絶対に失敗が許されない時
ディレクターという職種に限らず、誰にでも「絶対に失敗が許されない局面」を迎えるときがあるのではないでしょうか。そんなときは「失敗したときのことを考えると夜も眠れない……」という状況に陥り、マイナス思考になりがちですよね。
私はライブドア入社以前に、受託業務で1年半ほどテレビ局のケータイサイト開発に携わっていました。当時はとりわけ「失敗が許されない」状況を経験する機会が多かったように思います。今回は、その経験から学んだトラブル対応の心構えについてお話をしたいと思います。
「絶対に失敗が許されない」その裏側には、入念な事前テストと、最悪の場合を想定した複数のトラブル対応フローが用意されています。今ではすっかり当たり前となった「いますぐケータイから参加してね!」という、テレビ番組とケータイサイトの連動を例に、お話を進めていきたいと思います。
想定されるトラブルの一部として……
・突然、番組の開始時間が変更になった
・番組途中で臨時ニュースが入った
・テストでは正常に動いていたプログラムが、本番時に突然動かなくなった
・アクセスが集中しすぎてサイトにアクセスできない
上記のトラブルは私が実際に経験したことです。実際その場面を迎えてみないと、何が起こるかはわかりません。「そんなのありえない!」といったトラブルが発生することも珍しくないのです。
ですから、時間変更に柔軟に対応できるプログラムや、緊急時に表示させるメンテナンス画面の準備など、「もしも」のときを考慮したサイト作りが常に求められていました。テレビ局の場合、番組関係者だけではなく、スポンサーなどにも迷惑がかかることになります。それゆえ「絶対に失敗が許されない」というプレッシャーは非常に大きかったです。
ケータイサイト開発を担当していた1年半の間、幸いにもクリティカルな失敗は一度も起こりませんでした。しかしそれは運が良かったからではなく、入念なテストと「たとえ想定外のことが起きても対処可能なリスク管理ができていたから」だと思っています。
私はこの経験から、「絶対に失敗が許されない局面」では、事前の入念な準備はもちろんのことですが、むしろ「失敗してしまった場合の対応策」がキチンと考えられているかが大切だと学びました。「被害を最小限に食い止めるにはどうしたらいいか」「最悪のケースをどのくらい想定できるか」といったリスク管理は非常に重要であり、そこがディレクターの力量が問われる部分ではないかと思っています。
もちろん、最悪ケースの想定が杞憂に終わるのに越したことは言うまでもありませんが、あらゆる角度からサイトを見ることをできる力が、ディレクターには求められているのではないのでしょうか(過剰な心配は無用ですが)。
私自身、最初のころはトラブル時にオロオロしているだけというときがありました。プログラマーが必死に対応しているのを横目で見ているしかない状況に局面し、苦い経験を何度もしました。そんなとき、「自分はなんて無力なんだろう……」と痛感したのを覚えています。
しかし、プログラマーから「こういうことが起こった場合どうするの? ちゃんと考えてるの?」と質問攻めを受け、数多くの経験を重ね、ようやく「失敗できない場合に何が求められるか」が理解できたような気がしています。
これからも、数々の「想定外」に遭遇するかと思いますが、「ピンチはチャンス」のごとく、プラス要素として吸収していければいいな、と思っています。
モバイルサイトにおける魅せ方[絵文字編]
“装飾”と聞くとデザイナーの仕事のように思いますが、モバイルディレクターは、新規サイト立ち上げやサイトリニューアル以外は、UIやデザインを考えながらコーディングしていくため、絵文字を効果的に使えるセンスが必要になります。絵文字を効果的に使えると、少ないリソースで画面を装飾することができ、ユーザーにはテキストが直感的に理解されやすくなります。
それでは絵文字の効果的な使い方についてご紹介していきましょう。
こちらは装飾前のテキストになります。
ユーザーに強くアピールしたい部分を考えながら単語と助詞に切ります。
「40,000曲」は「4万曲」とした方が直感的に理解しやすいことが多いので漢字にしてみます。絵文字の選び方は、コンテンツ内容とそれぞれの単語を補完するようなものを選び、単語の前後に配置していきます。
たとえば「4万曲」+「
 」の絵文字の選び方は、4万曲 → たくさんある → うれしい、たのしい、笑顔 などです。
」の絵文字の選び方は、4万曲 → たくさんある → うれしい、たのしい、笑顔 などです。 の歌詞
の歌詞 が無料
が無料 で見放題!
で見放題!「無料」と「
 」そのままでもよいのですが、くどい感じがするので「無料」を削除します。
」そのままでもよいのですが、くどい感じがするので「無料」を削除します。 の歌詞
の歌詞 が
が で見放題!
で見放題!次に色をつけます。アピールしたい単語は「歌詞」と「
 」なので、これらに濃いめの色を持っていきます。
」なので、これらに濃いめの色を持っていきます。 の歌詞
の歌詞 が
が で見放題!
で見放題!全体のバランスを見つつ、調整して完成です。
 の歌詞
の歌詞 が
が で見放題
で見放題
以下は補足です。
DoCoMo の場合、絵文字に色を指定することができます。
KDDI や SoftBank の絵文字とは違い、単色ですのでその特徴を生かします。
単語と絵文字を同じ色にすると、より強調されます。
さらに単語と絵文字の色を分けると、カラフルで楽しいイメージになります(ごちゃごちゃしてしまうこともあるので注意)。
下記のようなベタぬり部分が多い絵文字は、ユーザーの目線を誘いやすくなります。
いかがでしたか? この使い方はほんの一例ですが、絵文字を使うのが苦手な方は参考にしていただけると幸いです。
携帯メールマガジンの企画と開発
今回は、企画&開発裏話を“モバイルならでは”のポイントを交えてお話したいと思います。『ケータイlivedoor』は、6月18日から携帯向けのニュースメールマガジン『ドアマガ』を開始しました。『ドアマガ』は、平日の夕方にケータイ配信されるメールマガジンで、最新ニュースや検索ランキング、流行ワードなどを掲載しています。この『ドアマガ』を立ち上げるにあたり、ディレクターとして以下の作業を行いました。
・メルマガサービスをつくるという企画業務
・メール配信するシステムを開発するSE業務
まず企画についてですが、「駅売りの夕刊にかわるものにしたい」というところから始まりました。『livedoor ニュース』はコラムが充実していて、スポーツや芸能ニュースなど、通勤電車の空いた時間で気楽に読むのにちょうど良い記事が多いのが特徴です。そんな『livedoor ニュース』の記事を『ドアマガ』に掲載して、“日中仕事している間に起こったニュースを、ざっとケータイでチェックできるようなもの”そして、“帰宅時はもちろん、これから飲み会だ! という人に、ちょっとしたコネタをケータイで仕入れてもらえるようなもの”にしていこうというのが、コンセプトのひとつとなりました。
具体的に内容を検討する際には、モバイルならではの配慮が必要になります。特にメールの長さと、平日に毎日届くという点については、企画会議でも議論されました。パソコンでは気にならなくても、ケータイにメールが毎日届くとなると、ユーザの意識がまったく違いますよね。ケータイに長いメールが届くと、読むのをやめてしまいます。つまり“届いてわずらわしいメルマガ”ではなく、“届くのが楽しみになるメルマガ”にできるかどうかが、議論されたポイントです。
楽しめるメールにするために採り入れられたのが、『ドアマガ』読者のみがアクセスできる『ウラ小説』です。たまに、おじさんが電車のなかでアダルト系のイラストが載った夕刊誌のページを広げているのを見かけませんか? 目のやり場に困ることがあるのですが、もし、そんな官能小説をケータイで読めたら、男性はもちろん“女性も周囲の目を気にせずに読むことができる”と思いました。そこで、女性でも読みやすいライトな内容ということで作家の森奈津子さんに依頼をし、実際に書き下ろし小説を書いていただいてます。
次に開発についてですが、モバイルならではの難関ポイントといえば何だと思いますか? そう、ケータイサービスに必ず立ちはだかる、ケータイキャリアの壁です。
たとえば、誰もが気軽に使っている絵文字ひとつにしても大変なんです。『i-mode』、『EZweb』、『SoftBank』では、それぞれ表示できる絵文字も記述方法も異なるので、今回のシステムではどこまで対応するか、キャリアの差分をどうやってシステムで吸収するかなど、検討を重ねに重ねました。最近だと『i-mode』のデコメや『EZweb』のデコレーションメールなど、いわゆるHTMLメールも人気があるので、この対応方法についても検討しました。現在『ドアマガ』はHTMLメールではありませんが、システムの汎用性や将来的なことを考慮して実装しました。
さらに、エラーメールの対応もモバイル特有かもしれません。各キャリアではスパム対策として、宛先不明のメールアドレスへ大量にメール送信をする送り元には、メールの要求を一時的に受付けない対応がとられます。つまり、『ドアマガ』が存在しないメールアドレスにたくさんメール送信をすると、キャリアの判断でメール送信を拒否されることになるわけです。
最近はケータイのアドレスを頻繁に変更するユーザが多いので、『ドアマガ』に登録されたメールアドレスが宛先不明ということになり、配信できないことも多くあります。その対策として、エラーになったメールアドレスには何度も送信しないように、定期的なメンテナンスが必要になります。これを怠るとキャリアのスパム制限にかかり、配信時間が遅れてサービスに大きな影響が出てしまいます。
モバイルの開発は、ケータイキャリアの技術仕様を確認しながら進めますが、今ではたくさんの数の機種が登場しているので、仕様書通りでも必ずうまくいくわけではありません。そういうこともあり、“トライ&エラー”で進めることが、モバイルでは特に多いような気がします。
こうして『ドアマガ』はスタートしましたが、これからは読者数や関連コンテンツのPVアップを課題として、ユーザの反応に注意し、意見を採り入れながらニーズに近づけるようにブラッシュアップしていくことが必要になると思います。立ち上げたサービスを育てていくのはディレクターとしての使命であり、やりがいなのかなと思います。
最後に『ドアマガ』の登録方法をご説明させてください。とはいえ、登録はとてもカンタン! ケータイでQRコードを読み込んで、表示されたメールアドレスに空メールを送るだけで登録完了です。興味をもたれた方は、ぜひ登録をお願いします(笑)。

