
こんにちは、ディレクターブログ編集部の村上です。
今回は先日行ったNHN Japanディレクターブログ、リニューアルまでの道のりについてご紹介したいと思います。
NHN Japanディレクターブログ(当時はlivedoor ディレクターブログ)の前回リニューアルは約3年前。そろそろデザインも古くなっていたので、今回のリニューアルは9月頃の編集会議ですんなり決定しました。11月にはlivedoor Blogの9周年も控えていたので、そのタイミングでデザインを切り替えようということにになり、ひとまずプロジェクトをスタートさせることになりました。
編集部にヒアリング
リニューアルが決まったら、まずはどういったものが欲しいのかヒアリングです。今回の相手はディレクターブログ編集部。当然編集部メンバーはブログ大好き人間ばかりです。その編集部メンバーが納得するデザインを作るとなれば、なかなか大変な仕事になることが予想されました。
さて、リニューアルに関する要望を聞いてみると、
・今風で格好良く
・シンプルでゴージャス(笑)
・画像を載せやすく
・NHN Japanっぽいイメージ
・いいかんじにしといて
などなど、出てくるのはなんとも言えない要望ばかり。。。
いくつかヒントはあったため、今回はそれを噛み砕いてデザイナーに伝え、デザイン案を出しながらリニューアルを進めることにしました。
おおまかなレイアウトの決定とブログパーツの整理
デザインの前に必要なのが要素の決定です。今回はブログのリニューアルだったので、重要なのはブログパーツの要素と現在利用している各種プラグインの処遇でした。
まずは詰め込み感をなくすためにレイアウトを3カラムから2カラムに変更することを決め、その上でブログパーツを整理することにしました。このあたりはディレクターが確認をとりつつ進めていきます。

▲以前のデザインはブログパーツが多く、幅が1000pxあるにも関わらずメインカラムが狭く見えています。
最終的にブログパーツの数は従来の12から10に減らしました。また従来は1パーツあたりの表示数が多かったので、数を絞って出すように変更しました。これだけでサイドカラムはずいぶんすっきりしました。
コンセプトの決定とデザイン着手
いよいよデザインです。ブログの印象を決めるのはやはりデザインなので、ここだけは妥協できません。以前行ったヒアリングから実作業に落とし込めるレベルまでコンセプトを絞っていきます。その結果、今回のコンセプトは以下のようになりました。
・NHN Japanの全社員が記事を書きやすいデザイン
・大きな画像を載せやすいように横幅を広くとる
・NHN Japanの各サービスブランドのカラーを入れる
・ディレクターブログを表現したモチーフ
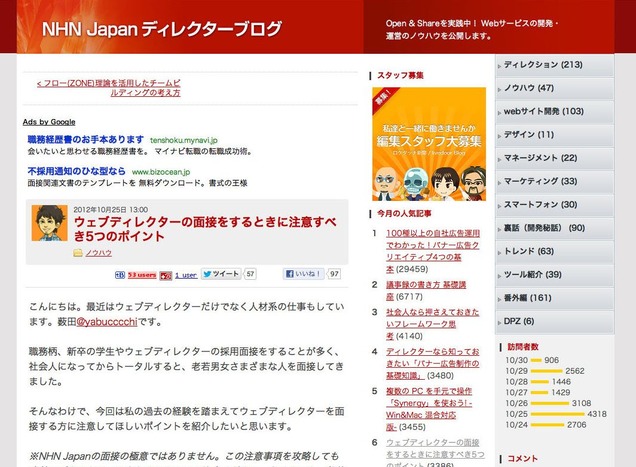
あとはデザイナーとやりとりを続けながら作っていくだけです。今回デザインが決定するまでに起こしたデザイン総数は8で、パターン違いがそれぞれ何種類かあるという感じでした。実際に作ってもらったデザインの一部が以下になります。没案は初期段階に多かったのですが、現在のデザインと比べるとイメージの共有がうまくできていないことがはっきりとわかります。

▲採用に至らなかったデザイン
編集部チェック
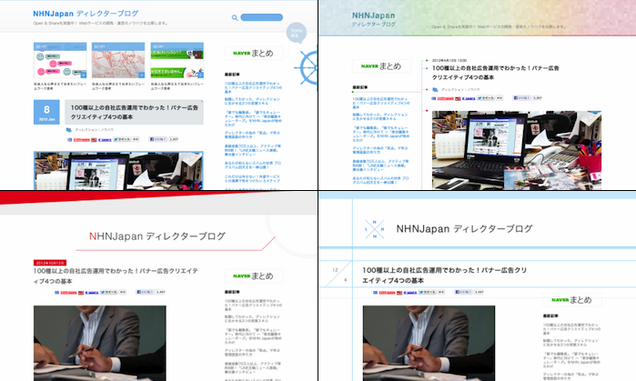
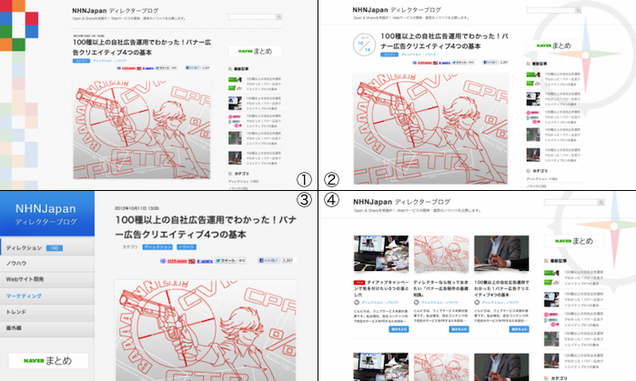
最終的にデザインは3案にまで絞りました。その上で編集部メンバーが以前試してみたいと話していたPinterestのようなグリッドレイアウトのデザインを起こしてもらい、編集部にてレビューを行いました。

