こんにちは。ウェブサービス本部でニュース周りを担当している須田です。
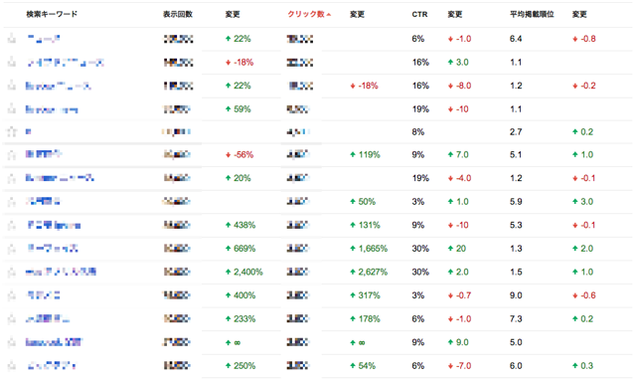
私が担当するlivedoorニュースでサイトマップ(sitemap)の改善に取り組んでみたところ、以下のように多くの検索ワードに対して良い結果が得られました。
※今回のエントリーでのサイトマップは読者のためのサイトの目次となるサイトマップではなく、検索エンジン向けのサイトマップについて扱っています。
livedoorニュースでは元々この辺りにはあまり力を入れていなかったこともあり、全てのサイトで上の図にあるような数値の上昇は期待できないかもしれませんが、見落としがちなサイトマップの改良点をまとめましたのでぜひご参考にしてください。
サイトマップはご存知の通り、50,000URL、かつ10MBまでという制限があります。しかし、livedoorニュースのような大規模なサイトになると1ヶ月もしないうちに50,000ページが生成されてしまいます。そんな時、サイトマップインデックス(sitemap index)を作り送信することで膨大な量のURLをgoogleに送信でき、効率よくクローラーに巡回してもらうことができます。
サイトマップインデックスファイルは500ファイルまで送信することができます。1ファイルに記載できるURLの上限は50,000URLですので、
50,000(sitemap)*50,000(URL)*500(file) = 1,250,000,000,000URL
まで理論上は送れるようですね。ちょっと桁多すぎてよく分かりませんし、試したことはないのですが、どうなのでしょうか。
サイトマップインデックスの仕様について、詳しくはこちらを参照して下さい。
一般的なURLを送信するだけのサイトマップに関しては比較的容易に調べることができると思いますので割愛します。ここでは見落としがちなサイトマップ拡張機能について画像コンテンツを例に記載します。
サイトマップ プロトコルは、独自のネームスペースを使用して拡張できます。googleでは「動画」、「画像」、「モバイル」、「ニュース」、「ソフトウェア ソースコード」などの情報もgoogleへ送信することができるよう対応されています。もし、独自の画像コンテンツや動画等があるようでしたらそれらも一緒に含めることができます。
※送信したいコンテンツ毎に異なってきます。ご注意ください。下記はサイトマップに画像を含める例です。
サイトマップ拡張機能については下記も参照してみてください。
サイトマップに画像情報を追加する - ウェブマスター ツール ヘルプ
サイトマップ内の動画コンテンツ - ウェブマスター ツール ヘルプ
ニュース サイトマップの作成 - ニュース (ソース提供元) ヘルプ
下記はPCのソースとスマートフォンのソースで内容が一緒であり、URLが異なる場合の指定です。今流行(?)のレスポンシブWebデザインである場合はこの必要はありません。
rel="canonical" でPCページに正規化
rel="alternate"でスマートフォンページを指定
という感じで指定可能です。
livedoorニュースではPC/スマートフォンの内容が同じものですので、上記ように指定しています。
スマートフォンページへの対応に関する詳細はGoogle Developersにて参照できます
すべてが正常に送信されるとウェブマスターツール上では以下のように表示されます。ここまで読んで気になったサイト管理者の方はウェブマスターツールをご確認下さい。「ウェブページ」という記載のみになっていないでしょうか。