livedoor「モバイルディレクター」のご紹介
■約40のlivedoorコンテンツと約15のモバイルサイトを運営
弊社モバイルメディアグループご紹介させていただきたいと思います。当グループの事業を大きくふたつに分けますと、“メディア事業”と“受託事業”があります。
メディア事業においては、ポータルサイト『ケータイ livedoor』をはじめとする、いわゆる一般サイト媒体の運営を行っております。受託事業におきましては、公式サイトや一般サイトを問わず、各業種のクライアント様と共同で、さまざまな媒体の開発、運用を行っております。
そんななか、我らがモバイルメディアディレクターは、総勢10名程度(アシスタント含む)で『ケータイ livedoor』を管理しています。『ケータイ livedoor』内の約40コンテンツと約15のモバイルサイト(2007年6月26日現在)に携わっていることになりますね。もちろん、ディレクターだけで完結できる仕事は少なく、他部署や他部門のスペシャリストとの共同作業により、これを実現していることは言うまでもありません。
■ふたつのモバイル事業
メディア事業に携わるディレクターは、モバイルサイトに関する企画、開発、制作、運用のすべてに関わることになります。収益性、競合調査をもとに企画をたて、サービスレベルの確保と競合サービスの実状をもとに仕様を形成していきます。つぎに画面遷移を作成し、ようやくプログラム開発が動き出すことになります。仕上げとして、システム検証とコーディングは同時進行で行い、それらがすべて完了した時点でサービスインをするという流れになります。
受託事業においては、クライアントからの発注に基づき、システムを納品するという業務になります。この一連の流れには、企画の要素が含まれる場合もありますし、開発や制作のみに留まることもあります。また、運用も含めて継続して管理していく場合も当然あります。クライアントの発注内容により、業務内容が変化するというわけです。
また、事業として分類しにくいのですが、それら事業以外にもメディア事業をサポートするシステム構築のプロジェクトにも取り組んでおります。具体的には、モバイル広告の配信システムやモバイル絵文字の汎用的なシステム、モバイル端末情報の管理システムなど、モバイルに関連するシステムを構築しております。
ここまでざっとモバイル事業についてお話してきましたが、私たちの事業は大変そうに感じましたか?はい、大変です('∀'●)
■モバイルディレクターとして求められるもの
このような業務体系を採っている弊社モバイルメディアグループですが、モバイルディレクターとして特に求められる部分はどんなポイントなのか?それは、一般的なディレクターの方々よりも、システム的な知識を多く要求されるシーンが多い点だと思っています。
たとえば、受託事業においては“対クライアント”を含めたディレクションを行う必要があります。クライアントと技術者の双方に対して、仕様や工数、スケジュールの情報を的確に伝える必要があります。もちろん、システム開発時にミスや障害が発生したときなど、的確な判断と迅速な対応をする必要もあります。正確な報告の能力が求められるわけです。
また、モバイル関連のさまざまなシステム構築においても、モバイルディレクターがやるべきことはあります。ウェブ関連サービスのシステム設計から携わる必要があり、正確なデバッグを行う必要があります。これ以外にも、各キャリアやメーカーが競って開発を進めている携帯端末の仕様(互換性)との闘いをも、忘れることはできません。端末依存の問題に直面した際は、システムの実装を把握しつつも、問題を正確に判断できないと立ち往生してしまいます。そういったことを考えますと、より高いシステム知識が求められることがわかりますよね。
■ここで養うディレクションスキルはどこでも通用する
技術の世界は奥が深く、かんたんなものではありません。私を含めてモバイルディレクター一同、日々勉強の毎日ですし、絶えることなく新たな壁と遭遇します。しかし、その壁を乗り越えてプログラマーと近い距離で仕事をしながら、ディレクターとプログラマーの関係を越えて共同作業をし、ひとつのサービスを作りあげる喜びは大きなものとなります。
職種を越えた信頼感は、そのプロセスを経てこそ生まれるものだと思っております。その経験の積み重ねが私自身のモチベーションでもあり、自信ともなっております。「ここで養うディレクションスキルはどこでも通用する」と、周囲のメンバーにはいつも自信を持って伝えています。みんな自分に自信を持ちつつも、精進を重ねる毎日です。
ディレクターの職域は議論されることも多く、人によって目指す方向も異なってくるかと思います。いまもさまざまな志向のメンバーと作業を進めています。システム知識がディレクションスキルのすべてではありませんが、ディレクター職にとっての、ひとつの魅力だと思っています。
今回は一例を挙げさせていただきましたが、ほかにもたくさんお話したいことはありますので、また機会があれば、お伝えしたいと思います('∀'●)
今後とも、livedoor をよろしくお願い申し上げます。
------------------------------
無料ケータイポータル『ケータイ livedoor』
携帯電話から → http://m.livedoor.com
“できるディレクター”になるための心構え
以前は『ケータイlivedoor』のディレクターを担当しておりましたが、現在はCGMサービスやモバイルサービスなどの事業を統括しております。『livedoorディレクターBlog』ということなので、今回は“できるディレクターになるための大切な心構え”のひとつをお話したいと思います。
そもそも、ディレクターの仕事とは何なのか?
ディレクターという職種が意味する範囲は非常に広く、時にコンセンサスが取れずに困ってしまうことがあります。私自身もディレクター時代に友人から「どういう仕事してるの?」と聞かれて、うまく説明できないことがよくありました。
でもまあ、ディレクターの仕事ってそういうものなんだと思います。「ここからここまでがディレクターの仕事です!」と、キレイに線引きできる職種ではないということですね。
時には営業的センスを求められ、時には技術的な理解力を求められ、はたまた時には雑用のようなこともやったり、雰囲気を盛り上げたり、打ち上げパーティーをセッティングしたり、メンバーをなぐさめたり……。半分冗談のようですが、実際に皆さんの周囲にいる“できるディレクター”は、そのすべてにソツなく対応しているのではなないでしょうか?
ディレクターという職業は会社のなかにおいて、もっともいろんな職種の人と話をしなければいけない職業だと思います(少なくとも弊社ではそうです)。そこで求められる具体的なスキルについては、会社や組織によって求められるものが違ったりするので、細かくあげているとキリがないのですが、必要な心構えについては普遍的なのかなとも思っております。
そこで私が思う、ディレクターに大切な心構えのひとつですが、“自分の思っている職域より一回り大きい範囲まで踏み込む”というものを挙げたいと思います。
今まで私が見てきたディレクターのなかで、「私の仕事はここまでです」というスタンスで成長していった人を見たことがありません。逆に、必要とあれば自分の仕事の範囲を貪欲に広げていこうとする人は、周囲とのコミュニケーションも上手にこなし、グングン成長していきます。
グループのメンバーに対して指示や依頼を出すにあたり、「どこまで指示を出したら相手が仕事がしやすいか?」というのをイメージできないと、余計なロスを生んだり、依頼が丸投げになって「あいつはダメだ」というレッテルを貼られたりしがちです。
仕事をするうえで、「ここからは相手の仕事かな?」と思うところを、一歩踏み込んで理解しようとするかしないかが、「あいつはデキる」「あいつはデキない」の分岐点なのではないかと思うのです。相手の懐に飛び込むことで、気づいたら会話もスムーズになっているかもしれません!
<懐に飛び込む具体例>
・プログラマ同士の会話に出てくる単語をメモってググる
・デザイナーやプログラマーの作業を後ろでジーッと観察する(気持ち悪がられないように注意!)
・営業先の提案や、売上げ予測を自分なりに立てて営業に持ちかけてみる
……などなど、やりすぎすると逆効果なこともありますが、謙虚な姿勢でトライしてみてください!
古くて新しいCGMビジネスの秘訣(livedoor グルメ、アットコスメ、OKWave、魔法のiランド)
『livedoor グルメ』、『映画を語ろう』などを担当している根岸です。『本が好き!』という実験企画にも携わっています。これらは、最近注目されているCGM(Consumer Generated Media=消費者が生成するメディア)と呼ばれるサービスです。
例えばlivedoor グルメは、レストランや飲食店の情報をみんなで共有することが目的です。どこにどんなお店があるのか? TVで評判のお店の実力はどうなのか?
消費者自身の体験と評価を集積することで、TVや雑誌による一方通行の情報とは異なる、(商業主義が介在しにくいという意味で)信頼性の高い情報が、コンテンツとなります。
昨年のWeb 2.0ブームでブログやWikiがCGMの代表として注目されましたが、そのずっと前から、クチコミやQ&AをテーマとしたCGMが利用されてきました。
1998年から2000年にかけて、『東京レストランガイド』、『アットコスメ(化粧品)』、『OKWeb(現OKWave。Q&Aサービス)』などの代表的なCGMサイトが登場しました。10代のユーザーがケータイで書いた小説を出版して、現在記録的なヒットを飛ばし続けている『魔法のiランド』も、1999年のスタートです。
いずれも、名も知れない小さな企業や個人が志をもって立ち上げたものが、ユーザーの支持を集めて大きくなったものです。
ユーザーに支持される
かくいう僕も、IT系出版社のアスキーで、『東京グルメ』というサイトを、半ばゲリラ的にスタートさせました。これが、その後livedoor グルメとなりました。
きっかけは、2000年の1月、Googleでマイナーな映画の情報を探していて、『CinemaScape-映画批評空間-』という映画コミュニティに出会ったことです。まず最初に思ったのは「なるほど、ユーザーにデータベースを作らせ、Googleでヒットさせれば、お金を使わずに集客できる!」ということでした。「SEO」という言葉が登場する2、3年前の話です。現在では、SEOはCGMと密接な関係にあります。
その後、CinemaScapeの作者の舘村先生(当時は東京大学)に指導して貰って、東京グルメの設計を開始しました。グルメサイトとしてカテゴリ検索やエリア検索にこだわりましたが、コミュニティとして盛り上げる仕組みも工夫しました。
『PC Watch』のようなニュースサイトを参考に、ユーザーの書き込みを新着順にトップページに表示するようにしました。ユーザーごとに書き込んだコメントがまとめて表示されるページを設け、アクセスカウンタを付けて、自分のホームページとして愛着を持って貰えるようにもしました。
どれも今では当たり前の機能となりましたが、当時は細かいこだわりがグルメ好きのネットユーザーに熱く支持されました。
東京グルメを始めた直後、ネットバブル崩壊がおこりました。僕は雑誌編集部に戻るよう命令され、東京グルメは放置されました。しかし、熱心なユーザーたちが良質な情報を蓄積し続けてくれたこと、今でいうSEOを意識した構造にしたことが幸いし、東京グルメは半ば勝手に拡大し、人気を集めていったのです。その後、個人で東京グルメを引き取って2年ほど運営したあと、ライブドアに合流しました。
いま僕は、ライブドアでCGMの運営や企画をしながら、古巣の『月刊アスキー』で、CGMの先駆者を取り上げて、起業の発想や運営のポリシーについて取材する連載を持っています。
毎月の取材結果と自分の経験を重ね合わせて考えた結果、CGMビジネスの成功に必要な2つのことが見えてきました。
ひとつは起業の原則で、ユーザーが抱える問題の解決手段を提供するということ。
- 東京グルメはマスメディアより信頼できるグルメ情報を提供しようとしました。
- アットコスメはメーカー縦割りの化粧品業界に、横並びで製品を比較検討する場を作り出しました。
- OKWaveは、自分で情報を検索できないようなITリテラシイの低い人にも、ネットで情報を探せる場所を提供しました。
- 魔法のiランドは、ケータイひとつあれば、日本中に対して自己表現できる場を提供しました。
もうひとつは、ユーザーとコミュニティを信頼し、とことん付き合うこと。
livedoor グルメでは、ユーザーが不適切な書き込みをしたときに、いきなり削除するようなことはせず、理由を付けて文章を返却しています。ユーザーから反論があった場合は、納得してもらえるまで説明するように心がけています。
「こんな効率の悪いことをしているのは、ウチだけかなぁ?」と思っていましたが、いままでの取材先では、どこも同じようなことをしていました。
付け加えると、日頃の運営も大切です。
livedoor グルメは、運営媒体がアスキー→個人→ライブドアと何度も変わったことから、細部の詰めが甘くなっていました。ここ最近は、社内の関係者が意見を出し合い、改良を続けています。おかげで利用者数も増加基調にあります。
これからも毎週ちょっとずつ、使いやすいサービスにしていきたいと思っています。
ウェブディレクターになって
今回は、私がライブドアでブログの業務をすることになった動機と、現在どのような仕事をしているのかを紹介しようと思います。
私は大学生の時からブログを“ほぼ毎日”更新するほど、ブログに強い関心がありました。以前はライブドア証券で個人資産の営業をしていました。『livedoor Blog』に携わりたいという気持ちから、ブログの部署へ転属を希望。熱意が通じたのか、晴れて希望通りの部署に入ることができました。こうして、私は金融業界からIT業界という、まったく異なる業界に飛び込んできたのです。
転属後にいちばん驚いたのは、アシスタントディレクターの私でも“意見を出して通れば、サービスに反映させることができる”という部分でした。皆さんは「この機能があれば便利なんだけどなぁ」と思うことはあっても、それを実現する手段が見つからないことはありませんか? 以前の私はアイディアが思いついても、技術や手段がないことで悩むことがありました。でも今はスタッフや会社が認めてくれれば、「この機能があれば便利なんだけどなぁ」を実現することができるのです。
とはいえ、そうカンタンには実現できません。「これはイイ!」と思う機能が浮かんだら、まずはアイディアを実現するために必要なデータや資料を集め、それに対してスタッフ全員で納得できるまで協議をします。つぎに細かい仕様と設計を固め、落とし穴(見落としや間違いなど)がないかを徹底してチェック。あとは制作の進行を管理・調整して進めていくことで、新しいサービスを完成させていきます。
私は『チェリーブログ』という若年層向けのブログを担当しているのですが、ふと「文章だけのブログに顔文字を使えばカワイイのに!」というアイディアが浮かび、アイディアを会議で出してみることにしたのです。スタッフ全員を納得させる大変でした。何を言われても筋が通った反論ができなくては、企画を通すことはできないのです。もちろん、この企画も一筋縄ではいきませんでしたが、協議を重ねに重ねて実際の機能として誕生しました。多くのスタッフの協力があったことは言うまでもありません。

