こんにちは、「プチペット」を担当している吉沢です。
最近はモバイルサイトを作成するためのブログやノウハウ本などがたくさん出てきて、とても便利になってきましたね。
個人的にはモバイルサイトのデザインやユーザインターフェース関連に関心が高いので、ブログでは「モバイルデザインアーカイブ」さん、「case:MobileDesign!」さん、本では日々、こちらで勉強させていただいております。
 モバイルユーザビリティ・デザイン Web制作者が身につけておくべき新・100の法則。
モバイルユーザビリティ・デザイン Web制作者が身につけておくべき新・100の法則。
著者:株式会社ゆめみ
販売元:インプレスジャパン
発売日:2008-12-25
おすすめ度:
クチコミを見る
 モバイルデザインアーカイブの本。―携帯Webコレクション
モバイルデザインアーカイブの本。―携帯Webコレクション
著者:モバイルデザインアーカイブ
販売元:春日出版
発売日:2009-08
おすすめ度:
クチコミを見る
 ケータイサイトのレイアウト 企業・キャンペーン・サービス・ブランディング……240pxのデザインテクニック
ケータイサイトのレイアウト 企業・キャンペーン・サービス・ブランディング……240pxのデザインテクニック
販売元:ビー・エヌ・エヌ新社
発売日:2009-11-24
おすすめ度:
クチコミを見る
常日頃から勉強できているとステキなのですが、そうもいかないときってありますよね。今回は、モバイルサイトが少しでも見やすく、使いやすいサイトになるよう、カンタンなチェックポイントを挙げてみました。
※このチェックポイントは、3 キャリアでひとつのHTMLを表示したとき、3G 端末のみに対応していることが前提となるポイントです
モバイルサイトは 1 ページの情報量が限られているため、ファーストビューに表示させる情報を厳選しなければなりません。そのページでユーザがどんな目的でたどり着いたのか、どう行動してほしいのかを考えて、画像やキャッチコピー、テキストを配置しましょう。
配置する際、縦 320 px またはフォントサイズ (中・デフォルト) の 12 行分ぐらいのスペースを意識して配置すると、どの端末で表示してもファーストビューに収まると思います。

一定の空間や間隔で情報を配置すると、情報の構造が視覚的にわかりやすくなります。
モバイルは PC サイトのようなピクセル単位の空間よりも、1 行程度の空改行を入れる程度で十分なのですが、スペース的に入れるのが難しい場合は区切り線やインライン背景色で代用するのでもいいかもしれませんね。

せっかくのキャッチコピーが1行におさまらず、折り返されて読みにくくなっているのをよく見かけます。
フォントサイズ (中・デフォルト) は 1 行全角 10 文字、フォントサイズ (小) は全角 14 文字、フォントサイズ (大) は 5 文字程度を意識してテキストを配置すると、どの端末で表示しても比較的折り返されずに表示されます。

提供するサービス内容や端末によって表示速度が異なりますが、速く表示されるに越したことはありませんよね。3 キャリアの表示速度を比較したとき、ブラウザの特性上 docomo の表示が遅いため、回線速度がハイスピードとそうじゃない端末を用いて表示速度のテストをします。
もちろん、表示の遅くなる要因がブラウザだけではないので、画像を多用していないか、プログラムが影響していないかもテストします。どのぐらいの表示スピードが適切なのかまだ手探り状態ではありますが、表示に 10 秒かかると遅すぎる、5 秒は許容範囲か……!? といった具合で日々テストを行っています。
待受画面サイズとブラウザ表示サイズは必ずしも同じではなく、ブラウザ表示サイズは、スクロールバーが表示される分、待受画面サイズより横幅が小さくなります。
そのため、ブラウザ表示サイズより大きい画像は、端末側で自動縮小して表示されるので、画像内のデザインや文字がつぶれてしまいます。ブラウザ表示サイズの横幅は端末によってバラバラですが、横 220px 〜 230px で作ると比較的つぶれず表示されるので、インライン背景色と組み合わせてデザインするときれいに表示することができます。

