「趣味を仕事にする」こと
こんにちは。livedoor でコスプレサイト『Cure』を担当している西嶋です。
コスプレといってもアダルト要素はなく、アニメや漫画のキャラクターの衣装をまとったコスプレイヤーと呼ばれるユーザーが、自分たちのコスプレ画像をアップロードしたり、コミュニケーションを取ったりする純然たる“ヲタク”のサブカルチャー的な内容のサイトです。
そして、そのサービスを担当している私も当然ヲタクです。もちろんコスプレもします。小学校のころから漫画やアニメにどっぷり浸かって育った生粋のヲタクです。
こういう仕事をしていると決まって言われるのが、「趣味が仕事ってよいですね」の一言。確かに、趣味ど真ん中なカテゴリーの仕事なので楽しいですし、やりがいもあります。しかし「好きだから」だけでは、エンターテインメントの仕事はできません。ではここで、「趣味が仕事」になる条件をあげてみたいと思います。
■自分の「好み」は一番最初に除外
同じジャンルのエンターテインメントでも、やはり個人の好き嫌いは出てきます。自分が判断できる立場になった時に、どうしても最終的に「自分の好み」が入ってきます。例えば、コンテストの審査員をするとします。自分の好みの顔やスタイル、ジャンルの人だけを選ぶなら楽しいですが、それだけでは「仕事」と呼べません。エントリーした人をひとりひとり吟味する為には、あくまで中立的な思考を保たねばなりません。そのためには、真っ先に自分の「趣味」や「好み」を排除して冷静な判断を下せるように努力する必要があります。
■リサーチの上に更にリサーチ
エンターテインメントは、お客さまに楽しんでもらうお仕事です。お客さまのニーズはそれこそ100人いれば100通り……いや、1000とも10000ともあります。お客さまがなにを欲しているかは、個人の思考や判断などでは図かり知れません。市場の調査、作品の把握、ショップでの状況や情報、業界内での動き、そして実際にお客さまの集う現場での調査など、朝起きて寝るまで、ヒマさえあればリサーチすることがもっとも大切な仕事になってきます。もちろん、単に好きなジャンルのリサーチだけではなく、関係しているものから一見関係なさそうなジャンルのまで、広い視野で把握できるように貪欲に情報を収集する必要があります。
■迷いは持たず、信念曲げず
リサーチの結果得られた情報により、客観的な視野から決定した事項に関しては途中で絶対に変更しないこと。もちろん、サービスの向上にプラスになる意見やアドバイスをむやみに否定することではありません。みずから決めた結果に向けて、有益と判断するものであれば積極的に取り入れます。どんな業界でも同じですが、特にエンターテインメントの世界では「自分の信じるモノが絶対」的な思考の方が多く、なにをするにつけ否定的意見は「必ず」寄せられます。そして、自分の耳に届くのはだいたい「否定的」意見のみとなり、仕様の判断を鈍らせることもありますが、「肯定的」意見というのは、わざわざ言葉に出して発せられるものではありません。信じるモノはあくまで、入念に調べ上げたリサーチの結果と、そのサービスを行うことによるユーザーの有益性になります。最終地点をしっかり見据えた上で、確固たる信念を持ち仕事を推し進めないと、逆に信用を失墜させることにもなりかねません。
■趣味の仕事の差
趣味と仕事のいちばんの差は「こだわり」をどこに置くかにかかっています。自分の好きな部分に重点的に「こだわり」を置く“趣味”に対して、自分の好きな部分以外に「こだわり」を置くのが“仕事”になってきます。例として、自分はゲームをするのが好きで、このゲームなら「誰にも負けないくらいやりこんでいる」という思い。これが“趣味のこだわり”にあたります。それに対して、そのゲームが人にどのような影響をもたらし、人がどのように反応するかについて、とことん調べるのが“仕事のこだわり”になります。趣味はあくまで「主観的」で、仕事は「客観的」な部分にこだわりを置くものということです。
「趣味」を仕事にするということは、「好きなモノに対する“こだわり”を捨てきれないタイプ」には向いていません。「趣味」のバイタリティを活かして「仕事」に活用できるタイプ以外にとっては、自分の「好きな趣味」に嫌悪感を抱く結果になることもあります。
「好きだから」で仕事をするのではなく、「特性を生かしたいから」仕事をする。それが「趣味を仕事にする」ということです。
コスプレといってもアダルト要素はなく、アニメや漫画のキャラクターの衣装をまとったコスプレイヤーと呼ばれるユーザーが、自分たちのコスプレ画像をアップロードしたり、コミュニケーションを取ったりする純然たる“ヲタク”のサブカルチャー的な内容のサイトです。
そして、そのサービスを担当している私も当然ヲタクです。もちろんコスプレもします。小学校のころから漫画やアニメにどっぷり浸かって育った生粋のヲタクです。
こういう仕事をしていると決まって言われるのが、「趣味が仕事ってよいですね」の一言。確かに、趣味ど真ん中なカテゴリーの仕事なので楽しいですし、やりがいもあります。しかし「好きだから」だけでは、エンターテインメントの仕事はできません。ではここで、「趣味が仕事」になる条件をあげてみたいと思います。
■自分の「好み」は一番最初に除外
同じジャンルのエンターテインメントでも、やはり個人の好き嫌いは出てきます。自分が判断できる立場になった時に、どうしても最終的に「自分の好み」が入ってきます。例えば、コンテストの審査員をするとします。自分の好みの顔やスタイル、ジャンルの人だけを選ぶなら楽しいですが、それだけでは「仕事」と呼べません。エントリーした人をひとりひとり吟味する為には、あくまで中立的な思考を保たねばなりません。そのためには、真っ先に自分の「趣味」や「好み」を排除して冷静な判断を下せるように努力する必要があります。
■リサーチの上に更にリサーチ
エンターテインメントは、お客さまに楽しんでもらうお仕事です。お客さまのニーズはそれこそ100人いれば100通り……いや、1000とも10000ともあります。お客さまがなにを欲しているかは、個人の思考や判断などでは図かり知れません。市場の調査、作品の把握、ショップでの状況や情報、業界内での動き、そして実際にお客さまの集う現場での調査など、朝起きて寝るまで、ヒマさえあればリサーチすることがもっとも大切な仕事になってきます。もちろん、単に好きなジャンルのリサーチだけではなく、関係しているものから一見関係なさそうなジャンルのまで、広い視野で把握できるように貪欲に情報を収集する必要があります。
■迷いは持たず、信念曲げず
リサーチの結果得られた情報により、客観的な視野から決定した事項に関しては途中で絶対に変更しないこと。もちろん、サービスの向上にプラスになる意見やアドバイスをむやみに否定することではありません。みずから決めた結果に向けて、有益と判断するものであれば積極的に取り入れます。どんな業界でも同じですが、特にエンターテインメントの世界では「自分の信じるモノが絶対」的な思考の方が多く、なにをするにつけ否定的意見は「必ず」寄せられます。そして、自分の耳に届くのはだいたい「否定的」意見のみとなり、仕様の判断を鈍らせることもありますが、「肯定的」意見というのは、わざわざ言葉に出して発せられるものではありません。信じるモノはあくまで、入念に調べ上げたリサーチの結果と、そのサービスを行うことによるユーザーの有益性になります。最終地点をしっかり見据えた上で、確固たる信念を持ち仕事を推し進めないと、逆に信用を失墜させることにもなりかねません。
■趣味の仕事の差
趣味と仕事のいちばんの差は「こだわり」をどこに置くかにかかっています。自分の好きな部分に重点的に「こだわり」を置く“趣味”に対して、自分の好きな部分以外に「こだわり」を置くのが“仕事”になってきます。例として、自分はゲームをするのが好きで、このゲームなら「誰にも負けないくらいやりこんでいる」という思い。これが“趣味のこだわり”にあたります。それに対して、そのゲームが人にどのような影響をもたらし、人がどのように反応するかについて、とことん調べるのが“仕事のこだわり”になります。趣味はあくまで「主観的」で、仕事は「客観的」な部分にこだわりを置くものということです。
「趣味」を仕事にするということは、「好きなモノに対する“こだわり”を捨てきれないタイプ」には向いていません。「趣味」のバイタリティを活かして「仕事」に活用できるタイプ以外にとっては、自分の「好きな趣味」に嫌悪感を抱く結果になることもあります。
「好きだから」で仕事をするのではなく、「特性を生かしたいから」仕事をする。それが「趣味を仕事にする」ということです。
日本の中心で何も叫ばない
皆さんこんにちは。『livedoor トレビアンニュース』や『週刊ライブドアブログ通信』などを担当しているケイジェイと申します。
私はインターネットでTシャツを販売する『T-SELECT』というサービスのディレクターもしていますが、原稿を書く作業がとても多いポジションにもいます。『livedoor トレビアンニュース』ではニュース記事を書きますし、メルマガの『週刊ライブドアブログ通信』では編集・執筆をしています。また、イレギュラーで各コンテンツの校正作業をすることもあります。
そんな作業が多い私ですが、いつも原稿を書くときに心がけていることがあります。それは、「自分が当たり前に思っていること」を「当たり前と思わないこと」です。たとえば、梅雨なのに雨が降らないという話題を記事にした以下の文があるとします。
「ここ最近、まったく雨が降りませんね。なのに湿度だけは高くて、ジトジトした毎日が続いています」
上記の文ですが、筆者が自分を中心に考えて書いた記事になっているので、あまり良いものとはいえません。全国的に梅雨らしくない毎日が続いているとしても、雨が降っている地域があるかもしれません。湿度も低く、カラッとした地域があるかもしれません。この筆者は、自分の住む東京をメインとして書いたことにより、多くの読者に向けて共感できない情報を伝えたことになるのです(全国的に梅雨らしくないなら問題ないですが)。まあ、その文がSNSやブログなどの個人日記に掲載されているぶんには、まったく問題はないのですが……。
ほかにも、「自分が当たり前に思っていること」を「当たり前と思わないこと」が当てはまる部分があります。それは、専門用語です。技術的な用語、スラング、業界用語……いろいろありますが、一般の人たちが日常的に使う言葉かどうか、少し考えてから書き進めることをおすすめします。もちろん、その言葉が一般的に広まって使っていたとしても、それを自分の会社が正しい表現として使っていいものかどうか、考える必要もあります。
とはいえ、技術書や各分野の専門サイト、同じ趣味趣向の人たちが集まるコミュニティなどであれば、「自分が当たり前に思っていること」を思ったまま書きつづっても良いと思います。しかし、ポータルサイトはポータルサイトである以上、できるだけ万人に受け入れられるものにしなくてはなりません。少なくとも livedoor ポータルは、できるだけ多くの皆さんにとって、明解で、便利で、楽しくて、安心できる場でなくてはならないと思っています。
「それはおかしい」「間違っている」というご意見もあるかと思いますが、文章のあり方について考えるきっかけになれば幸いです。
私はインターネットでTシャツを販売する『T-SELECT』というサービスのディレクターもしていますが、原稿を書く作業がとても多いポジションにもいます。『livedoor トレビアンニュース』ではニュース記事を書きますし、メルマガの『週刊ライブドアブログ通信』では編集・執筆をしています。また、イレギュラーで各コンテンツの校正作業をすることもあります。
そんな作業が多い私ですが、いつも原稿を書くときに心がけていることがあります。それは、「自分が当たり前に思っていること」を「当たり前と思わないこと」です。たとえば、梅雨なのに雨が降らないという話題を記事にした以下の文があるとします。
「ここ最近、まったく雨が降りませんね。なのに湿度だけは高くて、ジトジトした毎日が続いています」
上記の文ですが、筆者が自分を中心に考えて書いた記事になっているので、あまり良いものとはいえません。全国的に梅雨らしくない毎日が続いているとしても、雨が降っている地域があるかもしれません。湿度も低く、カラッとした地域があるかもしれません。この筆者は、自分の住む東京をメインとして書いたことにより、多くの読者に向けて共感できない情報を伝えたことになるのです(全国的に梅雨らしくないなら問題ないですが)。まあ、その文がSNSやブログなどの個人日記に掲載されているぶんには、まったく問題はないのですが……。
ほかにも、「自分が当たり前に思っていること」を「当たり前と思わないこと」が当てはまる部分があります。それは、専門用語です。技術的な用語、スラング、業界用語……いろいろありますが、一般の人たちが日常的に使う言葉かどうか、少し考えてから書き進めることをおすすめします。もちろん、その言葉が一般的に広まって使っていたとしても、それを自分の会社が正しい表現として使っていいものかどうか、考える必要もあります。
とはいえ、技術書や各分野の専門サイト、同じ趣味趣向の人たちが集まるコミュニティなどであれば、「自分が当たり前に思っていること」を思ったまま書きつづっても良いと思います。しかし、ポータルサイトはポータルサイトである以上、できるだけ万人に受け入れられるものにしなくてはなりません。少なくとも livedoor ポータルは、できるだけ多くの皆さんにとって、明解で、便利で、楽しくて、安心できる場でなくてはならないと思っています。
「それはおかしい」「間違っている」というご意見もあるかと思いますが、文章のあり方について考えるきっかけになれば幸いです。
議事録レスのミニ会議こそメモをとろう
こんにちは。livedoor でディレクターをしているナガナガと申します。
ライブドアに入社してから3年が経とうとしていますが、まだまだ日々勉強という毎日を送っております。入社当初は、コスプレコミュニティサイト『Cure』のお手伝いをしていました。現在は『livedoorトレビアンニュース』、『livedoor フォーチュン』(占い)を担当しています。
■どんなときでもメモを取ろう
ディレクターという仕事をしていると、必然的に大小さまざまな会議に参加することになります。大きな会議であれば「ちゃんとメモをとろう」と気も引きしまるものですし、場合によっては書記として議事録をとることもあります。ですが、ちょっとした打ち合わせになるとついつい口頭でのやりとりだけで済ませてしまいがちです。ここで指している「ちょっとした打ち合わせ」とは、会議室やフリースペースで行うものだけではなく、お昼ご飯やコーヒー休憩なども含まれます。
しかし、この「ちょっとした打ち合わせ」でこそ、積極的にメモをとったほうがいいのです。理由はふたつ、“メモをとる姿勢”と“メモする内容”の違いにあります。
大きな会議は議題が多く、多岐にわたります。多数の参加者がいるので、意見も数多くでます。時間も長時間にわたる場合がほとんどです。メモすべき内容が多すぎ、発言も追いきれず、集中力もとぎれてくるので「議題と結論だけ箇条書きにしてまとめておけばいいや」などと、どうしても受け身なメモのとり方になってしまいがちです。
一方、小さな打ち合わせであれば、議題が少なくまとまっているため、より詳細な話ができます。参加者も限られているので気軽にディスカッションができ、比較的短時間で済むので集中を保っていられます。議題の背景にある本質的な話までさかのぼってメモしたり、本題から外れた雑談の中で光った興味深いやりとりをのこしておいたりと、「攻めの姿勢のメモ」をとることができます。
また、受け身の姿勢でとったメモは単なるまとめや清書になってしまうことが多く、あとでメモを読み返したときにあまり役に立たない、いわば「死んだメモ」しか残らない、という場合が多くあります。
その点、攻めの姿勢でとったメモには、議論のなかでのやりとりや背景事情についての補足など、あとから読み返したときに結果そのものよりも価値ある「生きた情報」が残されているので、非常に有用で重要なものになるのです。
■メモを取るもうひとつのメリット
さらにもうひとつ、会議中にメモをとるメリットがあります。会話の流れのなかで“わかったつもり”になっていたことを改めて文章にすると、思うようにすらすらと書けないものです。「生きたメモ」をとることによって、わかったつもりで聞き流してしまうことも頭のなかでちゃんと整理されるので、理解が深まります。
「ちょっとした会議でこそとれるメモ」を上手にとれば、現在取り組んでいる仕事を効率良くできるのはもちろん、未来の自分に「過去の自分がやっていた仕事」を知る手がかりをのこすこともできます。自分のために書くメモだからこそ、資料や議事録とは違う、独特の価値をもったものにしていきたいものです。
ライブドアに入社してから3年が経とうとしていますが、まだまだ日々勉強という毎日を送っております。入社当初は、コスプレコミュニティサイト『Cure』のお手伝いをしていました。現在は『livedoorトレビアンニュース』、『livedoor フォーチュン』(占い)を担当しています。
■どんなときでもメモを取ろう
ディレクターという仕事をしていると、必然的に大小さまざまな会議に参加することになります。大きな会議であれば「ちゃんとメモをとろう」と気も引きしまるものですし、場合によっては書記として議事録をとることもあります。ですが、ちょっとした打ち合わせになるとついつい口頭でのやりとりだけで済ませてしまいがちです。ここで指している「ちょっとした打ち合わせ」とは、会議室やフリースペースで行うものだけではなく、お昼ご飯やコーヒー休憩なども含まれます。
しかし、この「ちょっとした打ち合わせ」でこそ、積極的にメモをとったほうがいいのです。理由はふたつ、“メモをとる姿勢”と“メモする内容”の違いにあります。
大きな会議は議題が多く、多岐にわたります。多数の参加者がいるので、意見も数多くでます。時間も長時間にわたる場合がほとんどです。メモすべき内容が多すぎ、発言も追いきれず、集中力もとぎれてくるので「議題と結論だけ箇条書きにしてまとめておけばいいや」などと、どうしても受け身なメモのとり方になってしまいがちです。
一方、小さな打ち合わせであれば、議題が少なくまとまっているため、より詳細な話ができます。参加者も限られているので気軽にディスカッションができ、比較的短時間で済むので集中を保っていられます。議題の背景にある本質的な話までさかのぼってメモしたり、本題から外れた雑談の中で光った興味深いやりとりをのこしておいたりと、「攻めの姿勢のメモ」をとることができます。
また、受け身の姿勢でとったメモは単なるまとめや清書になってしまうことが多く、あとでメモを読み返したときにあまり役に立たない、いわば「死んだメモ」しか残らない、という場合が多くあります。
その点、攻めの姿勢でとったメモには、議論のなかでのやりとりや背景事情についての補足など、あとから読み返したときに結果そのものよりも価値ある「生きた情報」が残されているので、非常に有用で重要なものになるのです。
■メモを取るもうひとつのメリット
さらにもうひとつ、会議中にメモをとるメリットがあります。会話の流れのなかで“わかったつもり”になっていたことを改めて文章にすると、思うようにすらすらと書けないものです。「生きたメモ」をとることによって、わかったつもりで聞き流してしまうことも頭のなかでちゃんと整理されるので、理解が深まります。
「ちょっとした会議でこそとれるメモ」を上手にとれば、現在取り組んでいる仕事を効率良くできるのはもちろん、未来の自分に「過去の自分がやっていた仕事」を知る手がかりをのこすこともできます。自分のために書くメモだからこそ、資料や議事録とは違う、独特の価値をもったものにしていきたいものです。
少しの手間でもモバイルサイトを華やかに魅せるデザイナーとの連携
こんにちは、『livedoor 歌詞』や『livedoor 占い』を担当している吉沢です。
以前、モバイルサイトのデザインの決め方、デザイナーとの仕事の進め方ついての記事を書きました。
今回は、少しの手間でモバイルサイトを華やかに魅せるデザイナーとの連携をご紹介したいと思います。
こちらの記事にありますように、モバイルサイトのデザインを決める際、デザイナーにデザインカンプを作成してもらい、それを見ながらディレクターがコーディングを行います。
デザインカンプがケータイ上で実現され、徐々にカタチになってくると「なんかもうひとスパイスほしいな……」なんて思うことがあります。
パソコンサイトのデザインでも同じようなことがあると思いますが、そういうときに限って納期が迫っていたり、急ぎの作業だったりして、納期を延ばしてデザインしてもらうか、無理して間に合わせるか、「とりあえずこのままにしておくか……」など考えますよね。
そんなときは、以下に当てはまる部分がないかページ内を探してみてください。
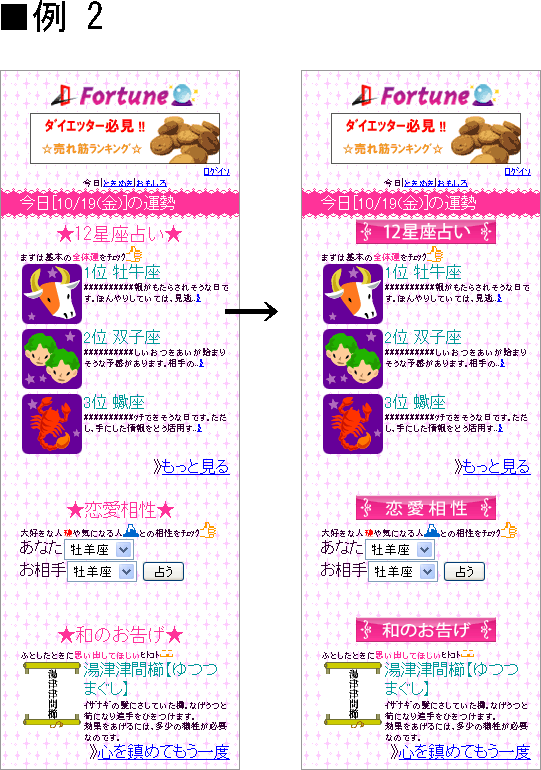
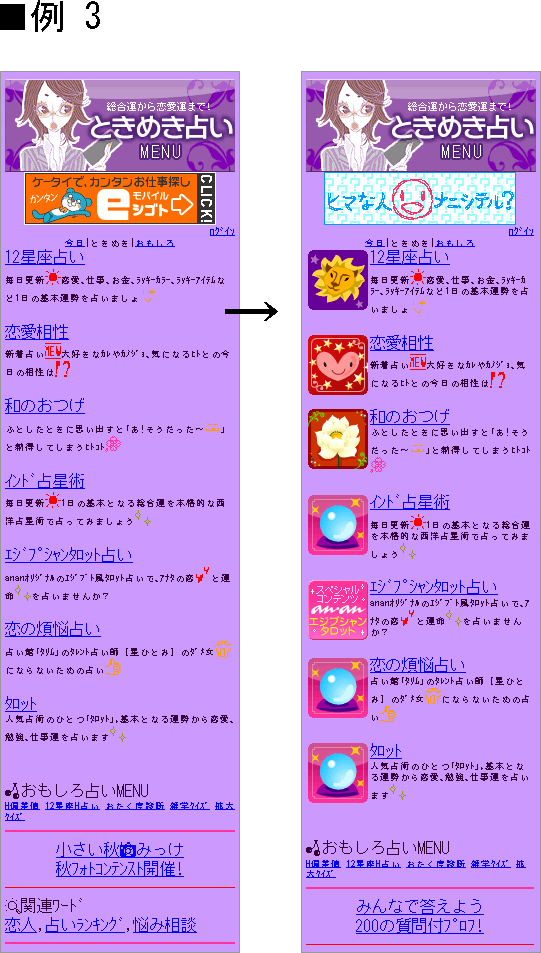
当てはまる部分を画像に変えたサイト例です。
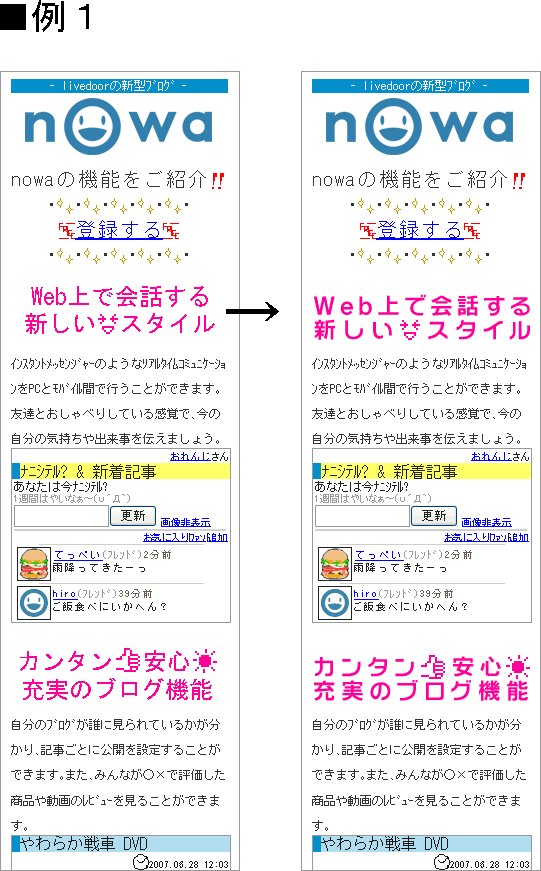
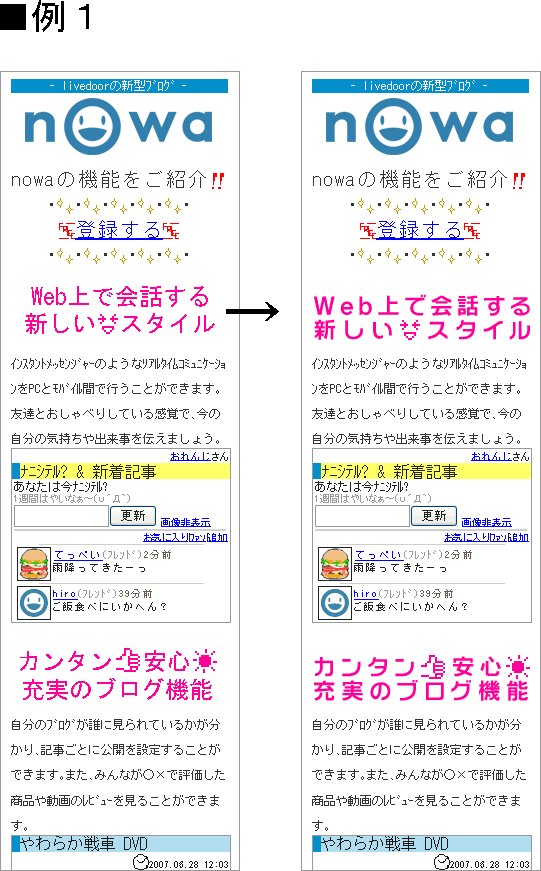
例1では、テキストを画像にしてみました。