イメージを“カタチ”にすることは、決して簡単なことではありませんが、だからこそ、実現したときの喜びはかけがえのないものになります。
まだまだ修行中の身ですが、日々精進していきたいと思います
 (●´ω`●)
(●´ω`●)
今後とも、livedoor をよろしくお願い申し上げます。
志望動機と現実
私事ですが、ライブドアに入社する前は、ある企業の海外向けイントラネットを運用・構築するネットワークエンジニアをしていました。この仕事にも魅力的な面はありましたが、自分の仕事がどこに影響し、どのように結果をもたらしているのか見えにくいという面もありました。また、大企業ゆえに時間をかけて判断をするというのは当然のことかもしれませんが、私としては「もう少しスムーズにできたら」とも思ってもいました。
そこで私は、「もっと成長したい!」という思いと共に、自分が目指す方向性も考えて転職にいたりました。そのときの志望動機は大きく3つありました。
1.風通しのよい職場。
2.自分で考える仕事。
3.自分が成長できる仕事。
また、ライブドアのブログをはじめとした“CGMコンテンツ”に対して、可能性を感じていたという理由もあります。
入社してからは“ライブドアの仕事”に驚かされました。とにかく……仕事が速い! 慎重でありながら、スピードを重視。以前の会社でも会議は多くありましたが、それは会議のための会議であり、中身の薄いものも多く見受けられました。もちろんライブドアでも会議はありますが、会議で出たプランがその数時間後に機能として追加されているなんてこともあります。目的が伴っている会議が多いということですね。
では、自分は会社に何ができるのか? 会社に何を求められるのか? それを体験したことからお話したいと思います。
●「仕事を任される!」
私は新入社員ですが、一日に何万人もの利用者がいるコンテンツを任されています。以前にもディレクターの Andyさんが書いていたような、「谷底につき落とされ、はい上がってくる」的なことは、仕事のなかでよくあります。ディレクターは、プログラマーさんやデザイナーさんに、自分のやりたいことを理解してもらえるように伝える必要があり、それができないと谷底へ……。ですので当然のことながら、自分の持ちうるすべてでぶつかっていきます。うまくいかないことも多いですが、考え方によっては良いチャンスです。なぜならば、自分の考えた企画が実現するかもしれないのです。そんなチャンスは、なかなかないと思います。谷底に突き落とされても、何度も何度も壁をよじ登ります。完成したコンテンツを想像しながらモチベーションとテンションを高め、なんとか喰らいつくことができるという感じですね。
●「結果を求められる!」
仕事を任されれば、当然結果も求められます。これはすごく当たり前の話ですが、会社の“いちスタッフ”という感覚でいると、そういうことにも鈍感になりがちです。会社の利益は気にしないでも済んでしまうというケースもあるのではないでしょうか? しかし、ここでは担当コンテンツの成績が悪ければ、コンテンツの存続に危機が……。業務を淡々とこなすだけでは足らず、全体を見渡す必要があります。責任感はさることながら、やりがいも感じられます。
こうして振り返ってみると、私が会社に望んでいたものが“ライブドアにはそろっていた”といえます。「恵まれた環境を生かしているか?」という問いに、「はい」と言い切れないのは情けないのですが、今後は初心を忘れずに、精いっぱい自分を試していきたいと思っています。そして、自分の成長を担当コンテンツへとフィードバックし、業務にあたっていきたいと考えています。
今後ともlivedoorをどうぞよろしくお願い申し上げます。
Becky!+秀丸でメールからデータをまとめる方法
さて、ライブドアのようなインターネット関係の会社であるなら、仕事のやり取りをメールで行うのは基本です。IM や IRC などもコミュニケーションの手段としてはありますが、やはり大部分はメールで行います。
私の場合、参加しているメーリングリスト(以下、ML)は40以上ありまして、1日の受信メール数はスパムも含めると数千通にもおよびます。メールソフトの『Becky!』で、およそ70個のフィルタリングルールを作成し、なんとか処理しているという感じです。
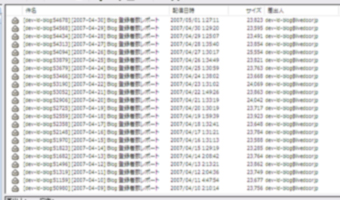
仕事として届くメールでは、レポート系のメールが特に多いです。たとえば、私の担当している『livedoor Blog』のMLでは、日々の開設者数や投稿数、各ページのPV・UU、さらにはプラグインひとつひとつの設置数など、膨大な情報が送られてきます。
こんなにたくさん!

