ǥ������Υڡ������ޤ����Ȥι�����ͤ�ޤ�Ȥ��ˤ�Ȥ�����ͤǤ���
�����Ѥ����׳�
�������꤬�ʤ��¤�ϸ��Ѥ����פ˵��ܤ���Ƥ����ۤ��ǽ�Ū�ʼ��פȤʤ�ޤ��������ѥ९��å����Ǻǽ�Ū�ˤ����餫���ۤ������⤢��ΤǤ����ޤǤ�ͽ�۳ۤȤ��Ƥ����ޤ��礦
���פ���粽����ˤ�������ֽ��פʤΤϰ��֥���å�����䤹�����˼������ι⤤�������ι����Ǻܤ��뤳�ȤǤ���
����å�Ψ�Τ褤���Ȥ����ΤϷǺܤ������Τˤ�äưۤʤ�Τǰ쳵�ˤϸ����ޤ��֥�����ǥ�������ˤ���ȡ�������ʸľ����ե������ȥӥ塼�κ�or������ब�褤�Ȼפ��ޤ���
���𥵥����ϵ�������300��250�ޤ���336��280�Υ쥯���Ĥ����ġ���or���Υ����ɥ�����160��600�Υ磻�ɥ����������쥤�ѡ���������Ǥ���
���ʤߤ�livedoor�˥塼���Ǥϵ�����ʸľ���ȡ�³�����ɤ�ܥ����ľ����300��250�Υ쥯����ˣ����¤٤Ƥޤ���
�����ǵ���Ĥ���٤��ݥ���ȤϹ���Ʊ�Τ⤽���Ǥ�����������³�����ɤ�ܥ��餢�����ٵ�Υ��Ȥ�ְտޤ��ʤ�����å��פ��뤳�Ȥ����פǤ���
�ְտޤ��ʤ�����å��פ��Ȥ��Ƥ⥯��å���Ͷȯ�����פ������Ȼפ����������뤫�Ȼפ��ޤ������������ä�������Ĺ��Ū�ʼ�����ˤϤĤʤ���ޤ��տޤ��ʤ�����å��Ϻǽ�Ū�˥��ѥష����Ƚ�Ǥ��츺�ۤ������⤢��ޤ�������Ҥ���Smart Pricing���оݤˤʤ��礬����ޤ���
�ճ����Τ��Ƥ��ʤ��Τ����Ρ�Smart Pricing�פȤ��������ƥࡣ��ñ�˸��������Ѽԡʥ��������ñ�̡ˤΥѥե����ޥ�CTR�䥳��С������ˤ˱����ƹ���ñ��������������Ƥ���ñ����������������Τǡ�Google AdSense���äΥ����ƥ�Ǥ���
�ºݼ�ʬ�Υ�������Ȥˤɤ�����Smart Pricing�������äƤ��뤫�Ȥ����Τϸ�ɽ����Ƥ��ʤ��Τ�ʬ����ˤ����ΤǤ��������ηи���������ȥ�٥�κ��Ϥ���ɴ��ܳݤ����äƤ�������ǹͤ��Ƥ⤤���Ȼפ��ޤ���
�к��Ȥ��Ƥϰ��١��Ȥ��ȤΥѥե����ޥ�CTR�ˤ��ǧ�����ؤɥ���å�����Ƥ��ʤ��褦���ȡ�CTR0.01%��0.03%���١ˤˤĤ��ƤϺ�������������ñ�̤Υѥե����ޥ������ᤷ�ޤ���������Ϥ���ʴ����Ǥ�
�����塢1���֡�2���������ͻҤ�ñ�����夬�äƤ���Хѥե����ޥ�����Smart Pricing�����¤��줿�ȸ��Ƥ����Ȼפ��ޤ����Ȥ��äư��Ū����夲������Ƥ⡢���θ��ñ�������Ǻǽ�Ū�ˤ������ˤʤ��ǽ�����⤤�Ǥ���100%�Τ���«�Ͻ���ޤ����ԤäƤ�����Ŭ���к�����Ǥ����˸��̤ι⤫�ä��к��ΰ�ĤǤ���
�ºݤ�CTR�ʳ��ˤ⥳��С��������ʤ��͡������Ǥ���碌��ʣ���ʥ����å���Google�ϻ��äƤ���Τ��Ȼפ��ޤ�������ǥ���¦�ǥ���ȥ����뤷�䤹���֥��������ñ�̤�CTR�����פ�����Ȥߤ䤹���к����Ȼפ��ޤ���
Google AdSense�Υݥꥷ�������ܤι���ͥåȥ����Ǥϡ����֤Ȥ��äƤ����ǤϤʤ����餤�������Ǥ���������ȥ����Ȥؤγ���������濫������Ǥ�ٹ𤬤�����⤢��ޤ���������������ι⤤���ե��ꥨ���ȹ��𡢿���μ̿�����NG�Ȥʤ��礬����ޤ���
���ޤ�ˤ�Ҥɤ����ϥ�������ȼ��Τ����ѤǤ��ʤ��ʤ��礬����ޤ��Τǻפ���������ʬ����������β������ᤷ�ޤ�����������Ȥ���ߤˤʤ�Ⱥ�Ŭ���ɤ���������ǤϤʤ��ʤ�ޤ��ΤǡʾСˡ��ޤ����ݥꥷ����ȿ���ꥮ��Τ褦�ʥڡ����Ϲ���礬ͽ�ṭ��йƤ˥ե��륿���Ƥ����礬����ޤ�������������硢��ñ���ι��𤷤��ФƤ��ʤ���ǽ����⤤�Ǥ���
��ʬ�οƻҶ��˸����Ƥ��Ѥ��������ʤ��ڡ����Ǥ��뤫�ɤ��������Ȥ��������ä����ˤ��Υڡ����˹����йƤ��������Ȥ������ǰ��ټ��ȤΥڡ�����ľ���Ƥߤ�Ȥ����Ȼפ��ޤ���
�������ä��ݥꥷ���˸������ͥåȥ���Ǥ��뤫�餳���������ο��꤬�⤯���ǽ�Ū�˥�ǥ������Ф��ƹ�ѥե����ޥθ��֤꤬����Ƥ���Ȥ⤤���ޤ���
�ͥåȥ��������Ѥ��Ƥ���ȡ��Ĥ�����ν��褬���ɥͥåȥ����ҤǤ���褦�˺��Ф��Ƥ��ޤ����⤷��ޤ���������������ˤϹ���礬���ޤ����ͥåȥ�ǥ����ؤνйƸ��̤��⤯�ʤ�С����¿���ι���礬�ͥåȥ�ǥ�����ή����ߥ����������ץ�å��㡼�������ꡢ�ǽ�Ū�ˤϡ�����ñ���ξ徺�����ԤǤ��ޤ����Ĥޤꡢ��������Ω��ˤʤäƹ����Ȥ����֡���Ŭ�������פȤ������Ȥ���Ĺ��Ū�ʼ��ץ��åפˤϺǤ���פʥݥ���Ȥ��⤷��ޤ���
LINE������ҤǤϡ���ǥ����μ��ײ���ô���Ԥȶ��Ϥ˿�ʤǤ���ǥ��쥯�������罸���Ƥ��ޤ���
�桦�絬�ϥ����ȤΥͥåȥ�ǥ�����Ŀͥ�ǥ������Ѥ���Ƥ���Web�ǥ��쥯���������Ǥ⡢�ʤ��ʤ������פ�������ʤ���Ǻ��Ǥ�����¿���ΤǤϤʤ����Ȼפ�����������ѼԤ�¿��Google AdSense�Ȥ������ʤ�Ū��ʤäƴ���Ū���Ȥߤ���������˷Ҥ����Ŭ���ƤˤĤ��Ƥ������������Ȼפ��ޤ���
(photo: You've got Mail by Bramus!)
Google AdSense�Ȥ�
��¸�Τ�����¿���Ȼפ��ޤ�����Google�Ҥ�ˡ�͡��Ŀͥ�ǥ����ι����Ȥ�«�ͤ����˹���礫���¤��ä�������ۿ������פ�Google�Ҥȥ�ǥ���¦�ǥ������������ȤߤǤ���
����ȯ���Υ����ߥ�CPC���ʥ���å���˼���ȯ���ˡ�CPM���ʹ���ɽ�����줿������ȯ���ˤΣ��Ĥ�����ޤ��������ԤΥ����פ�¿���Ǥ���
����η��Τˤ⤤���Ĥ����ब���ꡢ���̤Υ桼����������饤��ǿ�����ǽ�ʥ���饤�������ξ�����������ˡ�ͤ������ǽ�ʥ����쥯�ȷ�����ޤ��������Ƕ�Ǥ�Google�Ҥȥꥻ�顼�������Ǥ�������Ź��ͳ�ǷǺܤ�Ȥ�����ˡ�⤢��ޤ���
���פ���ݥ���Ȥϣ���
�����Google AdSense�˸¤ä��äǤϤ���ޤ��ͥåȥ����������Ѥ��Ƽ��פ�����ˡ��ñ�㲽����ȣ��Ĥǡ����줾����åȥǥ��åȤ�����ޤ���
����ץ�å����ʹ���ɽ������ˤ���
�������Ȥ����䤹���ޤ���PV��������б�����뤿��¨�������⤤�Ǥ��������������ߤ��Ȥ����䤹�ȥ���å���ʬ�����Ʒ��1PVñ�̤Υѥե����ޥ��Ƥ��ޤ���ǽ��������ޤ���
�����Ȥ�CPM����
������ץ�å����θ������ټ㴳�μ���ɬ�פȤʤäƤ��뤿��ϡ��ɥ뤬�⤯�����̤�ľ���ˤϽФƤ��ʤ����Ȥ�¿���Ǥ�������������꤯���ä����Υ���ѥ��Ȥ�Ĺ��Ū�˸����礭����ˡ�Ǥ���
��ݡ��Ȳ��̤ǻȤ����Ѹ�Ȥ��줬���ĥ�å�����������������
��ݡ��Ȳ��̤�ɽ������Ƥ����Ѹ�����Τ��������Ƥ��ޤ�����Google AdSense�ˤĤ��ơ���˼��䤵���������Ǥ�ּ�����ʬ�������Ƥ��ʤ��פȤ����ͤ��ȤƤ�¿���ä����ݤ�����ޤ������װʳ��ι��ܤˤⶽ̣��������Τ˳Ф��Ƥ����ȹ����Ŭ����������Ω���ޤ��ΤǤ����˳Ф��ƤߤƤ���������
������ꥯ������
Google���Ф��ƹ����ꥯ�����Ȥ�������Ǥ���
��ɽ�����
����Υꥯ�����Ȥ��Ф��ƹ���ɽ�����줿����Ǥ���
���𥤥�ץ�å����Ȥ�ƤӤޤ���
�����Х�å��ʹ���ɽ��Ψ��
����ꥯ�����Ȥ��Ф��ƹ��𤬡������ɽ�����褿�׳��Ǥ���95%�ʾ��ɽ��Ψ�Ǥ���Ф��ۤɵ��ˤ���ɬ�פϤ���ޤ�������褦�Ǥ�����������Ǥ���
����߸ˤ�˭�٤�Google AdSense�Ǥ⥳��ƥ�Ĥ��Խ�ʬ�ʥڡ����ˤϹ���ɽ������ʤ���礬����ޤ������ä�������ꥯ�����Ȥ����äƤ��ɽ������ʤ���а�̣������ޤ���Τǡ������ɽ�������뤿��ξ���ʵ��������ơ��̡ˤ���ʬ�Ǥ��뤫���������ʥե��륿���Ƥ��ʤ����Ƴ�ǧ����1����ץ�å����Ǥ�̵�̤ˤ��ʤ��褦�ˤ��ޤ��礦���礭��PV����ĥ�ǥ����ۤɵ���»���ۤ��礭���ʤ�ޤ���
�ޤ������𥿥��פ��ۤɤ�����꤬�ʤ��¤�֥ƥ����Ȥȥ����/��å���ǥ�������פ��������Ƥ����ޤ��礦���ɤ��餫���������������ꥪ���������Υץ�å��㡼�������깭��ñ�������Х�å����ˤĤʤ���ޤ���Google AdSense�������̾����Ρֹ�������ע��ֹ��𥿥��פ��Խ��פ��������ѹ�����ǽ�Ǥ�
��CPC
1����å��������ʿ�ѹ���ñ���Ǥ���������3�12��Ȥ��ä����״��ˤϤ��ο��ͤ��徺���뷹��������ޤ������״��Ϲ���߸ˤ�˭�٤ʤ����Ȥ���Ū�����䤷�Ƥߤ�Τ⤤�����⤷��ޤ���
��eCPM
1,000��ɽ�����줿������������פ��ܰ¤Ǥ������Υڡ������ޤ����Ȥι�����ͤ�ޤ�Ȥ��ˤ�Ȥ�����ͤǤ���
�����Ѥ����׳�
�������꤬�ʤ��¤�ϸ��Ѥ����פ˵��ܤ���Ƥ����ۤ��ǽ�Ū�ʼ��פȤʤ�ޤ��������ѥ९��å����Ǻǽ�Ū�ˤ����餫���ۤ������⤢��ΤǤ����ޤǤ�ͽ�۳ۤȤ��Ƥ����ޤ��礦
�������ι⤤����Ǻܰ��֤ȹ��𥵥���
���פ���粽����ˤ�������ֽ��פʤΤϰ��֥���å�����䤹�����˼������ι⤤�������ι����Ǻܤ��뤳�ȤǤ���
����å�Ψ�Τ褤���Ȥ����ΤϷǺܤ������Τˤ�äưۤʤ�Τǰ쳵�ˤϸ����ޤ��֥�����ǥ�������ˤ���ȡ�������ʸľ����ե������ȥӥ塼�κ�or������ब�褤�Ȼפ��ޤ���
���𥵥����ϵ�������300��250�ޤ���336��280�Υ쥯���Ĥ����ġ���or���Υ����ɥ�����160��600�Υ磻�ɥ����������쥤�ѡ���������Ǥ���
���ʤߤ�livedoor�˥塼���Ǥϵ�����ʸľ���ȡ�³�����ɤ�ܥ����ľ����300��250�Υ쥯����ˣ����¤٤Ƥޤ���
�����ǵ���Ĥ���٤��ݥ���ȤϹ���Ʊ�Τ⤽���Ǥ�����������³�����ɤ�ܥ��餢�����ٵ�Υ��Ȥ�ְտޤ��ʤ�����å��פ��뤳�Ȥ����פǤ���
�ְտޤ��ʤ�����å��פ��Ȥ��Ƥ⥯��å���Ͷȯ�����פ������Ȼפ����������뤫�Ȼפ��ޤ������������ä�������Ĺ��Ū�ʼ�����ˤϤĤʤ���ޤ��տޤ��ʤ�����å��Ϻǽ�Ū�˥��ѥష����Ƚ�Ǥ��츺�ۤ������⤢��ޤ�������Ҥ���Smart Pricing���оݤˤʤ��礬����ޤ���
Smart Pricing�ʥ��ޡ��ȥץ饤����
�ճ����Τ��Ƥ��ʤ��Τ����Ρ�Smart Pricing�פȤ��������ƥࡣ��ñ�˸��������Ѽԡʥ��������ñ�̡ˤΥѥե����ޥ�CTR�䥳��С������ˤ˱����ƹ���ñ��������������Ƥ���ñ����������������Τǡ�Google AdSense���äΥ����ƥ�Ǥ���
�ºݼ�ʬ�Υ�������Ȥˤɤ�����Smart Pricing�������äƤ��뤫�Ȥ����Τϸ�ɽ����Ƥ��ʤ��Τ�ʬ����ˤ����ΤǤ��������ηи���������ȥ�٥�κ��Ϥ���ɴ��ܳݤ����äƤ�������ǹͤ��Ƥ⤤���Ȼפ��ޤ���
�к��Ȥ��Ƥϰ��١��Ȥ��ȤΥѥե����ޥ�CTR�ˤ��ǧ�����ؤɥ���å�����Ƥ��ʤ��褦���ȡ�CTR0.01%��0.03%���١ˤˤĤ��ƤϺ�������������ñ�̤Υѥե����ޥ������ᤷ�ޤ���������Ϥ���ʴ����Ǥ�
�����塢1���֡�2���������ͻҤ�ñ�����夬�äƤ���Хѥե����ޥ�����Smart Pricing�����¤��줿�ȸ��Ƥ����Ȼפ��ޤ����Ȥ��äư��Ū����夲������Ƥ⡢���θ��ñ�������Ǻǽ�Ū�ˤ������ˤʤ��ǽ�����⤤�Ǥ���100%�Τ���«�Ͻ���ޤ����ԤäƤ�����Ŭ���к�����Ǥ����˸��̤ι⤫�ä��к��ΰ�ĤǤ���
�ºݤ�CTR�ʳ��ˤ⥳��С��������ʤ��͡������Ǥ���碌��ʣ���ʥ����å���Google�ϻ��äƤ���Τ��Ȼפ��ޤ�������ǥ���¦�ǥ���ȥ����뤷�䤹���֥��������ñ�̤�CTR�����פ�����Ȥߤ䤹���к����Ȼפ��ޤ���
�ݥꥷ����ȿ�ˤ�����
Google AdSense�Υݥꥷ�������ܤι���ͥåȥ����Ǥϡ����֤Ȥ��äƤ����ǤϤʤ����餤�������Ǥ���������ȥ����Ȥؤγ���������濫������Ǥ�ٹ𤬤�����⤢��ޤ���������������ι⤤���ե��ꥨ���ȹ��𡢿���μ̿�����NG�Ȥʤ��礬����ޤ���
���ޤ�ˤ�Ҥɤ����ϥ�������ȼ��Τ����ѤǤ��ʤ��ʤ��礬����ޤ��Τǻפ���������ʬ����������β������ᤷ�ޤ�����������Ȥ���ߤˤʤ�Ⱥ�Ŭ���ɤ���������ǤϤʤ��ʤ�ޤ��ΤǡʾСˡ��ޤ����ݥꥷ����ȿ���ꥮ��Τ褦�ʥڡ����Ϲ���礬ͽ�ṭ��йƤ˥ե��륿���Ƥ����礬����ޤ�������������硢��ñ���ι��𤷤��ФƤ��ʤ���ǽ����⤤�Ǥ���
��ʬ�οƻҶ��˸����Ƥ��Ѥ��������ʤ��ڡ����Ǥ��뤫�ɤ��������Ȥ��������ä����ˤ��Υڡ����˹����йƤ��������Ȥ������ǰ��ټ��ȤΥڡ�����ľ���Ƥߤ�Ȥ����Ȼפ��ޤ���
�������ä��ݥꥷ���˸������ͥåȥ���Ǥ��뤫�餳���������ο��꤬�⤯���ǽ�Ū�˥�ǥ������Ф��ƹ�ѥե����ޥθ��֤꤬����Ƥ���Ȥ⤤���ޤ���
�Ǹ��
�ͥåȥ��������Ѥ��Ƥ���ȡ��Ĥ�����ν��褬���ɥͥåȥ����ҤǤ���褦�˺��Ф��Ƥ��ޤ����⤷��ޤ���������������ˤϹ���礬���ޤ����ͥåȥ�ǥ����ؤνйƸ��̤��⤯�ʤ�С����¿���ι���礬�ͥåȥ�ǥ�����ή����ߥ����������ץ�å��㡼�������ꡢ�ǽ�Ū�ˤϡ�����ñ���ξ徺�����ԤǤ��ޤ����Ĥޤꡢ��������Ω��ˤʤäƹ����Ȥ����֡���Ŭ�������פȤ������Ȥ���Ĺ��Ū�ʼ��ץ��åפˤϺǤ���פʥݥ���Ȥ��⤷��ޤ���
LINE������ҤǤϡ���ǥ����μ��ײ���ô���Ԥȶ��Ϥ˿�ʤǤ���ǥ��쥯�������罸���Ƥ��ޤ���
�֥���̾��URL�ѹ��Τ��Τ餻
����ˤ��ϡ��ǥ��쥯�����֥����Խ����Ǥ����ʲ��ˤ����⤵���Ƥ����������̤ꡢ����4��1�����äƵ�NHN Japan������Ҥ�LINE������Ҥ˾����ѹ����뤳�ȤȤʤ�ޤ�����
LINE Corporation | �����ѹ��˴ؤ��뤪�Τ餻��Information regarding Changes to Company Name
�����ȼ���ޤ��ơ��ǥ��쥯�����֥����⿷���ˡ�LINE Corporation �ǥ��쥯�����֥����פȥ֥���̾���ѹ��������ޤ����ޤ����֥�����URL��ʲ����ѹ��ˤʤ�ޤ���
http://directorblog.jp
����URL��http://blog.livedoor.jp/ld_directors)����ϥ�����쥯�Ȥ��Ԥ��ޤ��Τǡ�����ޤǥ֥å��ޡ�������������������֥������ǾҲ𤤤������������Ϥ��Τޤޤ����Ȥ��������ޤ���
����Ȥ⡢�ǥ��쥯�����֥����Ǥϡ������ӥ���ȯ�������ȥΥ��ϥ���������Ƥ����ޤ��ΤǤ���������ꤤ�������ޤ���
LINE Corporation | �����ѹ��˴ؤ��뤪�Τ餻��Information regarding Changes to Company Name
�����ȼ���ޤ��ơ��ǥ��쥯�����֥����⿷���ˡ�LINE Corporation �ǥ��쥯�����֥����פȥ֥���̾���ѹ��������ޤ����ޤ����֥�����URL��ʲ����ѹ��ˤʤ�ޤ���
http://directorblog.jp
����URL��http://blog.livedoor.jp/ld_directors)����ϥ�����쥯�Ȥ��Ԥ��ޤ��Τǡ�����ޤǥ֥å��ޡ�������������������֥������ǾҲ𤤤������������Ϥ��Τޤޤ����Ȥ��������ޤ���
����Ȥ⡢�ǥ��쥯�����֥����Ǥϡ������ӥ���ȯ�������ȥΥ��ϥ���������Ƥ����ޤ��ΤǤ���������ꤤ�������ޤ���
livedoor�˥塼������ؤ֥����֥�ǥ������ļԤΤ���Υ����ȥޥå����δ��ܽ�
����ˤ��ϡ������֥����ӥ������ǥ˥塼�������ô�����Ƥ�����ĤǤ���
�䤬ô������livedoor�˥塼���ǥ����ȥޥåס�sitemap�ˤβ����˼���Ȥ�Ǥߤ��Ȥ������ʲ��Τ褦��¿���θ�����ɤ��Ф����ɤ���̤������ޤ�����
������Υ���ȥ�ǤΥ����ȥޥåפ��ɼԤΤ���Υ����Ȥ��ܼ��Ȥʤ륵���ȥޥåפǤϤʤ���������������Υ����ȥޥåפˤĤ��ư��äƤ��ޤ���
livedoor�˥塼���Ǥϸ��������դ�ˤϤ��ޤ��Ϥ�����Ƥ��ʤ��ä����Ȥ⤢�ꡢ���ƤΥ����ȤǾ�οޤˤ���褦�ʿ��ͤξ徺�ϴ��ԤǤ��ʤ����⤷��ޤ�������Ȥ������ʥ����ȥޥåפβ�������ޤȤ�ޤ����ΤǤ��Ҥ����ͤˤ��Ƥ���������
�����ȥޥåפϤ�¸�Τ��̤ꡢ50,000URL������10MB�ޤǤȤ������¤�����ޤ�����������livedoor�˥塼���Τ褦���絬�Ϥʥ����Ȥˤʤ��1����⤷�ʤ�������50,000�ڡ�������������Ƥ��ޤ��ޤ�������ʻ��������ȥޥåץ���ǥå�����sitemap index�ˤ����������뤳�Ȥ�������̤�URL��google�������Ǥ�����Ψ�褯�������顼�˽�Ƥ�餦���Ȥ��Ǥ��ޤ���
�����ȥޥåץ���ǥå����ե������500�ե�����ޤ��������뤳�Ȥ��Ǥ��ޤ���1�ե�����˵��ܤǤ���URL�ξ�¤�50,000URL�Ǥ��Τǡ�
50,000(sitemap)*50,000(URL)*500(file) = 1,250,000,000,000URL
�ޤ�������������褦�Ǥ��͡�����äȷ�¿�����Ƥ褯ʬ����ޤ���������ȤϤʤ��ΤǤ������ɤ��ʤΤǤ��礦����
�����ȥޥåץ���ǥå����λ��ͤˤĤ��ơ��ܤ������������Ȥ��Ʋ�������
����Ū��URL��������������Υ����ȥޥåפ˴ؤ��Ƥ����Ū�ưפ�Ĵ�٤뤳�Ȥ��Ǥ���Ȼפ��ޤ��Τdz䰦���ޤ��������Ǥϸ���Ȥ������ʥ����ȥޥå׳�ĥ��ǽ�ˤĤ��Ʋ�������ƥ�Ĥ���˵��ܤ��ޤ���
�����ȥޥå� �ץ��ȥ���ϡ��ȼ��Υ͡��ॹ�ڡ�������Ѥ��Ƴ�ĥ�Ǥ��ޤ���google�Ǥϡ�ư��ס��ֲ����ס��֥�Х���ס��֥˥塼���ס��֥��եȥ����� �����������ɡפʤɤξ����google���������뤳�Ȥ��Ǥ���褦�б�����Ƥ��ޤ����⤷���ȼ��β�������ƥ�Ĥ�ư����������褦�Ǥ����餽������˴ޤ�뤳�Ȥ��Ǥ��ޤ���
����������������ƥ����˰ۤʤäƤ��ޤ��������դ��������������ϥ����ȥޥåפ˲�����ޤ����Ǥ���
�����ȥޥå׳�ĥ��ǽ�ˤĤ��Ƥϲ����⻲�Ȥ��ƤߤƤ���������
�����ȥޥåפ˲���������ɲä��� - �����֥ޥ����� �ġ��� �إ��
�����ȥޥå����ư�襳��ƥ�� - �����֥ޥ����� �ġ��� �إ��
�˥塼�� �����ȥޥåפκ��� - �˥塼�� (��������) �إ��
������PC�Υ������ȥ��ޡ��ȥե���Υ����������Ƥ����Ǥ��ꡢURL���ۤʤ����λ���Ǥ�����ή�ԡʡ��ˤΥ쥹�ݥ�Web�ǥ�����Ǥ�����Ϥ���ɬ�פϤ���ޤ���
rel="canonical" ��PC�ڡ�����������
rel="alternate"�ǥ��ޡ��ȥե���ڡ��������
�Ȥ��������ǻ����ǽ�Ǥ���
livedoor�˥塼���Ǥ�PC/���ޡ��ȥե�������Ƥ�Ʊ����ΤǤ��Τǡ��嵭�褦�˻��ꤷ�Ƥ��ޤ���
���ޡ��ȥե���ڡ����ؤ��б��˴ؤ���ܺ٤�Google Developers�ˤƻ��ȤǤ��ޤ�
���٤Ƥ���������������ȥ����֥ޥ������ġ����Ǥϰʲ��Τ褦��ɽ������ޤ��������ޤ��ɤ�ǵ��ˤʤä������ȴ����Ԥ����ϥ����֥ޥ������ġ����ǧ���������֥����֥ڡ����פȤ������ܤΤߤˤʤäƤ��ʤ��Ǥ��礦����

NHN Japan�Ǥϥ�ǥ����ˤ��äĤ긡������ή����⤿�餷�Ƥ����ǥ��쥯�������罸���Ƥ��ޤ���
�䤬ô������livedoor�˥塼���ǥ����ȥޥåס�sitemap�ˤβ����˼���Ȥ�Ǥߤ��Ȥ������ʲ��Τ褦��¿���θ�����ɤ��Ф����ɤ���̤������ޤ�����
������Υ���ȥ�ǤΥ����ȥޥåפ��ɼԤΤ���Υ����Ȥ��ܼ��Ȥʤ륵���ȥޥåפǤϤʤ���������������Υ����ȥޥåפˤĤ��ư��äƤ��ޤ���
livedoor�˥塼���Ǥϸ��������դ�ˤϤ��ޤ��Ϥ�����Ƥ��ʤ��ä����Ȥ⤢�ꡢ���ƤΥ����ȤǾ�οޤˤ���褦�ʿ��ͤξ徺�ϴ��ԤǤ��ʤ����⤷��ޤ�������Ȥ������ʥ����ȥޥåפβ�������ޤȤ�ޤ����ΤǤ��Ҥ����ͤˤ��Ƥ���������
�����ȥޥåץ���ǥå���������
�ʤ������ȥޥåץ���ǥå������Τ�
�����ȥޥåפϤ�¸�Τ��̤ꡢ50,000URL������10MB�ޤǤȤ������¤�����ޤ�����������livedoor�˥塼���Τ褦���絬�Ϥʥ����Ȥˤʤ��1����⤷�ʤ�������50,000�ڡ�������������Ƥ��ޤ��ޤ�������ʻ��������ȥޥåץ���ǥå�����sitemap index�ˤ����������뤳�Ȥ�������̤�URL��google�������Ǥ�����Ψ�褯�������顼�˽�Ƥ�餦���Ȥ��Ǥ��ޤ���
�͡��ॹ�ڡ��� (�ץ��ȥ���ɸ��) �λ���
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
������
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://news.livedoor.com/sitemap/global.xml</loc>
<lastmod>2012-12-10T15:25:00+09:00</lastmod>
</sitemap>
.
.
.
</sitemapindex>
�ƥ���������
- <loc>��ɬ�ܡ�
- �������줿�����ȥޥåפ�URL������ޤ����ʥ����Ȥ�URL�������ΤǤϤ���ޤ����2,048 ʸ���ʲ��Ǥ���ɬ�פ�����ޤ���
- <lastmod>��Ǥ�ա�
- �����ȥޥåפ�Ǹ�˹�����������������ޤ���
- ���ˤ��Ȼ��֤�T�Ƕ��ڤ�ޤ���
- �Ǹ��+09:00�ϥ���˥å�ɸ����Ȥλ������Ƥ��ޤ�������ˡ�UTC��ɽ�����Ƥ��뤳�Ȥ� Z �Ҥ��Ƥ�����פǤ���
- <lastmod>2012-12-10T15:25:00Z</lastmod>
- <lastmod>2012-12-10T15:25:00+09:00</lastmod>
��
�����ȥޥåץ���ǥå����ե������500�ե�����ޤ��������뤳�Ȥ��Ǥ��ޤ���1�ե�����˵��ܤǤ���URL�ξ�¤�50,000URL�Ǥ��Τǡ�
50,000(sitemap)*50,000(URL)*500(file) = 1,250,000,000,000URL
�ޤ�������������褦�Ǥ��͡�����äȷ�¿�����Ƥ褯ʬ����ޤ���������ȤϤʤ��ΤǤ������ɤ��ʤΤǤ��礦����
�����ȥޥåץ���ǥå����λ��ͤˤĤ��ơ��ܤ������������Ȥ��Ʋ�������
�����ȥޥå׳�ĥ��ǽ����Ȼ��ꤷ�褦
����Ū��URL��������������Υ����ȥޥåפ˴ؤ��Ƥ����Ū�ưפ�Ĵ�٤뤳�Ȥ��Ǥ���Ȼפ��ޤ��Τdz䰦���ޤ��������Ǥϸ���Ȥ������ʥ����ȥޥå׳�ĥ��ǽ�ˤĤ��Ʋ�������ƥ�Ĥ���˵��ܤ��ޤ���
�����ȥޥå׳�ĥ��ǽ�Ȥϡ�
�����ȥޥå� �ץ��ȥ���ϡ��ȼ��Υ͡��ॹ�ڡ�������Ѥ��Ƴ�ĥ�Ǥ��ޤ���google�Ǥϡ�ư��ס��ֲ����ס��֥�Х���ס��֥˥塼���ס��֥��եȥ����� �����������ɡפʤɤξ����google���������뤳�Ȥ��Ǥ���褦�б�����Ƥ��ޤ����⤷���ȼ��β�������ƥ�Ĥ�ư����������褦�Ǥ����餽������˴ޤ�뤳�Ȥ��Ǥ��ޤ���
�͡��ॹ�ڡ��� (�ץ��ȥ���ɸ��) �λ���ʲ�����sitemap�˴ޤ�����
<urlset xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
����������������ƥ����˰ۤʤäƤ��ޤ��������դ��������������ϥ����ȥޥåפ˲�����ޤ����Ǥ���
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://news.livedoor.com/article/detail/7219021/</loc>
<lastmod>2012-12-10T15:25:00+09:00</lastmod>
<image:image>
<image:loc> http://image.news.livedoor.com/newsimage/2/6/26e5a_368_8edee406f338782fa4e881a0d9017c15.jpg </image:loc>
<image:title>���½������Ѥ���⺾�� �Ƶ��ΣΣУ���������� ����ܷ�</image:title>
<image:caption>��塦�ߥʥߤγ�Ƭ�ǹ����������ɤν����ؤ�����ƤӤ������ˡʺ��� �ᣱ�������塢���������ʰ�������������ܤ��Ƥ��ޤ��� </image:caption>
<image:geo_location>��������������</image:geo_location>
<image:license>�饤������</image:license>
</image:image>
</url>
.
.
</urlset>
�ƥ���������
- <loc>��ɬ�ܡ�
- ����ƥ�Ĥ�URL�������ޤ���
- <image:image>��ɬ�ܡ�
- ��Ĥβ����˴ؤ�������ޤ�ޤ���1URL���Ф���1000�ĤޤǴޤ�뤳�Ȥ���ǽ�Ǥ���
- <image:loc>��ɬ�ܡ�
- ������URL�ܤ��ޤ���
- <image:title>��Ǥ�ա�
- ���������ȥ�ܤ��ޤ���
- <image:caption>��Ǥ�ա�
- �����Υ���ץ����ܤ��ޤ���
- <image:geo_location>��Ǥ�ա�
- �����ΰ��־���ܤ��ޤ���
- <image:license>��Ǥ�ա�
- �����饤���ؤ�URL�ܤ��ޤ���
�����ȥޥå׳�ĥ��ǽ�ˤĤ��Ƥϲ����⻲�Ȥ��ƤߤƤ���������
�����ȥޥåפ˲���������ɲä��� - �����֥ޥ����� �ġ��� �إ��
�����ȥޥå����ư�襳��ƥ�� - �����֥ޥ����� �ġ��� �إ��
�˥塼�� �����ȥޥåפκ��� - �˥塼�� (��������) �إ��
���ޡ��ȥե���ڡ������������HTML������褦
������PC�Υ������ȥ��ޡ��ȥե���Υ����������Ƥ����Ǥ��ꡢURL���ۤʤ����λ���Ǥ�����ή�ԡʡ��ˤΥ쥹�ݥ�Web�ǥ�����Ǥ�����Ϥ���ɬ�פϤ���ޤ���
���ޡ��ȥե���ڡ����Ǥλ���
rel="canonical" ��PC�ڡ�����������
<link rel="canonical" href="http://news.livedoor.com/" />
PC�ڡ����Ǥλ���
rel="alternate"�ǥ��ޡ��ȥե���ڡ��������
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://news.livedoor.com/lite/" />
�Ȥ��������ǻ����ǽ�Ǥ���
livedoor�˥塼���Ǥ�PC/���ޡ��ȥե�������Ƥ�Ʊ����ΤǤ��Τǡ��嵭�褦�˻��ꤷ�Ƥ��ޤ���
���ޡ��ȥե���ڡ����ؤ��б��˴ؤ���ܺ٤�Google Developers�ˤƻ��ȤǤ��ޤ�
�����ȥޥåפ�������������ȡ�����
���٤Ƥ���������������ȥ����֥ޥ������ġ����Ǥϰʲ��Τ褦��ɽ������ޤ��������ޤ��ɤ�ǵ��ˤʤä������ȴ����Ԥ����ϥ����֥ޥ������ġ����ǧ���������֥����֥ڡ����פȤ������ܤΤߤˤʤäƤ��ʤ��Ǥ��礦����

NHN Japan�Ǥϥ�ǥ����ˤ��äĤ긡������ή����⤿�餷�Ƥ����ǥ��쥯�������罸���Ƥ��ޤ���
10��DL�ʾ���ܻؤ�iPhone���ץ곫ȯ�Ԥ��ΤäƤ����٤��ץ��⡼�����ѥ����å��ꥹ��
photo credit: somegeekintn via photopin cc
����ˤ��ϡ������֥����ӥ�������livedoor�Υ��ޡ��ȥե��ץ곫ȯ��ô�����Ƥ������ĤǤ���
��ǯ��11��19����App Store��ǧ���ץ꤬100�������ȥ������Ȥ���ȯɽ������ޤ���������ʿ��Ǥ��͡����ޤ�ʤ������ȥ��ץ꤬��������Ƥ��ꡢ�ޤ��˥��ץ������塣��������ʥ��ץ���椫�顢��ʬ�����Υ��ץ��ɤ���äƸ��Ĥ��Ƥ�館�Ф����Ǥ��礦����
�����Ǻ���ϡ��äˡ�10������������ɰʾ���ܻؤ����ץ곫ȯ�ԤΤ���ˡ�iPhone���ץ�ץ��⡼�����ΥΥ��ϥ��Ҳ𤷤ޤ���
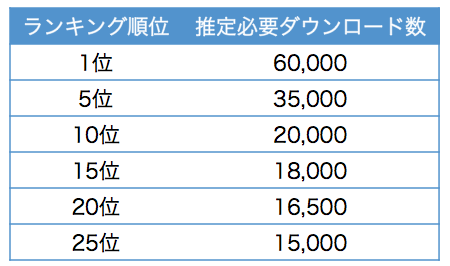
1. �ץ��⡼�����ײ����ɸ���꤫��
�ޤ�����ɸ����ޤ��礦���Ǥ�ʬ����䤹���Τϥ���������ɿ��Ǥ���������1��������10������������ɤ����ˤ���ȥ˥塼���ʤɤΥ�ǥ����˼��夲�����ǽ���⤢����ޤ�����ñ�ǤϤ���ޤ�����10������������ɡפ��Ĥδ�����ɸ���ꤷ�ƤߤƤϤ������Ǥ��礦����
�ޤ�������������ɿ���Ʊ���˽��פʤΤ�DAU��Daily Active User�ˡ��ӥ��ͥ�������ˤ���ޤ�����DAU�ϲݶ�ӥ��ͥ�������ˤʤꡢ����ӥ��ͥ���imp���˱ƶ����ޤ�������ˡ�App Store��ν�̤ˤ�ƶ����뤿�ᡢ�����ʳ������θ���ƥ��ץ���߷פ��뤳�Ȥ����פǤ���
��ɸ��������å��ꥹ��
- ���֤������ܤ����ˤ�1��������10������������ɤ���ɸ�ˡ�
- ���פʤΤ�DAU��Daily Active User��
2. App Store����Ͽ����ϥ������åȤ�ʤ�
���ץ꿽��������Ͽ���륿���ȥ롢����ʸ���������åȤʤɤ��Ŭ�����뤳�ȡ�ASO��AppStore��Ŭ���ˤϴ��ܤǤ��͡�������Ǥ⡢���祢�ץ���⸡����̤ξ�̤�ɽ�����Ƥ��¿������������ɤ��Ƥ�餦�ˤϡ���Ͽ��������åȥ桼���˹�碌�ƹʤ���ळ�Ȥ��ݥ���ȤǤ���
SEO�ʸ��������Ŭ���ˤ�Ʊ�͡��̿������ڡ�ŷ��ͽ�ȷ����ʤɤ����̾��Υ�ɤϸ�����������¿��ʬ�����礬¿��������̤Ǿ��ɽ������������ɤǤ��������Ǿ�̤�ɽ������ʤ����ϡ�����˥�����ɹʤ���ळ�Ȥ����ᤷ�ޤ����ޤ���App Store�θ�����̲��̤���ħ���θ���ƥ桼�����Υ��ƥ�������褦�ʥ������������åȤ���ޤ��礦��

App Store��Ͽ��������å��ꥹ��
- ���ץ�����åȤ˹�ä����ץ�����ɤ��̣���롣
- �����ȥ롦����ʸ��������ɤ˽��ץ�����ɤ���Ͽ���롣
- ���������1�äǤɤ�ʥ��ץ꤫�狼�ꡢ����ѥ��ȤΤ���ǥ�����ˡ�
- �������åȤ�1���ܤ����ϤǺ�롣
App Store��Ŭ���ˤĤ��Ƥϡ���AppStore SEO�ǥ���������ɤ����䤹��ˡ�ʽ����ԡˡ�2012/9/1���� ��Chomp�к��� from SearchMan.com�פˤ褯�ޤȤޤäƤ���Τǡ����ҥ����å����ƤߤƤ����������ޤ�����Search Man SEO�פ��Growing App�פȤ��ä���両���ν�̤��¬���Ƥ���륵���ӥ��϶�̳��Ψ���ˤ�������Ǥ���
3. ����������ɤ����ͤ˥�ӥ塼��Ƥ�餦
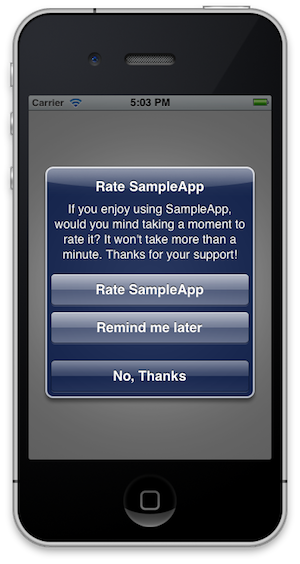
App Store�Υ�ӥ塼��ϡ��桼���������ץ�����������ɤ���Ȥ��λ��ͤˤʤ�����Ǥʤ�����ȯ�Ԥ��桼���������������ʹ������Ǥ����ʤΤǡ��Ǥ������¿���Υ桼������ľ�ʥ�ӥ塼��Ƥ�餤������ΤǤ�����ӥ塼��Ƥ�餦��ˡ�Ȥ��ơ����ޤΤ褦�˰�����֥��ץ�����Ѥ����桼���˥�ӥ塼��¥���Τϸ���Ū����ˡ�ΰ�ĤǤ����桼���ΰո��ץ��ȿ�Ǥ��ơ��桼�����٤�夲�ޤ��礦���ե���ˤʤäƤ��줿�桼����ͧ�ͤ˸����ߤǿʤ�Ƥ��줿�ꡢ�֥����˽Ƥ��줿��ȿ�����̣���Ǥ���

��ӥ塼��¥����å�������ɽ������appirater �� GitHub
��ӥ塼��Ƥ�餦����Υ����å��ꥹ��
- ���ץ����̿Ū�ʥХ��ʤ褯�����ʤɡˤ��ʤ����Ȥ�ɬ�ܾ�
- ���ץ����ӥ塼¥�ʤϸ���Ū�����������������ʤ����ȡ�
- �桼������˾�����Ū�˥��ץ��ȿ�Ǥ��ƥե���ˤʤäƤ�餦��
���줰����Ū�˥�ӥ塼������ꡢ���ƥޤˤ���ӥ塼��������Ф��ޤ��礦���ǰ������ץ꤬�ꥸ�����Ȥ�����ǽ���⤢��ޤ���
4. ���������PR����Ѥ���
Twitter��Facebook��������LINE�ʤɡ��ץ��⡼�����˥�������륵���ӥ�����Ѥ��ʤ���Ϥ���ޤ����ץ���˥������ܥ�������֤��뤳�Ȥ⤽���Ǥ������֥�����Twitter��Facebook���Ѷ�Ū�˥��åץǡ��ȤΤ��Τ餻�������ʻȤ�����ȯ�����ơ��桼���ȥ��ߥ�˥�����������ޤ��礦��
���������PR����Ѥ�������å��ꥹ��
- Twitter��Facebook��LINE������ܥ����ʤɤΥ�������ǽ�ץ�������֤��롣
- �֥�����Twitter��Facebook�ǥ桼���ȥ��ߥ�˥�������롣
- ���åץǡ��Ⱦ���������ʻȤ������Ѷ�Ū��ȯ�����롣
�⤦���ٸ����ޤ����ե���ˤʤäƤ��줿�桼���Ͽ�����̣���Ǥ���
5. ���ץ��Web���ǥ��ڡ�������
���ץ��Web���ǥ��ڡ����ä�ɬ��? �ȻפäƤ����⤤�뤫�Ȼפ��ޤ����¤ϻ�⤽���Ǥ��������ץ�����������ɤ�������Web�ڡ�������Τϡ�����������ɤޤǤ�ƻ�Τ��Ĺ����������Υǥ��åȤ˻פ��ޤ�����������Web���ǥ��ڡ������뤳�Ȥǡ�ư���̿���Ȥäƥ��ץ���App Store����˸���Ū�˾Ҳ�Ǥ��������Web�ڡ�����ǥ��������PR��Х�Х�Ǥ��ޤ����Ȥ�������Ǥϸ���Ū�ʥץ��⡼�����ˤʤ����ޤ���
���ץ��Web���ǥ��ڡ�����������å��ꥹ��
- ���ץ��̥�Ϥ�ư������Ȥ�������Ū�������롣
- ���ǥ��ڡ������Τ�Facebook��Twitter��LINE�����������dzȻ�����빩�פ�
- Web�Ѥ�SEO��Ƴ���߷פ�˺�줺�ˡ�
�Ѹ��ǤǤ�������A Marketers Guide to Selling Your Mobile App (Without Apple) �פ⻲�ͤˤ��ƤߤƤ���������
6. �˥塼�����ӥ塼�����ȤǾҲ𤷤Ƥ�餦
���ץ����������顢�ץ쥹�������Ǥ��ޤ��礦���˥塼�����Ԥ�˻�����Τǡ����ʤ��Υ��ץ��虜�虜õ���Ƹ��Ĥ��ƤϤ���ޤ������ϥץå��夢��ΤߤǤ����ɤ�ɤ�PR���Ƥ����ޤ��礦��
�ޤ�Ʊ���ˡ���ӥ塼�����Ȥˤ⥢�ԡ���ޤ��礦���ۤȤ�ɤΥ�ӥ塼�����Ȥˤϥ���ե�����Ǥ�Ϣ�����ʤ��Ѱդ���Ƥ��ޤ����Ǻܤ��Ƥ�餦�ݥ���Ȥϡ���ӥ塼�����Ȥˤ��ΤޤȤ��뤯�餤�Υ��ץ�Ҳ�ʸ���Ѱ����뤳�ȤǤ��������Ǥ��ꤤ���뤫��ˤϤ��줯�餤�������Ǥ���
�˥塼�������Ȥ��ӥ塼�����ȤǾҲ𤷤Ƥ�餦�����å��ꥹ��
- �ץ쥹������Ф���
- ��ӥ塼�������ѤξҲ�ʸ���Ѱդ��ư��롣
�����iPhone��ӥ塼�����Ȥϡ�iPhone���ץ��ӥ塼������ץ������פˤۤ����夵��Ƥޤ���
7. ����йƤϡ�Ŭ��ס�Ŭ����
�����ޤ�̵���ǤǤ���ܺ���Ҳ𤷤Ƥ��ޤ��������Ǹ��ͭ���ץ��⡼�����ˤĤ��ƤǤ�������йƤϹ���μ���ȼ»ܥ����ߥ��礭�����̤��Ѥ�äƤ��ޤ��������Ǥϡ�̵���ܺ��ȹ�碌�ƥ��ץ�������ή��ˤĤ��Ƥ�ޤȤ�ޤ���
���ץ�����塢�ޤ��ץ쥹�����������ƥ�ӥ塼�����Ȥ˷Ǻܰ����Ф��ޤ��礦�����������ڤʤΤϥ��ɹ���������˥桼���˥�ӥ塼��ɾ����Ĥ��Ƥ�餤�����ץ�ο����٤�夲�Ƥ������ȤǤ����⤷�㤤ɾ����¿���Ĥ��Ƥ��ޤä����ϡ����ڤ�ľ����ͤ��ޤ��礦��
���˥��ɹ���Ǥ������ɹ���ϡ�����������ɤ��Ф�����Ը����빭��Ǥ���û���֤����̤Υ���������ɿ���ƥ������ꤷ����������μ���ή���������ޤ������ɹ���ξ����1������ɽ�ͤ�ͽ���ȥ���������ɿ��Ʒ��ޤ��礦���Ǥ����������5�̰�������������Ȥ����Ǥ������ɹ���νй��ܰ¤ϡ�ɬ�ץ���������ɤΤ��褽50%��70%��1����������ɤˤĤ�100�ߡ�150�ߤǷ�����Ȥ�������ɬ�פ�ͽ�����İ��Ǥ���Ȼפ��ޤ���
�ޤ������ɤΥ����ߥ�����������ɿ��������뽵����������������ܤǤ�����������¾�Ҥ�Ʊ�������ߥ����äƤ����ǽ��������ޤ����йƾ����ϥ��ɲ�Ҥ�ʹ���Ƥߤ�ȶ����Ƥ���뤫�⤷��ޤ���

��ɬ�ץ���������ɿ��ϡ������������Ҽ��Ӥ���ο�����Ǥ���
���ɹ����ϡ���߲����ߤ�뤿��ˡ����ɥͥåȥ�����ʤ���CPI���𡢥�ӥ塼�����ȤȤΥ������å���ͭ���Ǥ����⤷ͽ�����ʤ��Ȥ������ϡ�̵���ǤǤ��륽�������PR�ʤɤ����ϤǤ��ޤ��礦��
����йƤΥ����å��ꥹ��
- ���ץ�������ɾ���ȥ�ӥ塼��뤳�Ȥ˽��椹�롣���ɹ���Ϥ��θ塣
- ���ɹ���Υ����ߥϽ���������Ū����������¾�Υ��ץ�����äƤ��롣
- ���ɹ����ϥ��ɥͥåȥ����CPI�ݾڹ��𡢥������å���ͭ����
�Ƽ���ʤˤĤ��Ƥϡ����ɹ�������ܤΥ��ɹ���ʥ��ޡ��ȥե���˰����ס����ɥͥåȥ�������ޡ��ȥե����б����ɥͥåȥ���ʥ���å��ݶ�˰����ס�CPI�������Moba8�ס�GMO SmaAD�פͤˤ��ƤߤƤ���������
�Ǹ��
�ץ��⡼��������10������������ɤޤǤϲ�ǽ�Ǥ�����������100������������ɤ�Ķ����͵����ץ�ˤʤ뤫�ɤ����ϡ���ɤΤȤ������ץ꼡��Ǥ����ޤ��ϡ��桼���ˡȻɤ���ɥ��ץ���뤳�Ȥ����Ϥ������ޤ��礦���ץ��⡼�����ϥ��ץ�����˹����ݤ˾����岡������¸�ߤ��Ȼפ��ޤ���
NHN Japan�Ǥϡ��ɤ��륢���ǥ��������������äȸ��碌�����ǥ��쥯�������罸���Ƥ��ޤ���
�����ٸ�ľ�����������ߥ�˥������������������Facebook���롼�����ѤΥ�����
����ˤ��ϡ��饤�֥ɥ��֥����Υǥ��쥯�����Ƥ���ޤ�@kohtan�Ǥ���
���ơ������Ǥ������������Facebook���롼�פäƻȤ��Ƥ��ޤ������Ƕ�Ǥϡ������ֶȳ������ʳ��Ǥ�Facebook�����Ѥ��Ƥ������������Ƥ����Τǡ���̣�Υ��롼�פ䥵������ʤɤ����Ѥ���Ƥ�������¿���ΤǤϤʤ��Ǥ��礦����
�����Facebook�Υ��롼��ǽ�Ǥ�����Web�ǥ��쥯�����ζ�̳�ΰ�ĤȤ��ơ������δط����륳�ߥ�˥ƥ��������ȥ��ߥ�˥����������Ȥ�ݤˤ����Ѳ��ͤ��⤤�ġ���ǤϤʤ����ȻפäƤ��ޤ�������ϡ���γ��Ѥ��θ��ȤȤ�ˡ�Facebook���롼�פߥ�˥��������ġ���Ȥ��ƻȤ�������Ҳ𤵤��Ƥ��������ޤ���
�ޤ���̩���ܿͳ�ǧ�����ʤɤ���ͳ�ǡ���̩������褦�ʥ��ߥ�˥ƥ��Ǥ�Facebook���롼�פ����ѤϤ�����Ǥ��ޤ���������ˤ�äƴط��ʳ����ӽ����뤳�Ȥ��Բ�ǽ�ǤϤ���ޤ�������ƤΥꥹ����ͤ���ȡ�������ˤ��Ƥⵡ̩����ζ�ͭ���Ƥ����٤��Ǥ��礦��
��ξ��Ǥ�������äȤ�ͭ����Facebook���롼�פ���ѤǤ��Ƥ���Τϡ��饤�֥ɥ��֥������ض��ξ������֥��������ߥ�˥ƥ��Ǥ����֥������ض�Ȥϥ饤�֥ɥ���2010ǯ���ԤʤäƤ���ͥ�ɥ֥������ؤζ���������Ū�ٱ�����٤ǡ��֥���������Ĺ���ϰ̸�����ܻؤ��Ƥ��ޤ���������ξ������֥������ȥ饤�֥ɥ��Υ����åդη�40�����٤����ѤΥ��������ɤ�Facebook���롼�פ���������ߥ�˥���������ȤäƤ��ޤ���
����Ū��Web�ǥ��쥯�����γ�����Facebook���롼�פ���ѤǤ������Ȥ��Ƥϡ��㤨�С�API�����Ƥ��륵���ӥ���ô�����Ƥ�����ϡ�API�����Ѥ��볫ȯ�ԥ��ߥ�˥ƥ������ޤ����ޤ������˥������������ӥ��γ�ȯ�˥桼��������ΰո���褫������ˡ�Ǯ�����ե���桼�����ʥ��ݡ���������Facebook���롼��ǥ��ߥ�˥ƥ������Ƥ⤤�����⤷��ޤ�����ˡ�����ϤǺ�������ԤʤäƤ���Ұ������ȡ��������Ӥ����Ū�ǥ��롼�פ����Ѥ��Ƥ�������饤�֥ɥ��ǤϤ���ޤ���
���ߥ�˥��������ġ���Ȥ��Ƥϡ�����Skype�ʤ�¿�����̤�����褬����ޤ����Ǥ��������ߥ�˥ƥ��Υ��ߥ�˥���������Facebook���롼�פ�Ŭ���Ƥ�����ͳ�������������Ȼפ��ޤ���
�����ߥ�˥ƥ����ȿ���ե�åȲ��Ǥ���
���ߥ�˥ƥ��ˤϾ岼�ط��䡢�罾�ط����������¿���Ȼפ��ޤ�����������Facebook���롼�פǤϡ��������ä���¤�������ˤ����ʤäƤ��ޤ�����ʤɤ���Ƥ�Ԥ��С�ï�Ǥ⥳�ߥ�˥ƥ���Υݥ������˴ؤ�餺���֥���åɼ�פˤʤ���ΤǤ���
¾�Υ��ߥ�˥��������ġ�����ȡ��ä˥��ꥹ�ȤʤɤǤϡˡ��ʤ�Ȥʤ��������ͤ���ץ��С��ʳ���ȯ�����ˤ����褦�ʶ��������Ǥ��Ƥ��ޤ����Ȥ�����ޤ�����Facebook���롼�פ��Ȥ������ä���¤�������Ū��ͳ�ˤʤ뤳�Ȥ��Ǥ��ޤ���
�����ڤ˥쥹��ȿ�����֤����Ȥ��Ǥ���
���С����ɤ����Facebook�����Ѥ��Ƥ��뤫�ˤ��¸���ޤ��������ޡ��ȥե���ʤɤΥ�Х���ü���Ǥ�Facebook�˥����������Ƥ�������¿���Ϥ��ʤΤǡ����ڤ˥쥹���֤����ꡢ��Ƥ뤳�Ȥ��Ǥ��ޤ���˻�������Ǥ���Ƥˡ֤����͡��פ�Ĥ��뤳�Ȥ�ȿ�����֤����Ȥ��Ǥ����Τ�Facebook�ʤ�ǤϤǤ��礦��
���Τ褦�����ڤ�ȿ�����֤äƤ��뤳�Ȥǡ����ߥ�˥ƥ��Υ��С���������ո�����Ƥ��褦�Ȥ�������١������ˤʤ������Ū�˥��ߥ�˥ƥ��Υ��ߥ�˥��������������ˤĤʤ��빥�۴Ĥ����ޤ�ޤ���
�����ߥ�˥ƥ����С�Ʊ�Τ������褵����礬����
�䤬��°���Ƥ���饤�֥ɥ��֥������ض�Υ��ߥ�˥ƥ��Ǥ⡢�֥������Υ��С��������顢�����ӥ��ؤμ��䡢��˾���Զ��������������Ȥ�����ޤ����������ä������Ф��ơ���ޤॹ���åդ��쥹���֤����ˡ����ߥ�˥ƥ����С��֤�������Τ���Υ쥹����������Ȥ�����ޤ����ޤ������Τ�����¾�Υ��С������뤳�Ȥ����������������Ƥ������С��β��꤬��褵��뤳�Ȥ⤢��ޤ���
���Τ褦�ˡ������å������ʤ�1:1����ܤȤ��륵���ӥ��Ǥ���С��䤬���̤˥��ݡ��Ȥ���ɬ�פ����륱�����Ǥ⡢�б������֤��ʤ��Ƥ��ޤ��ޤ���
�����Ǥϡ�Facebook���롼�פ������ʵ�ǽ���Ĥ��ԥå����åפ��ƾҲ𤷤ޤ���
����Ʊ�Խ�����ǽ�ʥɥ������
Facebook���롼�����Ρ֥ե�����ץ��֤���֡ܥɥ�����Ȥ�����פ�å�����ȡ���Ʊ�Խ�����ǽ�ʴ�ñ�ʥɥ�����Ȥ������Ǥ��ޤ���ʣ���������ʤɤϤǤ��ʤ�����ץ�ʤ�ΤǤ��������Ƥʤɤ�Ʊ�ǹͤ���ݤ������Ǥ���

��Dropbox����ե�������ñ��ͭ
�֥ե������ɲáפΥ��ץ�����Dropbox�����ñ�˶�ͭ�Ǥ���Ǥ���褦�ˤʤäƤ��ޤ������ץ�åɥ����Ȥ�ץ쥼��ơ�������ѤΥե�����ʤɤΥ����פγ����ɥ�����Ȥ�ͭ����ݤ������Ǥ���

����ɼ��ǽ�ȥ��С����ꥤ�٥�Ⱥ���
�˥塼���ե����ɤΡּ��䤹���ǽ������λ����Ƥ���褦�Ǥ�����Facebook���롼�פǤϰ���³�����Ѳ�ǽ�Ǥ�����Υ֥������ض⥰�롼�פǤ⡢�ٶ���亩�Ʋ�����������ݤˤ�����ɼ��ǽ�����Ѥ��Ƥ��ޤ���
��ɼ����������ޤä��顢Facebook���롼������С����ѤΥ��٥�Ȥ��������С���ñ�˥��롼�ץ��С����Ԥ��뤳�Ȥ��Ǥ��ޤ������٥�ȤΥڡ����ǽз�γ�ǧ��Ǥ��Ƥ��ޤ��ޤ���

����Ƥ��ɤޤ줿����ɽ������ִ��ɡ�ǽ
Facebook�Υ�å������Ǥ�Ƕ�Ƴ������Ƥ���ִ��ɡ�ǽ�����롼�פǤ����̩�פȡ�������ʽ�°���С��ϸ�������뤬��Ƥϥ��С��Τ߱�����ǽ�ˡפΥ��롼������ˤʤäƤ�����ϡ�ï����Ƥ�����å������Τ���ǧ�Ǥ��ޤ����������ʤɤǤ��꤬�����ָ��Ƥʤ��ä����פȤ����褦�ʻ��֤��ɤ����Ȥ��Ǥ��ޤ������ʤߤˡ������ϱ�������ޤǤǤƤ����ΤǤ��������ߤ�ï�������������Τ�ɽ������Ƥ��ޤ���

���Τ褦�ˡ����ߥ�˥ƥ��Υ��ߥ�˥������������������ġ���Ȥ���Facebook���롼�פ�����ͥ�줿����¿���Ǥ����ޤ����Ѥ���Ƥ��ʤ����Ϥ��Ұ������Ѥ���ƤߤƤϤ������Ǥ��礦����
NHN Japan�Ǥϡ�Facebook�Τ��Τ餻���Τ��ֿ������ä��ִ֤˥���å����Ƥ��ޤ��ǥ��쥯�������罸���Ƥ��ޤ���
���ơ������Ǥ������������Facebook���롼�פäƻȤ��Ƥ��ޤ������Ƕ�Ǥϡ������ֶȳ������ʳ��Ǥ�Facebook�����Ѥ��Ƥ������������Ƥ����Τǡ���̣�Υ��롼�פ䥵������ʤɤ����Ѥ���Ƥ�������¿���ΤǤϤʤ��Ǥ��礦����
�����Facebook�Υ��롼��ǽ�Ǥ�����Web�ǥ��쥯�����ζ�̳�ΰ�ĤȤ��ơ������δط����륳�ߥ�˥ƥ��������ȥ��ߥ�˥����������Ȥ�ݤˤ����Ѳ��ͤ��⤤�ġ���ǤϤʤ����ȻפäƤ��ޤ�������ϡ���γ��Ѥ��θ��ȤȤ�ˡ�Facebook���롼�פߥ�˥��������ġ���Ȥ��ƻȤ�������Ҳ𤵤��Ƥ��������ޤ���
(photo: Facebook by Coletivo Mambembe)
�ɤ����ä����ߥ�˥ƥ���Facebook���롼�פ�Ŭ���Ƥ��뤫
�ޤ���̩���ܿͳ�ǧ�����ʤɤ���ͳ�ǡ���̩������褦�ʥ��ߥ�˥ƥ��Ǥ�Facebook���롼�פ����ѤϤ�����Ǥ��ޤ���������ˤ�äƴط��ʳ����ӽ����뤳�Ȥ��Բ�ǽ�ǤϤ���ޤ�������ƤΥꥹ����ͤ���ȡ�������ˤ��Ƥⵡ̩����ζ�ͭ���Ƥ����٤��Ǥ��礦��
��ξ��Ǥ�������äȤ�ͭ����Facebook���롼�פ���ѤǤ��Ƥ���Τϡ��饤�֥ɥ��֥������ض��ξ������֥��������ߥ�˥ƥ��Ǥ����֥������ض�Ȥϥ饤�֥ɥ���2010ǯ���ԤʤäƤ���ͥ�ɥ֥������ؤζ���������Ū�ٱ�����٤ǡ��֥���������Ĺ���ϰ̸�����ܻؤ��Ƥ��ޤ���������ξ������֥������ȥ饤�֥ɥ��Υ����åդη�40�����٤����ѤΥ��������ɤ�Facebook���롼�פ���������ߥ�˥���������ȤäƤ��ޤ���
����Ū��Web�ǥ��쥯�����γ�����Facebook���롼�פ���ѤǤ������Ȥ��Ƥϡ��㤨�С�API�����Ƥ��륵���ӥ���ô�����Ƥ�����ϡ�API�����Ѥ��볫ȯ�ԥ��ߥ�˥ƥ������ޤ����ޤ������˥������������ӥ��γ�ȯ�˥桼��������ΰո���褫������ˡ�Ǯ�����ե���桼�����ʥ��ݡ���������Facebook���롼��ǥ��ߥ�˥ƥ������Ƥ⤤�����⤷��ޤ�����ˡ�����ϤǺ�������ԤʤäƤ���Ұ������ȡ��������Ӥ����Ū�ǥ��롼�פ����Ѥ��Ƥ�������饤�֥ɥ��ǤϤ���ޤ���
Facebook���롼�פΤ�����������
���ߥ�˥��������ġ���Ȥ��Ƥϡ�����Skype�ʤ�¿�����̤�����褬����ޤ����Ǥ��������ߥ�˥ƥ��Υ��ߥ�˥���������Facebook���롼�פ�Ŭ���Ƥ�����ͳ�������������Ȼפ��ޤ���
�����ߥ�˥ƥ����ȿ���ե�åȲ��Ǥ���
���ߥ�˥ƥ��ˤϾ岼�ط��䡢�罾�ط����������¿���Ȼפ��ޤ�����������Facebook���롼�פǤϡ��������ä���¤�������ˤ����ʤäƤ��ޤ�����ʤɤ���Ƥ�Ԥ��С�ï�Ǥ⥳�ߥ�˥ƥ���Υݥ������˴ؤ�餺���֥���åɼ�פˤʤ���ΤǤ���
¾�Υ��ߥ�˥��������ġ�����ȡ��ä˥��ꥹ�ȤʤɤǤϡˡ��ʤ�Ȥʤ��������ͤ���ץ��С��ʳ���ȯ�����ˤ����褦�ʶ��������Ǥ��Ƥ��ޤ����Ȥ�����ޤ�����Facebook���롼�פ��Ȥ������ä���¤�������Ū��ͳ�ˤʤ뤳�Ȥ��Ǥ��ޤ���
�����ڤ˥쥹��ȿ�����֤����Ȥ��Ǥ���
���С����ɤ����Facebook�����Ѥ��Ƥ��뤫�ˤ��¸���ޤ��������ޡ��ȥե���ʤɤΥ�Х���ü���Ǥ�Facebook�˥����������Ƥ�������¿���Ϥ��ʤΤǡ����ڤ˥쥹���֤����ꡢ��Ƥ뤳�Ȥ��Ǥ��ޤ���˻�������Ǥ���Ƥˡ֤����͡��פ�Ĥ��뤳�Ȥ�ȿ�����֤����Ȥ��Ǥ����Τ�Facebook�ʤ�ǤϤǤ��礦��
���Τ褦�����ڤ�ȿ�����֤äƤ��뤳�Ȥǡ����ߥ�˥ƥ��Υ��С���������ո�����Ƥ��褦�Ȥ�������١������ˤʤ������Ū�˥��ߥ�˥ƥ��Υ��ߥ�˥��������������ˤĤʤ��빥�۴Ĥ����ޤ�ޤ���
�����ߥ�˥ƥ����С�Ʊ�Τ������褵����礬����
�䤬��°���Ƥ���饤�֥ɥ��֥������ض�Υ��ߥ�˥ƥ��Ǥ⡢�֥������Υ��С��������顢�����ӥ��ؤμ��䡢��˾���Զ��������������Ȥ�����ޤ����������ä������Ф��ơ���ޤॹ���åդ��쥹���֤����ˡ����ߥ�˥ƥ����С��֤�������Τ���Υ쥹����������Ȥ�����ޤ����ޤ������Τ�����¾�Υ��С������뤳�Ȥ����������������Ƥ������С��β��꤬��褵��뤳�Ȥ⤢��ޤ���
���Τ褦�ˡ������å������ʤ�1:1����ܤȤ��륵���ӥ��Ǥ���С��䤬���̤˥��ݡ��Ȥ���ɬ�פ����륱�����Ǥ⡢�б������֤��ʤ��Ƥ��ޤ��ޤ���
�ճ����Τ��Ƥʤ�Facebook���롼�פΤ���ʵ�ǽ
�����Ǥϡ�Facebook���롼�פ������ʵ�ǽ���Ĥ��ԥå����åפ��ƾҲ𤷤ޤ���
����Ʊ�Խ�����ǽ�ʥɥ������
Facebook���롼�����Ρ֥ե�����ץ��֤���֡ܥɥ�����Ȥ�����פ�å�����ȡ���Ʊ�Խ�����ǽ�ʴ�ñ�ʥɥ�����Ȥ������Ǥ��ޤ���ʣ���������ʤɤϤǤ��ʤ�����ץ�ʤ�ΤǤ��������Ƥʤɤ�Ʊ�ǹͤ���ݤ������Ǥ���

��Dropbox����ե�������ñ��ͭ
�֥ե������ɲáפΥ��ץ�����Dropbox�����ñ�˶�ͭ�Ǥ���Ǥ���褦�ˤʤäƤ��ޤ������ץ�åɥ����Ȥ�ץ쥼��ơ�������ѤΥե�����ʤɤΥ����פγ����ɥ�����Ȥ�ͭ����ݤ������Ǥ���

����ɼ��ǽ�ȥ��С����ꥤ�٥�Ⱥ���
�˥塼���ե����ɤΡּ��䤹���ǽ������λ����Ƥ���褦�Ǥ�����Facebook���롼�פǤϰ���³�����Ѳ�ǽ�Ǥ�����Υ֥������ض⥰�롼�פǤ⡢�ٶ���亩�Ʋ�����������ݤˤ�����ɼ��ǽ�����Ѥ��Ƥ��ޤ���
��ɼ����������ޤä��顢Facebook���롼������С����ѤΥ��٥�Ȥ��������С���ñ�˥��롼�ץ��С����Ԥ��뤳�Ȥ��Ǥ��ޤ������٥�ȤΥڡ����ǽз�γ�ǧ��Ǥ��Ƥ��ޤ��ޤ���

����Ƥ��ɤޤ줿����ɽ������ִ��ɡ�ǽ
Facebook�Υ�å������Ǥ�Ƕ�Ƴ������Ƥ���ִ��ɡ�ǽ�����롼�פǤ����̩�פȡ�������ʽ�°���С��ϸ�������뤬��Ƥϥ��С��Τ߱�����ǽ�ˡפΥ��롼������ˤʤäƤ�����ϡ�ï����Ƥ�����å������Τ���ǧ�Ǥ��ޤ����������ʤɤǤ��꤬�����ָ��Ƥʤ��ä����פȤ����褦�ʻ��֤��ɤ����Ȥ��Ǥ��ޤ������ʤߤˡ������ϱ�������ޤǤǤƤ����ΤǤ��������ߤ�ï�������������Τ�ɽ������Ƥ��ޤ���

���Τ褦�ˡ����ߥ�˥ƥ��Υ��ߥ�˥������������������ġ���Ȥ���Facebook���롼�פ�����ͥ�줿����¿���Ǥ����ޤ����Ѥ���Ƥ��ʤ����Ϥ��Ұ������Ѥ���ƤߤƤϤ������Ǥ��礦����
NHN Japan�Ǥϡ�Facebook�Τ��Τ餻���Τ��ֿ������ä��ִ֤˥���å����Ƥ��ޤ��ǥ��쥯�������罸���Ƥ��ޤ���
�֤��ä�������ȡפ���ؤ֡����ޥۻ���Υ����֥���ƥ�Ĥ˺�Ŭ�ʡ�����פΥ�����

������ͤǤ����˥塼��������ǥǥ��쥯�������äƤ���ޤ������ҥ��ȿ����ޤ���
���ơ����ҤDZ��Ĥ��Ƥ���ޤ���livedoor�˥塼���פȤ��������ӥ���¸�ΤǤ��礦����2003ǯ�Υ����ӥ����Ϥ�ꡢ(�����λ����Ф�)���ߤ�300��Ķ�������ε������ۿ����Ƥ���˥塼�������ӥ��Ǥ�������ͭ�����������椵�����������˥塼�������ӥ��Ȥ��äƤ����ǤϤʤ��Ǥ��礦(¿ʬ)��
�˥塼��������
���ơ�����livedoor�˥塼���ˤ����ޤ��ơ���ǯ2012ǯ��10�������Ƥ���ޤ��֤��ä�������ȡפȤ�����ǽ��¸�ΤǤ��礦�����ɤ�ʤ�Τ��ȸ����ޤ��ȡ�
�֥˥塼�������Ƥ����٤�����ɽ�������
�Ȥ�����ǽ�Ǥ����㤨�С��֥ƥ�ī������ͭ�����ʤ�3����ҡפȤ����˥塼���ξ�硢�ʲ����ͤ����֤��ä�������ȡפȤ�����Ϳ����Ƥ��ޤ���

������פĤޤ��ʸ���������ʷ�ˤޤȤ��Ρס�2ch�Ǥ����Ȥ����κ��̻���(�����褿�Τǻ��Ԥ��������Ƥ���)���˥塼����������ʷ�ˤޤȤ�Ƥ��Ϥ����뵡ǽ�Ǥ���ʸ������¿�������䡢���Ƥ��������Ǥ⡢�֤��ä�������ȡפ��ɤळ�Ȥǡ����������ʬ����䤹���˥塼�����ɤ��Ȥ�����ΤǤ���
livedoor�˥塼���Ρ֤��ä�������ȡפ������������ʷ� — ���ʤ衢�����ƾ�����ʤ�
LINE�˥塼���Ρ֤��ä�������ȡפ˸��륳��ƥ�Ĥ�̤�� - ihayato.��Ź | ihayato.��Ź
livedoor�˥塼���Ǥ��Խ������åդˤ�äơ����������Ƥ����Ƥ�����Ȥ�����Ԥ��Ƥ��ޤ���
����Υ��å�
�˥塼������ƥ�Ĥ˸¤餺��ʸ���������ޤȤ������ޤ����åȤˤϰʲ����ͤʤ�Τ��������ޤ���
1. �ɤ���֤�û�̤���
2. ���������䤹���ʤ�
3. ��̣�����뤫���Ƚ�ǤǤ���
livedoor�˥塼���Ǥϡ�������̤��100ʸ�����⡢3�������פ����¤��Ƥ���ΤǸ��ε�������٤�ȡ�ʸ���������˾��ʤ��ʤꡢ��������㤷����λ���֤�û���ʤ�ޤ�������ƥ�Ĥ����Ƥ������ˤ狼�äƤ��ޤ��Τǡ����ӥ���Ƚ�Ǥ���뤳�Ȥˤʤ�ޤ���(�ѥäȤߤ����ʤ���Ρ���̣�Τ狼�ʤ���Τ��ɤޤ�ʤ�)������ʬ�����Υ���ƥ�Ĥؤ��ܿ�����������뤳�Ȥˤʤ�ޤ�������ˤ�äƲ�ͷ���åפˤĤʤ���櫓�Ǥ���
����ϥͥåȸ��������ޥ۸���
livedoor�˥塼���Ǥ�2012ǯ12���ꡢ���ޡ��ȥե����ǤΥڡ����ӥ塼����PC�ǤΥڡ����ӥ塼�����ޤ��������ޡ��ȥե���ʤɥ�Х���Ķ��Ǥα���������κ�����ƥ�Ĥ⥹�ޡ��ȥե�������Τ�Τ������ޤ�������λ��ġ֥���ƥ�Ĥ�û���ס֥���ƥ�������®���סּ��������ᤵ�פȤ�����ħ�ϡ����ޡ��ȥե���������������ɤ��ȸ����ޤ���
�˥塼���ˤ���������̤���λ���֤δط���ޤˤ���ȡ��ʲ��ˤ褦�ˤʤ�ޤ���

�����ȥ롢��������ʸ���ɤ߿ʤࡢ���줾����ʳ��ǡֶ�̣���������꤫�ɤ����פ�Ƚ�Ǥ��Ψ��������Ū�ǡ�livedoor�˥塼���Ρ֤��ä��������(����)�פϺ���Ƥ��ޤ���
����Υǥ��å�
�������ʤ��顢������Խ����Ǥ��������̤⤢��ޤ��Τǡ��ʲ��Τ褦�ʥǥ��åȤ�ꥹ����¸�ߤ��ޤ���
1. ���Ѥ����
2. �������Ū�ˤʤ�ꥹ��
3. �ɤ����Ƥ�������ʤ�����ƥ��
�����и��̤�ͤ���ȡ����Ƥε����������Ĥ���Τϸ���Ū�ǤϤ���ޤ����Ȥ��г��������ûʸ�˥塼���ʤɤϡ�����������ʸ�����ۤ����狼��䤹�����⤢��ޤ���
�ޤ�����Τ��ɤ���(ȴ���Ф��ս�)�ˤ�äƤϡ��������Ū�ˤʤ�ꥹ���䡢ʸ���̤�¿�������ʤɤξ��ˡֵ�����ʸ���꤭�ǡ�������������Ȥ��뤿�������פ�Ĥ�����ʤ��������⤢��ޤ��������ɥ饤���������Ʊ��Ѥ�������ƥ���夲���Ȥ�ԤʤäƤ��ޤ������Τ�����Ϥޤ��ޤ����꤬¿���ս�Ǥ⤢��ޤ���
����β�ǽ��
���ơ������ޤǤޤ��������ˤĤ��Ƹ�äƤ��ޤ��������⤦���������餫�������ǡ֤��ä�������ȡפ�̥�ϤҲ𤷤Ƥߤ����Ȼפ��ޤ���
�㤨�С�����ʥ˥塼����֤��ä�������ȡפˤ��뤳�Ȥ��Ǥ��ޤ���

���ܻˤ�����ä��ִ֤�3�ԤǤ狼�롣

���¢�⤶�ä�������İ���

Ϣˮ�ο����⤶�ä�������ޤ���
���ä��������������Ǥ���
���õ���
����ƥ�Ĥ������䤹��������ʤȤ��ơ�����פ����˸���Ū�Ǥ����ºݱ��Ѥ��Ƥߤ�ȡְ��֡װʾ�μ�֤������뤳�ȤϳΤ��Ǥ���������ƥ�Ĥξ������뤬�ᤤ�������餳��������ǫ�ʼ�ڤ��פ��ɤ����Ƥ�������ΤǤ��͡�
����ʱ��Ѥ��빽���Ѥ����������ʡ֤��ä�������ȡפ��ɤ��Τ�livedoor�˥塼�����������ʤ�LINE����⤪��ڤ��ɤ�ޤ��Τ�������Ͽ��������(PUSH�Ǥ���Τǥ�å��������ä�)
LINE�˥塼������Ͽ�ϥ����餫�顪

NHN Japan�Ǥϡ����ä�������ȥǥ��쥯�������罸���Ƥ��ޤ���
���ʤ��������̣���ʤ����ǥ��쥯����������Ȥ������ʻ��ͽ�����Σ��ݥ����
����ˤ��ϡ������֥����ӥ������β���Ǥ���
�ǥ��쥯�����ζ�̳�ν��פʤ�Τΰ�Ĥˡ����ͤ�ޤȤ��ɥ�����Ȥ����̳������ޤ����¤�줿���֤���ǥ����ƥ��ȯ���ʤ���Фʤ�ʤ��ݤˡ��ɤΤ褦�ʥɥ�����Ȥ�ɤ��ޤǺ������뤫Ǻ�ळ�Ȥ�¿�����Ȼפ��ޤ���
�����Ǻ���ϥǥ��쥯�������ɥ�����Ȥ��������ݤο�������ݥ���ȤˤĤ��ƹͤ��Ƥߤ����Ȼפ��ޤ���
���������Τ��ȤǤ��������ֽ��פʤΤϿʤ�Ƥ��륷���ƥ೫ȯ��Ǽ���̤���Զ��ʤ������Ǥ��뤳�ȤǤ������ͤ���С������Ƥ�餦���Ȥ����ǡ����μ��ʤȤ��ƥɥ�����Ȥ������Ȥ���ͥ���٤�ְ㤨�ʤ��褦�ˤ��ޤ��礦��
������Ȥ����ɥ�����Ȥκ����ˤϻ��֤��ݤ��ꡢ�ѹ����ι����ˤ�Ʊ�������֤�������ޤ����ޤ������������Ť��ޤޤξ�硢��ȯ���С��������ǿ��С������ȴ��㤤����ȥ�֥�Υꥹ�����ФƤ��ޤ���
���ԡ��ɴ��������볫ȯ�ξ��ˤϡ��ץ��������Ȥ˴ؤ����С��Ⱦ�˥��ߥ�˥������������褦�ˤ��ơ��ɥ�����Ȥ�ɬ����¤ˤȤɤᡢ��Ƭ��ƥ����ȥ���åȤ�¿���Ȥäƿʤ������̵�̤��ʤ��ɤ����⤢��ޤ���
���ߥ�˥�����������ˡ����ħ��ʲ��οޤˤޤȤ�Ƥߤޤ�������Ƭ������å�/�ɥ�����Ȥ���ħ��Ƨ�ޤ��ơ�Ŭ�ڤ˻Ȥ�ʬ���ޤ��礦��
����Ǥϡ�����Ū�˥ɥ�����Ȥˤ��뤫���ʤ�����Ƚ�ǤϤɤ������餤���Ǥ��礦���������ޤǥ������Х��������Ǥ������ʲ���2�Ĥμ��ǹͤ���褦�ˤ��Ƥ��ޤ���
����ͭ����������ξ�̣���� �� �ѹ����ʤ����ƤǤ���ۤɡ��ɥ�����Ȥˤ��Ƥ������ͤ���ޤ�ޤ�
����ͭ�������Ϳ� �� ¿���ۤɥꥢ�륿���ॳ�ߥ�˥�����������ʤäƤ��ޤ��Τǡ��ɥ�����Ȥ����������Ǥ��礦
����Ǥϡ��ʲ��Ǥϼºݤ˥ɥ�����Ȥ���ݤΥݥ���Ȥ��Ƥ����ޤ���
��褫������μ����ޤǤγ�ȯ������ʲ�����Ф��ޤ�����

��Ⱦ�δ�衢��������ֲ���¸����뤫�פΥե������ǡ���Ⱦ���߷פǤ����֤ɤΤ褦�˼¸����뤫�פȤ����ե������ˤʤ�ޤ���
���ͽ����ݤˡ��Ĥ��狼��䤹���������ܤ�UI�ʤɥ桼�����θ����ܤ���ʬ����˿ʤ�Ƥ��ޤ������Ǥ�������Ⱦ�δ����盧�����ֽ����ʤȤ����Ǥ���
�����ƴ��䥳�ץȤϥ����ӥ��κ����Ǥ⤢�ꡢ�����������Ѥ���ΤǤϤ���ޤ������ӥ����ƤϱĶ�/ˡ̳/����/����/CS(�������ޡ����ݡ���)/��ȯ/�ǥ�����/���Ѥʤ��͡�������ؤζ�ͭ��ɬ�פˤʤ���ʬ�Ǥ��Τǡ����֥ɥ�����Ȳ����Ƥ���������������ʬ���Ȼפ��ޤ����������åȤ����뵡ǽ���ʵ�ʤɤ��Υ����Ȥ䥵���ӥ��Ǽ¸����������Ȥ���ʸ�����ޤ��礦��
ŵ��Ū��˾�ޤ������ʥꥪ������ϤȤ����Τ��Ф��ơ�����ʳ�����ʬ��������Ϥ�۾���ȸ����ޤ��������ƥ�Ϥ����������ѥ�������Ф��Ƥ�٤���ư����ꤹ��ɬ�פ�����ޤ��Τǡ����Υѥ�����Ȥ��Ƥ�����Ϥ��⤽��ʳ�������¿���Ǥ���
�ޤ�������ư��ǥ����ƥ�μ��Ϻ�������ޤ���������ռ����������Ф��Ƥ����ʤ��ȡ��б����륨�˥�����ô���礭���ʤäƤ��ޤ��ޤ���
�㤨�С�
���桼�����ˤ����ߤ����ʤ����줿��
��ͽ�۰ʾ�Υǡ����������Ƥ�����
�����ꤷ�Ƥ��ʤ����֤Ǥ��������
���̿�����������䤨�Ƥ��ޤä���
��Ϣ����Υ����ƥब�������ʤ��ä��ꡢ�ޤ������곰�Υǡ������֤äƤ�����
�ʤɤǤ���
������ʬ�ˤĤ��Ƥ�ͽ�ᡢ���˱�ä����Ǹ�§�����ˤ����Τˤ��Ƥ������������ࡼ���˳�ȯ���ʤߤޤ����ޤ����º�����Ȥ��ư۾�Ϥε�ư�ϡ����곰�����˺ǽ餫�������Ф��Τ�����ʬ�Ǥ������˥��ȴ����Ū�����ˤ�������ȶ�ͭ����Ƥ���С����˥����ȤǤ�ɤΤ褦�˽������٤���Ƚ�ǤǤ��ޤ���
���ˤ��Ϣ�����äǤ��������Τ���ˤ⥵���Ȥδ�衦��Ū��ǽ�ˤ�����ȶ�ͭ���뤳�Ȥ����ڤ��Ȼפ��ޤ���
��Τ�������ǽ�̰ʳ��Τ�����̤���ǽ���Ȥ����ޤ����㤨�С���ǽ�修��������ĥ�������������������ƥ��ʤɤ˴ؤ��������ޤޤ�ޤ�����ǽ�Ȱ�ä����Ѥ���桼����¦����̤ʤɤ���ϸ����Ƥ��ޤ���Τǡ������Ф��ˤ�����ʬ�Ǥ������������ͽ����ˤ����äƸ���Ȥ��줬���ʤΤǡ��ռ����ޤ��礦��
��ǽ������Τˤ��Ƥ����������2�Ĥ����ޤ���
1. ���ѼԿ�������������
���Ϥ䥹������ˤ�äơ������ƥ�κ�����Ϥ��ʤ��äƤ��ޤ���
���ǽ�Ͼ��ʤ����ѼԤǤ⡢���θ�ο��Ӥˤ�äƤϡ��������뤹���ǽ����������
�����ʤϤۤȤ�ɥ����������ʤ��������٥�Ȥʤɤ���ȯŪ�����̥��������������
�����ƥ�䥵���С��ϥԡ��������������Ѥ�����褦���߷�/�������Ƥ���ɬ�פ�����ޤ��Τǡ���ȯŪ�˥������������椹��褦�ʻ��֤����ꤵ�����ϡ� ������ȥ��˥��˶�ͭ���������褤�Ǥ��礦��
2. �ǡ����Υꥢ�륿������
������������Ʊ���Ǥ��äƤ⡢����ǡ����Υꥢ�륿�������ˤ�äƥ����С��䥷���ƥ�˵�������������㤤�ޤ����㤨�С���ʤɤ�����Хå����פˤ��Ƥ�����ʤ���礬¿���Ǥ����������ξ��Ϥۤܥꥢ�륿����Ǥʤ���а�̣���ʤ��ä��ꤷ�ޤ��������ƥ�Υ������ͭ�¤Ǥ��Τǡ����ѥ�����˹�碌��Ŭ�����Ƥ����٤��Ǥ���
������˴�Ϣ�������ҤΥ���ե饨�˥������ȤƤ��ɤ�����ȥ������Τǡ��ʲ��ˤ��Ҳ𤷤ޤ���
���ǥ��쥯�����䥨�˥������ѥ��˥��˥���ե�����̤�ݤ˻��ä�����ߤ���5�ĤΤ���
http://blog.nomadscafe.jp/2011/07/for-efficient-use-of-resources.html
���ͽ�Ȥ���������ʬ�����������줿ʸ��������������Ǥ�����1�Ĥοޤ�ǥ����ޤ�1�Ԥ�ʸ�Ǥ��äƤ�������������������ʤ��ȻפäƤ��ޤ���
�ޤ������ϳ��ʤ����Ȥϡ����������ȤǤ����ɥ�����ȤϤ����ޤǶ�ͭ���뤿��μ��ʤǤ��Τǡ������˻��֤�ݤ����������Ǥ���碌����������ٱ礹�뤰�餤�ΰ��֤Ť��Ǥ���Τ������Ȼפ��ޤ���
�����ơ�1�ٽƽ����ǤϤʤ����ǽ���Ƥ��ʤäƤ��ޤäƤ⡢�����С��֤Ǥ������뤿��ˡ����Ƥ����٤�夲�Ƥ������Ȥ��������ڤ��Ȼפ��ޤ���
NHN Japan�Ǥϡ����줤�ʥ磻�䡼�ե졼�ब���ɥ�����Ⱥ�����ޤ�ƥ����ӥ���ȯ�˺�Ŭ�ʥ��ߥ�˥�������Ǥ���ǥ��쥯�������罸���Ƥ���ޤ���
�ǥ��쥯�����ζ�̳�ν��פʤ�Τΰ�Ĥˡ����ͤ�ޤȤ��ɥ�����Ȥ����̳������ޤ����¤�줿���֤���ǥ����ƥ��ȯ���ʤ���Фʤ�ʤ��ݤˡ��ɤΤ褦�ʥɥ�����Ȥ�ɤ��ޤǺ������뤫Ǻ�ळ�Ȥ�¿�����Ȼפ��ޤ���
�����Ǻ���ϥǥ��쥯�������ɥ�����Ȥ��������ݤο�������ݥ���ȤˤĤ��ƹͤ��Ƥߤ����Ȼפ��ޤ���
(photo: Wireframes by INPIVIC)
�����ɥ�����Ȥ��뤳�Ȥ���Ū�Ȥʤ�ʤ��褦�ˤ���
���������Τ��ȤǤ��������ֽ��פʤΤϿʤ�Ƥ��륷���ƥ೫ȯ��Ǽ���̤���Զ��ʤ������Ǥ��뤳�ȤǤ������ͤ���С������Ƥ�餦���Ȥ����ǡ����μ��ʤȤ��ƥɥ�����Ȥ������Ȥ���ͥ���٤�ְ㤨�ʤ��褦�ˤ��ޤ��礦��
������Ȥ����ɥ�����Ȥκ����ˤϻ��֤��ݤ��ꡢ�ѹ����ι����ˤ�Ʊ�������֤�������ޤ����ޤ������������Ť��ޤޤξ�硢��ȯ���С��������ǿ��С������ȴ��㤤����ȥ�֥�Υꥹ�����ФƤ��ޤ���
���ԡ��ɴ��������볫ȯ�ξ��ˤϡ��ץ��������Ȥ˴ؤ����С��Ⱦ�˥��ߥ�˥������������褦�ˤ��ơ��ɥ�����Ȥ�ɬ����¤ˤȤɤᡢ��Ƭ��ƥ����ȥ���åȤ�¿���Ȥäƿʤ������̵�̤��ʤ��ɤ����⤢��ޤ���
���ߥ�˥�����������ˡ����ħ��ʲ��οޤˤޤȤ�Ƥߤޤ�������Ƭ������å�/�ɥ�����Ȥ���ħ��Ƨ�ޤ��ơ�Ŭ�ڤ˻Ȥ�ʬ���ޤ��礦��
����Ǥϡ�����Ū�˥ɥ�����Ȥˤ��뤫���ʤ�����Ƚ�ǤϤɤ������餤���Ǥ��礦���������ޤǥ������Х��������Ǥ������ʲ���2�Ĥμ��ǹͤ���褦�ˤ��Ƥ��ޤ���
����ͭ����������ξ�̣���� �� �ѹ����ʤ����ƤǤ���ۤɡ��ɥ�����Ȥˤ��Ƥ������ͤ���ޤ�ޤ�
����ͭ�������Ϳ� �� ¿���ۤɥꥢ�륿���ॳ�ߥ�˥�����������ʤäƤ��ޤ��Τǡ��ɥ�����Ȥ����������Ǥ��礦
����Ǥϡ��ʲ��Ǥϼºݤ˥ɥ�����Ȥ���ݤΥݥ���Ȥ��Ƥ����ޤ���
����������ζ�ͭ�˽�����
��褫������μ����ޤǤγ�ȯ������ʲ�����Ф��ޤ�����

��Ⱦ�δ�衢��������ֲ���¸����뤫�פΥե������ǡ���Ⱦ���߷פǤ����֤ɤΤ褦�˼¸����뤫�פȤ����ե������ˤʤ�ޤ���
���ͽ����ݤˡ��Ĥ��狼��䤹���������ܤ�UI�ʤɥ桼�����θ����ܤ���ʬ����˿ʤ�Ƥ��ޤ������Ǥ�������Ⱦ�δ����盧�����ֽ����ʤȤ����Ǥ���
�����ƴ��䥳�ץȤϥ����ӥ��κ����Ǥ⤢�ꡢ�����������Ѥ���ΤǤϤ���ޤ������ӥ����ƤϱĶ�/ˡ̳/����/����/CS(�������ޡ����ݡ���)/��ȯ/�ǥ�����/���Ѥʤ��͡�������ؤζ�ͭ��ɬ�פˤʤ���ʬ�Ǥ��Τǡ����֥ɥ�����Ȳ����Ƥ���������������ʬ���Ȼפ��ޤ����������åȤ����뵡ǽ���ʵ�ʤɤ��Υ����Ȥ䥵���ӥ��Ǽ¸����������Ȥ���ʸ�����ޤ��礦��
�������ꤷ�Ƥ��륷�ʥꥪ�ʳ����ܤ������
ŵ��Ū��˾�ޤ������ʥꥪ������ϤȤ����Τ��Ф��ơ�����ʳ�����ʬ��������Ϥ�۾���ȸ����ޤ��������ƥ�Ϥ����������ѥ�������Ф��Ƥ�٤���ư����ꤹ��ɬ�פ�����ޤ��Τǡ����Υѥ�����Ȥ��Ƥ�����Ϥ��⤽��ʳ�������¿���Ǥ���
�ޤ�������ư��ǥ����ƥ�μ��Ϻ�������ޤ���������ռ����������Ф��Ƥ����ʤ��ȡ��б����륨�˥�����ô���礭���ʤäƤ��ޤ��ޤ���
�㤨�С�
���桼�����ˤ����ߤ����ʤ����줿��
��ͽ�۰ʾ�Υǡ����������Ƥ�����
�����ꤷ�Ƥ��ʤ����֤Ǥ��������
���̿�����������䤨�Ƥ��ޤä���
��Ϣ����Υ����ƥब�������ʤ��ä��ꡢ�ޤ������곰�Υǡ������֤äƤ�����
�ʤɤǤ���
������ʬ�ˤĤ��Ƥ�ͽ�ᡢ���˱�ä����Ǹ�§�����ˤ����Τˤ��Ƥ������������ࡼ���˳�ȯ���ʤߤޤ����ޤ����º�����Ȥ��ư۾�Ϥε�ư�ϡ����곰�����˺ǽ餫�������Ф��Τ�����ʬ�Ǥ������˥��ȴ����Ū�����ˤ�������ȶ�ͭ����Ƥ���С����˥����ȤǤ�ɤΤ褦�˽������٤���Ƚ�ǤǤ��ޤ���
���ˤ��Ϣ�����äǤ��������Τ���ˤ⥵���Ȥδ�衦��Ū��ǽ�ˤ�����ȶ�ͭ���뤳�Ȥ����ڤ��Ȼפ��ޤ���
������ǽ����ܤ������
��Τ�������ǽ�̰ʳ��Τ�����̤���ǽ���Ȥ����ޤ����㤨�С���ǽ�修��������ĥ�������������������ƥ��ʤɤ˴ؤ��������ޤޤ�ޤ�����ǽ�Ȱ�ä����Ѥ���桼����¦����̤ʤɤ���ϸ����Ƥ��ޤ���Τǡ������Ф��ˤ�����ʬ�Ǥ������������ͽ����ˤ����äƸ���Ȥ��줬���ʤΤǡ��ռ����ޤ��礦��
��ǽ������Τˤ��Ƥ����������2�Ĥ����ޤ���
1. ���ѼԿ�������������
���Ϥ䥹������ˤ�äơ������ƥ�κ�����Ϥ��ʤ��äƤ��ޤ���
���ǽ�Ͼ��ʤ����ѼԤǤ⡢���θ�ο��Ӥˤ�äƤϡ��������뤹���ǽ����������
�����ʤϤۤȤ�ɥ����������ʤ��������٥�Ȥʤɤ���ȯŪ�����̥��������������
�����ƥ�䥵���С��ϥԡ��������������Ѥ�����褦���߷�/�������Ƥ���ɬ�פ�����ޤ��Τǡ���ȯŪ�˥������������椹��褦�ʻ��֤����ꤵ�����ϡ� ������ȥ��˥��˶�ͭ���������褤�Ǥ��礦��
2. �ǡ����Υꥢ�륿������
������������Ʊ���Ǥ��äƤ⡢����ǡ����Υꥢ�륿�������ˤ�äƥ����С��䥷���ƥ�˵�������������㤤�ޤ����㤨�С���ʤɤ�����Хå����פˤ��Ƥ�����ʤ���礬¿���Ǥ����������ξ��Ϥۤܥꥢ�륿����Ǥʤ���а�̣���ʤ��ä��ꤷ�ޤ��������ƥ�Υ������ͭ�¤Ǥ��Τǡ����ѥ�����˹�碌��Ŭ�����Ƥ����٤��Ǥ���
������˴�Ϣ�������ҤΥ���ե饨�˥������ȤƤ��ɤ�����ȥ������Τǡ��ʲ��ˤ��Ҳ𤷤ޤ���
���ǥ��쥯�����䥨�˥������ѥ��˥��˥���ե�����̤�ݤ˻��ä�����ߤ���5�ĤΤ���
http://blog.nomadscafe.jp/2011/07/for-efficient-use-of-resources.html
�Ǹ��
���ͽ�Ȥ���������ʬ�����������줿ʸ��������������Ǥ�����1�Ĥοޤ�ǥ����ޤ�1�Ԥ�ʸ�Ǥ��äƤ�������������������ʤ��ȻפäƤ��ޤ���
�ޤ������ϳ��ʤ����Ȥϡ����������ȤǤ����ɥ�����ȤϤ����ޤǶ�ͭ���뤿��μ��ʤǤ��Τǡ������˻��֤�ݤ����������Ǥ���碌����������ٱ礹�뤰�餤�ΰ��֤Ť��Ǥ���Τ������Ȼפ��ޤ���
�����ơ�1�ٽƽ����ǤϤʤ����ǽ���Ƥ��ʤäƤ��ޤäƤ⡢�����С��֤Ǥ������뤿��ˡ����Ƥ����٤�夲�Ƥ������Ȥ��������ڤ��Ȼפ��ޤ���
NHN Japan�Ǥϡ�
�桼�����θ���ꥢ�륿����Ƕ�ͭ��NHN Japan��UX�ꥵ�����롼��ˤ��äƤ���
����ˤ��ϡ�����Ǥ���
���ҤǤϥ��ޡ��ȥե����PC�����Υ�����䥵���Ȥʤɤ�������ݡ����ꤷ�Ƥ���桼�����ؤ˼ºݤ˿��äƤ����������Ȥ��䤹�����狼��䤹������Ŭ���ʤɤΰո���ʹ�����ꤹ�뤳�Ȥ�UX�ꥵ�����ȸƤ�Ǥ��ޤ���
UX�ꥵ�����Ǥϼ�ˣ��Ĥδ�������Ĵ����Ԥ��ޤ���
�����ܤϡ��θ������桼������������������ʤ������סֳڤ��������ڤ����ʤ������פʤ�ľ��Ū�ʰո���ʹ�����桼�����δ�����ɤ߲ޤ��������ܤϡ������Ȥ䥢�ץ������ư��˴ؤ��ơ����֤俧�����դʤɻȤ��䤹����狼��䤹���˴ؤ���ո���ʹ��������ȯ���ˤĤʤ���Ȥ��ä���ΤǤ���
�����NHN Japan�Υ��ե�����ˤ���UX�ꥵ�����Τ�������ѥ롼���Ҳ𤷤����Ȼפ��ޤ���

�ꥵ�����롼��Ϥ��Τ褦�˥��å������������Ĵ�ǤޤȤ��������
6�ͤ��餤�Ǥ�ä�����ä����Ȥ�����ޤ���

���ޤ��Υ����������ܤäݤ�ʷ�ϵ��ˤ�ʤ꤬���ʤΤ�

��ä��餻�äȿ�����Υѡ��Ĥ�ɤ�����

����ʤ��ǡ��µ�齡��Ⱦ�����ޤꤷ�����åƥ��ˤ�ʤ�ޤ���

���ơ�������Τ����������ޤ���Ω���ʤ��Ǥ�������餬�����Ĥ�����ޤ���
�衼������Ȥ狼��ޤ������ɤ������狼��ˤʤ�ޤ�����

�������UX�ꥵ�����������˻��üԤ����ؤϥ������֤ʤɤ������ޤ���

UX�ꥵ�����Ϻǽ�˥ꥵ�������Ƥä������������餫�����Ѱդ����ƥ��ȹ��ܤ˱�ä�PC�䥹�ޥۤ����Ƥ������Ȥ��ä�ή��ˤʤäƤ��ޤ��������Ѱդ���HDMI��VGA�Υ����֥�üԤ�ü���˥��åȤ��ƽ�����λ������ˤϥޥ����⤢��ޤ���

���üԤν����ⴰλ


������ϭ����錄�ꡢ�ꥵ�����롼���ȿ��¦�ˤޤ��Ȥ�������������˺���Ƥ��ꡢ10�ͤۤɤ�����ޤ������̤��������äƤޤ�Ǥɤ����δ��ϤΥ���ȥ�����롼�ࡣ

�ꥵ�����롼������֤��줿�����Ϲ�����٤ǡ����üԤμ긵�ʤꥢ�åפǸ��뤳�Ȥ���ǽ��

��³���Ƥ��륹�ޥۤʤɤα����⤽�Τޤ��Ϥ���Ƥ��ޤ���

������Ͽ���ǽ�Ǥ���������Ū�ˤϥǥ��쥯������ץ��ǥ塼�����ˤϥꥢ�륿����ǤΥ桼�����Υꥢ��������ѻ����뤳�Ȥ�����Ƥ���ȤΤ��ȤǤ���
���Τ褦�ˤ��ơ����ڤ��������狼��䤹������ƥ�Ĥ�NHN Japan�Ǥ����븦�椷�Ƥ��ޤ���
NHN Japan�Ǥϡ��桼�����Υ������ڥꥨ��ꥢ�륿����ǥ���å����ƥ����ӥ��˥�ե쥯�ȤǤ���ǥ��쥯�����ʥ롼��ǤϤ���ޤ���ˤ��罸���Ƥ��ޤ���
���ҤǤϥ��ޡ��ȥե����PC�����Υ�����䥵���Ȥʤɤ�������ݡ����ꤷ�Ƥ���桼�����ؤ˼ºݤ˿��äƤ����������Ȥ��䤹�����狼��䤹������Ŭ���ʤɤΰո���ʹ�����ꤹ�뤳�Ȥ�UX�ꥵ�����ȸƤ�Ǥ��ޤ���
UX�ꥵ�����Ǥϼ�ˣ��Ĥδ�������Ĵ����Ԥ��ޤ���
�����ܤϡ��θ������桼������������������ʤ������סֳڤ��������ڤ����ʤ������פʤ�ľ��Ū�ʰո���ʹ�����桼�����δ�����ɤ߲ޤ��������ܤϡ������Ȥ䥢�ץ������ư��˴ؤ��ơ����֤俧�����դʤɻȤ��䤹����狼��䤹���˴ؤ���ո���ʹ��������ȯ���ˤĤʤ���Ȥ��ä���ΤǤ���
�����NHN Japan�Υ��ե�����ˤ���UX�ꥵ�����Τ�������ѥ롼���Ҳ𤷤����Ȼפ��ޤ���

�ꥵ�����롼��Ϥ��Τ褦�˥��å������������Ĵ�ǤޤȤ��������
6�ͤ��餤�Ǥ�ä�����ä����Ȥ�����ޤ���

���ޤ��Υ����������ܤäݤ�ʷ�ϵ��ˤ�ʤ꤬���ʤΤ�

��ä��餻�äȿ�����Υѡ��Ĥ�ɤ�����

����ʤ��ǡ��µ�齡��Ⱦ�����ޤꤷ�����åƥ��ˤ�ʤ�ޤ���

���ơ�������Τ����������ޤ���Ω���ʤ��Ǥ�������餬�����Ĥ�����ޤ���
�衼������Ȥ狼��ޤ������ɤ������狼��ˤʤ�ޤ�����

�������UX�ꥵ�����������˻��üԤ����ؤϥ������֤ʤɤ������ޤ���

UX�ꥵ�����Ϻǽ�˥ꥵ�������Ƥä������������餫�����Ѱդ����ƥ��ȹ��ܤ˱�ä�PC�䥹�ޥۤ����Ƥ������Ȥ��ä�ή��ˤʤäƤ��ޤ��������Ѱդ���HDMI��VGA�Υ����֥�üԤ�ü���˥��åȤ��ƽ�����λ������ˤϥޥ����⤢��ޤ���

���üԤν����ⴰλ


������ϭ����錄�ꡢ�ꥵ�����롼���ȿ��¦�ˤޤ��Ȥ�������������˺���Ƥ��ꡢ10�ͤۤɤ�����ޤ������̤��������äƤޤ�Ǥɤ����δ��ϤΥ���ȥ�����롼�ࡣ

�ꥵ�����롼������֤��줿�����Ϲ�����٤ǡ����üԤμ긵�ʤꥢ�åפǸ��뤳�Ȥ���ǽ��

��³���Ƥ��륹�ޥۤʤɤα����⤽�Τޤ��Ϥ���Ƥ��ޤ���

������Ͽ���ǽ�Ǥ���������Ū�ˤϥǥ��쥯������ץ��ǥ塼�����ˤϥꥢ�륿����ǤΥ桼�����Υꥢ��������ѻ����뤳�Ȥ�����Ƥ���ȤΤ��ȤǤ���
���Τ褦�ˤ��ơ����ڤ��������狼��䤹������ƥ�Ĥ�NHN Japan�Ǥ����븦�椷�Ƥ��ޤ���
NHN Japan�Ǥϡ��桼�����Υ������ڥꥨ��ꥢ�륿����ǥ���å����ƥ����ӥ��˥�ե쥯�ȤǤ���ǥ��쥯�����ʥ롼��ǤϤ���ޤ���ˤ��罸���Ƥ��ޤ���
��Ǥ�Ԥ�¿���Web�ǥ��쥯�����ʤ餪�����Ƥ���������̳�����Ѥ����ۥ�Υ�
����ˤ���ǥ��쥯������Q�Ǥ���
�Ż��Ƥ����ǡ�ô���Ԥ���ư������ѹ��ˤʤꡢ��̳�ΰ����Ѥ���Ԥ����ȤϤ褯���뤳�Ȥ��Ȼפ��ޤ����伫�Ȥ�livedoor Blog��Ϥ���Ȥ���¿���Υ���ƥ�Ĥ�ޤ�ô�����Ƥ��ޤ�������¾��ô���Ԥ�������Ѥ�������ƥ�Ĥ��̳��¿������ޤ���
��ˤϡ���Ǥ�Ԥ���ΰ����Ѥ����ʤ��ޤ�ô���ˤʤäƤ��ơ����꤬���������˹��Ƥƿͤ�ʹ�����ꡢ�����������ɤ��ɤ��Ĵ�٤��ꤷ�����Ѥ��ä����Ȥ⤢��ޤ����������ǡ������Ѥ��������Ѥ��줷�Ƥ�����dzؤ�������Ѥ��Ѥδ��ܤ�ޤȤ�Ƥߤޤ�����
���ҤǤϡ�����Wiki��Pukiwiki�ˤ�Google Docs�Ȥ��ä�����ͭ�ġ����褯���Ѥ��Ƥ��ޤ���Wiki�Ǥϥ���ƥ����˥ǥ��쥯�ȥ�������������˥ץ��������Ȥ䥿������˺�ʬ�����ƥڡ�����������ޤ���
���ºݤ˥����Ф˥ǥ��쥯�ȥ���������櫓�ǤϤʤ���Wiki�ε�ǽ�Ȥ��ƥڡ���̾��/�ʥ���å���ˤ�����ƶ��ڤäƤ��ޤ���
�������ץ��������Ȥ�Ω���夬�ä����ˤ�Ʊ����Wiki�ڡ�����������ơ�������˽����ץ��������Ȥο�Ľ�˹�碌��Wiki������Ƥ����ޤ���Wiki�˺ܤ����ʤ����������ʤɤ�����С��ե����붦ͭ�����Ф�Google Docs�����Ѥ��ơ������ؤΥ��Ž�äƤ����ޤ���

���������Ѥ��Ȥʤä����ˤϡ�Ĺ���Ȥ��������Ѥ���Ȥ��ä���Τ��ɬ�פϤʤ�����ʬ��ô�����Ƥ����ץ��������Ȥ�ꥹ�ȥ��åפ��ơ���������Wiki�ڡ����Υ����������Ǥܴۤ�λ�Ȥʤ�Τ������ۤΰ����Ѥ��ɥ�����Ȥη��Ǥ���
������������ä����Ǥΰ����Ѥ���Ԥ�����ˤϡ����������顢��ʬ�ʳ����軰�Ԥ�����Ǥ���褦�ʷ��Ƕ�̳���������Ȥ��ƻĤ��Ƥ������Ȥ�ɬ�פǤ���
����Ǥ��ȿ��κ������ʤɤˤ�äơ�ô���Ԥΰ�ư��¿�������ֶȳ����Ȼפ��ޤ��Τǡ����Τ褦�ʾ��������Ȥ������Ѥ��Ƥ���������㡼������Ū�˺��Τ����ڤǤϤʤ��Ǥ��礦����
��̳������Ѥ����Ȥ���ޤä��顢��Ǥ�Ԥ˼ºݤ˺�ȤƤ�餦���֤��ߤ��ޤ����̾��ư��������ꤷ�Ƥ�������Ѥ��ˤ���������֤Ϻ�Ĺ�Ǥ��������٤��Ȼפ��ޤ��Τǡ����˸�Ǥ�ԤȰ��˺�Ȥ�Ԥ�����֤���ݤ��ޤ��礦��
��̳�ˤ�äƤϽ�1���������Υ롼�������ξ��⤢��Ȼפ��ޤ��Τǡ������˰����Ѥ���λ�ޤǤΥ������塼����Ȥ�����������Ǥ��礦���ޤ������������������;͵���äư����Ѥ��������Ǥ�Ԥ��Ϥ��ơ����ɤ��Ƥ����Ƥ�餦���Ȥ����ڤǤ���
�����Ѥ������˽�ʬ�ʾ����Ĥ��Ƥ����Ȥ��Ƥ⡢���첽�Ǥ��Ƥ��ʤ��ä��Υ��ϥ��˵��Ť����Ȥ�����Τǡ�ɬ����Ǥ�Ԥȴ���碌�ƥե�������̤ꤳ�ʤ����Ȥ����ᤷ�ޤ����ޤ��������Ѥ���ˡ�����ΨŪ�ʱ��Ѥʤɤ��Ǥ�Ԥ��פ��Ĥ����Ȥ⤢��ޤ��Τǡ�����ˤĤ��ư��˹ͤ��Ƥ�������;͵������Ȥʤ�����Ū�Ǥ���
�ʲ��ϡ��ºݤ�Q��������Ѥ�����������ȤΤ���Ұ������Ǥ���
�ºݤ˶�̳��˻������������ǡ������Ѥ��Τ��Ȥޤǹͤ���Τ��������ξ��⤢��ޤ������ޤʰ�ư�������塼��ǰ����Ѥ���ȯ��������⤢��ޤ�����������ʬ����̳������Ѥ�Ω��ˤʤä��Ȥ��Τ��Ȥޤǹͤ��ơ����Ȱ�Ĥμ�֤����ʤ��鿴�����ƤߤƤϤɤ��Ǥ��礦����
NHN Japan�Ǥϡ��������Ͽ�˻Ĥ���Ѥ��������Ƚ����ǥ��쥯�������罸���Ƥ��ޤ���
����Ϣ����
�����ӥ���ȯ��̾���ݡ�����Wiki�γ�����ˡ
http://blog.livedoor.jp/ld_directors/archives/51209257.html
�ǥ��쥯�����餷���롼�ƥ������������5�ĤΥ��ƥå�
http://blog.livedoor.jp/ld_directors/archives/51768034.html
�Ż��Ƥ����ǡ�ô���Ԥ���ư������ѹ��ˤʤꡢ��̳�ΰ����Ѥ���Ԥ����ȤϤ褯���뤳�Ȥ��Ȼפ��ޤ����伫�Ȥ�livedoor Blog��Ϥ���Ȥ���¿���Υ���ƥ�Ĥ�ޤ�ô�����Ƥ��ޤ�������¾��ô���Ԥ�������Ѥ�������ƥ�Ĥ��̳��¿������ޤ���
��ˤϡ���Ǥ�Ԥ���ΰ����Ѥ����ʤ��ޤ�ô���ˤʤäƤ��ơ����꤬���������˹��Ƥƿͤ�ʹ�����ꡢ�����������ɤ��ɤ��Ĵ�٤��ꤷ�����Ѥ��ä����Ȥ⤢��ޤ����������ǡ������Ѥ��������Ѥ��줷�Ƥ�����dzؤ�������Ѥ��Ѥδ��ܤ�ޤȤ�Ƥߤޤ�����
(photo: Businessmen discussing document by Victor1558)
����������ζ�̳�Υɥ�����Ȳ�������
���ҤǤϡ�����Wiki��Pukiwiki�ˤ�Google Docs�Ȥ��ä�����ͭ�ġ����褯���Ѥ��Ƥ��ޤ���Wiki�Ǥϥ���ƥ����˥ǥ��쥯�ȥ�������������˥ץ��������Ȥ䥿������˺�ʬ�����ƥڡ�����������ޤ���
���ºݤ˥����Ф˥ǥ��쥯�ȥ���������櫓�ǤϤʤ���Wiki�ε�ǽ�Ȥ��ƥڡ���̾��/�ʥ���å���ˤ�����ƶ��ڤäƤ��ޤ���
Wiki�ڡ�����
����ƥ��A���ᡡ����ƥ�Ĥγ��פȳƥץ��������ȤؤΥ�ʤ�
����ƥ��A/�ץ���������1���ᡡ�ץ��������Ȥ������ȳƥ������ؤΥ�ʤ�
����ƥ��A/�ץ���������1/���������ᡡ�������ξܺ٤ʤ�
�������ץ��������Ȥ�Ω���夬�ä����ˤ�Ʊ����Wiki�ڡ�����������ơ�������˽����ץ��������Ȥο�Ľ�˹�碌��Wiki������Ƥ����ޤ���Wiki�˺ܤ����ʤ����������ʤɤ�����С��ե����붦ͭ�����Ф�Google Docs�����Ѥ��ơ������ؤΥ��Ž�äƤ����ޤ���

����wiki�����
���������Ѥ��Ȥʤä����ˤϡ�Ĺ���Ȥ��������Ѥ���Ȥ��ä���Τ��ɬ�פϤʤ�����ʬ��ô�����Ƥ����ץ��������Ȥ�ꥹ�ȥ��åפ��ơ���������Wiki�ڡ����Υ����������Ǥܴۤ�λ�Ȥʤ�Τ������ۤΰ����Ѥ��ɥ�����Ȥη��Ǥ���
������������ä����Ǥΰ����Ѥ���Ԥ�����ˤϡ����������顢��ʬ�ʳ����軰�Ԥ�����Ǥ���褦�ʷ��Ƕ�̳���������Ȥ��ƻĤ��Ƥ������Ȥ�ɬ�פǤ���
����Ǥ��ȿ��κ������ʤɤˤ�äơ�ô���Ԥΰ�ư��¿�������ֶȳ����Ȼפ��ޤ��Τǡ����Τ褦�ʾ��������Ȥ������Ѥ��Ƥ���������㡼������Ū�˺��Τ����ڤǤϤʤ��Ǥ��礦����
�ºݤ˥������뵡����Ȥ�
��̳������Ѥ����Ȥ���ޤä��顢��Ǥ�Ԥ˼ºݤ˺�ȤƤ�餦���֤��ߤ��ޤ����̾��ư��������ꤷ�Ƥ�������Ѥ��ˤ���������֤Ϻ�Ĺ�Ǥ��������٤��Ȼפ��ޤ��Τǡ����˸�Ǥ�ԤȰ��˺�Ȥ�Ԥ�����֤���ݤ��ޤ��礦��
��̳�ˤ�äƤϽ�1���������Υ롼�������ξ��⤢��Ȼפ��ޤ��Τǡ������˰����Ѥ���λ�ޤǤΥ������塼����Ȥ�����������Ǥ��礦���ޤ������������������;͵���äư����Ѥ��������Ǥ�Ԥ��Ϥ��ơ����ɤ��Ƥ����Ƥ�餦���Ȥ����ڤǤ���
�����Ѥ������˽�ʬ�ʾ����Ĥ��Ƥ����Ȥ��Ƥ⡢���첽�Ǥ��Ƥ��ʤ��ä��Υ��ϥ��˵��Ť����Ȥ�����Τǡ�ɬ����Ǥ�Ԥȴ���碌�ƥե�������̤ꤳ�ʤ����Ȥ����ᤷ�ޤ����ޤ��������Ѥ���ˡ�����ΨŪ�ʱ��Ѥʤɤ��Ǥ�Ԥ��פ��Ĥ����Ȥ⤢��ޤ��Τǡ�����ˤĤ��ư��˹ͤ��Ƥ�������;͵������Ȥʤ�����Ū�Ǥ���
�ʲ��ϡ��ºݤ�Q��������Ѥ�����������ȤΤ���Ұ������Ǥ���
�����ѥġ���ΰ��Ѥ��κݤˡ��ɤ�����ӤǻȤäƤ��뤫��ޤȤ�����ȡ��ºݤ˻��Ѥ�����̤ǥҥ������Ķ����ߤ��Ƥ��������������ï�Ǥ�ġ�������ѽ����褦�ˤ��륢�ɥХ����⤤�������ޤ������ʥ��˥���T)
�������Ѥ������������ε������ͻҤ䡢�ʤ����α��Ѥˤ����ä����ε�Ͽ���ޤޤ�Ƥ����Τǡ����Ū�ʷаޤ����뤳�Ȥ��Ǥ��ޤ������ʥǥ��쥯������I��
�ºݤ˶�̳��˻������������ǡ������Ѥ��Τ��Ȥޤǹͤ���Τ��������ξ��⤢��ޤ������ޤʰ�ư�������塼��ǰ����Ѥ���ȯ��������⤢��ޤ�����������ʬ����̳������Ѥ�Ω��ˤʤä��Ȥ��Τ��Ȥޤǹͤ��ơ����Ȱ�Ĥμ�֤����ʤ��鿴�����ƤߤƤϤɤ��Ǥ��礦����
NHN Japan�Ǥϡ��������Ͽ�˻Ĥ���Ѥ��������Ƚ����ǥ��쥯�������罸���Ƥ��ޤ���
����Ϣ����
�����ӥ���ȯ��̾���ݡ�����Wiki�γ�����ˡ
http://blog.livedoor.jp/ld_directors/archives/51209257.html
�ǥ��쥯�����餷���롼�ƥ������������5�ĤΥ��ƥå�
http://blog.livedoor.jp/ld_directors/archives/51768034.html
�ϤƤʡ�NHN Japan�ߥ˥եƥ����ǥ���ݡ�����Z�����Ťǡ֥���ƥ�ĥޡ����ƥ������ߥʡ��פš��ʻ���̵����
����ˤ��ϡ��������ô�����Ƥ���ë�����ͤǤ���
���������ѥ������Υ��ƥ���ƥ�Ĥ��ä���10�ܤΥ������������ä����פȤ��������ǡ��͡��ʴ�Ȥȥ����֥�ǥ����Υ���ܥ���ƥ�Ĥ������Ҳ𤷤ޤ�����
�����ƺ��ϤƤʤ��ǥ���ݡ�����Z����Ȱ��ˡ��ָ��̤��Ǥ�Ȥ��⤷������ƥ�ġɤκ�����פȤ����ơ��ޤǡ��͡��ʥ���ƥ�Ļ���Ҳ𤹤�̵�����ߥʡ���3��6���ʿ�ˤ˳��Ť��ޤ��ΤǾҲ𤵤��Ƥ���������

�����ܤ˴�ȾҲ𥳥�ƥ�Ĥ��äƤ�ï������ˤ��Ƥ���ʤ���
���Ȥ��äƴ�ȤȾ��ʤ䥵���ӥ���դ����ƾҲ𤹤�Τ�����
����Ǥϲ�����Ф����ΤǤ��礦����
���Υ��ߥʡ��Ǥϡ�
�֥ͥåȾ������ˤʤꡢ�Х��륳��ƥ�Ĥ�ɤ���뤫����
�֥���ƥ�ĥޡ����ƥ��θ��̤Ȥϲ�������
�֤ɤΤ褦�˼ºݤΥޡ����ƥ����̤˷�ӤĤ���Τ����פ�ơ��ޤȤ��ơ�
�����֥�ǥ����Ǥμ������ˡ�Ҳ𤷤ޤ���
�����оݤϡ���ȤΥ����֥ޡ����ƥ�����������������ô���ԡ�
�����ҡ������֥�ǥ������IJ�ҡ������֥���ƥ�������Ҥˤʤ�ޤ���
��������֤ʤ�����ƥ�ĥޡ����ƥ��ˡȤ��⤷�����ɤ�������Τ�����
�ֻա���ü����Ϻ��NHN Japan ������� ������ȥ��롼��Ĺ��
�Ͽ�����ʸ��ֹ�����ɾ���Խ�Ĺ�����̷ݽѹ�����صҰ���������ϥ饤������ˡ�
�����֥�ǥ���������ˤʤ륳��ƥ�Ĥη����Ⱥ�����������ˤĤ��ơ��͡��ʹ�Υ���ƥ�Ĥ䡢��������ι���ޤ�ͤä����ʤʤɤ���˲��⤷�ޤ����ޤ������TV�ʤɤ�������ǥ����ǤΥ���ƥ��������㤫�顢����Υ����֥�ǥ����˳褫�����ΤҲ𤷤ޤ���
���������֡ȥ�������������������Ƥ֡ɼ���˳ؤ֤��⤷������ƥ�ĥޡ����ƥ���
�ֻա�������͵�ʤϤƤʡˡ�ë�����͡�NHN Japan�ˡ���ͺ�ʡʥǥ���ݡ�����Z�ˡ�
����Υ���ƥ������Ԥ����ƥ�ǥ����ʤϤƤʡ�livedoor �˥塼�����˥եƥ����ǥ���ݡ�����Z�ʤɡˤǤΡ��͡��ʴ�ȤȤΥ������åפ����������ƥ�Ļ���ȡ����θ��̤Ҳ𤷤ޤ�������������ǥ����ʤɤ�����ˤʤ�䤹������ƥ�Ĥκ�����Ҳ𤷤ޤ���
�軰�����ѥͥ�ǥ������å����֥����ֹ�����ɾ��
��������������ιֻ������ǡ�����ƥ�ĥޡ����ƥ��ˤĤ���Ƥ�����ޤ���
���üԤ�������μ���ˤ⤪�������ޤ���
�����ߥʡ��塢�ֻ������Ȼ��ü�Ʊ�Τ���ή���뺩�Ʋ�Ⳬ���ޤ���
����������2013ǯ3��6���ʿ��18:00��20:00�ʳ���17:30��
�����Ʋ�ϥ��ߥʡ���Ʊ�����ˤ�20:00��21:00�˳��Ť��ޤ���
���졡�ꡧNHN Japan ������ҡ��ܼҥ��ե��롼�� (����Խ�ë���ë2-21-1 ��ë�ҥ��ꥨ 27��(���ա�11��))
����������������ı��Ի����������ȥ����Կ����ֽ�ë�ء�15�ֽи�ľ�롣����첣����JR���������ȥ���������������Ƭ���ֽ�ë�ءפ�2FϢ����ϩ��ľ�롣
������¾������������ˡ�ξܺ٤ˤĤ��Ƥϡ����Ӥ������߸�˥��ˤƤ�Ϣ�������Ƥ��������ޤ���

�����ѡ�̵��
���ꡡ����80̾
��������������Ķ������硢�����ˤʤ��礬����ޤ��ΤǤ�λ������������
���硡�š�
������ҤϤƤ� / NHN Japan ������� /�˥եƥ�������ҡʥǥ���ݡ�����Z��
���Ͽ�����

���ֹ�����ɾ���Խ�Ĺ�����̷ݽѹ�����صҰ���������ϥ饤�������
1974ǯ���������ޤ졣����ֹ�����ɾ������ˤϡ�������濴�˥ե��å�����Dz衢�̿���̡�衢�����֡��ǥ��������ʤ�¿�ͤʥ�����㡼�ΰ�ȥ�ǥ������Ҳ���ݤ��Ǥ����͡����ý�����꤬������700�ͤ˵ڤ������Υ��ꥨ�������������Ȥ˥��ӥ塼���롣���ߤϻ�����ҡ������֥����Ȥ��Խ����顢��Ȥ���άΩ�Ƥ����PR����ƥ�Ĥδ�衦������٥�Ȥλʲ�ޤǡ����Խ��ס֥��㡼�ʥꥺ��סֹ���פγ�����Ķ������ư��Ԥ�������֥��ȥ�פ�����Хȥ��ǥ��ͥåȡפǤ�Ϣ�ܤ�Ϥ��ᡢ����ֹ���פۤ��ˤ�쥮��顼��ɮ�����̷ݽѹ�����ؤǤϡ��ԻԿ�ʪ���פ�ô����
����ü����Ϻ

NHN Japan ���������������ȥ��롼��Ĺ
1975ǯ��������ޤ졣�ı���طкѳ���´��1999ǯ��NTT�ǡ��������Ҥ���BS/CS�ǥ������Ϣ���������̿�ͻ��λ��ȳ�ȯ�����祤��ȥ٥���㡼��Ω�˷Ȥ�롣2001ǯ���ꥯ�롼�Ȥ�ž�����ե�ޥ������R25�٤θ�ή�Ȥʤ�ץ��������Ȥ�Ω���夲����R25���ϴ���Ϲ���ĶȤ���Ǥ�Ԥ�̳��롣���θ塢05ǯ4��˥饤�֥ɥ������Ҥ����饤�֥ɥ��˥塼�������硣�饤�֥ɥ������ˤϡ����������ǥ���������Ĺ�˽�Ǥ���Ʒбĺ�����ô��˵�顢��BLOGOS�ס�MarketHack�ס�Techwave�פʤɤο�����ǥ�����Ω���夲�롣10ǯ5���ꥳ��ǥʥ��ȡ��ǥ�����Ҥذܤꡢ��VOGUE�١�GQ JAPAN�١�WIRED�٤Υ����֥����Ȥȥǥ�����ޥ�����μ��ײ���ʤ�롣12ǯ6���긽������LINE�ס�NAVER�ޤȤ�ס�livedoor�˥塼���פʤɤι���ޥͥ�������ô��
��������͵

1982ǯ��ʡ�����ޤ졣2005ǯ�˳�����ҤϤƤ����ҡ��֤ϤƤʥ֥å��ޡ����ס֤ϤƤʥ֥����פʤɤΥޡ����ƥ��������ô����2011ǯ���Ķ������Ǥ�������������˳Ȼ�����빭����俷���ʤΥץ��˥��ǥ��쥯�����˷Ȥ�롣
����ͺ��

1971ǯ��������ޤ졣�˥եƥ�������Ҷ�̳���ǥ���ݡ�����Z�����֥ޥ�������1990ǯ���Ⱦ����Ŀͤ�����ȥ���ޥåס���̤��Ȼפä��ʤɤΥ����Ȥ����2002ǯ�˲�ҤǤ��ä���ȥǥ���ݡ�����Z��Ω���夲�롣
�������

1972ǯ���������ޤ졣NHN Japan��̳������������ǡ�livedoor�˥塼���ס�LINE�פʤɤι����衦�����ô����1990ǯ���Ⱦ����Ŀͤǡ֥Х������Ͽޡס֤����Ϥα��פʤɤΥ����Ȥ�������Υ���ƥ�Ĥ�����Ҥʤɤ�����ҤȤ���¿�����Ǥ���Ƥ��롣
�ʾ夬���ߥʡ��Τ��Ҳ�Ȥʤ�ޤ���
�����λ��ä��Ԥ����Ƥ��ޤ���
���������ѥ������Υ��ƥ���ƥ�Ĥ��ä���10�ܤΥ������������ä����פȤ��������ǡ��͡��ʴ�Ȥȥ����֥�ǥ����Υ���ܥ���ƥ�Ĥ������Ҳ𤷤ޤ�����
�����ƺ��ϤƤʤ��ǥ���ݡ�����Z����Ȱ��ˡ��ָ��̤��Ǥ�Ȥ��⤷������ƥ�ġɤκ�����פȤ����ơ��ޤǡ��͡��ʥ���ƥ�Ļ���Ҳ𤹤�̵�����ߥʡ���3��6���ʿ�ˤ˳��Ť��ޤ��ΤǾҲ𤵤��Ƥ���������

�����ܤ˴�ȾҲ𥳥�ƥ�Ĥ��äƤ�ï������ˤ��Ƥ���ʤ���
���Ȥ��äƴ�ȤȾ��ʤ䥵���ӥ���դ����ƾҲ𤹤�Τ�����
����Ǥϲ�����Ф����ΤǤ��礦����
���Υ��ߥʡ��Ǥϡ�
�֥ͥåȾ������ˤʤꡢ�Х��륳��ƥ�Ĥ�ɤ���뤫����
�֥���ƥ�ĥޡ����ƥ��θ��̤Ȥϲ�������
�֤ɤΤ褦�˼ºݤΥޡ����ƥ����̤˷�ӤĤ���Τ����פ�ơ��ޤȤ��ơ�
�����֥�ǥ����Ǥμ������ˡ�Ҳ𤷤ޤ���
�����оݤϡ���ȤΥ����֥ޡ����ƥ�����������������ô���ԡ�
�����ҡ������֥�ǥ������IJ�ҡ������֥���ƥ�������Ҥˤʤ�ޤ���
���ߥʡ�����
��������֤ʤ�����ƥ�ĥޡ����ƥ��ˡȤ��⤷�����ɤ�������Τ�����
�ֻա���ü����Ϻ��NHN Japan ������� ������ȥ��롼��Ĺ��
�Ͽ�����ʸ��ֹ�����ɾ���Խ�Ĺ�����̷ݽѹ�����صҰ���������ϥ饤������ˡ�
�����֥�ǥ���������ˤʤ륳��ƥ�Ĥη����Ⱥ�����������ˤĤ��ơ��͡��ʹ�Υ���ƥ�Ĥ䡢��������ι���ޤ�ͤä����ʤʤɤ���˲��⤷�ޤ����ޤ������TV�ʤɤ�������ǥ����ǤΥ���ƥ��������㤫�顢����Υ����֥�ǥ����˳褫�����ΤҲ𤷤ޤ���
���������֡ȥ�������������������Ƥ֡ɼ���˳ؤ֤��⤷������ƥ�ĥޡ����ƥ���
�ֻա�������͵�ʤϤƤʡˡ�ë�����͡�NHN Japan�ˡ���ͺ�ʡʥǥ���ݡ�����Z�ˡ�
����Υ���ƥ������Ԥ����ƥ�ǥ����ʤϤƤʡ�livedoor �˥塼�����˥եƥ����ǥ���ݡ�����Z�ʤɡˤǤΡ��͡��ʴ�ȤȤΥ������åפ����������ƥ�Ļ���ȡ����θ��̤Ҳ𤷤ޤ�������������ǥ����ʤɤ�����ˤʤ�䤹������ƥ�Ĥκ�����Ҳ𤷤ޤ���
�軰�����ѥͥ�ǥ������å����֥����ֹ�����ɾ��
��������������ιֻ������ǡ�����ƥ�ĥޡ����ƥ��ˤĤ���Ƥ�����ޤ���
���üԤ�������μ���ˤ⤪�������ޤ���
�����ߥʡ��塢�ֻ������Ȼ��ü�Ʊ�Τ���ή���뺩�Ʋ�Ⳬ���ޤ���
�ܺ�
����������2013ǯ3��6���ʿ��18:00��20:00�ʳ���17:30��
�����Ʋ�ϥ��ߥʡ���Ʊ�����ˤ�20:00��21:00�˳��Ť��ޤ���
���졡�ꡧNHN Japan ������ҡ��ܼҥ��ե��롼�� (����Խ�ë���ë2-21-1 ��ë�ҥ��ꥨ 27��(���ա�11��))
����������������ı��Ի����������ȥ����Կ����ֽ�ë�ء�15�ֽи�ľ�롣����첣����JR���������ȥ���������������Ƭ���ֽ�ë�ءפ�2FϢ����ϩ��ľ�롣
������¾������������ˡ�ξܺ٤ˤĤ��Ƥϡ����Ӥ������߸�˥��ˤƤ�Ϣ�������Ƥ��������ޤ���

�����ѡ�̵��
���ꡡ����80̾
��������������Ķ������硢�����ˤʤ��礬����ޤ��ΤǤ�λ������������
���硡�š�
������ҤϤƤ� / NHN Japan ������� /�˥եƥ�������ҡʥǥ���ݡ�����Z��
��������֤Ͻ�λ���ޤ�����
�ֻեץ��ե�����
���Ͽ�����

���ֹ�����ɾ���Խ�Ĺ�����̷ݽѹ�����صҰ���������ϥ饤�������
1974ǯ���������ޤ졣����ֹ�����ɾ������ˤϡ�������濴�˥ե��å�����Dz衢�̿���̡�衢�����֡��ǥ��������ʤ�¿�ͤʥ�����㡼�ΰ�ȥ�ǥ������Ҳ���ݤ��Ǥ����͡����ý�����꤬������700�ͤ˵ڤ������Υ��ꥨ�������������Ȥ˥��ӥ塼���롣���ߤϻ�����ҡ������֥����Ȥ��Խ����顢��Ȥ���άΩ�Ƥ����PR����ƥ�Ĥδ�衦������٥�Ȥλʲ�ޤǡ����Խ��ס֥��㡼�ʥꥺ��סֹ���פγ�����Ķ������ư��Ԥ�������֥��ȥ�פ�����Хȥ��ǥ��ͥåȡפǤ�Ϣ�ܤ�Ϥ��ᡢ����ֹ���פۤ��ˤ�쥮��顼��ɮ�����̷ݽѹ�����ؤǤϡ��ԻԿ�ʪ���פ�ô����
����ü����Ϻ

NHN Japan ���������������ȥ��롼��Ĺ
1975ǯ��������ޤ졣�ı���طкѳ���´��1999ǯ��NTT�ǡ��������Ҥ���BS/CS�ǥ������Ϣ���������̿�ͻ��λ��ȳ�ȯ�����祤��ȥ٥���㡼��Ω�˷Ȥ�롣2001ǯ���ꥯ�롼�Ȥ�ž�����ե�ޥ������R25�٤θ�ή�Ȥʤ�ץ��������Ȥ�Ω���夲����R25���ϴ���Ϲ���ĶȤ���Ǥ�Ԥ�̳��롣���θ塢05ǯ4��˥饤�֥ɥ������Ҥ����饤�֥ɥ��˥塼�������硣�饤�֥ɥ������ˤϡ����������ǥ���������Ĺ�˽�Ǥ���Ʒбĺ�����ô��˵�顢��BLOGOS�ס�MarketHack�ס�Techwave�פʤɤο�����ǥ�����Ω���夲�롣10ǯ5���ꥳ��ǥʥ��ȡ��ǥ�����Ҥذܤꡢ��VOGUE�١�GQ JAPAN�١�WIRED�٤Υ����֥����Ȥȥǥ�����ޥ�����μ��ײ���ʤ�롣12ǯ6���긽������LINE�ס�NAVER�ޤȤ�ס�livedoor�˥塼���פʤɤι���ޥͥ�������ô��
��������͵

1982ǯ��ʡ�����ޤ졣2005ǯ�˳�����ҤϤƤ����ҡ��֤ϤƤʥ֥å��ޡ����ס֤ϤƤʥ֥����פʤɤΥޡ����ƥ��������ô����2011ǯ���Ķ������Ǥ�������������˳Ȼ�����빭����俷���ʤΥץ��˥��ǥ��쥯�����˷Ȥ�롣
����ͺ��

1971ǯ��������ޤ졣�˥եƥ�������Ҷ�̳���ǥ���ݡ�����Z�����֥ޥ�������1990ǯ���Ⱦ����Ŀͤ�����ȥ���ޥåס���̤��Ȼפä��ʤɤΥ����Ȥ����2002ǯ�˲�ҤǤ��ä���ȥǥ���ݡ�����Z��Ω���夲�롣
�������

1972ǯ���������ޤ졣NHN Japan��̳������������ǡ�livedoor�˥塼���ס�LINE�פʤɤι����衦�����ô����1990ǯ���Ⱦ����Ŀͤǡ֥Х������Ͽޡס֤����Ϥα��פʤɤΥ����Ȥ�������Υ���ƥ�Ĥ�����Ҥʤɤ�����ҤȤ���¿�����Ǥ���Ƥ��롣
�ʾ夬���ߥʡ��Τ��Ҳ�Ȥʤ�ޤ���
�����λ��ä��Ԥ����Ƥ��ޤ���
��������֤Ͻ�λ���ޤ�����