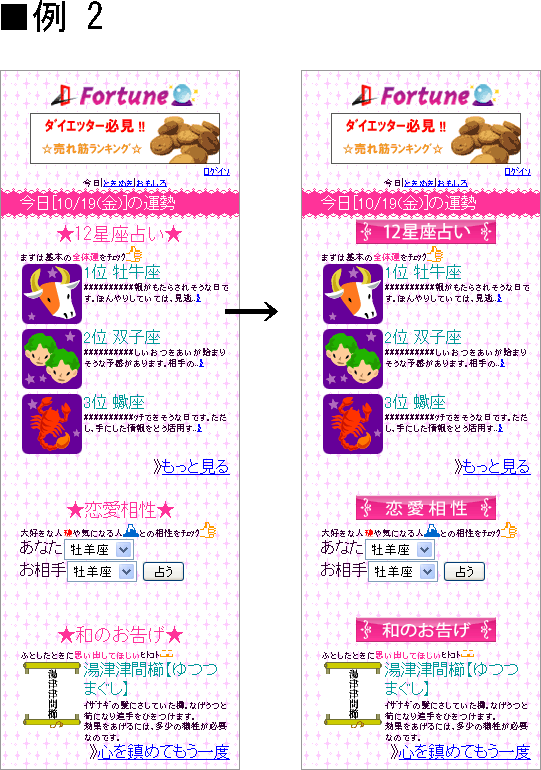
例2では、見出しを画像にしてワンポイントをつけてみました。

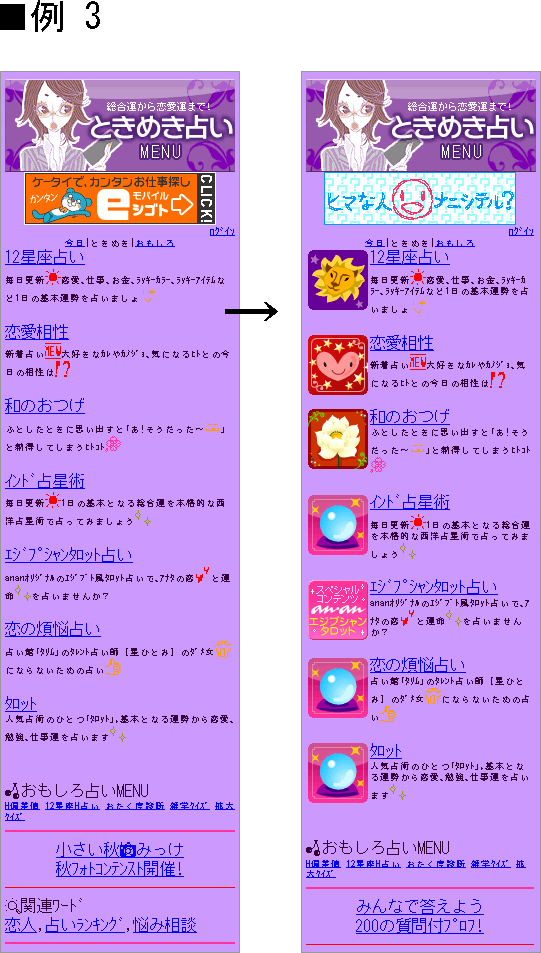
例3では、下層で使用していたロゴ画像をアイコンとして使用してみました。

いかがですか? ページにグッと厚みが出て華やかになりましたよね。
ページ全体で見ると単調に見えそうですが、モバイルサイトは1画面の見える範囲が狭いため、単調な画像を持ってきても粗雑なイメージになりにくいのが特徴です。
また、デザイナーの工数として、既存のものを使うと“考える時間”が短縮できるので“作る時間”のみで作業を進めてもらうことができます。
新規にデザインしてもらうとなると、時間とそれにかけるコストが必要になり、デザイナーへの負担も大きくなります。
デザインを考える時間がないとなると、デザイナーのモチベーションが下がり、質の低下を招くことになります。
急ぎのデザイン依頼ほど注意したいのが、ディレクター側の準備ができていないのに依頼してしまうことです。
準備ができていないと、デザイナーがムダに考える時間をとらされることになり、効率的ではありません。
大まかな構成イメージ、テキストデータ、ロゴや写真データなどの素材、参考サイトのURLなど、最低限の資料を揃えてからデザイナーへ依頼するようにしたいですね。
現在、モバイルグループでは「デザインも一緒に考えちゃうよ!」というディレクターを募集しています。
以前、モバイルサイトのデザインの決め方、デザイナーとの仕事の進め方ついての記事を書きました。
今回は、少しの手間でモバイルサイトを華やかに魅せるデザイナーとの連携をご紹介したいと思います。
こちらの記事にありますように、モバイルサイトのデザインを決める際、デザイナーにデザインカンプを作成してもらい、それを見ながらディレクターがコーディングを行います。
デザインカンプがケータイ上で実現され、徐々にカタチになってくると「なんかもうひとスパイスほしいな……」なんて思うことがあります。
パソコンサイトのデザインでも同じようなことがあると思いますが、そういうときに限って納期が迫っていたり、急ぎの作業だったりして、納期を延ばしてデザインしてもらうか、無理して間に合わせるか、「とりあえずこのままにしておくか……」など考えますよね。
そんなときは、以下に当てはまる部分がないかページ内を探してみてください。
- テキストを画像に変えられないか
- 見出しに装飾がつけられないか
- 下層ページの画像を再利用できないか
当てはまる部分を画像に変えたサイト例です。
例1では、テキストを画像にしてみました。

例2では、見出しを画像にしてワンポイントをつけてみました。

例3では、下層で使用していたロゴ画像をアイコンとして使用してみました。

いかがですか? ページにグッと厚みが出て華やかになりましたよね。
ページ全体で見ると単調に見えそうですが、モバイルサイトは1画面の見える範囲が狭いため、単調な画像を持ってきても粗雑なイメージになりにくいのが特徴です。
また、デザイナーの工数として、既存のものを使うと“考える時間”が短縮できるので“作る時間”のみで作業を進めてもらうことができます。
新規にデザインしてもらうとなると、時間とそれにかけるコストが必要になり、デザイナーへの負担も大きくなります。
デザインを考える時間がないとなると、デザイナーのモチベーションが下がり、質の低下を招くことになります。
急ぎのデザイン依頼ほど注意したいのが、ディレクター側の準備ができていないのに依頼してしまうことです。
準備ができていないと、デザイナーがムダに考える時間をとらされることになり、効率的ではありません。
大まかな構成イメージ、テキストデータ、ロゴや写真データなどの素材、参考サイトのURLなど、最低限の資料を揃えてからデザイナーへ依頼するようにしたいですね。
現在、モバイルグループでは「デザインも一緒に考えちゃうよ!」というディレクターを募集しています。
【座談会】 livedoor ディレクターの実態とその業務
こんにちは、渡辺です。この『livedoorディレクターBlog』では、ライブドアで働くディレクターのそれぞれが毎日記事を更新していますが、今回は「ディレクターとその仕事」というテーマで座談会を行いました。
Andy
「コンシューマメディア部、CM2グループ所属。担当案件は『フレパ』。ほかにも新規コンテンツを手がけている。当『livedoor ディレクターBlog』の運用・管理なども担当している」
ユティ
「インフォメーションメディア部、メディア共通グループ所属。担当案件は『livedoor 地図』、『livedoor 路線』、『livedoor 翻訳』。おもにユーティリティー系と呼ばれるものを担当しており、社内でも珍しい新卒入社社員」
岡本

「モバイル部、制作グループ所属。もともと八百屋で働いていたがプログラマーとしてライブドアへ入社、その後ディレクターへ転身したという変わった経歴の持ち主。社歴7年目のベテランディレクター。現在はnowaのモバイル版や livedoor のモバイルサイトを多数担当している。」
有賀