ウェブディレクターとしては、どの情報もサービスを運営しているうえで重要になってくるので、それらのメールに目を通しておく必要があります。とはいえ、その数が膨大となると管理するのも大変です。そこで、『Becky!』でカンタンにレポートメールを管理する方法をご紹介します。
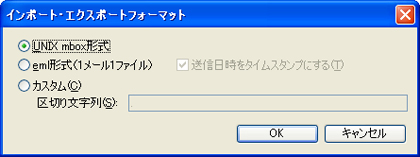
1.エクスポート
『Becky!』にはメールをテキストファイルとして保存するエクスポート機能があります。たとえば、5月分のレポートメールすべてを、テキストファイル(UNIX mbox形式)にまとめてエクスポートしてしまいます。

2.データの抽出
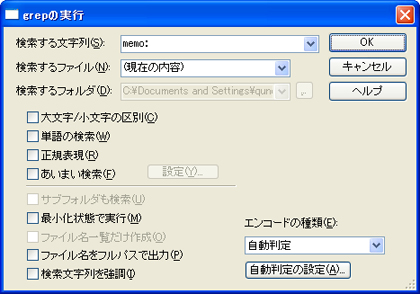
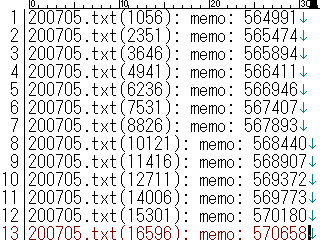
『秀丸エディタ』で、さきほどのテキストファイルを開きます。今回は、 “「フリーエリア」プラグイン設置数の推移(5月分)”を調査しようと思います。このレポートメールでは“memo: 564991”という形式で書かれています。「memo」というのは「フリーエリア」プラグインのシステム上の名称で、後ろの数字がプラグインの設置数です。そこで『秀丸エディタ』の検索機能から「grepの実行」を以下のように実行します。

すると、5月の31日分すべてのフリーエリア設置数が抽出されます。元のエクスポートしたテキストファイルは全部で4万行もありますが、1秒程度ですぐに結果が出ました(パソコンのスペックによります)。

あとは『Excel』にも貼り付けられるように、余分な部分を削除すれば完了です。
この手法のキモとしては、レポートメールに後から再利用できるように、処理のしやすい形式で記述しておくと便利ということです。上記の「プラグイン名称: 設置数」といったように、項目とデータを1行にまとめておくといいと思います。“grep”するとヒットした行が抽出されるので、項目とデータを1行にまとめておく抽出の作業が楽になりますよ。
さらに、「正規表現」を利用すればもっと複雑な処理も可能になります。この「正規表現」については、またの機会にご紹介しようと思います。
ほな