NHN Japanではメディアにがっつり検索エンジンから流入をもたらしてくれるディレクターを募集しています。
私が担当するlivedoorニュースでサイトマップ(sitemap)の改善に取り組んでみたところ、以下のように多くの検索ワードに対して良い結果が得られました。
※今回のエントリーでのサイトマップは読者のためのサイトの目次となるサイトマップではなく、検索エンジン向けのサイトマップについて扱っています。
livedoorニュースでは元々この辺りにはあまり力を入れていなかったこともあり、全てのサイトで上の図にあるような数値の上昇は期待できないかもしれませんが、見落としがちなサイトマップの改良点をまとめましたのでぜひご参考にしてください。
サイトマップインデックスを作ろう
なぜサイトマップインデックス作るのか
サイトマップはご存知の通り、50,000URL、かつ10MBまでという制限があります。しかし、livedoorニュースのような大規模なサイトになると1ヶ月もしないうちに50,000ページが生成されてしまいます。そんな時、サイトマップインデックス(sitemap index)を作り送信することで膨大な量のURLをgoogleに送信でき、効率よくクローラーに巡回してもらうことができます。
ネームスペース (プロトコル標準) の指定
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
記述例
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://news.livedoor.com/sitemap/global.xml</loc>
<lastmod>2012-12-10T15:25:00+09:00</lastmod>
</sitemap>
.
.
.
</sitemapindex>
各タグの説明
- <loc>(必須)
- 生成されたサイトマップのURLを入れます。(サイトのURLを入れるのではありません)2,048 文字以下である必要があります。
- <lastmod>(任意)
- サイトマップを最後に更新した日時を入れます。
- 日にちと時間はTで区切ります。
- 最後の+09:00はグリニッジ標準時との時差を示しています。代わりに、UTCで表記していることを示す Z を記述しても大丈夫です。
- <lastmod>2012-12-10T15:25:00Z</lastmod>
- <lastmod>2012-12-10T15:25:00+09:00</lastmod>
補足
サイトマップインデックスファイルは500ファイルまで送信することができます。1ファイルに記載できるURLの上限は50,000URLですので、
50,000(sitemap)*50,000(URL)*500(file) = 1,250,000,000,000URL
まで理論上は送れるようですね。ちょっと桁多すぎてよく分かりませんし、試したことはないのですが、どうなのでしょうか。
サイトマップインデックスの仕様について、詳しくはこちらを参照して下さい。
サイトマップ拡張機能をきちんと指定しよう
一般的なURLを送信するだけのサイトマップに関しては比較的容易に調べることができると思いますので割愛します。ここでは見落としがちなサイトマップ拡張機能について画像コンテンツを例に記載します。
サイトマップ拡張機能とは?
サイトマップ プロトコルは、独自のネームスペースを使用して拡張できます。googleでは「動画」、「画像」、「モバイル」、「ニュース」、「ソフトウェア ソースコード」などの情報もgoogleへ送信することができるよう対応されています。もし、独自の画像コンテンツや動画等があるようでしたらそれらも一緒に含めることができます。
ネームスペース (プロトコル標準) の指定(画像をsitemapに含める場合)
<urlset xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
※送信したいコンテンツ毎に異なってきます。ご注意ください。下記はサイトマップに画像を含める例です。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://news.livedoor.com/article/detail/7219021/</loc>
<lastmod>2012-12-10T15:25:00+09:00</lastmod>
<image:image>
<image:loc> http://image.news.livedoor.com/newsimage/2/6/26e5a_368_8edee406f338782fa4e881a0d9017c15.jpg </image:loc>
<image:title>難病女児利用し募金詐欺 容疑のNPO役員ら逮捕 大阪府警</image:title>
<image:caption>大阪・ミナミの街頭で骨形成不全症の女児への募金を呼びかける男(左) =11月8日午後、大阪市中央区(一部画像処理を施しています) </image:caption>
<image:geo_location>ロケーション情報</image:geo_location>
<image:license>ライセンス情報</image:license>
</image:image>
</url>
.
.
</urlset>
各タグの説明
- <loc>(必須)
- コンテンツのURLを記入します。
- <image:image>(必須)
- 一つの画像に関する情報を含めます。1URLに対して1000個まで含めることが可能です。
- <image:loc>(必須)
- 画像のURLを記載します。
- <image:title>(任意)
- 画像タイトルを記載します。
- <image:caption>(任意)
- 画像のキャプションを記載します。
- <image:geo_location>(任意)
- 画像の位置情報を記載します。
- <image:license>(任意)
- 画像ライセンスへのURLを記載します。
サイトマップ拡張機能については下記も参照してみてください。
サイトマップに画像情報を追加する - ウェブマスター ツール ヘルプ
サイトマップ内の動画コンテンツ - ウェブマスター ツール ヘルプ
ニュース サイトマップの作成 - ニュース (ソース提供元) ヘルプ
スマートフォンページがある場合はHTMLで設定をしよう
下記はPCのソースとスマートフォンのソースで内容が一緒であり、URLが異なる場合の指定です。今流行(?)のレスポンシブWebデザインである場合はこの必要はありません。
スマートフォンページでの指定
rel="canonical" でPCページに正規化
<link rel="canonical" href="http://news.livedoor.com/" />
PCページでの指定
rel="alternate"でスマートフォンページを指定
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://news.livedoor.com/lite/" />
という感じで指定可能です。
livedoorニュースではPC/スマートフォンの内容が同じものですので、上記ように指定しています。
スマートフォンページへの対応に関する詳細はGoogle Developersにて参照できます
サイトマップを送信し終えると・・・
すべてが正常に送信されるとウェブマスターツール上では以下のように表示されます。ここまで読んで気になったサイト管理者の方はウェブマスターツールをご確認下さい。「ウェブページ」という記載のみになっていないでしょうか。

NHN Japanではメディアにがっつり検索エンジンから流入をもたらしてくれるディレクターを募集しています。


コメント