「編成部、編成グループ所属。編成という部署の性質上、特定のコンテンツの担当は行っておらずライブドア全体の横断的な業務が多い」
櫛井
「コンシューマメディア部、CM2グループのマネージャー。『livedoor ディレクターBlog』の発案者。モバイルとパソコン両方のディレクター業務に携わっている社内でもちょっぴり変わった人。」
― 一口にディレクターといっても、その業務は広範囲に渡っています。普段、『livedoor ディレクターBlog』などで紹介することのない日々の業務はどんなものなのでしょうか。
Andy
「普段は新規サービスのミーティングやフレパの運用などをしています。PVの推移を見て導線を増やすなどの細かい施策をしたり、毎週火曜配信のフレパーティの準備をしたり、ユーザーさんからいただくクレーム処理の判断をしたりしています。その対応などで一日が終わります」
岡本
「モバイルグループはみんな担当コンテンツを7〜8くらいは持っているかな。パソコンのディレクターと違うのは、HTMLコーディングとかの手を動かすこともやらないといけないし、本業であるディレクションもやらないといけないこと。それとモバイルサイトに携わって実感しているのは流れが速いこと。ケータイの端末ひとつをとっても、こんなことができるようになったんだということもあるし、とにかく乗り遅れないようにとみんなやっています。あと、モバイルグループ独自の雰囲気が体育会系で(笑)、昔はやって当たり前という感じだったのですが、今は整理されてじっくり考えてやらないといけないなという風に変わっています」
有賀
「僕はディレクターという肩書きなのですが、みなさんとは業務の内容が違っています。編成という部署の性質上、間接的というか横断的な業務に携わっています。具体的にはコンテンツ全体の動向、KPIやアンケートをまとめたり、リクルートページやコーポレートサイト、会社案内や媒体資料の作成、広告など遊軍的な活動をしています。」
ユティ
「基本的には既存コンテンツの運用担当なので、細かい変更があったらそれに対応することが多いです。『livedoor 天気』は季節ごとの特集ですよね。最近でいったら、花火とかビーチとかですね。構成書を作って、こういうものを作ります、と開発部の担当デザイナーやプログラマに説明して、スケジュール通りに進めていくということをやっています。あとは、コンテンツのリニューアルを担当していたりします。」
―ご存知の通り、ライブドアはポータルサイトを運営しているため、必然的に自社案件が多くなります。しかし、モバイルグループのディレクターたちは自社案件と受託案件をこなしています。
Andy
「自社案件と受託案件の違いで“これはきついな”と思うことはありますか?」
岡本
「検収してなんぼの世界というのがいちばんの違いだと思うんですよ。サービスの内容が前提にあるんですけど、いくら良いものを作っても検収があがらないと意味がない。だから、WINWINのいい関係をクライアントと作っていければいいんですけど、なかなか難しい部分も多いですね。折衝を繰り返して、納得してもらった上でサービスを公開してこそ後々安定して運用できると思いますけど、決まった予算とスケジュールのなかでやるのが難しいこともあります。
あと、違うのは夜中にクライアントから電話があったりしますね。他のライブドアのコンテンツと同様に、データホテルから連絡が来るのとは別にクライアントから直接電話がくる。たまに「ただ助けてください」ってことも(笑)」
櫛井
「わたしも元々は受託案件をよくやっていたんですが、クライアントの要望ありきだから結構割り切れる部分多いですよね。 自社案件だと0から作って80%の状態で公開してユーザーに認められれば、さらに力を入れられるけど、受託案件は明確にここまでと決まっていたりして。終わりがない自社案件に比べると精神的な面でゴールが明確なぶん、語弊があるかも知れないけど気が楽な部分もありますよね」
岡本
「受託案件だといろんな立場の人がいるから、営業的なものからも企画的な内容で、現場と周りの人間との調整というのもありますよね。要件もそうだし仕様策定もそうだし、そこら辺は結局まあみんな言いたいことっていうか理想とかそこら辺が調整つかなくて、でもオープンする日だけは決まっているとかよくあるので大変ですね」
― 一般の会社でいう「新人研修」が存在しないライブドア。その独特な社員教育の実態を尋ねてみました。
Andy
「以前、『livedoor ディレクターBlog』でOJTについての記事を書いたのですが、振り返ってみると、ライブドアは先輩の技を盗んだりとか自発的に動いていかないと教えてもらえないですよね。聞けばちゃんと教えてくれるんだけど、自ら動かないとなにも動かないというか。それは、一般企業のOJTと呼ばれるものがうちにはないような気がしてます。」
岡本
「そうだね、自分も入社した時に仕事がもらえない状況がずっと続いた時期もあって。仕事をもらえるように隠れて勉強するしかなかったですね。できませんって言えないから、できるって吹いて。で、なんとかこう帳尻合わせるみたいな(笑)」
Andy
「受託案件のように直接お金が絡むものだと、新人ディレクターがミスしたりしてしまったら問題になってしまいますよね。そういう場合のOJTとかモバイルグループ内ではどうですか?」
岡本
「受託案件の場合はこれを作ってくれというクライアントからの要望を満たせば、それでOKだったりするから、そこまでたどり着くまでの道のりをディレクターが考えて、プログラマーと相談して「一か月半ください」と期間を伝えて、新人ディレクターには「最初の二週間で最初のページを作ってください」とか言える。作業内容がすごく明確なんだよね。だから、自分で考えて進めることはあまりないかな」
櫛井
「内部的な作業でいうとそうですけど、客先に新人ディレクターを出したりはしないですよね。一緒に打ち合わせの場には連れて行くんだけど「君はしゃべんなくていいから」みたいな(笑)。言わずもがなみたいな空気はありますよね」
岡本
「まあ、本当に未経験なら最初は議事録からだよ。逆にパソコン側はお客さんと直接やり取りする状況だとどうなんですか?」
Andy
「私の担当している『フレパ』自体にはそんなにやり取りする機会は多くないですけど、『livedoor Blog』を担当していたときはよく社外の打ち合わせに参加していました。昔、某会社さんと打ち合わせに連れられていった時に突然「お前らが順番に説明しろ』って言われて、「えーっ、なにも聞いてませーん」っていうことがありました(笑)。」
櫛井
「愛のムチ、かな(笑)」
ユティ
「僕は新入社員で入ったんですが、正直に言うと、会社からは研修も何もなくて(笑)。今でもディレクターと自分で言うのはおこがましいのですが、最初は本当にひどかったと思います。入ってすぐくらいのころ、『livedoor グルメ』のお手伝いをさせていただいていたんですが、先任の担当の方からUNIXの扱い方を教えてもらえましたね。少なくとも、その方は教えてくれる人だったんですよね。その後はOJTというか、盗んでいくような感じ」
Andy
「本番化のやり方も大変ですよね。先輩にとりあえず聞いて、ぶっつけ本番でやってみたりとか」
櫛井
「普通の一般的な会社ならディレクターが本番化とかはしないけど、うちは元々が技術からスタートしてる会社だからディレクターでもやることあるね」
ユティ
「じつは一回、『livedoor グルメ』でキャッシュを全部クリアして、落としたことあります。ちゃんとフォローしてくれたので今だから言えますが」
一堂
「この場で言うなんて、男らしい(笑)」
― ディレクター経験があったうえで入社してくる人が意外と少ないライブドア。今まで培ってきた体験談を聞きました。
Andy
「『フレパ』のリニューアルが去年の10月にあったんですけど、それまでは案件のスポットで助っ人的に入ることが多くて自分自身は担当コンテンツを持ってなかったんですね。「俺ディレクターなのにディレクションしてないな」と思っていたんですが、『フレパ』のリニューアルをやらせてもらえることになったんですよ。そうしたらスケジュール管理が甘かったり、色々と不備が目立ってしまって結局デスマーチ状態になってしまったことがありました。プログラマーさんやマークアップエンジニアさんを徹夜させてしまって、もちろん自分も徹夜という状態を体験しながらオープンまでこぎつけた時に「これがディレクションなのかな」と実感しましたね。
スケジュールの部分も勿論そうだし、『フレパ』はページ数がとても多い上に、開発用のサイトマップが作られていなくて、通常のページ遷移じゃわかりえないページがかなりあったんですね。結局その「見えていなかったページ」が遅延する原因になったんですけど。そういうところを把握することも含めてディレクションなんだなと感じました。」
ユティ
「話を聞いていて、まさにそうだなーと思います。私の場合、まだまだウェブ開発の何たるかも知らない頃に『livedoor 地図』をスクロール地図にしようという話になって。開発のスケジュールもグダグダだけど、後ろが決まっているから、いろんな人にお願いをして、予定したリリース日にはなんとか間に合わせることができたんです。だから、成功体験も失敗体験もそれで味合うことができた。
その経験が、仕事を進める上でのノウハウや、やらなければいけないことも分って自信みたいなものもできましたね。やらなければいけないことを分っていないことが、いちばんまずい。それさえ分っていれば漏らさずに進めていけるので。その上でずれてしまうときは、ほかの要因があると思ってます。それとドキュメント類がいっさいなくて、構成書からサイトマップまで自分で作ったりもしましたね。今、それを見るとかなりひどいのですが(苦笑)」
櫛井
「何がわからないのかもわからない、ってところからスタートですもんね。でも少しずつ学んでいくというか、小さなステップを積み重ねるというか」
有賀
「割とちっちゃい成功を発見できることってすごい大事ですよね。自分の毎日毎日のちいさな目標設定があって、それに密かに喜べるみたいな。たとえば1PVでもいいし、1ユーザーの声でもいいし。SEOの順位でも売り上げでも何でもいいと思うんですけど。毎日毎日自分がこうしたいってのを自分にしかけていくという。で、それをちょっとずつ達成していく。それがモチベーションにつながるかなと」
― すでにディレクターとして活躍中のみなさんが考える、「こういう人と働きたい」というタイプはどういうものなのでしょうか
Andy
「ディレクターになりたいっていうか、ディレクションしたい、っていうモチベーションの高い人はいいと思いますね。あと「このサイトすげー興味ある」みたいのが必要なんだと思います。そう感じてる人ってこつこつやってたりするから、ふとしたときにポロッと出てきたりして「お、こいつ知ってるな」って思ったりするとか結構大事かなと」
岡本
「そうですね。何を作りたいかイメージできて、自分でこれがやりたい、このサイトを作りたいっていうのが明確だと、それをやるためには何を勉強すればいいかを落とし込んでいけるので、何をやりたいかが明確になっている人がいいですよね。
でも、やっぱりやる気があって、「俺が俺が」っていうガツガツしている人の方がうちの会社では伸びしろがたくさんありますよね。「俺はいいです」っていうよりは、人の仕事取ってでもやってやるっていう方が、ライブドアで得られるメリットが大きいと思います。
そう考えると、職種的な枠を取っ払って、こっちもやるし、ちょっと相手に踏み込んで仕事をするっていう意識が必要なのかもしんないですね。営業的なことも、技術的なことも、デザイン的なことも、いろんな要素ありますしね。」
有賀
「皆さんと同じ意見なんですけど、やっぱり好きな物は大好き、嫌いな物は大嫌いっていう人に来てほしいと思うんですよね。正直いって、うちの会社って(規模として)大きいと見られがちだけど実は小さい、みたいなところもあって。行き届かないことっていっぱいあるじゃないですか。たとえば、リンク切れていたりとか。そこに目を向けてもしょうがないっていったら言い方悪いですけど、それよりはいいところを伸ばしていく。「全部を完璧に調整してうまくやろうっていうんじゃなくて、メリハリとかあって激しい部分は誰にも負けないぞ」みたいな、そういう人に来てほしいですね」
ユティ
「自分がそうだったんですけど、入社直後は全然コミュニケーションとるのが何より苦手で、当時は本当に仕事ができなかったですから。逆にいうとコミュニケーションだけできるぜ、っていう人がいてもいいのかなって。コミュニケーションだけは得意だから、ディレクション能力は会社で覚えます、みたいな人がいてもいいかなと思うんですね。進行管理って本当にコミュニケーションだと思うので。ウェブに興味が合って、欲をいうともっと、アイディアのある人とかがいると、また新しい事ができていくんじゃないかと思うんですけどね。」
櫛井
「そうですね、変な人と働きたいです(笑)。ものっすごいオタクとか、空気読めなさ過ぎるとか。その人のキャラクターというか「俺はこうだぜ!」っていうのがわかりやすい人がいいですね。一般的なものとか、仕事の仕方って後からいくらでも身につくので」
一時間と短い時間でしたが、『livedoor ディレクター Blog』とは違ったディレクターのみなさんの一面が垣間見られた気がします! しかし、この座談会でディレクターのすべてが現れているとは、とてもではありませんが思えません。ここでお伝えし切れなかったディレクター 職の魅力とライブドアのディレクターたちの活躍は引き続きディレクターBlog を読んでもらえればと思います。これからも有益な情報を発信し続けていきたいと思っておりますので、『livedoor ディレクターBlog』を宜しくお願いいたします。
■参加者紹介
Andy
「コンシューマメディア部、CM2グループ所属。担当案件は『フレパ』。ほかにも新規コンテンツを手がけている。当『livedoor ディレクターBlog』の運用・管理なども担当している」
ユティ
「インフォメーションメディア部、メディア共通グループ所属。担当案件は『livedoor 地図』、『livedoor 路線』、『livedoor 翻訳』。おもにユーティリティー系と呼ばれるものを担当しており、社内でも珍しい新卒入社社員」
岡本
「モバイル部、制作グループ所属。もともと八百屋で働いていたがプログラマーとしてライブドアへ入社、その後ディレクターへ転身したという変わった経歴の持ち主。社歴7年目のベテランディレクター。現在はnowaのモバイル版や livedoor のモバイルサイトを多数担当している。」
有賀
「編成部、編成グループ所属。編成という部署の性質上、特定のコンテンツの担当は行っておらずライブドア全体の横断的な業務が多い」
櫛井
「コンシューマメディア部、CM2グループのマネージャー。『livedoor ディレクターBlog』の発案者。モバイルとパソコン両方のディレクター業務に携わっている社内でもちょっぴり変わった人。」
■『livedoor ディレクターBlog』だけじゃ伝わらない、ディレクターの業務
― 一口にディレクターといっても、その業務は広範囲に渡っています。普段、『livedoor ディレクターBlog』などで紹介することのない日々の業務はどんなものなのでしょうか。
Andy
「普段は新規サービスのミーティングやフレパの運用などをしています。PVの推移を見て導線を増やすなどの細かい施策をしたり、毎週火曜配信のフレパーティの準備をしたり、ユーザーさんからいただくクレーム処理の判断をしたりしています。その対応などで一日が終わります」
岡本
「モバイルグループはみんな担当コンテンツを7〜8くらいは持っているかな。パソコンのディレクターと違うのは、HTMLコーディングとかの手を動かすこともやらないといけないし、本業であるディレクションもやらないといけないこと。それとモバイルサイトに携わって実感しているのは流れが速いこと。ケータイの端末ひとつをとっても、こんなことができるようになったんだということもあるし、とにかく乗り遅れないようにとみんなやっています。あと、モバイルグループ独自の雰囲気が体育会系で(笑)、昔はやって当たり前という感じだったのですが、今は整理されてじっくり考えてやらないといけないなという風に変わっています」
有賀
「僕はディレクターという肩書きなのですが、みなさんとは業務の内容が違っています。編成という部署の性質上、間接的というか横断的な業務に携わっています。具体的にはコンテンツ全体の動向、KPIやアンケートをまとめたり、リクルートページやコーポレートサイト、会社案内や媒体資料の作成、広告など遊軍的な活動をしています。」
ユティ
「基本的には既存コンテンツの運用担当なので、細かい変更があったらそれに対応することが多いです。『livedoor 天気』は季節ごとの特集ですよね。最近でいったら、花火とかビーチとかですね。構成書を作って、こういうものを作ります、と開発部の担当デザイナーやプログラマに説明して、スケジュール通りに進めていくということをやっています。あとは、コンテンツのリニューアルを担当していたりします。」
■自社案件と受託案件
―ご存知の通り、ライブドアはポータルサイトを運営しているため、必然的に自社案件が多くなります。しかし、モバイルグループのディレクターたちは自社案件と受託案件をこなしています。
Andy
「自社案件と受託案件の違いで“これはきついな”と思うことはありますか?」
岡本
「検収してなんぼの世界というのがいちばんの違いだと思うんですよ。サービスの内容が前提にあるんですけど、いくら良いものを作っても検収があがらないと意味がない。だから、WINWINのいい関係をクライアントと作っていければいいんですけど、なかなか難しい部分も多いですね。折衝を繰り返して、納得してもらった上でサービスを公開してこそ後々安定して運用できると思いますけど、決まった予算とスケジュールのなかでやるのが難しいこともあります。
あと、違うのは夜中にクライアントから電話があったりしますね。他のライブドアのコンテンツと同様に、データホテルから連絡が来るのとは別にクライアントから直接電話がくる。たまに「ただ助けてください」ってことも(笑)」
櫛井
「わたしも元々は受託案件をよくやっていたんですが、クライアントの要望ありきだから結構割り切れる部分多いですよね。 自社案件だと0から作って80%の状態で公開してユーザーに認められれば、さらに力を入れられるけど、受託案件は明確にここまでと決まっていたりして。終わりがない自社案件に比べると精神的な面でゴールが明確なぶん、語弊があるかも知れないけど気が楽な部分もありますよね」
岡本
「受託案件だといろんな立場の人がいるから、営業的なものからも企画的な内容で、現場と周りの人間との調整というのもありますよね。要件もそうだし仕様策定もそうだし、そこら辺は結局まあみんな言いたいことっていうか理想とかそこら辺が調整つかなくて、でもオープンする日だけは決まっているとかよくあるので大変ですね」
■ライブドアのOJT
― 一般の会社でいう「新人研修」が存在しないライブドア。その独特な社員教育の実態を尋ねてみました。
Andy
「以前、『livedoor ディレクターBlog』でOJTについての記事を書いたのですが、振り返ってみると、ライブドアは先輩の技を盗んだりとか自発的に動いていかないと教えてもらえないですよね。聞けばちゃんと教えてくれるんだけど、自ら動かないとなにも動かないというか。それは、一般企業のOJTと呼ばれるものがうちにはないような気がしてます。」
岡本
「そうだね、自分も入社した時に仕事がもらえない状況がずっと続いた時期もあって。仕事をもらえるように隠れて勉強するしかなかったですね。できませんって言えないから、できるって吹いて。で、なんとかこう帳尻合わせるみたいな(笑)」
Andy
「受託案件のように直接お金が絡むものだと、新人ディレクターがミスしたりしてしまったら問題になってしまいますよね。そういう場合のOJTとかモバイルグループ内ではどうですか?」
岡本
「受託案件の場合はこれを作ってくれというクライアントからの要望を満たせば、それでOKだったりするから、そこまでたどり着くまでの道のりをディレクターが考えて、プログラマーと相談して「一か月半ください」と期間を伝えて、新人ディレクターには「最初の二週間で最初のページを作ってください」とか言える。作業内容がすごく明確なんだよね。だから、自分で考えて進めることはあまりないかな」
櫛井
「内部的な作業でいうとそうですけど、客先に新人ディレクターを出したりはしないですよね。一緒に打ち合わせの場には連れて行くんだけど「君はしゃべんなくていいから」みたいな(笑)。言わずもがなみたいな空気はありますよね」
岡本
「まあ、本当に未経験なら最初は議事録からだよ。逆にパソコン側はお客さんと直接やり取りする状況だとどうなんですか?」
Andy
「私の担当している『フレパ』自体にはそんなにやり取りする機会は多くないですけど、『livedoor Blog』を担当していたときはよく社外の打ち合わせに参加していました。昔、某会社さんと打ち合わせに連れられていった時に突然「お前らが順番に説明しろ』って言われて、「えーっ、なにも聞いてませーん」っていうことがありました(笑)。」
櫛井
「愛のムチ、かな(笑)」
ユティ
「僕は新入社員で入ったんですが、正直に言うと、会社からは研修も何もなくて(笑)。今でもディレクターと自分で言うのはおこがましいのですが、最初は本当にひどかったと思います。入ってすぐくらいのころ、『livedoor グルメ』のお手伝いをさせていただいていたんですが、先任の担当の方からUNIXの扱い方を教えてもらえましたね。少なくとも、その方は教えてくれる人だったんですよね。その後はOJTというか、盗んでいくような感じ」
Andy
「本番化のやり方も大変ですよね。先輩にとりあえず聞いて、ぶっつけ本番でやってみたりとか」
櫛井
「普通の一般的な会社ならディレクターが本番化とかはしないけど、うちは元々が技術からスタートしてる会社だからディレクターでもやることあるね」
ユティ
「じつは一回、『livedoor グルメ』でキャッシュを全部クリアして、落としたことあります。ちゃんとフォローしてくれたので今だから言えますが」
一堂
「この場で言うなんて、男らしい(笑)」
■ディレクターになっての成功体験
― ディレクター経験があったうえで入社してくる人が意外と少ないライブドア。今まで培ってきた体験談を聞きました。
Andy
「『フレパ』のリニューアルが去年の10月にあったんですけど、それまでは案件のスポットで助っ人的に入ることが多くて自分自身は担当コンテンツを持ってなかったんですね。「俺ディレクターなのにディレクションしてないな」と思っていたんですが、『フレパ』のリニューアルをやらせてもらえることになったんですよ。そうしたらスケジュール管理が甘かったり、色々と不備が目立ってしまって結局デスマーチ状態になってしまったことがありました。プログラマーさんやマークアップエンジニアさんを徹夜させてしまって、もちろん自分も徹夜という状態を体験しながらオープンまでこぎつけた時に「これがディレクションなのかな」と実感しましたね。
スケジュールの部分も勿論そうだし、『フレパ』はページ数がとても多い上に、開発用のサイトマップが作られていなくて、通常のページ遷移じゃわかりえないページがかなりあったんですね。結局その「見えていなかったページ」が遅延する原因になったんですけど。そういうところを把握することも含めてディレクションなんだなと感じました。」
ユティ
「話を聞いていて、まさにそうだなーと思います。私の場合、まだまだウェブ開発の何たるかも知らない頃に『livedoor 地図』をスクロール地図にしようという話になって。開発のスケジュールもグダグダだけど、後ろが決まっているから、いろんな人にお願いをして、予定したリリース日にはなんとか間に合わせることができたんです。だから、成功体験も失敗体験もそれで味合うことができた。
その経験が、仕事を進める上でのノウハウや、やらなければいけないことも分って自信みたいなものもできましたね。やらなければいけないことを分っていないことが、いちばんまずい。それさえ分っていれば漏らさずに進めていけるので。その上でずれてしまうときは、ほかの要因があると思ってます。それとドキュメント類がいっさいなくて、構成書からサイトマップまで自分で作ったりもしましたね。今、それを見るとかなりひどいのですが(苦笑)」
櫛井
「何がわからないのかもわからない、ってところからスタートですもんね。でも少しずつ学んでいくというか、小さなステップを積み重ねるというか」
有賀
「割とちっちゃい成功を発見できることってすごい大事ですよね。自分の毎日毎日のちいさな目標設定があって、それに密かに喜べるみたいな。たとえば1PVでもいいし、1ユーザーの声でもいいし。SEOの順位でも売り上げでも何でもいいと思うんですけど。毎日毎日自分がこうしたいってのを自分にしかけていくという。で、それをちょっとずつ達成していく。それがモチベーションにつながるかなと」
■これからディレクターを目指す人に向けて
― すでにディレクターとして活躍中のみなさんが考える、「こういう人と働きたい」というタイプはどういうものなのでしょうか
Andy
「ディレクターになりたいっていうか、ディレクションしたい、っていうモチベーションの高い人はいいと思いますね。あと「このサイトすげー興味ある」みたいのが必要なんだと思います。そう感じてる人ってこつこつやってたりするから、ふとしたときにポロッと出てきたりして「お、こいつ知ってるな」って思ったりするとか結構大事かなと」
岡本
「そうですね。何を作りたいかイメージできて、自分でこれがやりたい、このサイトを作りたいっていうのが明確だと、それをやるためには何を勉強すればいいかを落とし込んでいけるので、何をやりたいかが明確になっている人がいいですよね。
でも、やっぱりやる気があって、「俺が俺が」っていうガツガツしている人の方がうちの会社では伸びしろがたくさんありますよね。「俺はいいです」っていうよりは、人の仕事取ってでもやってやるっていう方が、ライブドアで得られるメリットが大きいと思います。
そう考えると、職種的な枠を取っ払って、こっちもやるし、ちょっと相手に踏み込んで仕事をするっていう意識が必要なのかもしんないですね。営業的なことも、技術的なことも、デザイン的なことも、いろんな要素ありますしね。」
有賀
「皆さんと同じ意見なんですけど、やっぱり好きな物は大好き、嫌いな物は大嫌いっていう人に来てほしいと思うんですよね。正直いって、うちの会社って(規模として)大きいと見られがちだけど実は小さい、みたいなところもあって。行き届かないことっていっぱいあるじゃないですか。たとえば、リンク切れていたりとか。そこに目を向けてもしょうがないっていったら言い方悪いですけど、それよりはいいところを伸ばしていく。「全部を完璧に調整してうまくやろうっていうんじゃなくて、メリハリとかあって激しい部分は誰にも負けないぞ」みたいな、そういう人に来てほしいですね」
ユティ
「自分がそうだったんですけど、入社直後は全然コミュニケーションとるのが何より苦手で、当時は本当に仕事ができなかったですから。逆にいうとコミュニケーションだけできるぜ、っていう人がいてもいいのかなって。コミュニケーションだけは得意だから、ディレクション能力は会社で覚えます、みたいな人がいてもいいかなと思うんですね。進行管理って本当にコミュニケーションだと思うので。ウェブに興味が合って、欲をいうともっと、アイディアのある人とかがいると、また新しい事ができていくんじゃないかと思うんですけどね。」
櫛井
「そうですね、変な人と働きたいです(笑)。ものっすごいオタクとか、空気読めなさ過ぎるとか。その人のキャラクターというか「俺はこうだぜ!」っていうのがわかりやすい人がいいですね。一般的なものとか、仕事の仕方って後からいくらでも身につくので」
■まとめ
一時間と短い時間でしたが、『livedoor ディレクター Blog』とは違ったディレクターのみなさんの一面が垣間見られた気がします! しかし、この座談会でディレクターのすべてが現れているとは、とてもではありませんが思えません。ここでお伝えし切れなかったディレクター 職の魅力とライブドアのディレクターたちの活躍は引き続きディレクターBlog を読んでもらえればと思います。これからも有益な情報を発信し続けていきたいと思っておりますので、『livedoor ディレクターBlog』を宜しくお願いいたします。
オンリーワン!?のコンテンツ「デイリー4コマ」とは
こちらデイリー4コマ編集部です。
livedoor は「ポータルサイト」という形態を取っており、地図や路線検索などさまざまなコンテンツがありますが、そのなかでも livedoor しかない、オリジナルあふれるコンテンツとして『livedoor デイリー4コマ』(以下、デイリー4コマ)があります。他のポータルでも漫画が読めるコンテンツはありますが、なぜ livedoor は4コマに限ったコンテンツを作ったのか? なども含めて、ここで舞台裏を紹介したいと思います。
■そもそも何故4コマなのか
コンテンツがオープンしたのは2005年6月30日になります。当時のプレスリリースを見るとわかりますが、そもそもは
livedoor のトップページで毎日違った4コマを見ることができる、つまるところ新聞に4コマがあるならばポータルサイトのトップページにもあってしかるべしだろうという考えからスタートしてます。また、外部プロダクションに編集作業を依頼することによって、最初から認知度の高い4コマ作家のラインナップで始めることができました。
また、ウェブならではの見せ方を考えるのとあわせて、ケータイで見せることが最初から決まっていたので、サイズを正方形とし、雑誌と同じように縦に並べるのではなく、「1コマずつめくる」という方式をとりました。せっかくウェブでやるのだから雑誌と同じことをしても仕方がない、この考えは今も根底にあります。
スタートは上々で、連載陣も30名を超えてましたが、コーナーとしてはそのレギュラー連載だけでしたので、「ユーザーの持ち込みも受け付けてみようじゃないか」と始めたその結果が、『デイリー4コマ』に転機をもたらしました。
■有名作家陣からセミプロへラインナップの変更をした理由
一番大きな理由は『妖怪研究家ヨシムラ』と『こけももさん』がほぼ同時期にユーザ投稿の形で手元にやってきたことです。既存の有名作家陣を軸とした4コマでも確かに上々の結果は残していたのですが、このレベルの作品がまだまだ世に埋もれていることを痛感したのです。そして「ユーザーの力を信じてみよう!」ということで、外部プロダクションの力を借りずに、基本的には同時期に行っていた投稿コーナーで優勝した方などを中心とした連載陣を切り替えました。最初はさすがにページビューが落ちこみましたが結果としては1割減で済み、現在進行形でいえば当時よりもかなり多いアクセスを稼げています。
また、理由にあげた2作品はそれぞれ角川書店『怪』と、竹書房『まんがライフ』に誌面連載も決まり、現在に至っています。
■ある意味特殊なCGM!?
外部プロダクションに依頼していた分も含めて、すべて livedoor内で業務を巻き取ってしまったため、新しい作家の発掘もしなければなりませんでした。しかし、漫画雑誌関係にほぼコネはなく、自前でなんとかしなければいけないがために始めたのが『デイリー4コマグランプリ』という4コマ投稿コーナー。最初はそもそも投稿者が集まるのか!? と、不安な部分があったのですが、フタを開けてみれば想像以上で選ぶのが大変なほどの投稿数になりました。ここから結果として4名(ふくた伊佐央/吉田仲良/小林銅蟲/ゴンドウケンジ)がレギュラー作家陣としてデビューするきっかけとなりました。くわえて初代チャンピオンのふくた伊佐央先生は竹書房『まんがくらぶ』にも連載が決まり、2007年4月には竹書房と共催の形で現在の4コマ投稿コーナー『Y-1グランプリ』が産まれたのです。
ユーザーが投稿して、その評価もユーザによって行われる。そしてユーザが選んだ優秀な作品がウェブや誌面にデビューできる道筋が作れたということは、特殊ではありますがこれも CGM のひとつの形とといえるのではないでしょうか。
■オンリーワンならではの展開予定
競合サイトがほぼない状態で運営するというのは、それなりに手探りな部分は大きいです。日に1回更新されるレギュラーの連載陣と『Y-1グランプリ』の2本立てで、ある一定の間隔内で訪れるユーザーの比率が8割を超えているコンテンツになっています。ただ、裏を返せば新規ユーザーが多く流入できていないという問題点にもなり、現在竹書房さんの協力により連載作家同士を交換する「livedoor vs. 竹書房交流戦」を行っていたり、11/7にはロフトプラスワンで4コマ作家になるためにはどうすればよいか? ということにスポットを当てたトークイベントを開催するなど、地道にいろいろ企画を立てながらユーザ増を目指しています。メディアについても、竹書房・角川書店以外でのメディア露出では下記2点がありますが、それ以外にも増やしていきたいと考えてます。
○埼玉高速鉄道車内ディスプレイにもダイジェスト掲載
http://blog.livedoor.jp/ldnamatobi/archives/50589800.html
○秋葉原エンタメMAP!に『羊っ娘 メリーさん』バックナンバー収録
http://blog.livedoor.jp/ldnamatobi/archives/50590421.html
「ウェブの4コマといえばデイリー4コマ!」とさらに自信を持って言えるぐらいに、我々と一緒に「デイリー4コマを盛り上げる!」と気概にあふれたディレクターを募集しています。
livedoor は「ポータルサイト」という形態を取っており、地図や路線検索などさまざまなコンテンツがありますが、そのなかでも livedoor しかない、オリジナルあふれるコンテンツとして『livedoor デイリー4コマ』(以下、デイリー4コマ)があります。他のポータルでも漫画が読めるコンテンツはありますが、なぜ livedoor は4コマに限ったコンテンツを作ったのか? なども含めて、ここで舞台裏を紹介したいと思います。
■そもそも何故4コマなのか
コンテンツがオープンしたのは2005年6月30日になります。当時のプレスリリースを見るとわかりますが、そもそもは
『デイリー4コマ』は、総合ポータルサイト livedoor のトップページ右下部に、日替わり4コマ漫画コンテンツ専用のスペースを新設し、毎日ひとつ描き下ろしの4コマ漫画を展開するものです。
livedoor のトップページで毎日違った4コマを見ることができる、つまるところ新聞に4コマがあるならばポータルサイトのトップページにもあってしかるべしだろうという考えからスタートしてます。また、外部プロダクションに編集作業を依頼することによって、最初から認知度の高い4コマ作家のラインナップで始めることができました。
また、ウェブならではの見せ方を考えるのとあわせて、ケータイで見せることが最初から決まっていたので、サイズを正方形とし、雑誌と同じように縦に並べるのではなく、「1コマずつめくる」という方式をとりました。せっかくウェブでやるのだから雑誌と同じことをしても仕方がない、この考えは今も根底にあります。
スタートは上々で、連載陣も30名を超えてましたが、コーナーとしてはそのレギュラー連載だけでしたので、「ユーザーの持ち込みも受け付けてみようじゃないか」と始めたその結果が、『デイリー4コマ』に転機をもたらしました。
■有名作家陣からセミプロへラインナップの変更をした理由
一番大きな理由は『妖怪研究家ヨシムラ』と『こけももさん』がほぼ同時期にユーザ投稿の形で手元にやってきたことです。既存の有名作家陣を軸とした4コマでも確かに上々の結果は残していたのですが、このレベルの作品がまだまだ世に埋もれていることを痛感したのです。そして「ユーザーの力を信じてみよう!」ということで、外部プロダクションの力を借りずに、基本的には同時期に行っていた投稿コーナーで優勝した方などを中心とした連載陣を切り替えました。最初はさすがにページビューが落ちこみましたが結果としては1割減で済み、現在進行形でいえば当時よりもかなり多いアクセスを稼げています。
また、理由にあげた2作品はそれぞれ角川書店『怪』と、竹書房『まんがライフ』に誌面連載も決まり、現在に至っています。
■ある意味特殊なCGM!?
外部プロダクションに依頼していた分も含めて、すべて livedoor内で業務を巻き取ってしまったため、新しい作家の発掘もしなければなりませんでした。しかし、漫画雑誌関係にほぼコネはなく、自前でなんとかしなければいけないがために始めたのが『デイリー4コマグランプリ』という4コマ投稿コーナー。最初はそもそも投稿者が集まるのか!? と、不安な部分があったのですが、フタを開けてみれば想像以上で選ぶのが大変なほどの投稿数になりました。ここから結果として4名(ふくた伊佐央/吉田仲良/小林銅蟲/ゴンドウケンジ)がレギュラー作家陣としてデビューするきっかけとなりました。くわえて初代チャンピオンのふくた伊佐央先生は竹書房『まんがくらぶ』にも連載が決まり、2007年4月には竹書房と共催の形で現在の4コマ投稿コーナー『Y-1グランプリ』が産まれたのです。
ユーザーが投稿して、その評価もユーザによって行われる。そしてユーザが選んだ優秀な作品がウェブや誌面にデビューできる道筋が作れたということは、特殊ではありますがこれも CGM のひとつの形とといえるのではないでしょうか。
■オンリーワンならではの展開予定
競合サイトがほぼない状態で運営するというのは、それなりに手探りな部分は大きいです。日に1回更新されるレギュラーの連載陣と『Y-1グランプリ』の2本立てで、ある一定の間隔内で訪れるユーザーの比率が8割を超えているコンテンツになっています。ただ、裏を返せば新規ユーザーが多く流入できていないという問題点にもなり、現在竹書房さんの協力により連載作家同士を交換する「livedoor vs. 竹書房交流戦」を行っていたり、11/7にはロフトプラスワンで4コマ作家になるためにはどうすればよいか? ということにスポットを当てたトークイベントを開催するなど、地道にいろいろ企画を立てながらユーザ増を目指しています。メディアについても、竹書房・角川書店以外でのメディア露出では下記2点がありますが、それ以外にも増やしていきたいと考えてます。
○埼玉高速鉄道車内ディスプレイにもダイジェスト掲載
http://blog.livedoor.jp/ldnamatobi/archives/50589800.html
○秋葉原エンタメMAP!に『羊っ娘 メリーさん』バックナンバー収録
http://blog.livedoor.jp/ldnamatobi/archives/50590421.html
「ウェブの4コマといえばデイリー4コマ!」とさらに自信を持って言えるぐらいに、我々と一緒に「デイリー4コマを盛り上げる!」と気概にあふれたディレクターを募集しています。
プチプロフが生まれるまで
こんにちは。『livedoor Blog』担当の早岡です。3回目の登場になります。今回は、できたてホヤホヤの無料プロフィールサービス『プチプロフ』についてお話したいと思います。『プチプロフ』ってどんなサービス? というのは、実際にサイトを見ていただくとして、サービスが生まれた背景と特に苦労したことなどを紹介します。