枯れた技術で社内を潤す IRCを使おう!
ウェブ業界特有のコミュニケーションだと思いますが、開発現場では実際に会って話すよりもインスタントメッセンジャー(以下、メッセンジャー)や“IRC” (チャットシステム)などの文字だけで会話を行うことが頻繁にあります。「会って話したほうが早いよ!」「隣にいるのにメッセンジャーで話すの!?」と驚かれることも多いですが、会って話すよりも効率的な部分があるからこそ、ここまで普及しているといえます。テキストによるコミュニケーションの利点としては、おもに以下の理由があります。
・内容がログ(履歴)として保存されるので読み返しができる
・正確性が求められるテキストやソースコードは口頭では伝えにくい
・相手が席にいなくても情報を伝えられる
・急ぎの用件があるときなど、すぐに返答をもらえやすい
ただし、メッセンジャーには「同じクライアントじゃないとダメ!」という大きな障壁があります。つまり、ニンテンドーDSのソフトはPSPで使えないということと同じですね。また、クライアントだけでなく専用のアカウントも同時に必要となる場合が多いため……
A氏「メッセですが、Bさんは○○を使ってますか?」
B氏「いや、メッセは△△しか使ってないんですよ」
A氏「そうですか……残念」
……という、微妙に気まずい空気が流れがちです。前置きが長くなりましたが、今回はそのようなメッセンジャーやアカウントにまつわる問題を解決でき、さらにメリットがある IRC をご紹介します。おもな IRC の特徴は……
・OSを選ばないので専用ソフトウェアを用意する必要がない
・案件に関係している複数の人たちと同時に会話(会議)ができる
…… という部分ではないでしょうか。DVDソフトであれば、DVDプレイヤーのメーカーが違っていても再生できますよね。それと同じく、IRC であればどんなクライアントやOSでも、つながることができるというわけです。実際に使ってみないとメリットを感じられないかも知れませんが、体験しておいて損はありませんし、あなたにとって欠かせない存在になるかもしれませんよ。
「これからはじめたい」というあなたが用意するものは IRC のソフトのみ。Windowsユーザーがよく利用している IRC は『LimeChat』というソフトです。ということで、今回は『LimeChat』の設定方法を説明していきます。
1. IRCクライアント をダウンロード
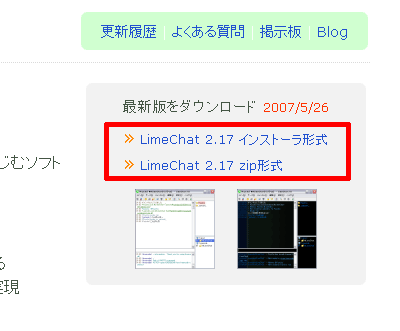
『LimeChat』配布サイトでダウンロードします。
インストーラ形式、zip形式のどちらでも同じのようです。

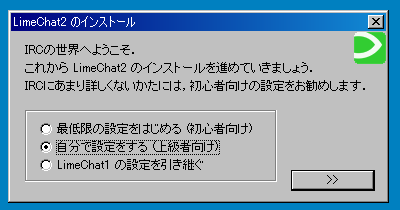
2. 設定を開始
設定内容の細かさを選ぶことになります。今回はいろいろと設定してご説明しようと思いますので、「自分で設定をする」を選ぶことにします。

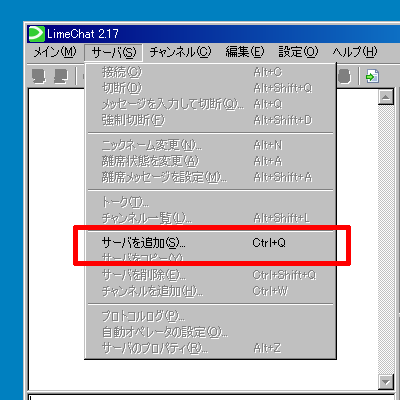
3. サーバの設定
どのサーバ(人が集まるためのもの)にするか設定します。

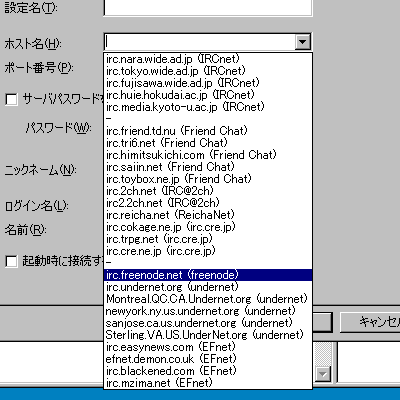
4. サーバを指定
最初は IRC 用のサーバが設定されていないと思いますので、無料で提供されている“freenode”というサーバを利用してみます。無料だからといって、特に機能的な制限などはありません。しかし、急にサーバに入れなくなることもありますので、その点は注意が必要です(私はよく利用していますが、頻繁には起こっていないようです)。

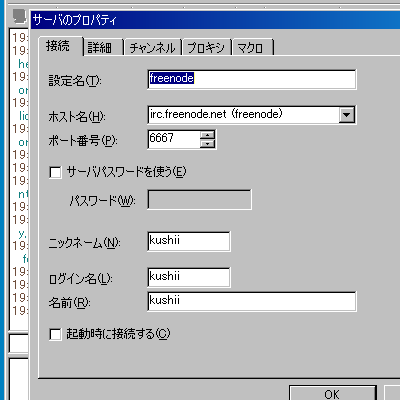
5. サーバのプロパティ
設定名は自由に決められるので自分がわかりやすいものにし、引き続きホスト名やニックネームなども入力していきます。また、ポート番号は通常「6667」なので、特に変更する必要はありません。

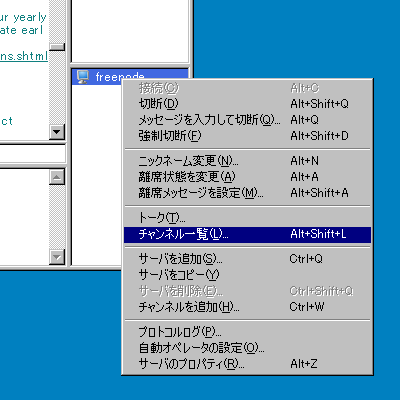
6. チャンネルに入ってみる
画像のように『LimeChat』ウインドウには、先ほど設定されたサーバが表示されます。しかし、設定が終わっただけでは指定したIRC用サーバに接続していない状態です。まずはサーバアイコンを右クリックして「接続」しましょう。サーバのなかにあるチャンネルを見るには、サーバーアイコンを右クリックして「チャンネル一覧」を選択します。

というわけで、とりあえずの設定はここまでです。あとはチャンネル内にいる仲間たちと、仕事なり雑談なりチャットをするだけです! つぎに、設定しておくと便利なことや、ちょっとした裏技をご紹介します。
■ちょっと便利な使い方
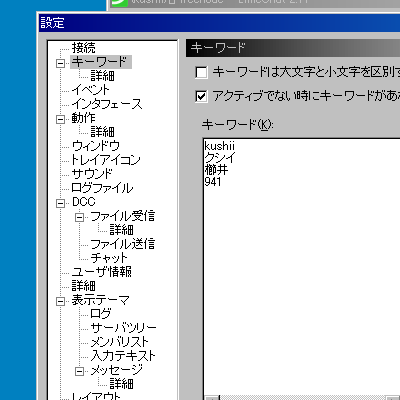
・キーワードを設定
『LimeChat』本体の上部メニューから「設定」>「設定」と展開していくと、「キーワード」というものがあります。これは、設定したキーワードがあなたの入っているチャンネル内で発言されると、お知らせしてくれるというものです。多くの利用者は、自分の名前やハンドルネーム、よく呼ばれる名称などを入れておくことが多いようです。あなたが関係している案件名を入れておくのもひとつのテクニックですね。