※こちらは"こんな雰囲気でつぶれる"というイメージ図です。実際は表示したい画像と端末でテストしてみてください
#2 と重なる部分がありますが、色はそのサイトを印象付けるだけではなく、一定のルールでカラーリングされたサイトは、情報の構造が視覚的にもわかりやすくなります。
テキストは黒、リンクは青、見出しは赤などルールを決めて、キーカラー 3 色+さし色 2 色の計 5 色ぐらいでカラーリングすると一貫性が出て情報が見やすくなります。どうしても色数が多くなってしまいそうなときは、キーカラーに濃淡を付けた色や無彩色を入れると一貫性が確保しやすくなると思います。
1 ページの情報量は、1 画面縦 320px 〜 480px、フォントサイズ (中・デフォルト) を基準とした場合、3 スクロール前後が理想的と考えています。もし 3 スクロール以上になってしまう場合は、情報と情報の間か終わりに、画面の上部に遷移するリンクを配置したり、PC サイトでは画面の上部や左部にあるようなナビゲーション機能を画面の下部に配置したりして、ユーザが目標を達成するためのリンクや回遊につながるリンクを配置してあげましょう。
いかがでしたか? このチェックポイントを元にさくっと対応 or あとでじっくり勉強して、自分なりのユーザビリティがアップするポイントを発見してみてくださいね!
最近はモバイルサイトを作成するためのブログやノウハウ本などがたくさん出てきて、とても便利になってきましたね。
個人的にはモバイルサイトのデザインやユーザインターフェース関連に関心が高いので、ブログでは「モバイルデザインアーカイブ」さん、「case:MobileDesign!」さん、本では日々、こちらで勉強させていただいております。
 モバイルユーザビリティ・デザイン Web制作者が身につけておくべき新・100の法則。
モバイルユーザビリティ・デザイン Web制作者が身につけておくべき新・100の法則。著者:株式会社ゆめみ
販売元:インプレスジャパン
発売日:2008-12-25
おすすめ度:
クチコミを見る
 モバイルデザインアーカイブの本。―携帯Webコレクション
モバイルデザインアーカイブの本。―携帯Webコレクション著者:モバイルデザインアーカイブ
販売元:春日出版
発売日:2009-08
おすすめ度:
クチコミを見る
 ケータイサイトのレイアウト 企業・キャンペーン・サービス・ブランディング……240pxのデザインテクニック
ケータイサイトのレイアウト 企業・キャンペーン・サービス・ブランディング……240pxのデザインテクニック販売元:ビー・エヌ・エヌ新社
発売日:2009-11-24
おすすめ度:
クチコミを見る
常日頃から勉強できているとステキなのですが、そうもいかないときってありますよね。今回は、モバイルサイトが少しでも見やすく、使いやすいサイトになるよう、カンタンなチェックポイントを挙げてみました。
※このチェックポイントは、3 キャリアでひとつのHTMLを表示したとき、3G 端末のみに対応していることが前提となるポイントです
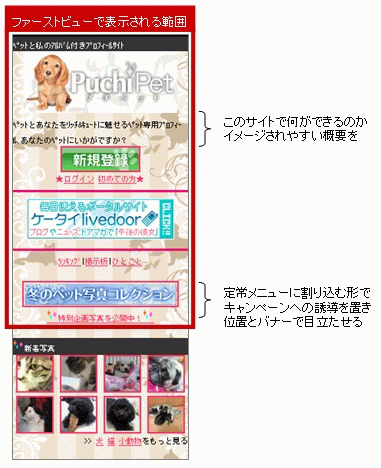
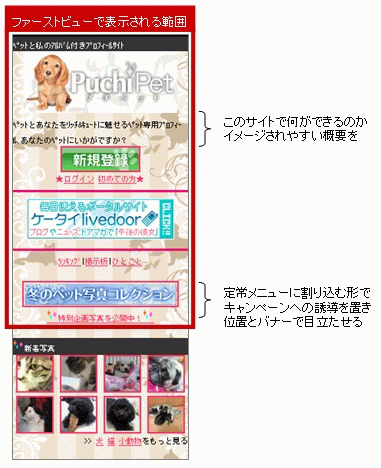
1. 必要な情報がファーストビューに表示されていますか?
モバイルサイトは 1 ページの情報量が限られているため、ファーストビューに表示させる情報を厳選しなければなりません。そのページでユーザがどんな目的でたどり着いたのか、どう行動してほしいのかを考えて、画像やキャッチコピー、テキストを配置しましょう。
配置する際、縦 320 px またはフォントサイズ (中・デフォルト) の 12 行分ぐらいのスペースを意識して配置すると、どの端末で表示してもファーストビューに収まると思います。

2. 情報と情報の間に適度な空間がありますか?
一定の空間や間隔で情報を配置すると、情報の構造が視覚的にわかりやすくなります。
モバイルは PC サイトのようなピクセル単位の空間よりも、1 行程度の空改行を入れる程度で十分なのですが、スペース的に入れるのが難しい場合は区切り線やインライン背景色で代用するのでもいいかもしれませんね。