■モバイルブログユーザー世代にマッチしたコンテンツ
私は『livedoor Blog』のモバイル版を担当していますが、最初は“パソコンのおまけ”ぐらいの位置付けで始まったこのサービスも、いまやパソコンと遜色ない機能を備え、「モバイルだけでブログを使っています!」というユーザーを多く見るようになりました。
そんななか、ユーザーから要望として多くあがっていたのが「プロフィール機能を追加して欲しい」という声でした。モバイルのみでブログを利用しているユーザーの大半は、中高生を中心とする若年層です。その世代で爆発的人気を誇る「プロフ(プロフィールサイトの略)」は、『livedoor Blog』にとって必須コンテンツと言っても過言ではありません。
パソコンでのインターネット利用が当たり前に行われている時代でも、まだまだ中高生にとっては、モバイルでのネット利用が大半を占めています。モバイルのコアユーザーを取り込むコンテンツを作成することは、ブログだけでなく、ライブドアのモバイルコンテンツ全般にメリットをもたらすことになります。
■「ライブドアならでは」の強みをプラスする
このような感じで始まったプロフプロジェクトですが、実はプロフには、中高生なら誰もが知っている超有名サービスがすでに存在していました。ただ、後発でサービスを立ち上げることによって、逆に「サイトの方向性が絞れた」ともいえます。
・既存サイトに足りないものは何か
・ライブドアだからできることは何か
この2点での訴求が、後発でサービスを立ち上げる際に、最も大切なことだと思います。私は、前者を「デザイン面での充実」、後者を「『livedoor Blog』との連携」とし、プロジェクトを進めていきました。このふたつさえあれば、既存の大手サイトに太刀打ちできると思いましたし、特にブログ連携は担当者として「これは絶対に流行る!」という自信がありました。それが、現在ライブドアが運営している『プチプロフ』というわけです。
■「中高生を制するものは、モバイル業界を制す」
『プチプロフ』は私にとって初めて「企画・開発・サービスイン」のすべてに携わったコンテンツでした。いま思い返すと、本当にいろいろなことがありましたが、
・絶対的な公開日が決められていないため、スケジュールが伸びがちになった
・デザイン重視のサイトなのに、自分自身のデザインセンスがイマイチだった
・ターゲットユーザーとの「年齢の壁」を感じた
特に、これらの点には何度も悩まされました。新規サービス立ち上げ時にはよくありがちな話だとは思いますが、「アレやりたい、コレやりたい」と意見の収集が付かず、気が付けば時間だけが過ぎていた……、といった状況にたびたびなりました。落としどころを見つけて、いかにプロジェクトを進行させるかがディレクターの腕の見せ所なのですが、「後発だからいいものを」と少しでも多くの意見を取り入れようとしてしまい、結果としてスケジューリングがうまくいかなかった部分もありました。
また、学生時代、美術をもっとも苦手としていた私にとって「デザイン重視」のサイト作りは、かなりの苦戦を強いられました。自分が「いいな」と思ったものをほかメンバーから酷評され、凹んだりもしました。
美的センスだけは、努力してもなかなか身に付かず、いろんな人の意見を取り入れることで、最終的にサイトを仕上げることができましたが、「苦労」という面は、ここがいちばん辛かったです。「終わり良ければすべてよし」ぐらいの気持ちでいますが……。
最後に、「中高生がターゲット」というサービスは、20代後半に差しかかった私にとって、かなりの強敵でした。ギャル語が理解できず最初の挫折を味わい、「KY」「JK」といった若者が使用する略語の意味をひたすら検索し、ティーン雑誌をコソコソ本屋に買いに行ったり……と、ターゲットを理解するためにかなりの努力を重ねました。
悲しいことに、「年齢の壁」問題だけは、サービスが開始してからもずっと続いていくわけですが、「プロフ」「モバゲー」「顔ちぇき」など最近のモバイルヒットサイトはすべて中高生がメインユーザーとなっています。
ちょっと大げさですが、今回のプロジェクトを通して、「中高生を制するものは、モバイル業界を制す」という風を感じることができました。これからは少しでも中高生の気持ちが理解できるように、「せめて気持ちだけは若くもっていないとなぁ」などと思います(こんなオチですみません)。
モバイルメディアグループでは、20代前半の若さあふれるディレクターを募集中です。実年齢は違っても「気持ちは20代前半!」という方も○。皆さまのご応募をお待ちしております!


■モバイルブログユーザー世代にマッチしたコンテンツ
私は『livedoor Blog』のモバイル版を担当していますが、最初は“パソコンのおまけ”ぐらいの位置付けで始まったこのサービスも、いまやパソコンと遜色ない機能を備え、「モバイルだけでブログを使っています!」というユーザーを多く見るようになりました。
そんななか、ユーザーから要望として多くあがっていたのが「プロフィール機能を追加して欲しい」という声でした。モバイルのみでブログを利用しているユーザーの大半は、中高生を中心とする若年層です。その世代で爆発的人気を誇る「プロフ(プロフィールサイトの略)」は、『livedoor Blog』にとって必須コンテンツと言っても過言ではありません。
パソコンでのインターネット利用が当たり前に行われている時代でも、まだまだ中高生にとっては、モバイルでのネット利用が大半を占めています。モバイルのコアユーザーを取り込むコンテンツを作成することは、ブログだけでなく、ライブドアのモバイルコンテンツ全般にメリットをもたらすことになります。
■「ライブドアならでは」の強みをプラスする
このような感じで始まったプロフプロジェクトですが、実はプロフには、中高生なら誰もが知っている超有名サービスがすでに存在していました。ただ、後発でサービスを立ち上げることによって、逆に「サイトの方向性が絞れた」ともいえます。
・既存サイトに足りないものは何か
・ライブドアだからできることは何か
この2点での訴求が、後発でサービスを立ち上げる際に、最も大切なことだと思います。私は、前者を「デザイン面での充実」、後者を「『livedoor Blog』との連携」とし、プロジェクトを進めていきました。このふたつさえあれば、既存の大手サイトに太刀打ちできると思いましたし、特にブログ連携は担当者として「これは絶対に流行る!」という自信がありました。それが、現在ライブドアが運営している『プチプロフ』というわけです。
■「中高生を制するものは、モバイル業界を制す」
『プチプロフ』は私にとって初めて「企画・開発・サービスイン」のすべてに携わったコンテンツでした。いま思い返すと、本当にいろいろなことがありましたが、
・絶対的な公開日が決められていないため、スケジュールが伸びがちになった
・デザイン重視のサイトなのに、自分自身のデザインセンスがイマイチだった
・ターゲットユーザーとの「年齢の壁」を感じた
特に、これらの点には何度も悩まされました。新規サービス立ち上げ時にはよくありがちな話だとは思いますが、「アレやりたい、コレやりたい」と意見の収集が付かず、気が付けば時間だけが過ぎていた……、といった状況にたびたびなりました。落としどころを見つけて、いかにプロジェクトを進行させるかがディレクターの腕の見せ所なのですが、「後発だからいいものを」と少しでも多くの意見を取り入れようとしてしまい、結果としてスケジューリングがうまくいかなかった部分もありました。
また、学生時代、美術をもっとも苦手としていた私にとって「デザイン重視」のサイト作りは、かなりの苦戦を強いられました。自分が「いいな」と思ったものをほかメンバーから酷評され、凹んだりもしました。
美的センスだけは、努力してもなかなか身に付かず、いろんな人の意見を取り入れることで、最終的にサイトを仕上げることができましたが、「苦労」という面は、ここがいちばん辛かったです。「終わり良ければすべてよし」ぐらいの気持ちでいますが……。
最後に、「中高生がターゲット」というサービスは、20代後半に差しかかった私にとって、かなりの強敵でした。ギャル語が理解できず最初の挫折を味わい、「KY」「JK」といった若者が使用する略語の意味をひたすら検索し、ティーン雑誌をコソコソ本屋に買いに行ったり……と、ターゲットを理解するためにかなりの努力を重ねました。
悲しいことに、「年齢の壁」問題だけは、サービスが開始してからもずっと続いていくわけですが、「プロフ」「モバゲー」「顔ちぇき」など最近のモバイルヒットサイトはすべて中高生がメインユーザーとなっています。
ちょっと大げさですが、今回のプロジェクトを通して、「中高生を制するものは、モバイル業界を制す」という風を感じることができました。これからは少しでも中高生の気持ちが理解できるように、「せめて気持ちだけは若くもっていないとなぁ」などと思います(こんなオチですみません)。
モバイルメディアグループでは、20代前半の若さあふれるディレクターを募集中です。実年齢は違っても「気持ちは20代前半!」という方も○。皆さまのご応募をお待ちしております!

これを見れば見出しの達人!?かも…
こんにちは。『livedoor ニュース』のトピックスを担当しています、大谷・仲間です。本ブログでは、これまで『livedoor ニュース』の編集方針や、独自の記事・『独女通信』の誕生秘話で、記事を選んだり、記事を作ったりする側面についてはご紹介してきましたが、今回は『Yahoo!ニュース』の「トピックスの見出し」について意識していることを書いてみようと思います。
●『Yahoo!ニュース』は15文字、『livedoor ニュース』は13.5文字
みなさんは各ポータルのトピックスの文言ではなく、文字数について意識して見たことはありますか? 今(10月2日)、各ポータルサイトをざっと見てみると、『Yahoo!ニュース』、『infoseek ニュース』、『mixiニュース』では15文字、『エキサイトニュース』は16文字を使用しているトピックスがありました。

実は、各ポータルサイトによって、このトピックスに使用できる文字数は違っていて、『livedoor ニュース』の場合、業界最少(?)の13.5文字を最大文字数としています。たかが1〜2文字の違い、と思われる方もいらっしゃると思いますが、そこが大きな違いになってきます。
●どのようにリライトするの?
トピックスの文言編集は、各情報提供元から配信された記事のタイトルを単に縮める、という作業ではありません。どの部分で驚いたり、「友人に伝えてみたい」と思ってくれるか考えながら13.5文字にまとめる作業なのです。記事の本質、記事が主張していること、そして私たちが読者にどの部分を強調して伝えたいのかが重要になってきます。ですから「タイトルを縮める」というより、「数百〜数千字の記事を縮める」と表現した方が適切かもしれません。
それでは、記事を例に見てみましょう。
テレワーク 障害者雇用を促進
http://news.livedoor.com/article/detail/2953844/
この記事の場合、企業が『テレワーク』を使って障害者の雇用を促進しているという要素や、企業によって考え方の違いもあるという要素が入っています。さらに恣意的な読み方をすれば、ライブドアが奨励賞を受賞というかなり我田引水(?)なトピックスにすることも可能で、かなりの選択肢があることになります。
くわえてリライトの段階になると、日本語は他言語に比べて、主語・述語・目的語を多少入れ替えても通じてしまうこともありますので、言葉の組み合わせは無限、ということになりますから、これはどこまでいっても“正解”がない世界です。
そして、毎時数百本配信される記事をさばきつつ、内容を読んでリライトしていきますので、リライトにかけられる時間は、記事1本につき1分もありません。本当に大変です。
しかし、1文字間違えるだけで、ユーザーや社会に大きな誤解を与えてしまうこともある仕事ですから、誤字脱字、本質を取り違えてしまうようなトピックスにならないよう気をつけながらリライトをしています。また、いわゆる“ウソ・大げさ・紛らわしい”トピックスにならないようにしつつも、なるべく多くの方にクリックしてもらえるようなリライトをすることを心がけ、試行錯誤の毎日です。
では“ユーザーがクリックしたくなる”という観点で、どのようなテクニックがあるのか? そのノウハウを少しご紹介したいと思います。
・ 登場人物の喜怒哀楽、語った言葉を入れるとよい。
・ 「〜なワケ」「〜とは」など、なんだろうと気になるような終わり方にする。
・ 漢字の連続は読みづらい。
・ ひらがなよりもカタカナの方がインパクトがある。
・ 助詞は、半角スペースで代理が可能。
・ 英数は、半角を使用することで文字数の圧縮が可能。
・ 発言や目新しい単語、造語などは“”(二重引用符)でくくることで、強調したり目を引かせることができる。
●この仕事のやりがい
トピックスのリライトを毎日続けていると、新たな発見があり、興味はきません。“短い文章で見ている人に何かを伝える”という点では、コピーライターのような職業にも通じるところがあるのかなと感じています。また、漢字や言葉の引き出しを多くもっていて、それがすぐに引っ張りだせないといけないので、時事問題に関心を持つことのほか、文章に触れる機会を増やして、表現の幅を広げていくと役立つのではと思ってます。
●『Yahoo!ニュース』は15文字、『livedoor ニュース』は13.5文字
みなさんは各ポータルのトピックスの文言ではなく、文字数について意識して見たことはありますか? 今(10月2日)、各ポータルサイトをざっと見てみると、『Yahoo!ニュース』、『infoseek ニュース』、『mixiニュース』では15文字、『エキサイトニュース』は16文字を使用しているトピックスがありました。