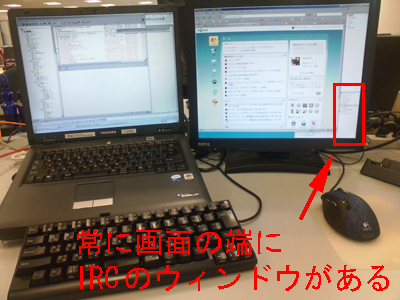
・常にクライアントが見える位置に配置する
いろいろなチャンネルに同時に入ることができる IRC 。複数のチャンネルで同時進行で会話が進んでいく場合が多々あります。どこのチャンネルで発言があっても気がつきやすいように、ウインドウを見えやすい位置に配置しておくのがベターです。
PCを操作している時に見ている時間が一番長いブラウザの隣にくるよう工夫しています。

■オマケ
実際のイメージはこんな感じです(実際はもっとフランクな口調ですよ)。

■関連URL
・IRC普及委員会
・ITmedia “社内IRC”を駆使するエンジニアの仕事術とは
■余談
IRCの歴史は古く、始まりは1988年と言われています。約20年前からあるというわけですね。
今更紹介するのもなーという気もしましたが、(感覚的に)去年あたりから改めて使われる頻度が多くなってきたように思います。
IRCとPlaggerとの連携をするgeekが増えたのも大きく影響している気がします。
IRCはよく「枯れた技術」と呼ばれるものの中にカテゴライズされることがありますがまだまだ現役で使えるツールです。是非使ってみてください。
じゃあの