▲左上から1. ブロック、2. コンパス、3. 索引、4. グリッドレイアウト
レビューの結果、全体のデザインは1のブロックで、トップページは4のグリッドレイアウトでいきたいとのことでした。方向性が決まったので、難航しそうな4のデザインを調整しながら細かなところを直していくことにしました。
デザインFIX
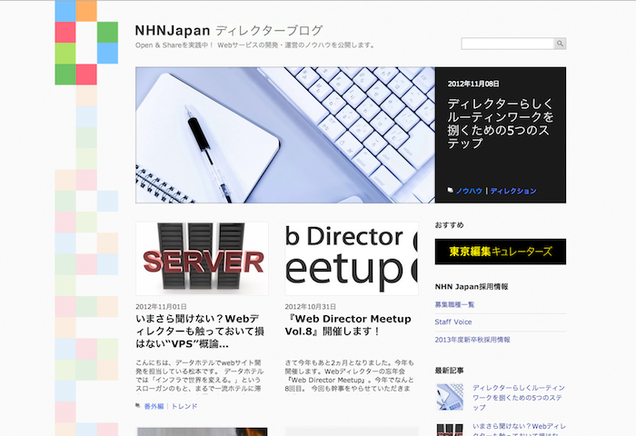
おおまかなデザインは決まったので、細かなところを詰めていきます。パーツの色味から字間、行間、余白の調整、各プラグインに合わせたカラム幅の変更など、なんとなく当てられていた部分を全て見直していきます。そして最終的に出来上がったデザインがこちらです。

今回のデザインについてデザイナーに聞いたところ、
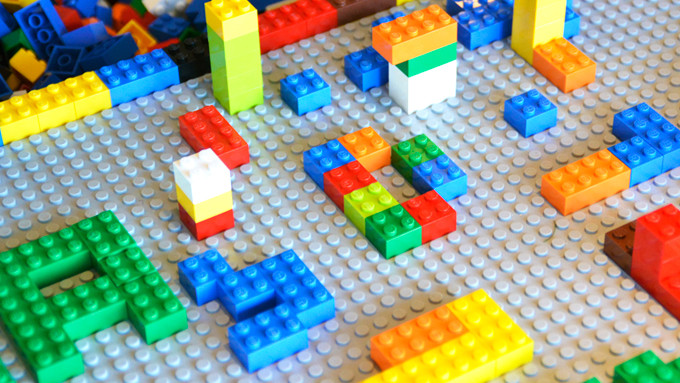
今回のデザインのモチーフはレゴブロックです。モチーフを決めるまでが大変だったのですが、社内カフェに設置されているレゴテーブルがヒントになりました。ブロックの色には弊社のサービスで使われているものを採用し、ブロックを組み立てて立体を作るように、NHN Japanの各サービスに携わる人々の記事でこのブログが成り立っているということを表現してみました。トップページのデザインは、執筆者のモチベーションに繋がるよう、ページ先頭の記事が大きくピックアップされるデザインに変更しました。
とのことでした。なかなかいい感じのデザインができあがったのではないでしょうか。
マークアップ、運用に必要な要素のチェック
デザインが完成したらマークアップを行います。マークアップ等フロントエンドに関しては専任の部署が社内に存在するので、今回はそこに依頼を行いました。またマークアップ時の作業環境の用意もディレクターの仕事です。ダミーデータの入った環境の方が作業しやすいので、必要であれば対応していきます。
デザインを忠実に再現できるかは実際に組んでみないとわからないので、ここでも調整を行います。記事を書く際に注意した方がいいhtmlタグやクラス名、画像が綺麗に表示されるサイズなどはここできちんとメモしておくと後から困らないで済みます。
完成〜リリース
ブログのリリースは通常のWebサービスとは違い、手作業でテンプレートを当てはめたりパーツを変更していく必要があります。今回のリニューアルでは、ブログパーツを一旦整理した後にテンプレートを当てはめ、さらに新規のブログパーツを設定しました。ここでは操作ミスがないように、慎重に作業を行います。
またリリース後の話になりますが、ブログのリニューアルで最も重要なのは、「デザインを活かした運用ができるかどうか」にあると思います。この部分をリニューアル担当者が運用担当者ときちん擦り合わせておかないと、せっかくのデザインが台無しになってしまうこともありえます。
まとめ
実は今回、トップページにグリッドレイアウトを採用すると決まった時点で「livedoor Blogでもここまでできる」という裏テーマを設定していました。デザイナーともその部分は一致していたので、かなり時間をかけてデザインを作成していきました。ひとつのブログにここまで力をかけることはなかなかないと思うのですが、そこはディレクターブログならではという感じで、個人的に面白い経験になりました。引き続き更新も頑張っていきますので、今後ともNHN Japanディレクターブログをよろしくお願いいたします。
NHN Japanではディレクターブログを担当してみたい!というディレクターを募集しています。

コメント