実は、各ポータルサイトによって、このトピックスに使用できる文字数は違っていて、『livedoor ニュース』の場合、業界最少(?)の13.5文字を最大文字数としています。たかが1〜2文字の違い、と思われる方もいらっしゃると思いますが、そこが大きな違いになってきます。
●どのようにリライトするの?
トピックスの文言編集は、各情報提供元から配信された記事のタイトルを単に縮める、という作業ではありません。どの部分で驚いたり、「友人に伝えてみたい」と思ってくれるか考えながら13.5文字にまとめる作業なのです。記事の本質、記事が主張していること、そして私たちが読者にどの部分を強調して伝えたいのかが重要になってきます。ですから「タイトルを縮める」というより、「数百〜数千字の記事を縮める」と表現した方が適切かもしれません。
それでは、記事を例に見てみましょう。
テレワーク 障害者雇用を促進
http://news.livedoor.com/article/detail/2953844/
この記事の場合、企業が『テレワーク』を使って障害者の雇用を促進しているという要素や、企業によって考え方の違いもあるという要素が入っています。さらに恣意的な読み方をすれば、ライブドアが奨励賞を受賞というかなり我田引水(?)なトピックスにすることも可能で、かなりの選択肢があることになります。
くわえてリライトの段階になると、日本語は他言語に比べて、主語・述語・目的語を多少入れ替えても通じてしまうこともありますので、言葉の組み合わせは無限、ということになりますから、これはどこまでいっても“正解”がない世界です。
そして、毎時数百本配信される記事をさばきつつ、内容を読んでリライトしていきますので、リライトにかけられる時間は、記事1本につき1分もありません。本当に大変です。
しかし、1文字間違えるだけで、ユーザーや社会に大きな誤解を与えてしまうこともある仕事ですから、誤字脱字、本質を取り違えてしまうようなトピックスにならないよう気をつけながらリライトをしています。また、いわゆる“ウソ・大げさ・紛らわしい”トピックスにならないようにしつつも、なるべく多くの方にクリックしてもらえるようなリライトをすることを心がけ、試行錯誤の毎日です。
では“ユーザーがクリックしたくなる”という観点で、どのようなテクニックがあるのか? そのノウハウを少しご紹介したいと思います。
・ 登場人物の喜怒哀楽、語った言葉を入れるとよい。
・ 「〜なワケ」「〜とは」など、なんだろうと気になるような終わり方にする。
・ 漢字の連続は読みづらい。
・ ひらがなよりもカタカナの方がインパクトがある。
・ 助詞は、半角スペースで代理が可能。
・ 英数は、半角を使用することで文字数の圧縮が可能。
・ 発言や目新しい単語、造語などは“”(二重引用符)でくくることで、強調したり目を引かせることができる。
●この仕事のやりがい
トピックスのリライトを毎日続けていると、新たな発見があり、興味はきません。“短い文章で見ている人に何かを伝える”という点では、コピーライターのような職業にも通じるところがあるのかなと感じています。また、漢字や言葉の引き出しを多くもっていて、それがすぐに引っ張りだせないといけないので、時事問題に関心を持つことのほか、文章に触れる機会を増やして、表現の幅を広げていくと役立つのではと思ってます。
今さら誰にも聞けなかった「インターネット」と「ウェブ」の違い
こんにちは、佐々木です。
「インターネット」と「ウェブ」という言葉は、本来まったく異なるものなのですが、日常生活ではあまり厳密に区別されません。
たとえば「家に帰ったらメールとインターネットを見ます」というのは厳密には誤りで、本来は「メールとウェブを見ます」というの正確です。
ですがこれはまだかわいいほう。ひどい場合になると「インターネットを買った」「Windowsでヤフーを起動した」などと言う人もいるそうです。
もちろんこれでも言わんとするところは通じますので、いちいち誤りを指摘するのはときに大人げない行為となります。ただしそれは日常生活での話。きちんと理解していないと、仕事上では大変な恥をかいてしまいます。
そこで今回は、「インターネット」と「ウェブ」の違いを理解するために、ひとつの図を作ってみました。なるべく単純化して見えるよう、詳しい説明は省いていますので、より詳しく知りたい場合は、該当するキーワードを検索してお調べください。
また、厳密につっこまれると危うい部分があるかと思いますが、「インターネット」と「ウェブ」の違いさえわかればいい、という目的で書いていますのでかなりざっくり。その点ご了承のうえご覧ください。

(拡大する)
以下は、若干の補足です。
「インターネット」という言葉は、インターネット・プロトコル(IP)技術によるコンピュータ間のネットワーク全体を指しています。
「ウェブ(World Wide Web)」という言葉は、HTTPというプロトコルを主に使用し、HTMLなどのマークアップ言語で記述されるハイパーテキスト(と、その集合)を指しています。
というわけで、livedoor では違いのわかるウェブディレクターを大募集中です!
「インターネット」と「ウェブ」という言葉は、本来まったく異なるものなのですが、日常生活ではあまり厳密に区別されません。
たとえば「家に帰ったらメールとインターネットを見ます」というのは厳密には誤りで、本来は「メールとウェブを見ます」というの正確です。
ですがこれはまだかわいいほう。ひどい場合になると「インターネットを買った」「Windowsでヤフーを起動した」などと言う人もいるそうです。
もちろんこれでも言わんとするところは通じますので、いちいち誤りを指摘するのはときに大人げない行為となります。ただしそれは日常生活での話。きちんと理解していないと、仕事上では大変な恥をかいてしまいます。
そこで今回は、「インターネット」と「ウェブ」の違いを理解するために、ひとつの図を作ってみました。なるべく単純化して見えるよう、詳しい説明は省いていますので、より詳しく知りたい場合は、該当するキーワードを検索してお調べください。
また、厳密につっこまれると危うい部分があるかと思いますが、「インターネット」と「ウェブ」の違いさえわかればいい、という目的で書いていますのでかなりざっくり。その点ご了承のうえご覧ください。

(拡大する)
以下は、若干の補足です。
「インターネット」という言葉は、インターネット・プロトコル(IP)技術によるコンピュータ間のネットワーク全体を指しています。
「ウェブ(World Wide Web)」という言葉は、HTTPというプロトコルを主に使用し、HTMLなどのマークアップ言語で記述されるハイパーテキスト(と、その集合)を指しています。
というわけで、livedoor では違いのわかるウェブディレクターを大募集中です!
1日のタスク管理法
こんにちは。モバイルの中村です。
ディレクターの仕事のひとつとして、プロジェクトを進める際、発生したタスクをほかの職種の方に依頼する、という作業があります。依頼内容が決定していればよいのですが、ある程度調査を行う必要があったり、仕様を決めなければならなかったりと、依頼前に発生するディレクターのタスクも結構あったりします。
ディレクターが起点となるわけですから、タスクを抱え込んで依頼するのが遅れ、プロジェクト全体が進まなくなるのはいただけません。そこで今回は、正確にタスクをこなせるよう私が気をつけているタスク管理方法を書きたいと思います。
■朝のメールのチェック
最低でも自分宛のメール、必要あれば自分の担当案件のメールだけは目を通します。ほかのフォルダは未読でもかまいません。ただのメールのチェックといっても休日明けの営業日などは数万件のメールを受信します。すべて見るとそれだけで1日が終わってしまいます。ですので、チェックしすぎて時間を取られ過ぎないよう気をつけます。
■出社したらまず今日のタスクを洗い出す
メールを受信している間も、今日やるタスクを洗い出します。あくまで“今日やるタスク”です。明日やるべきタスクや今週中にやるタスクなどはとりあえず置いておきます。洗い出したタスクを、私は手帳に書き出すようにしています。人によってはいらない裏紙に書くなり、『Remember The Milk』等のウェブサービスにまとめるなり、管理しやすいツールにまとめます。
■今日のタスクの中で優先度をつける
タスクを出し終えたら各タスクに以下のような優先度をつけます。
A……「何が何でも今日やらなければならないタスク」
B……「できれば今日やるタスク」
Aの中でも優先度順にA1、A2……と数字をつけて優先度をつけるようにしています。つけ終えたあとは優先度順でタスクをこなしていきます。朝に15分だけこの時間を取れば、日中何度も次に何をやるべきか、やり忘れているものはないかを考える時間は必要ありません。
■午前の時間を有効に
午前のうちに少なくともAのタスクをひとつは終わらせるようにしています。午前中はダラダラと過ごしてしまいがちですが、面倒くさいタスクを意識的に午前中で終わらせます。
■タスクが完了したらやる気を保つためのアクションを
私はタスクが終わるごとに終わったタスクを豪快にボールペンで消し去ります。「どうだこのやろう」と。リストアップした今日のタスクがなくなっていくのが目に見え、すべて消し去ったとき充実した気持ちで帰社できます。自分の行動に対してどんな些細なことでもよいので、何らかのご褒美を設定することも簡単なモチベーション維持になるかと思います。たとえば、タスクがひとつ終わればチョコをひとつ食べるなどでもよいかと思います。
■5分以内のタスクはすぐに片付ける
急に降ってきた5分以内のタスクは、タスクとしてリストアップしません。作業を中断してでもすぐにそのタスクを終わらせます。些細なタスクほど忘れやすいと思います。もしできないようであればすぐに今日のタスクに追加します。メールの返信であればすぐに返信するか、無理ならメールの宛名くらいまで書いておきます。モバイルに特化した話をしますと、新しいケータイが発売されることがわかれば、すぐに端末情報を登録するというケースがあります。ほかにも受託案件では、タスクの内容にかかわらず最優先せざるを得ない場合もあります。
■週末に全タスクを見直す
週末に全タスクを見直し、今週できなかったタスク、来週やるべきタスクをすべて洗い出します。実はこれ、チーム内の決まりであり、毎週末チームのメンバーに提出することになっています。最初は正直、面倒くさいと思っていましたが、タスクの取りこぼしがなくなり、メンバーがどのような仕事をしているか知る機会にもなり、上司には自分の1週間の行動を報告できるよい機会となっています。また、来週やるべきタスクを整理することによって休日に「来週はあれもこれもやらないと」という無駄な思考から解放されます。休日は仕事のことは忘れて思いっきり羽を伸ばします。
以上、簡易GTD のような管理法ですが参考になれば幸いです。これに満足せず、他職種の方々から「依頼マダー?」とつつかれないよう、さらに精進していきたいと思います。とはいえ、現在もまだまだ良い方法を模索中です。ライブドアでは「タスク管理なら誰にも負けねぇ!」という頼もしいディレクターを募集しております。
ディレクターの仕事のひとつとして、プロジェクトを進める際、発生したタスクをほかの職種の方に依頼する、という作業があります。依頼内容が決定していればよいのですが、ある程度調査を行う必要があったり、仕様を決めなければならなかったりと、依頼前に発生するディレクターのタスクも結構あったりします。
ディレクターが起点となるわけですから、タスクを抱え込んで依頼するのが遅れ、プロジェクト全体が進まなくなるのはいただけません。そこで今回は、正確にタスクをこなせるよう私が気をつけているタスク管理方法を書きたいと思います。
■朝のメールのチェック
最低でも自分宛のメール、必要あれば自分の担当案件のメールだけは目を通します。ほかのフォルダは未読でもかまいません。ただのメールのチェックといっても休日明けの営業日などは数万件のメールを受信します。すべて見るとそれだけで1日が終わってしまいます。ですので、チェックしすぎて時間を取られ過ぎないよう気をつけます。
■出社したらまず今日のタスクを洗い出す
メールを受信している間も、今日やるタスクを洗い出します。あくまで“今日やるタスク”です。明日やるべきタスクや今週中にやるタスクなどはとりあえず置いておきます。洗い出したタスクを、私は手帳に書き出すようにしています。人によってはいらない裏紙に書くなり、『Remember The Milk』等のウェブサービスにまとめるなり、管理しやすいツールにまとめます。
■今日のタスクの中で優先度をつける
タスクを出し終えたら各タスクに以下のような優先度をつけます。
A……「何が何でも今日やらなければならないタスク」
B……「できれば今日やるタスク」
Aの中でも優先度順にA1、A2……と数字をつけて優先度をつけるようにしています。つけ終えたあとは優先度順でタスクをこなしていきます。朝に15分だけこの時間を取れば、日中何度も次に何をやるべきか、やり忘れているものはないかを考える時間は必要ありません。
■午前の時間を有効に
午前のうちに少なくともAのタスクをひとつは終わらせるようにしています。午前中はダラダラと過ごしてしまいがちですが、面倒くさいタスクを意識的に午前中で終わらせます。
■タスクが完了したらやる気を保つためのアクションを
私はタスクが終わるごとに終わったタスクを豪快にボールペンで消し去ります。「どうだこのやろう」と。リストアップした今日のタスクがなくなっていくのが目に見え、すべて消し去ったとき充実した気持ちで帰社できます。自分の行動に対してどんな些細なことでもよいので、何らかのご褒美を設定することも簡単なモチベーション維持になるかと思います。たとえば、タスクがひとつ終わればチョコをひとつ食べるなどでもよいかと思います。
■5分以内のタスクはすぐに片付ける
急に降ってきた5分以内のタスクは、タスクとしてリストアップしません。作業を中断してでもすぐにそのタスクを終わらせます。些細なタスクほど忘れやすいと思います。もしできないようであればすぐに今日のタスクに追加します。メールの返信であればすぐに返信するか、無理ならメールの宛名くらいまで書いておきます。モバイルに特化した話をしますと、新しいケータイが発売されることがわかれば、すぐに端末情報を登録するというケースがあります。ほかにも受託案件では、タスクの内容にかかわらず最優先せざるを得ない場合もあります。
■週末に全タスクを見直す
週末に全タスクを見直し、今週できなかったタスク、来週やるべきタスクをすべて洗い出します。実はこれ、チーム内の決まりであり、毎週末チームのメンバーに提出することになっています。最初は正直、面倒くさいと思っていましたが、タスクの取りこぼしがなくなり、メンバーがどのような仕事をしているか知る機会にもなり、上司には自分の1週間の行動を報告できるよい機会となっています。また、来週やるべきタスクを整理することによって休日に「来週はあれもこれもやらないと」という無駄な思考から解放されます。休日は仕事のことは忘れて思いっきり羽を伸ばします。
以上、簡易GTD のような管理法ですが参考になれば幸いです。これに満足せず、他職種の方々から「依頼マダー?」とつつかれないよう、さらに精進していきたいと思います。とはいえ、現在もまだまだ良い方法を模索中です。ライブドアでは「タスク管理なら誰にも負けねぇ!」という頼もしいディレクターを募集しております。
Becky!を快適に操作するための10の設定
メールが無ければ仕事にならないくらい何でもメールで届くライブドア。
ライブドア社内での標準メーラーは一時期 Eudora でしたが現在は Becky! Internet Mail になっています。今回は、快適に操作できて自分宛のメールを見逃さないためのBeckey!の設定を紹介してみたいと思います。
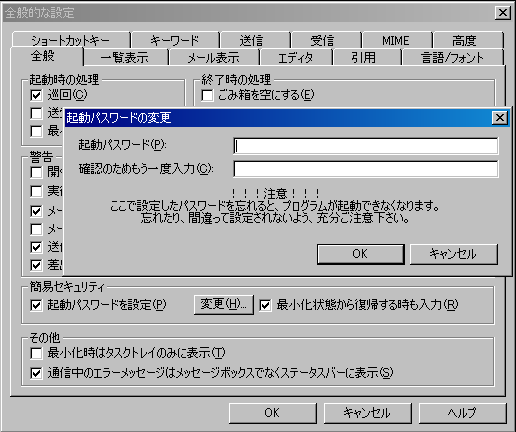
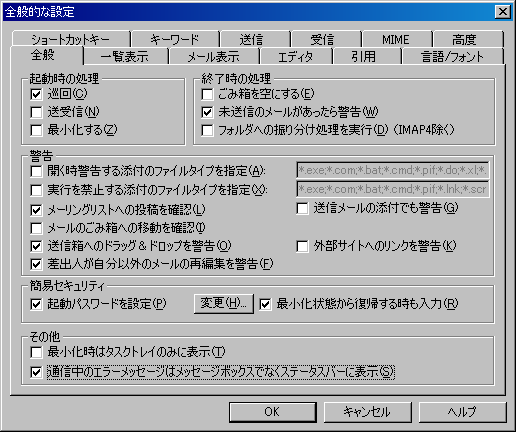
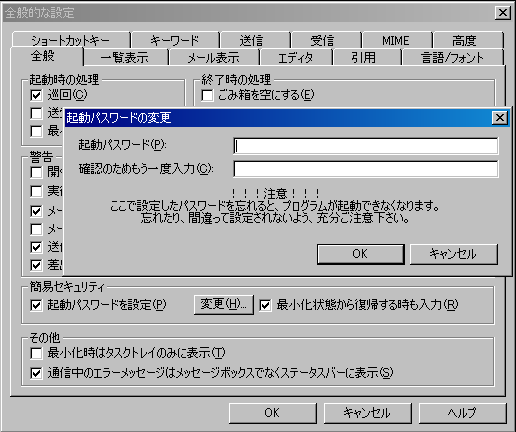
1.パスワードをかけよう
メールは個人情報の塊です。起動パスワードをかけましょう。
「ツール」>「全般的な設定」>「全般」タブ>「簡易セキュリティ」
の「起動パスワードを設定」を押して設定します。忘れにくくて自分しかわからないようなものが望ましいかと思われます。

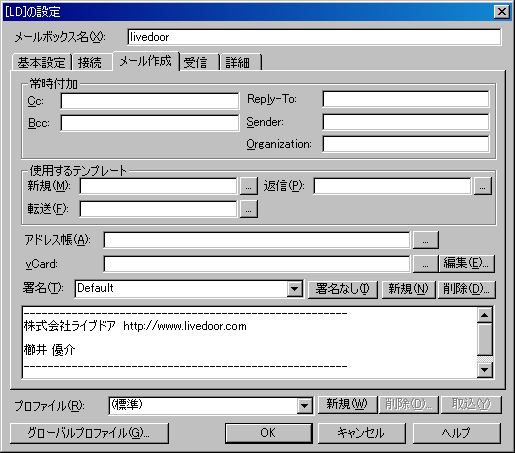
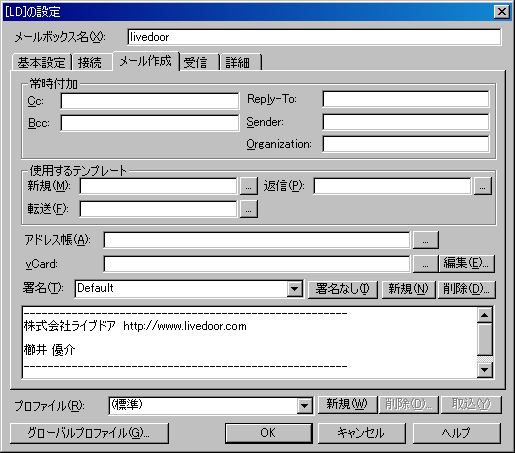
2.署名を設定しよう
自分が誰か、連絡先はどこにすればよいかを書いておきましょう。設定しておけば、メールを書く時に自動で挿入してくれます。
「ツール」>「メールボックスの設定」>「メール作成」タブ>「署名」
のところが設定場所となります。名前・住所・電話番号・メールアドレスなどを入れるのが一般的です。複数のメールボックスを使い分けている人はメールボックスごとに設定しておくよいでしょう。

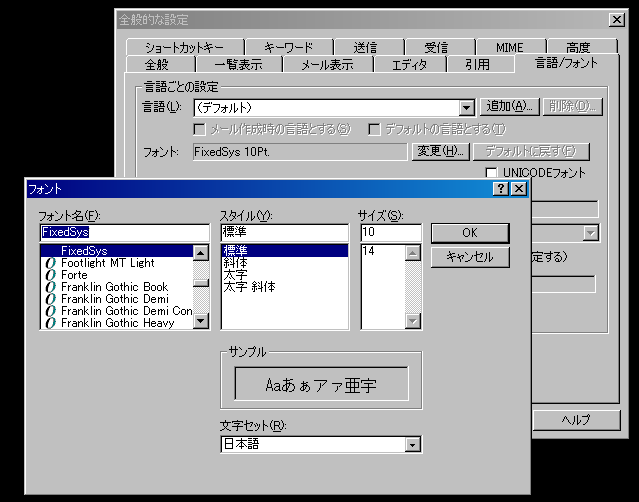
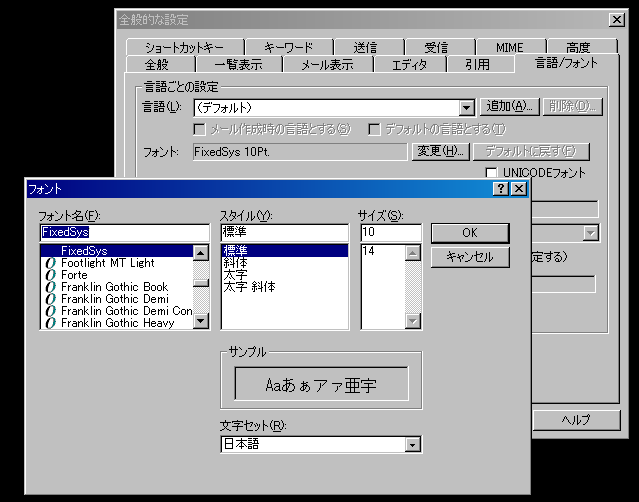
3.フォントを変更しよう
半角スペースや全角記号などを駆使して整形してくれたであろう人の気持ちを汲んであげましょう。
「ツール」>「全般的な設定」>「言語/フォント」タブ>「フォント」
おすすめはMSゴシックの9ptか11ptです。MS Pゴシックなどのように「P」が付くフォントはプロポーショナルフォント(自動で幅を調整してくれるフォント)なので避けたほうがよいと思われます。