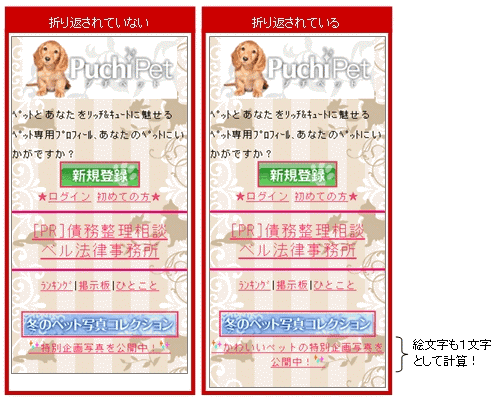
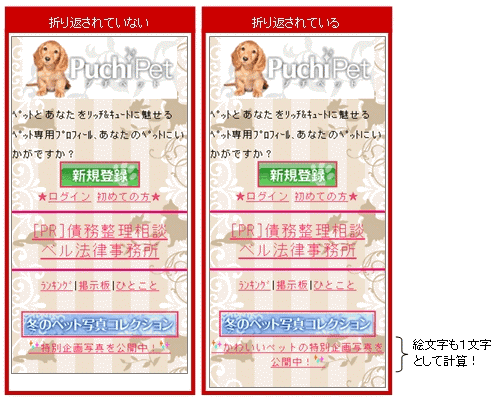
3. センター寄せのテキストが意図しない部分で折り返されていませんか?
せっかくのキャッチコピーが1行におさまらず、折り返されて読みにくくなっているのをよく見かけます。
フォントサイズ (中・デフォルト) は 1 行全角 10 文字、フォントサイズ (小) は全角 14 文字、フォントサイズ (大) は 5 文字程度を意識してテキストを配置すると、どの端末で表示しても比較的折り返されずに表示されます。

4. サイトにアクセス→表示まで時間がかかりすぎていませんか?
提供するサービス内容や端末によって表示速度が異なりますが、速く表示されるに越したことはありませんよね。3 キャリアの表示速度を比較したとき、ブラウザの特性上 docomo の表示が遅いため、回線速度がハイスピードとそうじゃない端末を用いて表示速度のテストをします。
もちろん、表示の遅くなる要因がブラウザだけではないので、画像を多用していないか、プログラムが影響していないかもテストします。どのぐらいの表示スピードが適切なのかまだ手探り状態ではありますが、表示に 10 秒かかると遅すぎる、5 秒は許容範囲か……!? といった具合で日々テストを行っています。
5. 横幅いっぱいの画像がつぶれて表示されていませんか?
待受画面サイズとブラウザ表示サイズは必ずしも同じではなく、ブラウザ表示サイズは、スクロールバーが表示される分、待受画面サイズより横幅が小さくなります。
そのため、ブラウザ表示サイズより大きい画像は、端末側で自動縮小して表示されるので、画像内のデザインや文字がつぶれてしまいます。ブラウザ表示サイズの横幅は端末によってバラバラですが、横 220px 〜 230px で作ると比較的つぶれず表示されるので、インライン背景色と組み合わせてデザインするときれいに表示することができます。

※こちらは"こんな雰囲気でつぶれる"というイメージ図です。実際は表示したい画像と端末でテストしてみてください
6. サイトのカラーリングに一定のルールがありますか?
#2 と重なる部分がありますが、色はそのサイトを印象付けるだけではなく、一定のルールでカラーリングされたサイトは、情報の構造が視覚的にもわかりやすくなります。
テキストは黒、リンクは青、見出しは赤などルールを決めて、キーカラー 3 色+さし色 2 色の計 5 色ぐらいでカラーリングすると一貫性が出て情報が見やすくなります。どうしても色数が多くなってしまいそうなときは、キーカラーに濃淡を付けた色や無彩色を入れると一貫性が確保しやすくなると思います。
7. 1 ページが長すぎるページがありませんか?
1 ページの情報量は、1 画面縦 320px 〜 480px、フォントサイズ (中・デフォルト) を基準とした場合、3 スクロール前後が理想的と考えています。もし 3 スクロール以上になってしまう場合は、情報と情報の間か終わりに、画面の上部に遷移するリンクを配置したり、PC サイトでは画面の上部や左部にあるようなナビゲーション機能を画面の下部に配置したりして、ユーザが目標を達成するためのリンクや回遊につながるリンクを配置してあげましょう。
いかがでしたか? このチェックポイントを元にさくっと対応 or あとでじっくり勉強して、自分なりのユーザビリティがアップするポイントを発見してみてくださいね!

コメント
コメント一覧 (1)
慣れてるユーザだと気にならないのかな?とか
思うのですが、あまり慣れていないユーザ(ケータイリテラシの低いユーザ)だとちょっと
うんざりするのではないかと思います。
ユーザの利用度別による、
許容範囲ってのも気になるところかと。
ケータイをバリバリ使う
高校生とあまりケータイは使わない、
30才の大人だと違うと思うので。
ケータイってコンピュータリテラシの
低いユーザでも使えると思うので、
この辺も今後大事になるかなと思います。