nowa開発の背景〜インターロップで話してきました(動画あり)〜
「技術は習慣に影響を与えるが、CGMは人の習慣にどういった影響を与えるのか?」などについて、ダジャレをまじえながら講演いたしました。
※ダジャレ部分が多すぎるため、編集においてダジャレはすべてカットしました
CGMによる習慣の変化 1/2
CGMによる習慣の変化 2/2
<動画内容抜粋>
動画を流しながらご覧ください--------------------------------------------------------------
■タイトル
・CGMがもたらす習慣の変化
〜「昨日テレビみた?」から「今ナニ見てる?」へ〜
■技術と共に変わる習慣
例:携帯電話の普及によって、走らなくなった
・昔 待ち合わせに遅れれば、「走る」
・今 待ち合わせに遅れれば、「遅れる」と電話
■旧メディアとCGM
・メディアはメッセージを伝達する装置
↓
・最古のメディア=大聖堂という説もある(神父の声を増幅する装置)
↓
・旧メディア、紙メディア、ラジオ、テレビなどでは、発信者と受信者にはっきりとした区別があった
↓
・そこに「発信者と受信者が一体」であるブログ等参加型メディアサービスが登場した
↓
・メディアとサービスの区分けがあいまいになった
■CGM以前、CGM以後
CGMによってウェブの構成が変化
・前時代ウェブ
情報の発信者と受信者が分離(従来のメディアと同じ)
・近代ウェブ
情報の発信者と受信者が同じ
■建前メディアから本音メディアへ
企業が提供する情報
↓
本音・クチコミ・集合知
・本音が集まりやすくなった
・従来の広告が、本音情報の中で相対的に信用されにくくなる
・情報誌は、広告主への遠慮でクチコミに手を出しにくい
・各種クチコミサイトの発展
・「ウィキペディア」の成長
・ブログ/SNSの成長
・ブログ評判分析等の開発
■メディアで発言することがあたりまえに
メディアで発言する敷居が低くなった
・昔 新聞の投稿欄など。やけに高齢者で構成されている&やけにまじめ
・今 ブログ+絵文字、幅広い年齢層。やけにカル〜イ
■集まった意見をどう活かすか?
・専門クチコミサイトは商品データベースと連携
・ブログで書かれたクチコミは把握できない
・ブログ+商品データベースでクチコミを整理
・情報を構造化し、集計して表示
・また一方
・CGMで集まる情報は、視点がバラバラ
・Wikipediaの編集合戦
・視点の違いはまとまりにくい
・違いそのものを楽しもうという発想
■「違いを無くす」から「違いを活かす」へ
従来の「その他」意見が「それぞれの意見」へなってきた
・昔 マイナーな意見は切り捨て
・今 「Wiiのみんなで投票チャンネル」国民性・県民性による価値観の違いがすぐわかる
■視点を活かす
活用例:セクハラ的動画をみせて、セクハラにあたるかどうか男女別に投票してもらう
■いかに発言の敷居を下げるか
・発言の敷居を下げるのはCGMで必須
- イラク派兵について、憲法9条と聖徳太子の17条を対比させながら意見を述べよ
- 滋賀ってどんなとこ?今ナニシテル?
↓
後者の方が発言しやすい
・どうでもいい日常と、CGMは相性がいい
・旧メディア=非日常に集中
例:リクルートの転職等のライフイベント情報
・日常的にリーチするのは、従来コストがかかった
↓
ネットにより、日常メディアのコスト破壊がおこっている
■どうでもいい情報の価値とは
・どうでもいいから、過去のメディアでは無視されていた
・どうでもいい情報がかえって新鮮に見える
↓
例
- 従来のメディア
中目黒在住でも、近所の情報がわからない
中目黒のどうでもいい情報は、既存メディアに載らない
↓
- CGMでは
中目黒の人が、中目黒の情報を知れる
↓
・ありそうでなかった
・日常的にリーチできるサービスの提供機会
■固定した内容から、予測のつかない内容へ
サービス提供側が決めたトップページ
↓
人気記事等の、動的な予測のつかないトップページへ
例:ライブドアのトップページにおいて、ユーザーの声をトップページに反映
「ライブドアが選んだニュース」+「みんなが選んだネット上の記事」
■ネット独自の人間関係が出現
ネカレ、ネトモ、ゆるい関係
■ネットのみでの関係が増える
リアルでの人間関係+ネットでのネット関係へ
・過去 まったくの他人同士
・現在 電車に乗り合わせた見知らぬ人。だけど実は、互いのブログを見ている関係かも
■「これまでの関係」から「これからの関係」へ
・自分のブログを他人がみている
・自分も他人のブログを見ている
・ネット上の関係を見える化する
・よりゆるい関係が発達
・広場的コミュニケーションの発達
・プロフィールをオープンにする傾向
・似た人を見つけやすくなる
■リアルタイムコミュニケーション化
断片的なコミュニケーション
↓
リアルタイム・連続的コミュニケーション
・他人のブログを読むのは時間差があった
・ウェブ上のチャット実験がさかんに
・同時にウェブを見ていることは少ないのでさびしい結果に
・ナニシテル?を共有
・もっともどうでもいい情報「ナニシテル」
・個々の発言に、パーマリンクが付いた
・あとから参照・コメント可
・同時にウェブを見ていなくても対話できる、時間軸が自由なチャット
・チャット的ブログの登場
・友だちと常時接続されている感覚
■「対話」から(「対話」+「ひとりごと」)へ
発言の内容がゆるくても許される空間になってきている
・IM
→何かについて対話する
・ナニシテル?
→ひとりごとに、人がつっこむ
・対話すること自体が、敷居が高かった。
■「昨日テレビみた?」から「今ナニ見てる?」へ
話のネタをリアルタイムで共有
・昔 明日、友だちに「昨日テレビみた?」と聞く
・CGM リアルタイムで同じものを見ながらweb上で会話する
■さらに「今ナニ見てる?」から「今からナニ見る?」へ
友だちと番組を選びながら話しつづけられる
■まとめ
・メディアの本音化・日常化
・クチコミ情報の構造化・多様な視点化
・友だちと常時接続感覚をウェブが提供
・ユーザーとメディアが常に接する習慣をつくる
※習慣の普及が、PR機会の増大につながる
・ぴったりぺったりなPR機会の可能性
わかりやすい文章を書く
 こんにちは。『トレビアンニュース』などのディレクションをしているk.j.(ケイジェイ)と申します。インターネットという広大な世界には“さまざまなサイトへの道しるべやサービス提供”をしている多くのポータルサイトが存在します。ポータルサイトは不特定多数の人々が使用するサイトである以上、安心して使っていただけるように努力する必要があります。
こんにちは。『トレビアンニュース』などのディレクションをしているk.j.(ケイジェイ)と申します。インターネットという広大な世界には“さまざまなサイトへの道しるべやサービス提供”をしている多くのポータルサイトが存在します。ポータルサイトは不特定多数の人々が使用するサイトである以上、安心して使っていただけるように努力する必要があります。ですが、たまにコンテンツ名を正式な表記で書いていなかったり、文字表記などを統一していないポータルサイトを見かけます。ポータルサイトにおいて“言葉”というのはとても重要で、誤字や脱字がないことはもちろんですが、表記の不統一や誤用があるだけで、利用者は不安感を感じてしまいます。ポータルサイトはさまざまな船が往来する“港”である以上、「ここならば安心」と思われなくてはなりません。つまりポータルサイトが何よりも大切にしなくてはならない重要なポイントは「信頼」です。
「信頼」はスタッフが一丸となって築いていくものですが、私は文字を書く業務が多いこともあり、先ほどもお話させていただいた文字の部分で、お客さまに「信頼」を感じていただきたいと思っています。各社ポータルサイトの方向性によってユーザー層は違うと思いますが、文字を書くうえで以下のような部分に気を使ったり、ルールを決めたりするだけでも、とても読みやすいページになるはずです。
<子ども向けページを作る場合>
・小学校で習う漢字しか使用しない等の配慮
子ども向けに作ったページであるならば、いくら優しい口調で書いたとしても子どもが読めなくては意味がないですよね。小学校で習う漢字は全部で1006字あり、それでも難しいと思われる漢字には(カッコ内)で読み仮名をつけるとよいでしょう。また、学年別でページを構成する場合は“その学年までに習う漢字しか使わない”という配慮も必要です。また、商品名やタイトルなどに小学校以降で習う漢字が使われている場合は、そのまま漢字で表記し、(カッコ内)で読み仮名をつけるのが適切といえます。
<年配者向けページを作る場合>
・フォントサイズを大きくする等の配慮
「まだまだ若い者には負けない」という方も大勢いらっしゃるかと思います。とはいえ、年齢と共に視力の低下が進むのはいたし方ないことだと思います。そのような方のことも考え、通常よりも基本フォントサイズを大きくする心遣いはあってもよいのではないでしょうか? また、パソコンで表示される漢字は“実際の漢字”とは違い、線や点が省略されている場合があります。それが画数の多い漢字であればあるほど、“実際の漢字”とは違うものになります。“実際の漢字”では読める漢字でも、パソコンでは「なんだこりゃ?」となることもあるのです。さらに、画数の多い漢字はパソコンでは読みにくいということもあるので、そのような場合は平仮名にするなどの配慮をするとよいでしょう。
<カタカナ表記のルール>
・正しいカタカナを使う
カタカナは非常に扱いが難しい言葉です。「パーティー」なのか「パーティ」なのか? 「コントローラ」なのか「コントローラー」なのか? 「ライブ」なのか「ライヴ」なのか? それらは表記としてどちらを選んでも「すべて正解」といえます。ようは、あなたが決めたルール(会社が決めた)表記に合わせて書いているかどうかで間違いか正しいかが決まります。「表記の統一」については次で詳しく解説したいと思いますが、カタカナの難しさは別のところにあります。誰もが正しいと思っていても、カタカナとして間違って表記している場合があるのです。たとえば、わかりやすいものからあげると、「シミュレーション」を「シュミレーション」にしていたり、「ウオッチ」を「ウォッチ」にしていたりと、そのような誤字をけっこう見かけます。ただし、『問題な日本語』の著者・北原保雄さんもおっしゃっている通り、日本語は常に変化していきます。いま正しいと思われている日本語が消え、新しい日本語が誕生することも多々あります。特にカタカナは新語が生まれやすいので、造語がより一般的な表現として世間に認められた場合、正しい言葉として使用できるようになることもあるでしょう。「携帯電話」が「ケータイ」という言葉となって一般的になったのが良い例といえます。
<表記統一のルール>
・明確な表記統一ルールを決める
ひとつの言葉がいくつもの表現で書かれていると、文章として読みにくいだけでなく、そのサイトから“いいかげんさ”を感じることになります。「パソコン」という言葉の場合、「パソコン」「パーソナルコンピュータ」「PC」という3つの表記で書くことができます。また、「パーソナルコンピュータ」は「パーソナルコンピューター」という表現もできます。どれが間違いというわけではありませんが、ポータルサイトでは全体で表記を統一することを“重要なポイント”とする必要があります。表記を統一することで、読んでいる方は無意識にも“読みやすさと安心感”を感じることができるからです。ただし、「パソコン」の例でいえば、あまり「PC」は好ましくありません。日本語表記にできる英語で、さらにその日本語が一般的な言葉であるのならば、あえて英語表記をする必要がないからです。「PC」という英字自体は一般的ではありますが、「パソコン」としたほうがより多くの方々に理解してもらうことができます。
<読める文章を書く>
・声に出して読める文章を書く
あなたは、年数をどのように書いていますか? 日本の年号であったり、西暦であったり、書いている内容にあった書き方をしていると思います。たとえば、「彼の初主演作ドラマは『顔を真っ赤にして涙目ボーイ』(07)である」という文章があったとして、「07」の部分をどのように読みますか? 「ゼロナナ」「ナナネン」「ゼロシチ」? すみません、馬鹿にしているのではありません。ちゃんと「07」を「ニセンナナネン」と頭で変換して読むことでしょう。ここで問題なのは、読み手が一度「07」を「ニセンナナネン」と頭のなかで変換しなくてはならないという部分です。ほんの一瞬かもしれませんが、そこで文章を読む流れが止まってしまいます。いくつも作品名が並ぶ場合は「年」をつけるとクドくなる場合もあるので、「年」はつけないにしても、「彼の初主演作ドラマは『顔を真っ赤にして涙目ボーイ』(2007)である」としたほうが読みやすくなります。
今回は、ディレクターとして私の考えをお話させていただきました。「もっと良いやり方がある」「それは違うんじゃないか?」などのご意見もあるかと思います。私としては、できるだけ多くの皆さんに、ネットにおける文章表記のあり方について考えてもらえたら幸いです。今後とも何卒、livedoor をよろしくお願い申し上げます。
livedoor ウェブディレクターの“OJT”を考える
どの会社にも「OJT」というものが存在すると思いますが、livedoorのディレクターにおける「OJT」は、本来の意味とは違い、「谷底に突き落として、這い上がってこい」の精神が根底にあります。
この「這い上がる」が、自分にのしかかる「様々なプレッシャー」であると考えています。
・自ら動く
ディレクターは船でいう船頭です、舵を取らなくては何も進みません。「自分が仕事を動かしている」ということをたたき込まれます。
(納期が遅れてしまうかもしれない、というプレッシャー)
・自ら理解する
情報の収集や整理をすることで、相次ぐ修正を防ぐというリスク回避をたたき込まれます。
(人に説明できないかもしれない、というプレッシャー)
・人に伝える
「誰が見ても(聞いても)理解できるように説明する」ということの重要性をたたき込まれます。
(指示が理解されないかもしれない、というプレッシャー)
・人を動かす
効率的に人を使うこと(コストを意識すること)の重要性をたたき込まれます。
(リソースが足りなくなってしまうかもしれない、というプレッシャー)
・自ら責任を持つ
舵取り(ディレクター)の宿命で、尻拭いは自分でするという意識をたたき込まれます。
(信用されない、というプレッシャー)
上記のプレッシャーを受け止め、それを確実に消化していくことが、「這い上がっていく」ということであり、1人前の livedoor ウェブディレクターへの道のりと言えます。
私自身まだまだ道半ばで、崖からよく落ちてますが…。
過去に、「これがディレクターの仕事なんだ!」と思った瞬間がありました。上記にもある「自ら責任を持つ」を体感した時のことです。それは、とあるコンテンツのリニューアル作業を担当したときでした。コンテンツのリニューアルオープン1週間前に、リニューアルすべきページがまだあることが発覚したのです。そのせいもあって、関係しているスタッフは徹夜状態に……。全員が“生きた心地がしない状態”になったのは、言うまでもありません。「この徹夜は全部自分のせいだ!」と思ったとき、ディレクターという職業を、はじめて理解したのです。
いくつものプレッシャーを意識し「自分はディレクターなんだ!」と認識したとき、「谷底に落す」という“OJT”は成功したことになるのではないかと思います。ほかのディレクターの皆さんは、どのようなときにディレクターという職業を認識したのでしょうか?
※ OJT …… 実務を通じてその職業を学ぶ教育訓練法。
“ブログの声”を効率的にチェックする方法
“ブログの声”には、企業が調査をする「アンケート結果」と異なり、率直な意見が聞けるという利点があるからです。“ブログの声”を集めることで、自社の欠点や弱点、そして他社の優れた一面を知ることができます。ブログ検索とRSSリーダーを用いることにより、この“ブログの声”を効率的に集めることができます。
以下で、その方法のひとつを解説していますので、ぜひともお試しください。
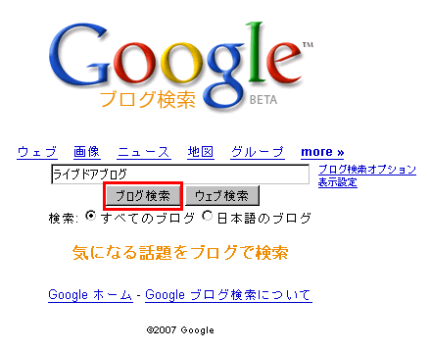
1)Googleブログ検索にアクセスします。