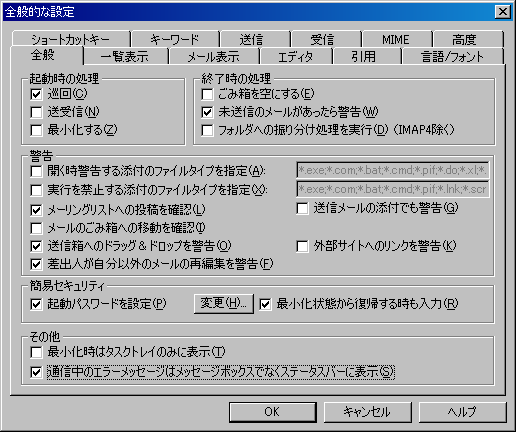
4.エラーはステータスバーに表示
インターネットに繋がっていなかったりメールサーバーに接続出来なかった時のエラーダイアログはいちいちポップアップしないようにしておきましょう。
「ツール」>「全般的な設定」>「全般」タブ>最下部「通信中のエラーメッセージは..」
にチェックを入れる

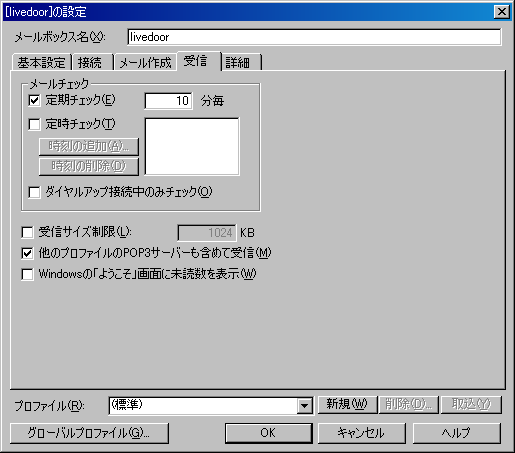
5.自動巡回するようにしよう
いちいち巡回ボタン押すのは非効率すぎますので勝手に巡回してもらうようにしましょう。
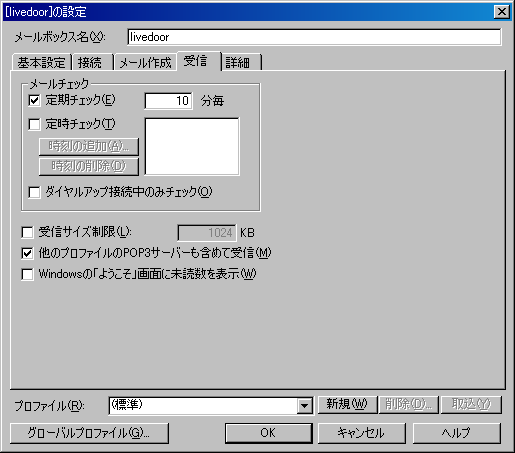
「ツール」>「メールボックスの設定」>「受信」タブ>「定期チェック」
にチェックを入れて何分毎に巡回するか設定しましょう。10分とかが妥当かと思います。(1時間ごと、なども可能です)

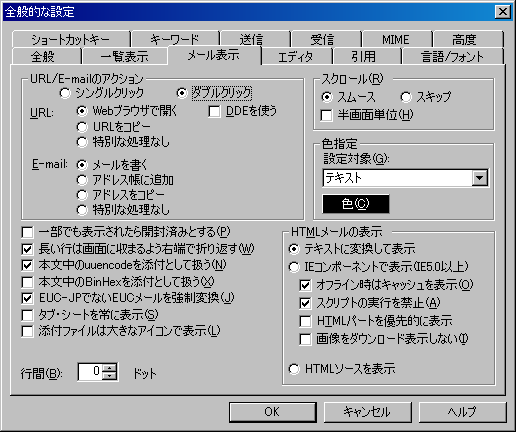
6.文字化けを防いでみよう
おまじないみたいなものです。
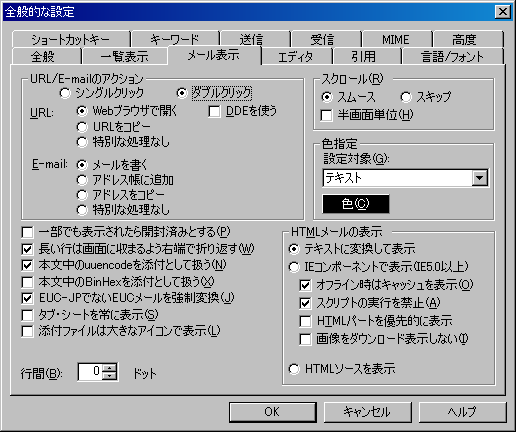
「ツール」>「全般的な設定」>「メール表示」タブ>下部「EUC-JPでないEUCメールを強制変換」にチェック

7.ソート順を記憶させよう
せっかくキレイに並べ替えたフォルダの順番。次回の起動時も同じ順になるようにしましょう。
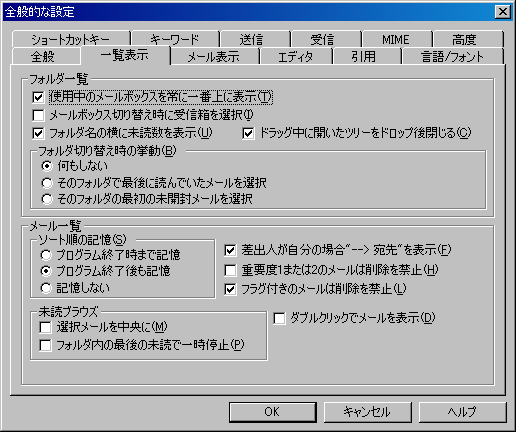
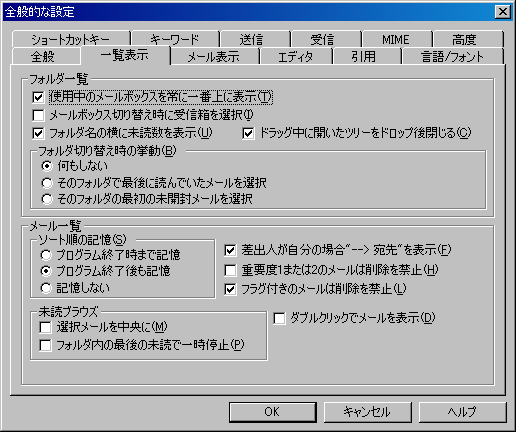
「ツール」>「全般的な設定」>「一覧表示」タブ>メール一覧 「ソート順の記憶」を「プログラム終了後も記憶」にチェック。

8.太字にしよう
特定のキーワード(例えば自分の名前や気になる商品名など)をパッと見でどこに書いてあるかわかるようにする設定です。
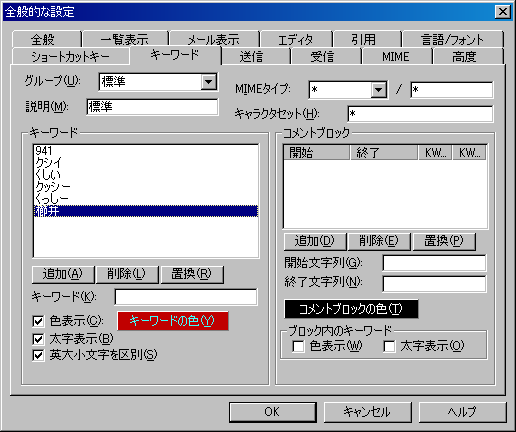
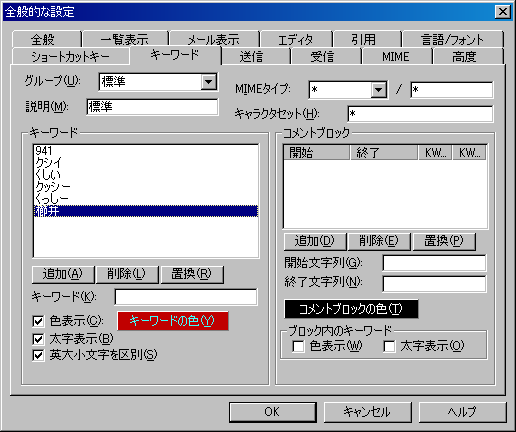
「ツール」>「キーワード」タグ
「キーワード」に指定したいキーワード(名前とかあだ名とかHNとか)を入力して「追加」を押せばOKです。何色にしたいかはお好きにどうぞ。

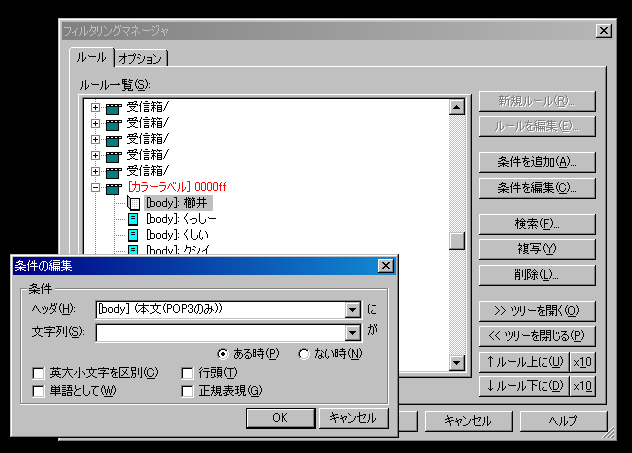
9.カラーラベルをつけよう
8.太字にしよう、の続きみたいなものです。フォルダの中を見てどれが自分宛だったか見やすくなります。
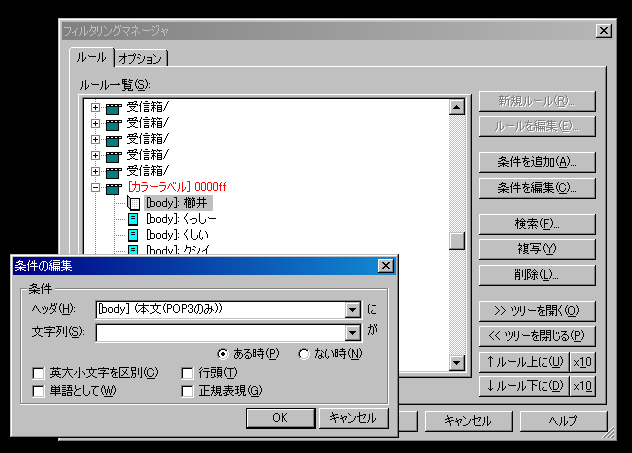
「ツール」>「フィルタリングマネージャー」>「ルール」タブ
右側にある「新規ルール」を押すと「ルールの編集」という画面が出る。
↓
右側の「アクション」の「フォルダに振り分け」となっている箇所を
「カラーラベルを付ける」にする。色は黒以外にする。
↓
次に左側の「条件の追加」部分、「ヘッダ」を「[body] (本文(POP3のみ)) 」
にして、文字列の部分に指定したいキーワード(名前とかあだ名とかHNとか)を
入力して「追加」を押せばOKです。

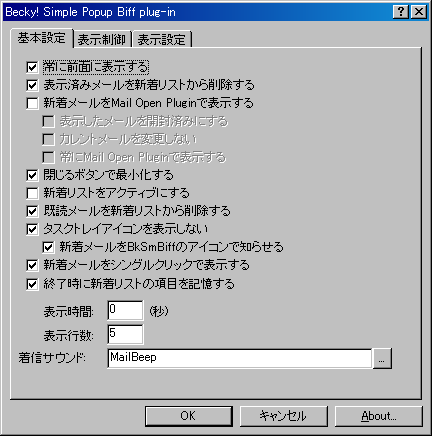
10.ポップアップで見逃しを防ごう重要
これが最大のポイントです。沢山メールが来て「え、メール見てないの?」と言われたことのある方は是非導入してみてください。
まず9番のカラーラベルを設定してあることが前提です。次に
http://www31.ocn.ne.jp/~mitumori/becky/
でBkSmBiff Plug-inを入手してインストール。
↓
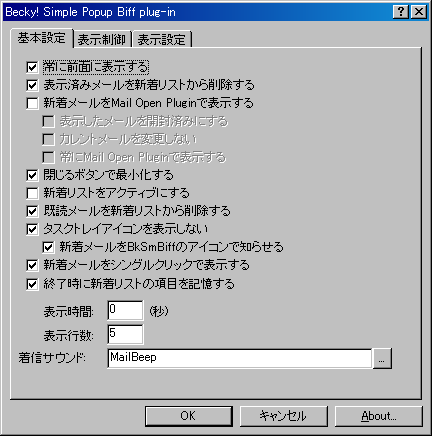
「ツール」>「プラグインの設定」>「Becky! Simple Popup Biff Plig-in」
の「制御表示」タブにある「Filtering条件設定」の箇所でプルダウンの中にある
「カラーラベル指定」にする。
↓
「追加」を押して、「9番のカラーラベル」で設定した色を
「カラーラベル」の箇所に設定する、「動作」は「表示」にする。
↓
もう一度「追加」を押して、「カラーラベル」を「黒」にして
「動作」は「非表示」にしておく。
(これをやらないと全てのメールがポップアップしてしまう)
一通りの設定が終わったら、あとはどのメールボックスに対して設定するか、常に前面にするか、など細かい設定をすればOKです。

ざっとご紹介しましたが、これで大体の自分宛メールは見逃さずにすむようになるかと思います。MLや振り分けの設定などは機会があれば書きたいなと思っています。
スパムメール対策などには今回触れておりません。必要な方は「深海魚フィルター for Becky!」がオススメです。
ライブドアでは「今さらメールの設定!?とっくにしてますがー!」といえるくらい大量のメールの扱いに長けているディレクターを募集しております。
ライブドア社内での標準メーラーは一時期 Eudora でしたが現在は Becky! Internet Mail になっています。今回は、快適に操作できて自分宛のメールを見逃さないためのBeckey!の設定を紹介してみたいと思います。
1.パスワードをかけよう
メールは個人情報の塊です。起動パスワードをかけましょう。
「ツール」>「全般的な設定」>「全般」タブ>「簡易セキュリティ」
の「起動パスワードを設定」を押して設定します。忘れにくくて自分しかわからないようなものが望ましいかと思われます。

2.署名を設定しよう
自分が誰か、連絡先はどこにすればよいかを書いておきましょう。設定しておけば、メールを書く時に自動で挿入してくれます。
「ツール」>「メールボックスの設定」>「メール作成」タブ>「署名」
のところが設定場所となります。名前・住所・電話番号・メールアドレスなどを入れるのが一般的です。複数のメールボックスを使い分けている人はメールボックスごとに設定しておくよいでしょう。

3.フォントを変更しよう
半角スペースや全角記号などを駆使して整形してくれたであろう人の気持ちを汲んであげましょう。
「ツール」>「全般的な設定」>「言語/フォント」タブ>「フォント」
おすすめはMSゴシックの9ptか11ptです。MS Pゴシックなどのように「P」が付くフォントはプロポーショナルフォント(自動で幅を調整してくれるフォント)なので避けたほうがよいと思われます。

4.エラーはステータスバーに表示
インターネットに繋がっていなかったりメールサーバーに接続出来なかった時のエラーダイアログはいちいちポップアップしないようにしておきましょう。
「ツール」>「全般的な設定」>「全般」タブ>最下部「通信中のエラーメッセージは..」
にチェックを入れる

5.自動巡回するようにしよう
いちいち巡回ボタン押すのは非効率すぎますので勝手に巡回してもらうようにしましょう。
「ツール」>「メールボックスの設定」>「受信」タブ>「定期チェック」
にチェックを入れて何分毎に巡回するか設定しましょう。10分とかが妥当かと思います。(1時間ごと、なども可能です)

6.文字化けを防いでみよう
おまじないみたいなものです。
「ツール」>「全般的な設定」>「メール表示」タブ>下部「EUC-JPでないEUCメールを強制変換」にチェック

7.ソート順を記憶させよう
せっかくキレイに並べ替えたフォルダの順番。次回の起動時も同じ順になるようにしましょう。
「ツール」>「全般的な設定」>「一覧表示」タブ>メール一覧 「ソート順の記憶」を「プログラム終了後も記憶」にチェック。

8.太字にしよう
特定のキーワード(例えば自分の名前や気になる商品名など)をパッと見でどこに書いてあるかわかるようにする設定です。
「ツール」>「キーワード」タグ
「キーワード」に指定したいキーワード(名前とかあだ名とかHNとか)を入力して「追加」を押せばOKです。何色にしたいかはお好きにどうぞ。

9.カラーラベルをつけよう
8.太字にしよう、の続きみたいなものです。フォルダの中を見てどれが自分宛だったか見やすくなります。
「ツール」>「フィルタリングマネージャー」>「ルール」タブ
右側にある「新規ルール」を押すと「ルールの編集」という画面が出る。
↓
右側の「アクション」の「フォルダに振り分け」となっている箇所を
「カラーラベルを付ける」にする。色は黒以外にする。
↓
次に左側の「条件の追加」部分、「ヘッダ」を「[body] (本文(POP3のみ)) 」
にして、文字列の部分に指定したいキーワード(名前とかあだ名とかHNとか)を
入力して「追加」を押せばOKです。

10.ポップアップで見逃しを防ごう重要
これが最大のポイントです。沢山メールが来て「え、メール見てないの?」と言われたことのある方は是非導入してみてください。
まず9番のカラーラベルを設定してあることが前提です。次に
http://www31.ocn.ne.jp/~mitumori/becky/
でBkSmBiff Plug-inを入手してインストール。
↓
「ツール」>「プラグインの設定」>「Becky! Simple Popup Biff Plig-in」
の「制御表示」タブにある「Filtering条件設定」の箇所でプルダウンの中にある
「カラーラベル指定」にする。
↓
「追加」を押して、「9番のカラーラベル」で設定した色を
「カラーラベル」の箇所に設定する、「動作」は「表示」にする。
↓
もう一度「追加」を押して、「カラーラベル」を「黒」にして
「動作」は「非表示」にしておく。
(これをやらないと全てのメールがポップアップしてしまう)
一通りの設定が終わったら、あとはどのメールボックスに対して設定するか、常に前面にするか、など細かい設定をすればOKです。

