暗黙知(あんもくち、Tacit Knowing)は、ハンガリーの哲学者・社会学者マイケル・ポランニー(Michael Polanyi) によって1966 年に提示された概念で、認知のプロセス、或は、言葉に表せる知覚に対して、(全体的・部分的に)言葉に表せない・説明できない知覚を指す。こんにちは。livedoorで検索全般を担当しております、須田です。
タイトルのままなのですが、少しづつ日本のWEBにおける暗黙知を共有したいと思っています。
暗黙知の共有することで得られるメリットですが、
- ユーザーにとっては、分かりづらいUIを日本からできるだけ無くすことができ、斬新なUIに慣れるという煩わしい時間からの開放
- 企業にとっては、暗黙知として決まりがあることで、UIを検討する時間の短縮にもなる
まずは誰でも知っていると思われる基本的なところだけまとめ、1つの問題提起をしてみました。
リンクテキスト
リンクテキストの色は周りテキストの色と異なる
リンクテキストには下線がついている
リンクテキストにカーソルをあてると、カーソルの種類が変わる
未訪問のリンク「:link」と訪問済みのリンク「:visited」は色が変わる
最近では多くのサイトで「:link」にtext-decoration:none
そして「:hover」にtext-decoration:underline、もしくはcolorで別の色を指定という方法が採用されているようです。リンクテキストの可読性を高め、かつリンクであることを明確にユーザーに伝えられるという、とても良い組み合わせですね。
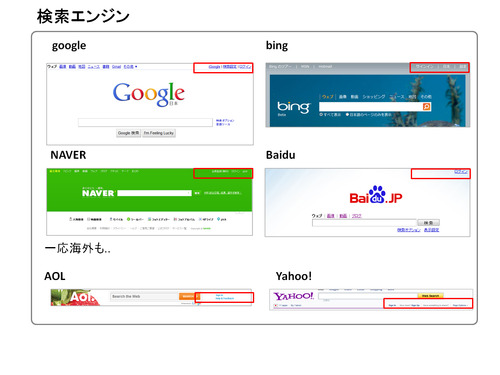
ログインリンクの位置
基本的には右上に配置させる。定番の位置なので目立たせる必要は無い
業種などによって位置や、デザインをある程度参考にしたほうが良い
多くのサイトでは右上に配置する傾向はあるようですが種類によっては少し傾向が異なっています。

大手検索サイトは全てのサイトで右上にログインリンクがあります。

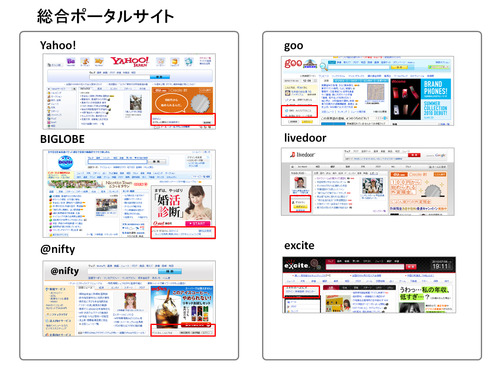
総合ポータルサイトではバナー下か、左メニューの上というパターンがありました。

金融系は左が多かったのですが、最近リニューアルされた新生銀行などは左にあったものが右に移っているようです

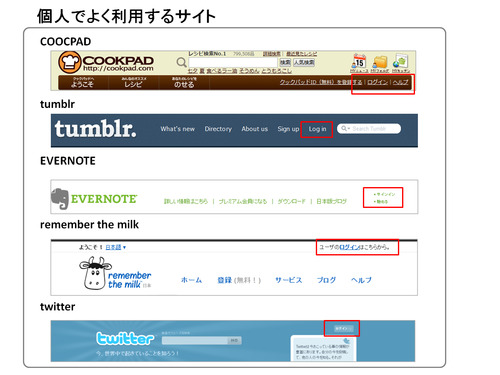
個人で使っているサイトも調べてみたところ、全て右上にログインリンクが配置されていました。
livedoorの担当に左カラムにログインボタンを配置した理由を聞いてみたところ、
「テキストは左から右に読まれるので、左に目線が行きがちになる傾向があり、(リンクの)クリックも左カラムのほうが右カラムより多いので、ログインボタンを右カラムに移すと、IDの新規登録数が減る可能性があるため。」というオトナの事情があるようでした。
ロゴクリック時の挙動
必ずトップページにリンクを張りましょう。
多くのサイトは左上にロゴを配置しているようで、クリック時はトップページに遷移します。
以前は気づかないユーザーも多く居ましたがほぼ全てのサイトがロゴクリック -> TOPページという手法を採用していることで、かなり多くのユーザーに浸透しているようです。
ロゴをクリックしてトップページに戻れないサイトがあった場合、自分はわざわざURLを打ち込んでいることが多いです。
ページャーの遷移
左が戻る(前のページ)、右が進む(次のページ)
ブラウザのスクロール方向は左から右、上から下という世界共通の流れがあるので、「戻る(前へ)」が左側「進む(次へ)」が右側となります。
ブログのアーカイブにおけるページャーの遷移
「<<」左が未来、右が過去「>>」
例えばカレンダーなど、目的によって左が過去、右が未来になることもあります。詳しい説明はlivedoorの中の人が綺麗にまとめてくれていますのでそちらを参考にお願いします。
「次のページ」は右か左か (いわゆる「前次問題」?)
基本的なところはこんなところでしょうか。暗黙知ですので特に目新しい事はありませんが、きちんと再認識することが大事ですね。
それでは一石投じてみます。

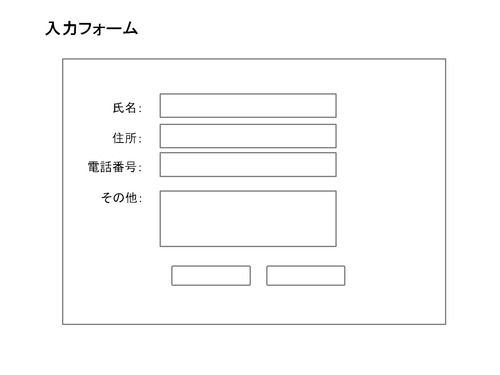
このようなフォームがあった際の決定ボタンの配置ですが、
- OK/キャンセル
- キャンセル/OK
ちなみに、OSを参考にするとwindowsはOKが左、macはOKが右です。
参考:Windows ユーザー エクスペリエンス ガイドライン
参考:アップル ヒューマンインタフェースガイドライン(日本語訳)
調べれば調べるほど以下のようにきのこ厨vsたけのこ厨のように論争が起こっている事がよくわかります。※論争の例↓
※1)この論争は規格ができない限りは話が尽きないと思いますのでお好みで。(業務では喧嘩しないようどちらかが妥協しましょう)
※2)ちなみに僕は「右OK派」の「たけのこ厨」なのですが、yahoo,googleは「左OK」,twitterは「右OK」を採用しています。
ヤコブ・ニールセン博士曰く
大手サイトの90%以上が、ある一定のやり方を採用しているなら、それはデファクト・スタンダード(事実上の標準)であり、これには従わなければならない。とのことですので、リーチの多さから「左OK」が今は無難なのかもしれません。
暗黙知を会社単位でまとめ、事前にルールを決めておくと社内でUIの統一化ができユーザーにより優しいサイトが生まれていくのではないかと思います。
最後にヤコブ・ニールセン博士が提言するサイトをお勧めしておきます。
usability.gr.jp
ライブドアでは「右OK派」「左OK派」「たけのこ厨」「きのこ厨」いずれの方も真剣に論議できる方を募集していると思います。
では。

コメント