2)キーワードを入力します。
今回は「ライブドアブログ」と入力しました。

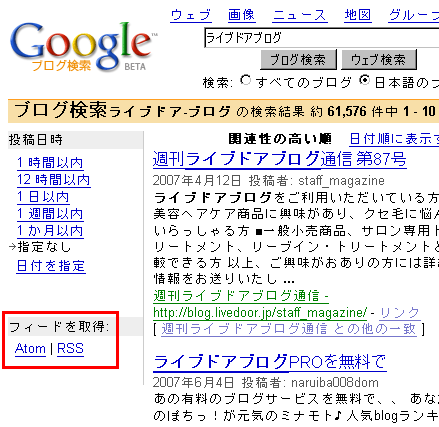
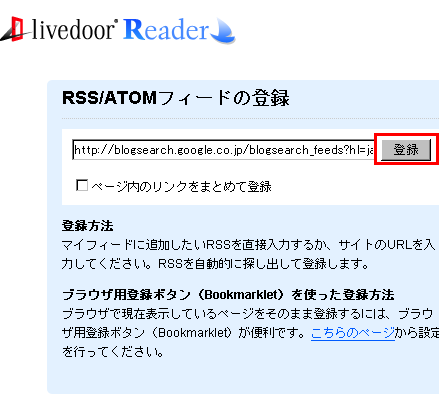
3)RSSもしくはATOMフィードをlivedoor Readerに登録します。

再度登録ボタンをクリックすると登録されます。

Googleブログ検索に限らず、以下のサービスのフィードも利用することが可能です。右に表示しているピンクの数字は livedoor クリップ でのクリップ数です。
kizasi.jp

blog360

@nifty 瞬!コレ

今回説明に利用したサイト
Googleブログ検索

グーグル株式会社が運営するブログ検索のサイトです。
livedoor Reader

株式会社ライブドアが運営するRSSリーダーです。
livedoor クリップ

株式会社ライブドアが運営するソーシャルブックマークサービスです。
ユーザーの声を生かすことで、ユーザーにとっても自社にとっても、お互いによいサイトを構築していければ素晴らしいことですよね。
愚者はROMり、賢者は書く
ブログサービスに関わっていると、「どうすれば人気ブログになれますか?」という質問をされることがあります。
人気ブログの意味は人によって違うため、「たくさんブックマークされたい」「第二、第三のブログの女王になりたい」「商品のプロモーションを成功させたい」などさまざまですが、いずれの場合にも共通するひとつの法則があると思います。それは、
「もっとも多く与える者が、もっとも多くを得る」
というものです。
単純な話として、知識・技術・アイデア・ビジョンなどの知的資源を提供し続けていれば、人気はあとから勝手についてきます。
その意味で、アルファブロガーと呼ばれている人たちは「知的資源の提供を誰よりも多く、そして休むことなく続けている人たちである」と考えることができます。
しかしアルファブロガーたちは、人気ブログになることを見返りとして知的資源の提供を続けているわけではない、と想像します。
むしろ、人気ブログになったのはおまけみたいなもので、「自分が成長できる」という、より大きな見返りを得られるからこそ“もっとも多く与える者”であり続けられるのだと思います。
例えば、素晴らしいアイデアを思いついた場合、以下の選択肢があるとします。
A) 盗用されたくないから自分のなかに閉じ込めておこう
B) ブログに書いてみんなにも教えたい!
A の行動を選択した場合、なにもできないまま腐って終わるのがオチです。
B の行動を選択した場合、いろんな人に叩かれて不貞腐れてしまうことがあるかもしれません。しかし、「あなたが正しいと思っていることが間違っている26の理由 - 404 Blog Not Found」に書かれてあるような事柄が修正され、より素晴らしいアイデアに発展させることができます。
さらに、「あの人はこういうことに興味があるんだ」ということが周囲に伝わると、関連する情報が自然と集まってくるものです。
何かのアイデアを発表している記事を読んで、「そんなのはとっくに知ってた、何をいまさら」と言って斜に構える人がいますが、記事の書き手はその間にアイデアを発展させ、新しい情報を集め、絶えず成長していきます。
古い言葉に、「愚者は語り、賢者は聞く」というのがありますが、今は逆に、「愚者はROMり、賢者は書く」といったところでしょうか。
インターネットによって「ギブ・アンド・テイクという古典的な精神をより純粋なかたちで実践できるようになった」ということだと思います。
というわけで『livedoor ディレクター Blog』は、ディレクターそれぞれの知的資源を提供しながら、「もっとも多く与える者が、もっとも多くを得る」の法則を実践する場としてがんばっていきたいと思います。
今後ともよろしくお願い申し上げます。
今日の横文字「メンタルモデル」
「横文字を多用する人はコミュニケーション能力が低い」という声があります。まさにその通りだと思います。
というわけで、今回紹介する横文字は「メンタルモデル」です。メンタルモデルとは“なにかを見たとき、ユーザーが思い描く物事の構造”のことです。
たとえば、扉のドアノブの形状を見たとき、人間はこれまでの経験から「引くドアか? 押すドアか? それとも横にスライドするドアか?」などのように、無意識に判断をして行動に移ります。このように、実際に操作する前に推察された構造が、メンタルモデルです。
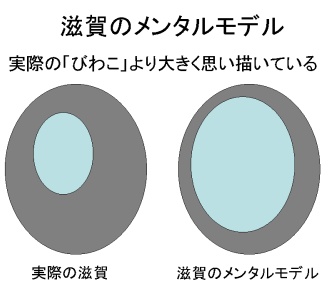
このメンタルモデルと実際の構造にギャップがあるほど、人間は“使いづらい”と感じます。身近な例として……たとえば、滋賀県を想像してみてください。下記のイメージ画像のように、滋賀県民以外の日本人は、琵琶湖の面積を実際よりも大きくイメージしがちです。

この滋賀県のメンタルモデルを現実のものとすると、滋賀県のほとんどが水没してしまいます。
このように、“実際”と“イメージ”のギャップが大きく違っているメンタルモデルは、あらゆる意味で操作を誤らせます。サイトを作る際も、事前に「ユーザーがどのようなメンタルモデルを描くのか」を意識しながら構成を考えた方がよいといえるでしょう。といっても、まともな制作者であれば、このようなユーザー目線での考えは自然にやっていることだと思います。
実際、メンタルモデルという横文字はあまり使わないかもしれません。しかし、メンタルモデルはインターフェースまわりが好きな人ならば、日常的に使用している言葉であることも事実。たとえば“mental model”というワードで google の画像検索をすると、さまざまなメンタルモデルの例を見ることができます。言葉から見つけられるリソースもあるということですね。