ざっとご紹介しましたが、これで大体の自分宛メールは見逃さずにすむようになるかと思います。MLや振り分けの設定などは機会があれば書きたいなと思っています。
スパムメール対策などには今回触れておりません。必要な方は「深海魚フィルター for Becky!」がオススメです。
ライブドアでは「今さらメールの設定!?とっくにしてますがー!」といえるくらい大量のメールの扱いに長けているディレクターを募集しております。
あなたのサイトの人気を左右する、タクソノミーとフォークソノミー
「分類」は、奥が深い
『livedoor グルメ』の根岸です。今日はウェブサイトの構築に欠かせない分類法の話です。
ウェブサイトを作るとき、いつも頭が痛いのが「分類」の問題です。
たいがいのウェブサイトは、なんらかの目次やメニューを用意して、読者がコンテンツを容易にたどれるように工夫します。
たいがいのウェブサイトは、なんらかの目次やメニューを用意して、読者がコンテンツを容易にたどれるように工夫します。
この目次やメニューを作るのが、簡単なようで奥が深い。舐めてかかると、せっかく作ったコンテンツを利用してもらえないとか、管理の手間ばかりかかるとか、痛い目にあいます。livedoor グルメのように、5万件もの飲食店のデータを扱う場合はなおさらです。
livedoor グルメの場合、和食、西洋料理、中華料理、エスニック、スイーツなど9つの料理の分野があり、西洋料理の中では、フランス料理やイタリア料理という中分類に別れ、イタリア料理の中ではピザやパスタといった、小分類に別れています。
これは伝統的な階層による分類法です。現代に生きる僕らは、無意識にこういった分類法を使いこなしていますが、分類法というのは、分類学=「タクソノミー(Taxonomy)」という学問になるくらい奥が深い。
これは伝統的な階層による分類法です。現代に生きる僕らは、無意識にこういった分類法を使いこなしていますが、分類法というのは、分類学=「タクソノミー(Taxonomy)」という学問になるくらい奥が深い。
中学校か高校で習ったのは生物学の分類法の話で、カール・リンネという偉い学者が、膨大な生物の体系を初めて効率的で誰にでもわかるようにしたのでした。今では生物学の中に『分類学』という専門学があって、そこに一生を捧げる研究者もいます。
整理分類に熱心な学問がもうひとつあって「図書館学」です。世の中のありとあらゆる知識を整理分類してしまおうってんですから、生物学以上に野心的な学者さんたちです。ポピュラーなのは、「十進分類法」というやつで、「日本十進分類法」では、すべての書物を、
ちなみに、みなさんの大好きなマンガは「芸術-絵画-漫画、挿絵、童画」にしっかり分類されています。ゲームは「芸術-諸芸・娯楽-室内娯楽-テレビゲーム」と補助的な扱いの第4段階ですが、存在します。しかし、アニメとかアニメーションという言葉は見つかりません。僕らが世界に誇るオタク文化作品であるガンダムやボトムズやマクロスやパトレイバーやエヴァが、果たして「芸術-演劇-映画」の中に分類されるのか、「漫画、挿絵、童画」の一種とみなされるのかは、この詳細な分類表を見てもわからないのです。
- 総記
- 哲学
- 歴史
- 社会科学
- 自然科学
- 技術・工学・工業
- 産業
- 芸術
- 言語
- 文学
ちなみに、みなさんの大好きなマンガは「芸術-絵画-漫画、挿絵、童画」にしっかり分類されています。ゲームは「芸術-諸芸・娯楽-室内娯楽-テレビゲーム」と補助的な扱いの第4段階ですが、存在します。しかし、アニメとかアニメーションという言葉は見つかりません。僕らが世界に誇るオタク文化作品であるガンダムやボトムズやマクロスやパトレイバーやエヴァが、果たして「芸術-演劇-映画」の中に分類されるのか、「漫画、挿絵、童画」の一種とみなされるのかは、この詳細な分類表を見てもわからないのです。
現代社会において、情報とコンテンツは猛烈な勢いで分化を繰り返し、新しい分野を生み出していきます。それらをいちいち丁寧に考察して分類して名前をつけても、すぐに消滅したり、新しい分野が生まれてきます。
また、人は生まれ育ったバックグラウンドによって異なる見方をします。誰かが考えた分類が、必ず適切である保証はありません。
また、人は生まれ育ったバックグラウンドによって異なる見方をします。誰かが考えた分類が、必ず適切である保証はありません。
だから、「現代社会ではタクソノミーがうまく働かない」というのかというと、そうではない。それぞれのユーザーのニーズをしっかりと捉えて適切に設定すれば、ちゃんと使える分類になります。
ウェブサイトのタクソノミー
現代の分類法の基本に『LATCH』というのがあります。
| Location | 位置 |
| Alphabet | アルファベットや五十音などの名前順 |
| Time | 時間、歴史 |
| Category | 分野分け |
| Hierarchy | 程度、大小、重要性 |
livedoor グルメにあてはめると、
| Location | 地域、エリア、最寄り駅による絞り込み |
| Alphabet | お店の名前順表示、名前による検索 |
| Time | お店とコメントの投稿順表示 |
| Category | 料理の種類による絞り込み |
| Hierarchy | 採点の高い順、コメントの多い順の表示 |
livedoor グルメの前身となった『東京グルメ』では、とくにLocationとCategoryにこだわった、という話を以前も書きました。
料理は300以上の詳細カテゴリを用意し、ユーザーがお店を登録するときに、最大5つまでの分野を設定できるようにしました。たとえば、カレーとラーメンとか、カレーとスパゲッティという、日本ならでは独特の品揃えのお店も、この方法なら複数のまったく異なる分野からたどることができます。
料理は300以上の詳細カテゴリを用意し、ユーザーがお店を登録するときに、最大5つまでの分野を設定できるようにしました。たとえば、カレーとラーメンとか、カレーとスパゲッティという、日本ならでは独特の品揃えのお店も、この方法なら複数のまったく異なる分野からたどることができます。
東京グルメは約300のカテゴリ×約1200の駅、実質36万以上のニッチカテゴリに対応し、それが熱心なユーザーに支持されてお店やクチコミの登録が進みました。もうひとつの利点はSEOです。カテゴリ分けが詳細なほど、ニッチな検索にヒットする可能性が増えて、ユーザーを呼び込むことができます。SEOに強いことは、いまでもlivedoor グルメの特徴のひとつとなっています。
ちなみに、旅行系のクチコミサイトである『フォートラベル』の野田社長に成功の理由を尋ねたときにも、「開始当初から、海外で約4000地域、国内で約3000地域にカテゴリ分けして地域という箱をしっかり作ったこと」と言っていました。
『オールアバウト』の江幡社長も、「インターネットは能動的なメディア。ユーザーは検索によって自分の必要な情報を探し出すので、どうしても辞書的になる。それに対して適切な構造で情報を提供するためにタクソノミーの発想でガイドサイトを43分野、約500テーマに分類して成功した」と言っていました。
『オールアバウト』の江幡社長も、「インターネットは能動的なメディア。ユーザーは検索によって自分の必要な情報を探し出すので、どうしても辞書的になる。それに対して適切な構造で情報を提供するためにタクソノミーの発想でガイドサイトを43分野、約500テーマに分類して成功した」と言っていました。
タクソノミー自体をCGMしちゃった「フォークソノミー」
タクソノミーは、うまく作ると強力な武器になりますが、適切で詳細なカテゴリ作成は、かなり労力がかかる上、世の中の動きに合わせて改訂や拡張が必要になり、管理運営コストがけっこうかかります。
そこで、「カテゴリ分けの作業もユーザーにやらせちゃえば、いいじゃん!」という発想が出てきました。
「人々(forks)」による「タクソノミー(Taxonomy)」を意味する造語で「フォークソノミー(folksonomy)」と呼ばれています。
「人々(forks)」による「タクソノミー(Taxonomy)」を意味する造語で「フォークソノミー(folksonomy)」と呼ばれています。
ソーシャルブックマークの『del.icio.us』や写真共有サイトの『Flickr』で、URLや写真に、自由にキーワード(タグ)を付けられるようにしたものが、そのハシリだといわれています。ユーザーが自分でキーワードをつけて分類すれば、管理の手間が省けるだけでなく、ユーザーと管理側の考え方のギャップによるカテゴリ設定の食い違いもなくなります。結果としてSEO的にも、より有利になるはずです。
また、タグに使われているキーワードを集めて、使用頻度の高いタグほど大きく表示する「タグクラウド」というアイデアも、新しいUIとして提案されました。
また、タグに使われているキーワードを集めて、使用頻度の高いタグほど大きく表示する「タグクラウド」というアイデアも、新しいUIとして提案されました。
ライブドアのサービスでも、『livedoor クリップ』や『livedoor PICS』でタグによるフォークソノミーが導入されています。PICSで、「紅葉」「もみじ」「銀杏」などのキーワードで検索すると、みごとにドンピシャなユーザー投稿写真が表示されます。写真のようにジャンルが幅広くて、あらかじめ分類を用意するのが困難で、かつテキストマイニングで自動設定するのが難しいような対象に対しては、タグによるフォークソノミーはかなり有効だといえます。
ただ、フォークソノミーがどんな場合でも万能なわけでもありません。
よくいわれることですが、人によって考え方が違うだけでなく、ひとりの人でも長い期間の間に統一的にタグをつけることができるかというと、かなり怪しいです。
また、「タグが表しているのは、カテゴリではなく内容だ」という指摘もあります。
前述のPICSで、「紅葉」で検索したとき、「もみじ」と「銀杏」の写真が必ずすべて含まれるわけではありません。「銀杏」というキーワードで検索したときには、銀杏型のアクセサリの写真も含まれたりします。
よくいわれることですが、人によって考え方が違うだけでなく、ひとりの人でも長い期間の間に統一的にタグをつけることができるかというと、かなり怪しいです。
また、「タグが表しているのは、カテゴリではなく内容だ」という指摘もあります。
前述のPICSで、「紅葉」で検索したとき、「もみじ」と「銀杏」の写真が必ずすべて含まれるわけではありません。「銀杏」というキーワードで検索したときには、銀杏型のアクセサリの写真も含まれたりします。
飲食店やアミューズメント施設のように、全体数が数千とか数万に限られていて同じアイテム(お店や施設)をほかの人があとから利用することを前提にしている場合はタクソノミーが、写真やブックマークのように、毎日数百数千も新しいアイテムが登録されるような場合はフォークソノミーが適しているようです。
アイテムの数でその中間になる、映画や本やマンガといったコンテンツ類の場合は、タクソノミーとフォークソノミーの併用がいいのかな? という気がしています(実は『本が好き!』というサービスも担当しているので)。
アイテムの数でその中間になる、映画や本やマンガといったコンテンツ類の場合は、タクソノミーとフォークソノミーの併用がいいのかな? という気がしています(実は『本が好き!』というサービスも担当しているので)。
デコメサイトの「使う側の気持ち」
こんにちは。モバイルディレクターの岡本です。「使う側の気持ちになる」、これってモノをつくる人にとって大事ですよね。ウェブの世界でも同じで、使いたいものとそうでないものがあります。「あれば良いかな?」的なものから「コレはいらない。イケテナイ」など作る側がユーザーの目線になって考えるのは当然です。今回お話するのは、昨年立ち上げたデコメサイト『デコ王』についてです。
■ターゲットにアプローチするために
この開発で大変なのが“ユーザーの目線”になって考えるということ。何が大変かというと『デコ王』のターゲットは“18歳〜22歳くらいの女性”と設定しており、今の自分とは重ならないターゲット層に向けてのアプローチだったからです。そのアプローチで大事なのは「何に興味をもっているか」を意識することです。たとえば……
・どんな雑誌を講読しているのか?
・どんな服装をしているのか?
・どんな場所に出かけるのか?
・どんなことをして遊ぶのか?
……などですね。これらのことを意識していくと、必然的に「こんなときに使う。使いたい」「こんな素材がほしい。探してた」など、その人たちの気持ち、シチュエーションなどを意識して素材を用意したり、機能を考えたり、サイトを装飾していくようになります。ワーディングひとつをとっても、テキストで丁寧に説明するのではなく絵文字や顔文字を多用し、直感的に理解してもらうよう心がけていました。
■『デコ王』のおもな機能と特徴
・デコメ素材の検索
→探しやすい
欲しい素材がすぐ見つかる
探す方法が複数ある
・サイトの特徴とウリ
→ターゲットに見合った素材の提供

→ユーザー自身が素材に手を加え作成する『作る系』機能
*自分で撮った画像をサイトにアップし、他の装飾画像と合成する「マイフォトデコ」
*オリジナルの台紙を利用して自分の画像を組み合わせたできる「名刺デコ」
*顔が写った画像から顔のみをくり抜き絵文字素材にする「顔絵文字」

・旬な特集
→その時期の話題、季節に応じてそれに見合った素材の提供
・マイページ
→ユーザーが気に入った素材やオリジナルで作成した素材を容量無制限で保管機能
それらの機能は、あくまで核となる機能でありサービスのポイントなのですがそのなかでも“作る系”の機能はユーザー自身が簡単に作成、カスタマイズが可能で、目まぐるしい端末のスペック向上の流れに沿った機能といえます。運営していく上で各キャリアの仕様の違いをスムーズに吸収し、なおかつ新しいものを提供していくということが大事になってきますね。
今回あげたデコメ。ケータイを頻繁に利用される方のなかでも利用するしないが二分するサービスといえます。しかし、提供する側が「日頃使ってないからわからない」「ターゲット層と自分ではかけ離れている」では示しがつきません。世の中では自分は“オヤジ”と呼ばれている世代ですが、ある意味背伸びをして日々『ユーザーの目線』でものごとが考えられるよう努力しています。
自分とはかけ離れたサービスやコンテンツであっても、違う方向から目を向けると違うおもしろさが見出せる気がしています。携わっているサービスに少しずつおもしろさが膨らむよう心がけることが大事です。これからも livedoor がいろんな方面で便利で楽しいサービスを提供していければと思います。
■ターゲットにアプローチするために
この開発で大変なのが“ユーザーの目線”になって考えるということ。何が大変かというと『デコ王』のターゲットは“18歳〜22歳くらいの女性”と設定しており、今の自分とは重ならないターゲット層に向けてのアプローチだったからです。そのアプローチで大事なのは「何に興味をもっているか」を意識することです。たとえば……
・どんな雑誌を講読しているのか?
・どんな服装をしているのか?
・どんな場所に出かけるのか?
・どんなことをして遊ぶのか?
……などですね。これらのことを意識していくと、必然的に「こんなときに使う。使いたい」「こんな素材がほしい。探してた」など、その人たちの気持ち、シチュエーションなどを意識して素材を用意したり、機能を考えたり、サイトを装飾していくようになります。ワーディングひとつをとっても、テキストで丁寧に説明するのではなく絵文字や顔文字を多用し、直感的に理解してもらうよう心がけていました。
■『デコ王』のおもな機能と特徴
・デコメ素材の検索
→探しやすい
欲しい素材がすぐ見つかる
探す方法が複数ある
・サイトの特徴とウリ
→ターゲットに見合った素材の提供

→ユーザー自身が素材に手を加え作成する『作る系』機能
*自分で撮った画像をサイトにアップし、他の装飾画像と合成する「マイフォトデコ」
*オリジナルの台紙を利用して自分の画像を組み合わせたできる「名刺デコ」
*顔が写った画像から顔のみをくり抜き絵文字素材にする「顔絵文字」

・旬な特集
→その時期の話題、季節に応じてそれに見合った素材の提供
・マイページ
→ユーザーが気に入った素材やオリジナルで作成した素材を容量無制限で保管機能
それらの機能は、あくまで核となる機能でありサービスのポイントなのですがそのなかでも“作る系”の機能はユーザー自身が簡単に作成、カスタマイズが可能で、目まぐるしい端末のスペック向上の流れに沿った機能といえます。運営していく上で各キャリアの仕様の違いをスムーズに吸収し、なおかつ新しいものを提供していくということが大事になってきますね。
今回あげたデコメ。ケータイを頻繁に利用される方のなかでも利用するしないが二分するサービスといえます。しかし、提供する側が「日頃使ってないからわからない」「ターゲット層と自分ではかけ離れている」では示しがつきません。世の中では自分は“オヤジ”と呼ばれている世代ですが、ある意味背伸びをして日々『ユーザーの目線』でものごとが考えられるよう努力しています。
自分とはかけ離れたサービスやコンテンツであっても、違う方向から目を向けると違うおもしろさが見出せる気がしています。携わっているサービスに少しずつおもしろさが膨らむよう心がけることが大事です。これからも livedoor がいろんな方面で便利で楽しいサービスを提供していければと思います。
CGM×キャラクタービジネス
こんにちはlivedoorの辻と申します。
今回は私が担当している『livedoorネットアニメ』にて人気のキャラクター『やわらか戦車』の軌跡を追いながらCGM×キャラクタービジネスについて書かせていただきます。
『やわらか戦車』は、2005年12月の『livedoorネットアニメ』設立とほぼ同時に公開されたFLASH短編アニメ作品です。

■livedoor ネットアニメ設立の背景
『livedoor ネットアニメ』設立にあたっての経緯ですが、2002年以降アニメ業界で、『ほしのこえ』『スキージャンプ・ペア』などの個人制作のアニメーションが、高い評価を受け、個人クリエイターに非常に注目が集まっていたという大きな背景がありました。アニメーションを制作するソフトウェアの進化により個人でも簡単にひとりでアニメーションを作れる環境が整ったことも大きく影響しています。
そんななかで、一時的なPV稼ぎのための既存人気作品の購入ではなく、クリエイター育成と作品の発掘に注力し、「ウェブアニメーションをポータルサイト上で展開しよう!」という思いで『livedoor ネットアニメ』が設立されました。
■ブログを活用したユーザーとのコミュニケーション
『やわらか戦車』が公開された当初、『livedoor ネットアニメ』内でのアクセスは、ほかの作品に比べて多いものの、まだまだサイトも作品も認知をされていませんでした。
そこで、ウェブ発のアニメということでブログを利用し、地上波のアニメではなかなか実施が難しい作者とユーザー間のコミュニケーションを取り、作品のなかにも積極的にユーザーの声を入れ始めました。
ブログにはユーザーが直接コメントを書き込むことができ、コメントを通じて見知らぬユーザー同士が意見交換をすることができます。
ユーザーとのコミュニケーションが増えるなかで、2006年1月には、大手ネット系ニュースサイトにて記事が掲載され、多くの新しいユーザーがサイトに訪れました。
ブログを開設しているユーザーは作者がブログを開設していことを知り、トラックバックなどで『やわらか戦車』を紹介するなどして口コミによる広がりが始まりました。
一連の流れがテレビや新聞などのメディアに『ネット発のアニメ』という形で取り上げられ、より一層作品やブログへのアクセスを加速させました。
■ユーザーとの共同開発商品
このころには、キャラクターグッズの商品化を希望する企業が殺到し、
次々と商品化が決定しました。商品化にあたって活用したのもブログです。
まず商品化を希望するメーカーを『やわらか戦車連合軍』としてグループを作り、競合他社などの垣根を越えてひとつのブログに各社で記事を書くフローを作りました。通常の商品化では考えられないことですが、商品が発売される前に、商品のプロットタイプの写真を一般ユーザーに公開します。たとえば「青いT シャツと赤いTシャツどちらが良いか」というように、企業からユーザーに質問を投げかけたうえで、ユーザーにジャッジしていただくわけです。この際にもブログのコメント欄は活用されます。
いわばユーザーとメーカーが商品の共同開発を行ったわけです。
誰でも閲覧し、意見を発表できる。これがブログを使用する最大のメリットであると考えられます。
この取り組みが再びメディアから注目を集めて“CGM×キャラクタービジネス”という新しい取り組みとして紹介され、このことも『やわらか戦車』を広げたきっかけとなりました。

■サイトのメディア化
このようにして、ウェブ発アニメーションとしての強みを生かし、ブログなどを使った口コミ、メディア露出、口コミをサンドウィッチのように繰り返すことにより、『livedoor ネットアニメ』自体のアクセス数を伸ばし、サイト自体がメディアとして機能し始めました。
現在はこのメディア力を生かしながらコラボレーション企画や、イベントの開催などのさまざまな取り組みをしています。
■最後に
今回は『やわらか戦車』にスポットを当ててユーザーとメーカー、さらには作者のラレコ氏が作り出すアニメーションによってメディアを作り出していった点に関して書きましたが、『livedoor ネットアニメ』では、このほかにも、一般ユーザーがアニメーションの投稿、投票を行う『ネトアニグランプリ』を毎週開催しており、プロのアニメーション作家も誕生しました。
これからも『livedoor ネットアニメ』は、個人のクリエイターを支援しながらユーザーの皆さんと一緒にメディアを作り続けていきたいと考えております。
※ちょっと宣伝になりますが、先日手塚プロ公認キャラクター「やわらかアトム」という作品が公開されました。アニメーションの第一人者である手塚治虫の代表作品「鉄腕アトム」と、ユーザーのみなさまの声で育った次世代アニメーション「やわらか戦車」のコラボレーションというのは、一見の価値があるのではないでしょうか? ぜひご覧ください。
今回は私が担当している『livedoorネットアニメ』にて人気のキャラクター『やわらか戦車』の軌跡を追いながらCGM×キャラクタービジネスについて書かせていただきます。
『やわらか戦車』は、2005年12月の『livedoorネットアニメ』設立とほぼ同時に公開されたFLASH短編アニメ作品です。

■livedoor ネットアニメ設立の背景
『livedoor ネットアニメ』設立にあたっての経緯ですが、2002年以降アニメ業界で、『ほしのこえ』『スキージャンプ・ペア』などの個人制作のアニメーションが、高い評価を受け、個人クリエイターに非常に注目が集まっていたという大きな背景がありました。アニメーションを制作するソフトウェアの進化により個人でも簡単にひとりでアニメーションを作れる環境が整ったことも大きく影響しています。
そんななかで、一時的なPV稼ぎのための既存人気作品の購入ではなく、クリエイター育成と作品の発掘に注力し、「ウェブアニメーションをポータルサイト上で展開しよう!」という思いで『livedoor ネットアニメ』が設立されました。
■ブログを活用したユーザーとのコミュニケーション
『やわらか戦車』が公開された当初、『livedoor ネットアニメ』内でのアクセスは、ほかの作品に比べて多いものの、まだまだサイトも作品も認知をされていませんでした。
そこで、ウェブ発のアニメということでブログを利用し、地上波のアニメではなかなか実施が難しい作者とユーザー間のコミュニケーションを取り、作品のなかにも積極的にユーザーの声を入れ始めました。
ブログにはユーザーが直接コメントを書き込むことができ、コメントを通じて見知らぬユーザー同士が意見交換をすることができます。
ユーザーとのコミュニケーションが増えるなかで、2006年1月には、大手ネット系ニュースサイトにて記事が掲載され、多くの新しいユーザーがサイトに訪れました。
ブログを開設しているユーザーは作者がブログを開設していことを知り、トラックバックなどで『やわらか戦車』を紹介するなどして口コミによる広がりが始まりました。
一連の流れがテレビや新聞などのメディアに『ネット発のアニメ』という形で取り上げられ、より一層作品やブログへのアクセスを加速させました。
■ユーザーとの共同開発商品
このころには、キャラクターグッズの商品化を希望する企業が殺到し、
次々と商品化が決定しました。商品化にあたって活用したのもブログです。
まず商品化を希望するメーカーを『やわらか戦車連合軍』としてグループを作り、競合他社などの垣根を越えてひとつのブログに各社で記事を書くフローを作りました。通常の商品化では考えられないことですが、商品が発売される前に、商品のプロットタイプの写真を一般ユーザーに公開します。たとえば「青いT シャツと赤いTシャツどちらが良いか」というように、企業からユーザーに質問を投げかけたうえで、ユーザーにジャッジしていただくわけです。この際にもブログのコメント欄は活用されます。
いわばユーザーとメーカーが商品の共同開発を行ったわけです。
誰でも閲覧し、意見を発表できる。これがブログを使用する最大のメリットであると考えられます。
この取り組みが再びメディアから注目を集めて“CGM×キャラクタービジネス”という新しい取り組みとして紹介され、このことも『やわらか戦車』を広げたきっかけとなりました。

■サイトのメディア化
このようにして、ウェブ発アニメーションとしての強みを生かし、ブログなどを使った口コミ、メディア露出、口コミをサンドウィッチのように繰り返すことにより、『livedoor ネットアニメ』自体のアクセス数を伸ばし、サイト自体がメディアとして機能し始めました。
現在はこのメディア力を生かしながらコラボレーション企画や、イベントの開催などのさまざまな取り組みをしています。
■最後に
今回は『やわらか戦車』にスポットを当ててユーザーとメーカー、さらには作者のラレコ氏が作り出すアニメーションによってメディアを作り出していった点に関して書きましたが、『livedoor ネットアニメ』では、このほかにも、一般ユーザーがアニメーションの投稿、投票を行う『ネトアニグランプリ』を毎週開催しており、プロのアニメーション作家も誕生しました。
これからも『livedoor ネットアニメ』は、個人のクリエイターを支援しながらユーザーの皆さんと一緒にメディアを作り続けていきたいと考えております。
※ちょっと宣伝になりますが、先日手塚プロ公認キャラクター「やわらかアトム」という作品が公開されました。アニメーションの第一人者である手塚治虫の代表作品「鉄腕アトム」と、ユーザーのみなさまの声で育った次世代アニメーション「やわらか戦車」のコラボレーションというのは、一見の価値があるのではないでしょうか? ぜひご覧ください。
いまさらクチコミサイトを作る際のふたつの視点と4つのグループ
こんにちは。ディレクターの方の谷口です。今回は、新規にクチコミサイトを作る際において、今後どのような商材が適しているのかについて考えてみたいと思います。といってもクチコミサイトは既に多数あるので、「いまさらクチコミサイトを作る」にはどのような視点があるか、ということになるでしょうか。
クチコミサイトといっても多くの種類がありますが、ここでいうクチコミサイトとは、特定の商品・サービスについて、参加者がレビューを共有するサイトとします。
クチコミが集まるふたつの前提条件
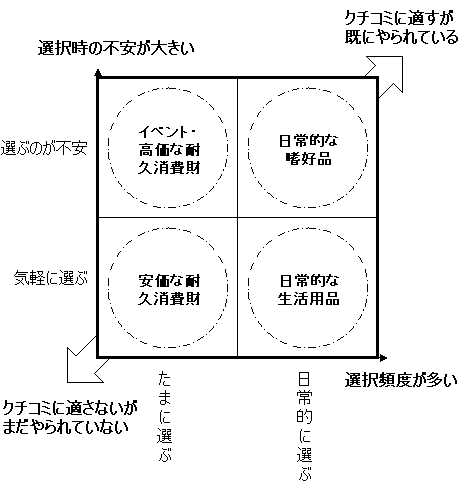
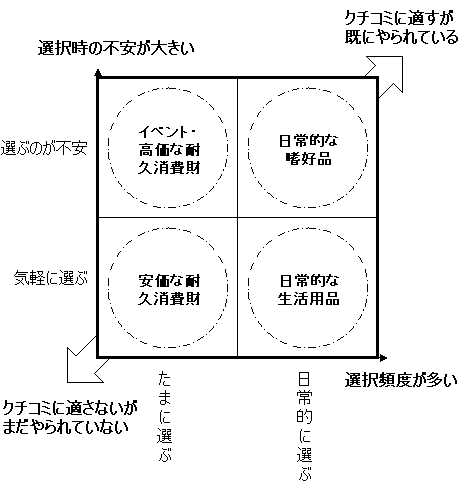
クチコミに適した商材として、「選ぶのが不安」であることと、「日常的に選ぶ機会が多い」というふたつの条件があると思います。
前者の「選ぶのが不安」、というのは、たとえばティッシュペーパーのような日用品を買う際に不安は感じませんが、車を買う際には、買った後で後悔しないために神経を使います。間違って選択する確率と、間違ったときの損失が大きいほどこの不安は生じ、大まかに分解すれば下記になると思います。
1. 選択枝の多さ(誤って選ぶ確率が高くなる)
2. 利用時間の長さ(旅行など、一度選ぶと消費する時間が長い)
3. 利用金額の高さ
1は選択時の問題で、2と3は利用時の問題ですが、総じて選択時の不安要素になりえます。この不安が高くなければ、参加者がそもそも情報を共有しようという必要性を感じないので、クチコミが生じないと思います。
もう一方の、「日常的に選ぶ機会が多い」については、レストランのように日常的に行くものほど情報が集まりやすくなり、陶芸体験にいってみる、などの非日常的なものほど情報があつまりにくくなるということです。
クチコミサイトのポジション
前述の「選択の不安」と「選択の頻度」を軸にマトリクスをつくってみると、下記のようになり、大きく4つのポジションが見えてきます。

右上にいくほど、選択時の不安が大きく、日常的に選択するのでクチコミが集まりやすいポジションです。
日常的な嗜好品グループ
右上の日常的な嗜好品グループは、化粧品や食事などの、日常的に使用・消耗するものでありながら選択が慎重になる、もっともクチコミに適したエリアです。この分野は、コスメ情報を扱う「@cosme」をはじめ、あらかた既存サイトがあります。このエリアでは、よほど新しい技術やコンセプトがなければ既存サイトに太刀打ちできなそうです。livedoor でも、『livedoor グルメ』がありますが、競合も多く誕生し、競争が激化しています。しかし、このエリア内でもマトリクス上で下部に位置する、比較的気軽に選ぶことが多いもののなかには、まだ先行サイトがないものも出てきそうです。
日常的な生活用品グループ
右下の生活用品グループは、ティッシュペーパー等、日常的に使用・消耗するものかつ、嗜好とあまり関係のない商材です。スペックのみで選べるのと、選択に失敗してもあまり損失がないので、選択時の不安はあまり高くなく、単価も安いので、クチコミは集まりそうにありません。ただ、日常的に使われる商品であるので、ブログ等に何気なく評価が書かれている場合も多く、そのような意見を集積する仕組みがあれば、クチコミ情報がまとめられる可能性があります。
イベント・耐久消費財グループ
左上のイベント・高価な耐久消費財グループは、パソコンや家電など、一度買うと長期間使うモノや、旅行、就職・転職、結婚式などは、ライフイベント系の商材で日常的に選択するモノではないですが、商品が高額で、かつ利用時間が長くて選択に間違った場合の代償が大きいため、情報の需要が高いエリアです。
そのため、リクルートや『価格.com』をはじめ、新旧のサービスが密集しています。このエリアは、商品提供側の力が強く、クチコミ需要は高くても、商材によっては積極的に集めていないものも多いため、商品提供側から利益を得ない形でのビジネスモデルや、友人に限定した形でクチコミ情報を収集するなど、根本的に違うモデルでアプローチしなければ難しそうです。または、医療関係等、サービスでは選択するのに不安になるものはまだ多そうです。
安価な耐久消費財グループ
左下のグループは、ごみ箱など、安価だけど長く使い続ける商品です。通常、クチコミサイトは高価格の消耗品から扱いはじめるので、このエリアのクチコミサイトはあまり見たことがありません。しかし、安価でも、耐久消費財という、ユーザーが長く使うものなので、選択の大切さを利用者に啓発しやすいエリアです。
たとえば、枕は寝心地に大きく影響しますが、安いものも多いのであまり考えずに選択している人が多いと思います。もし、寝心地へのこだわりをうまく伝えられ、高価な耐久消費財として認識してさえもらえれば、クチコミの集まりやすい場をつくれる可能性があります。このような、価格幅の大きな耐久消費財、というのは穴場かもしれません。
今回のマトリクスはあくまでひとつの切り方で、さまざまな別の切り口がありうるとは思います。ネットに参加する心理的な敷居が年々さがり、ユーザーが従来よりも気軽に情報発信するようになっているので、従来ではクチコミが集まらなかった商材にも改めてチャンスが生じるかもしれないと思っています。
クチコミサイトといっても多くの種類がありますが、ここでいうクチコミサイトとは、特定の商品・サービスについて、参加者がレビューを共有するサイトとします。
クチコミが集まるふたつの前提条件
クチコミに適した商材として、「選ぶのが不安」であることと、「日常的に選ぶ機会が多い」というふたつの条件があると思います。
前者の「選ぶのが不安」、というのは、たとえばティッシュペーパーのような日用品を買う際に不安は感じませんが、車を買う際には、買った後で後悔しないために神経を使います。間違って選択する確率と、間違ったときの損失が大きいほどこの不安は生じ、大まかに分解すれば下記になると思います。
1. 選択枝の多さ(誤って選ぶ確率が高くなる)
2. 利用時間の長さ(旅行など、一度選ぶと消費する時間が長い)
3. 利用金額の高さ
1は選択時の問題で、2と3は利用時の問題ですが、総じて選択時の不安要素になりえます。この不安が高くなければ、参加者がそもそも情報を共有しようという必要性を感じないので、クチコミが生じないと思います。
もう一方の、「日常的に選ぶ機会が多い」については、レストランのように日常的に行くものほど情報が集まりやすくなり、陶芸体験にいってみる、などの非日常的なものほど情報があつまりにくくなるということです。
クチコミサイトのポジション
前述の「選択の不安」と「選択の頻度」を軸にマトリクスをつくってみると、下記のようになり、大きく4つのポジションが見えてきます。

右上にいくほど、選択時の不安が大きく、日常的に選択するのでクチコミが集まりやすいポジションです。
日常的な嗜好品グループ
右上の日常的な嗜好品グループは、化粧品や食事などの、日常的に使用・消耗するものでありながら選択が慎重になる、もっともクチコミに適したエリアです。この分野は、コスメ情報を扱う「@cosme」をはじめ、あらかた既存サイトがあります。このエリアでは、よほど新しい技術やコンセプトがなければ既存サイトに太刀打ちできなそうです。livedoor でも、『livedoor グルメ』がありますが、競合も多く誕生し、競争が激化しています。しかし、このエリア内でもマトリクス上で下部に位置する、比較的気軽に選ぶことが多いもののなかには、まだ先行サイトがないものも出てきそうです。
日常的な生活用品グループ
右下の生活用品グループは、ティッシュペーパー等、日常的に使用・消耗するものかつ、嗜好とあまり関係のない商材です。スペックのみで選べるのと、選択に失敗してもあまり損失がないので、選択時の不安はあまり高くなく、単価も安いので、クチコミは集まりそうにありません。ただ、日常的に使われる商品であるので、ブログ等に何気なく評価が書かれている場合も多く、そのような意見を集積する仕組みがあれば、クチコミ情報がまとめられる可能性があります。
イベント・耐久消費財グループ
左上のイベント・高価な耐久消費財グループは、パソコンや家電など、一度買うと長期間使うモノや、旅行、就職・転職、結婚式などは、ライフイベント系の商材で日常的に選択するモノではないですが、商品が高額で、かつ利用時間が長くて選択に間違った場合の代償が大きいため、情報の需要が高いエリアです。
そのため、リクルートや『価格.com』をはじめ、新旧のサービスが密集しています。このエリアは、商品提供側の力が強く、クチコミ需要は高くても、商材によっては積極的に集めていないものも多いため、商品提供側から利益を得ない形でのビジネスモデルや、友人に限定した形でクチコミ情報を収集するなど、根本的に違うモデルでアプローチしなければ難しそうです。または、医療関係等、サービスでは選択するのに不安になるものはまだ多そうです。
安価な耐久消費財グループ
左下のグループは、ごみ箱など、安価だけど長く使い続ける商品です。通常、クチコミサイトは高価格の消耗品から扱いはじめるので、このエリアのクチコミサイトはあまり見たことがありません。しかし、安価でも、耐久消費財という、ユーザーが長く使うものなので、選択の大切さを利用者に啓発しやすいエリアです。
たとえば、枕は寝心地に大きく影響しますが、安いものも多いのであまり考えずに選択している人が多いと思います。もし、寝心地へのこだわりをうまく伝えられ、高価な耐久消費財として認識してさえもらえれば、クチコミの集まりやすい場をつくれる可能性があります。このような、価格幅の大きな耐久消費財、というのは穴場かもしれません。
今回のマトリクスはあくまでひとつの切り方で、さまざまな別の切り口がありうるとは思います。ネットに参加する心理的な敷居が年々さがり、ユーザーが従来よりも気軽に情報発信するようになっているので、従来ではクチコミが集まらなかった商材にも改めてチャンスが生じるかもしれないと思っています。
障害対応的ディレクションスキル
モバイルメディアの久野です。
今回は障害対応時のディレクションについて書いてみたいと思います。
障害対応時のディレクターって非常に微妙です。自分自身が復旧に努めるわけではなく、手が出せない場合がほとんどだと思います。しかし、そんな状況でどう対応するかが、ディレクターとしての能力をはっきりさせるひとつの指標かとも思っております。
■障害とは?
サービスに支障をきたすもの全てが障害です。
ただのリンク切れの404でも障害ですし、運営側は障害と思わなくても、ユーザーやクライアントや提携先が障害と捉えた時点でそれは障害ということになります。
■障害対応においてやるべきこと
▼障害発生〜復旧までの経緯を記録しておくこと
・障害はいつまで続くか分かりません。1時間の場合も数週間の場合もあります。
常に、いつどこでだれがなにをどのようにした、ということを意識して記録(記憶)しておくことが大切です。
状況を把握するため、最終的に報告書を作成するためには必要不可欠といえるでしょう。
▼必要な人に的確な連絡をすること
ひとつのサービスにおいて障害が発生した場合でも、関わる人はたくさんいるかと思います。
・社外:ユーザー、広告出向クライアント、受託案件の場合はクライアント、提携先、データ提供元
・社内:上司、担当営業、関連コンテンツのディレクター
・担当:プログラマー、デザイナー、マークアップエンジニア、ネットワークエンジニア(弊社の場合)
これらの人々に対して、経過と記録した経緯を的確に連絡することが必要不可欠です。
これらを実行できていれば、大体の障害に対して十分な対応ができると思います。
前者は障害と認識してリアクションを起こすまでの意識レベルの話でクリアでき、
後者は障害発生時に考えるのではなく常に意識しておくべきことです。
■障害対応において意識するべきこと
▼冷静を保ちましょう
クライアントは自社サービスですから大変不安になります。そして、上司や営業は騒ぎます。ディレクター自身も騒ぎたくなる衝動に駆られます。しかし、復旧に体をはっているエンジニアと向き合うのは、ディレクターです。一緒になって騒ぎ出せば、「障害対応においてやるべきこと」はまったく実践できません。
異常に熱くなっている人や淡々とマイペースな人に向き合うことで腹が立つこともありますが、あなたの冷静さが鍵となります。
▼耐えましょう、正しい選択をしましょう
対応中は家に帰れない場合もありますし、暫定措置をとって長期的な対応になる場合もあります。後者はまだしも、前者は肉体的にも精神的にも過酷です。
そんななか、エンジニアはよりロジカルに一歩一歩進みます。それを待つのも仕事です。そして複数の対策案を出してくれますが、最終判断はディレクターに委ねられます。システム的な知識がなくても良く分からないなか、判断をする必要に迫られますが……
・対応Aと対応Bに要する時間はどれくらいなのか?
・その効果とリスクはどれくらいなのか?
・ユーザーに対しては何が最優先なのか?
・広告クライアントや提携先は何を望んでいるのか?
・今日は家に帰るのか? 泊まるのか? それは効率的なのか?
あらゆる要素を順を追って考えれば必ず答えは出ます。時間という概念は捨ててでも耐えて、正しい選択をすることがとても大切です。
▼責任感全開でいきましょう
エンジニアがうっかり仕込んだバグ! テストで見逃した? サーバの限界との闘い……と、責任の所在はどこにあるか分からないものです。でも対応中は決して人のせいにはしない、誰が悪いかを問わないべきです。時間の無駄ですからね。
大切なのは、現在の状況(を正確に把握すること)と、今後(いかに早く正確に復旧するか)です。そのタイミングで担当者である以上、すべての現象に対して自分自身の責任として向き合うことが大切です。
■最後に
障害の対応ってネガティブな対応ですし、ずばり職務としては評価対象とはならないかもしれませんね。長いサービスこそ、大きなサービスこそ、ディレクターから見たら他責のケースは多くなってきます。辛いですが、見ている人はちゃんと見ています。そして私自身はその人の本当の実力が現れるシーンなのではないかと思って見ております。
障害は起きないに越したことはありませんがウェブサービスを提供している以上、常に向き合う可能性のあることです。変な言い方ですが、障害対応というのは「良い経験をできたラッキー♪」と思って前向きに取り組めば、ディレクターとして成長する大きな機会となると思います。
『livedoor』、および『ケータイ livedoor』もさまざまな障害に直面しますが、サービスに関わるすべての方々に対して最善の選択をしながら提供していければと思っております。今後とも、『livedoor』、および『ケータイ livedoor』をよろしくお願い申し上げます。
現在、ライブドアでは「トラブル対応こそ燃える!」という頼もしいディレクターを募集中です。
今回は障害対応時のディレクションについて書いてみたいと思います。
障害対応時のディレクターって非常に微妙です。自分自身が復旧に努めるわけではなく、手が出せない場合がほとんどだと思います。しかし、そんな状況でどう対応するかが、ディレクターとしての能力をはっきりさせるひとつの指標かとも思っております。
■障害とは?
サービスに支障をきたすもの全てが障害です。
ただのリンク切れの404でも障害ですし、運営側は障害と思わなくても、ユーザーやクライアントや提携先が障害と捉えた時点でそれは障害ということになります。
■障害対応においてやるべきこと
▼障害発生〜復旧までの経緯を記録しておくこと
・障害はいつまで続くか分かりません。1時間の場合も数週間の場合もあります。
常に、いつどこでだれがなにをどのようにした、ということを意識して記録(記憶)しておくことが大切です。
状況を把握するため、最終的に報告書を作成するためには必要不可欠といえるでしょう。
▼必要な人に的確な連絡をすること
ひとつのサービスにおいて障害が発生した場合でも、関わる人はたくさんいるかと思います。
・社外:ユーザー、広告出向クライアント、受託案件の場合はクライアント、提携先、データ提供元
・社内:上司、担当営業、関連コンテンツのディレクター
・担当:プログラマー、デザイナー、マークアップエンジニア、ネットワークエンジニア(弊社の場合)
これらの人々に対して、経過と記録した経緯を的確に連絡することが必要不可欠です。
これらを実行できていれば、大体の障害に対して十分な対応ができると思います。
前者は障害と認識してリアクションを起こすまでの意識レベルの話でクリアでき、
後者は障害発生時に考えるのではなく常に意識しておくべきことです。
■障害対応において意識するべきこと
▼冷静を保ちましょう
クライアントは自社サービスですから大変不安になります。そして、上司や営業は騒ぎます。ディレクター自身も騒ぎたくなる衝動に駆られます。しかし、復旧に体をはっているエンジニアと向き合うのは、ディレクターです。一緒になって騒ぎ出せば、「障害対応においてやるべきこと」はまったく実践できません。
異常に熱くなっている人や淡々とマイペースな人に向き合うことで腹が立つこともありますが、あなたの冷静さが鍵となります。
▼耐えましょう、正しい選択をしましょう
対応中は家に帰れない場合もありますし、暫定措置をとって長期的な対応になる場合もあります。後者はまだしも、前者は肉体的にも精神的にも過酷です。
そんななか、エンジニアはよりロジカルに一歩一歩進みます。それを待つのも仕事です。そして複数の対策案を出してくれますが、最終判断はディレクターに委ねられます。システム的な知識がなくても良く分からないなか、判断をする必要に迫られますが……
・対応Aと対応Bに要する時間はどれくらいなのか?
・その効果とリスクはどれくらいなのか?
・ユーザーに対しては何が最優先なのか?
・広告クライアントや提携先は何を望んでいるのか?
・今日は家に帰るのか? 泊まるのか? それは効率的なのか?
あらゆる要素を順を追って考えれば必ず答えは出ます。時間という概念は捨ててでも耐えて、正しい選択をすることがとても大切です。
▼責任感全開でいきましょう
エンジニアがうっかり仕込んだバグ! テストで見逃した? サーバの限界との闘い……と、責任の所在はどこにあるか分からないものです。でも対応中は決して人のせいにはしない、誰が悪いかを問わないべきです。時間の無駄ですからね。
大切なのは、現在の状況(を正確に把握すること)と、今後(いかに早く正確に復旧するか)です。そのタイミングで担当者である以上、すべての現象に対して自分自身の責任として向き合うことが大切です。
■最後に
障害の対応ってネガティブな対応ですし、ずばり職務としては評価対象とはならないかもしれませんね。長いサービスこそ、大きなサービスこそ、ディレクターから見たら他責のケースは多くなってきます。辛いですが、見ている人はちゃんと見ています。そして私自身はその人の本当の実力が現れるシーンなのではないかと思って見ております。
障害は起きないに越したことはありませんがウェブサービスを提供している以上、常に向き合う可能性のあることです。変な言い方ですが、障害対応というのは「良い経験をできたラッキー♪」と思って前向きに取り組めば、ディレクターとして成長する大きな機会となると思います。
『livedoor』、および『ケータイ livedoor』もさまざまな障害に直面しますが、サービスに関わるすべての方々に対して最善の選択をしながら提供していければと思っております。今後とも、『livedoor』、および『ケータイ livedoor』をよろしくお願い申し上げます。
現在、ライブドアでは「トラブル対応こそ燃える!」という頼もしいディレクターを募集中です。










